повышение конверсии :
левостороннее позиционирование сайта " src="/th/25/blogs/id4031/0_f0b326b7a938bd089133fe2b19c26663.jpg" alt="Повышение конверсии: левостороннее позиционирование сайта" width="500" height="129" />
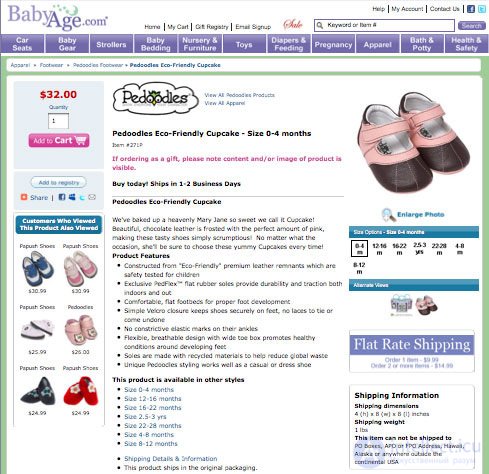
Все мы знаем, что левая верхняя часть сайта является наиболее активной, но как то или иное расположение объектов влияет на конверсию посетителей? Давайте разберемся на конкретном примере, на примере интернет магазина.
Наши партнеры на http://www.widerfunnel.com/ и http://www.whichtestwon.com/ были удивлены, обнаружив, что нетрадиционное размещение кнопки для добавления товара в корзину с левой стороны сайта BabyAge.com превзошло в конверсии привычное всем правостороннее размещение на 16.7%.

Это открытие удивило многих, ведь 99.9% всех онлайн магазинов размещают эту кнопку на правой стороне и большинство покупателей ищут эту кнопку именно там.
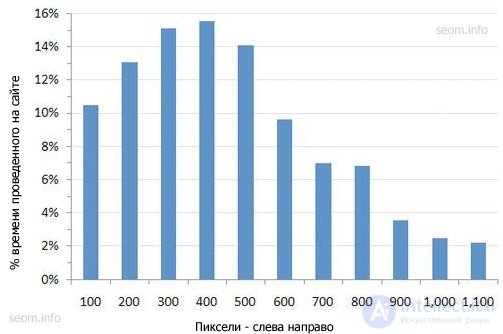
Но если взять во внимание недавнее исследование Якоба Нильсена, в ходе которого выяснилось, что большее внимание уделяется левой стороне, то результаты теста сайта BabyAge.com не покажутся такими уж шокирующими.
По словам Нильсена, пользователи сети Интернет тратят 69% всего времени разглядывая левую часть сайта и лишь 30% - правую. Об этом говорит сайт https://intellect.icu . Неужели левостороннее позиционирование сайта превышает конверсии правостороннего лишь потому, что глаз человека склонен смотреть налево?

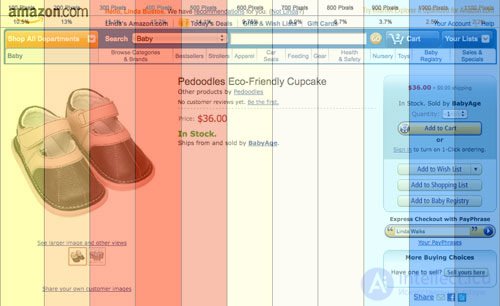
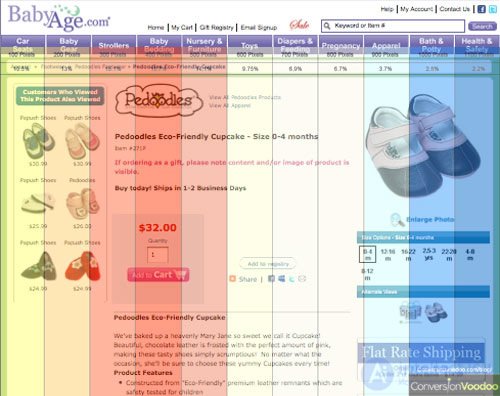
На основании исследований Нильсена был составлен слой, при наложении которого показываются зоны "жары" сайта (самые популярные места). Слои могут быть скачаны в следующих форматах: .png или .jpg.
Сравните сайт BabyAge с левосторонним позиционированием с сайтом Amazon после наложения слоев:


А чтобы было, если BabyAge расположил бы корзину в самой "горячей" области?

Или еще вариант, что было бы если бы Вы протестировали это на своем онлайн магазине?
Тем не менее, это исследование заставляет задуматься и даже пересмотреть позиционирование вашего сайта. Попробуйте все варианты позиционирования и найдите наиболее подходящее для вашего сайта с максимальными конверсиями.

Комментарии
Оставить комментарий
Интернет маркетинг , SEO, SMO, монетизация ,
Термины: Интернет маркетинг , SEO, SMO, монетизация ,