Лекция
Это продолжение увлекательной статьи про оптимизация изображений.
...
системах и браузерах. Браузеры Safari, Edge и Firefox тоже учитывают профили ICC, поэтому изображения с разными профилями теперь отображаются корректно, независимо от того, у вас дисплей с широкой цветовой гаммой или нет.
Примечание: Отличное руководство о разнообразных способах использования цвета в вебе — «Справочник нерда по цвету в интернете» Сары Дразнер.
У спрайтов изображений (или CSS-спрайтов) долгая история, они поддерживаются всеми браузерами и были популярным способом уменьшить количество загружаемых картинок путем объединения их в одно более крупное изображение, которое нарезается на части.

Спрайты изображений по-прежнему широко используются на крупных сайтах в продакшне, включая главную страницу Google
По стандарту HTTP/1.x некоторые применяли спрайты для уменьшения количества HTTP-запросов. Это имело ряд преимуществ, но требовало аккуратности из-за проблемы с инвалидацией кэша — изменения любой небольшой части спрайта приведут к инвалидации всего изображения в кэше.
Сейчас разбиение на спрайты противоречит рекомендациям HTTP/2. Поскольку стало возможно отправлять много запросов в одном соединении, то лучше загружать картинки по отдельности. Оцените варианты для своей ситуации.
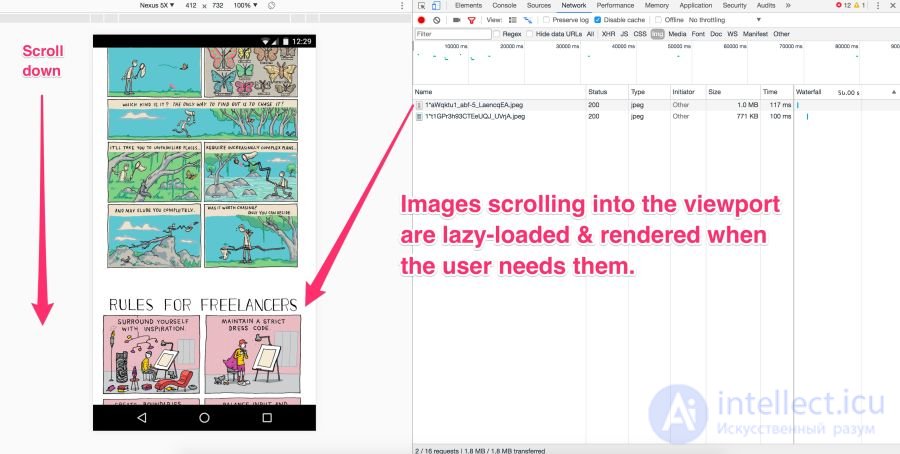
Ленивая (отложенная) загрузка — это практика повышения производительности, когда загрузка изображений в браузер задерживается до тех пор, пока реально не понадобится пользователю. Например, картинки загружаются асинхронно при прокрутке страницы. Это может экономить трафик дополнительно к сжатию изображений.

Попадающие на экран картинки загружаются сразу. Но остальные в этот момент еще не видны. Их следует загружать не сразу, а позже — это и есть ленивая загрузка. Она происходит только если и когда пользователь прокручивает страницу вниз.
Ленивая загрузка пока не поддерживается самими браузерами (хотя в прошлом такое обсуждалось). Вместо этого используется JavaScript.
У нее много преимуществ:
Впрочем, как и с другими инструментами, с большой силой приходит большая ответственность.
Избегайте отложенной загрузки изображений в области видимости. Используйте ее для длинных списков (например, продуктов или пользовательских аватар). Не применяйте ее для главной картинки на странице. Ленивая загрузка в области видимости может замедлить загрузку как технически, так и для человеческого восприятия. Она убивает предзагрузку и прогрессивную загрузку, а JavaScript генерирует лишнюю работу для браузера.
Будьте очень осторожны с ленивой загрузкой изображений при прокрутке. Если ждать непосредственно события прокрутки, то пользователь может увидеть заполнители вместо картинок или получить картинки до скроллинга на них. Одна из рекомендаций — начинать ленивую загрузку следующих изображений сразу после того, как на экране отобразилось предыдущее, независимо от взаимодействия с пользователем.
Ленивую загрузку применяет большинство крупных сайтов с большим количеством изображений. Например, Medium и Pinterest.

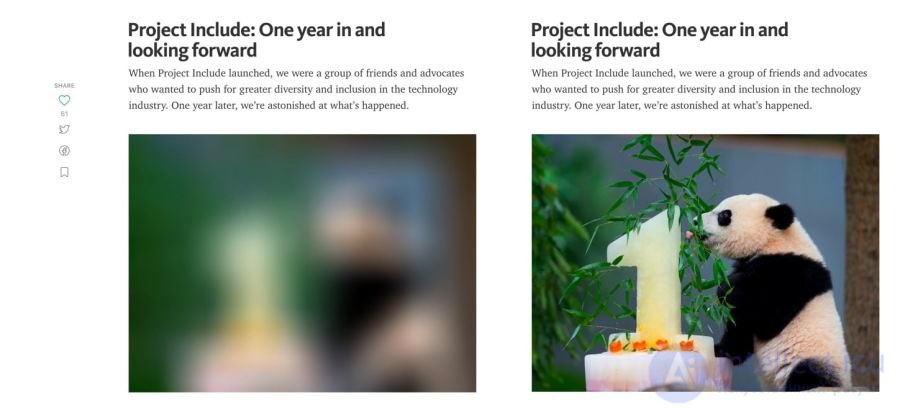
Пример превью с гауссовым размытием иллюстраций на Medium
На некоторых сайтах (например, Medium) для предварительного просмотра отображается небольшая размытая картинка (около 100 байт), которое после отложенной загрузки превращается в иллюстрацию нормального качества.
Хосе М. Перес рассказал, как реализовать эффект Medium с помощью CSS-фильтров. Он экспериментировал с разными графическими форматами. Facebook тоже описывал свой знаменитый подход с 200-байтовыми заполнителями для заглавных фотографий. Если вы пользуетесь Webpack, то LQIP loader поможет автоматизировать некоторые из этих процедур.
Чтобы увидеть ленивую загрузку, достаточно открыть любимый каталог качественных фотографий, а затем прокрутить страницу вниз. Почти всегда вы увидите, что сайт загружает только несколько картинок с полным разрешением, а остальное — заполнители. По мере прокрутки заполнители заменяются изображениями в полном разрешении. Это ленивая загрузка.
В последнее время получила распространение новая техника векторных, а не растровых заполнителей. Ее предложил Тобиас Балдауф в своем инструменте SQIP. Там утилита Primitive генерирует SVG-превью из нескольких простых форм, примерные совпадающих с основными чертами изображения. Затем SVG оптимизируется с помощью SVGO — и накладывается фильтр гауссова размытия. В результате получается заполнитель SVG размером всего 800−1000 байт, который выглядит четким на любых экранах и дает осмысленное представление, что находится на реальной картинке. Очевидно, можно комбинировать ленивую загрузку и предварительный просмотр изображений в низком качестве.
Для отложенной загрузки есть ряд методов и плагинов. Я рекомендую lazysizes Александра Фаркаса из-за его достойной производительности, функциональности, дополнительной интеграции с Intersection Observer и поддержки плагинов.
Lazysizes — это библиотека JavaScript, она не требует настройки. Просто скачайте минифицированный файл js и включите его в веб-страницу.
Ниже пример кода из файла README:
Добавьте класс 'lazyload’ к изображениям/фреймам в сочетании с атрибутом data-src и/или data-srcset.
Дополнительно можно добавить атрибут src с изображением низкого качества:
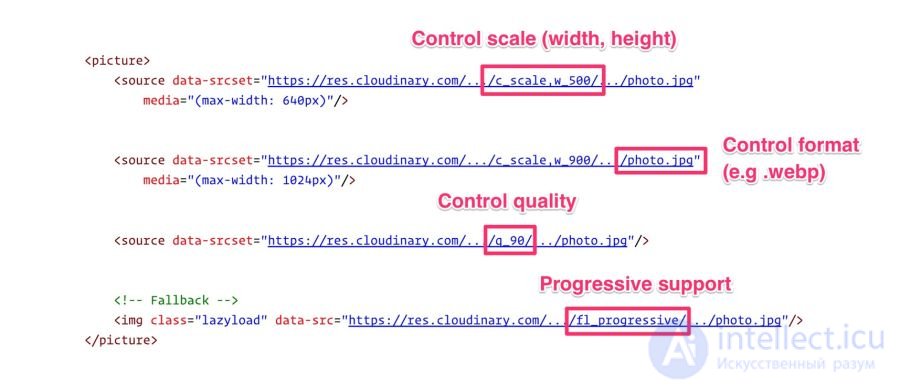
Для веб-версии этой книги я связал Lazysizes с Cloudinary (хотя вы можете использовать любую альтернативу). Это позволяет свободно и с минимальными усилиями экспериментировать с различными масштабами, качеством, форматами и независимо от того, нужна ли прогрессивная загрузка:

Lazysizes — не единственный вариант. Есть и другие библиотеки:
Отложенная загрузка — распространенный способ экономии трафика, снижения затрат и улучшения взаимодействия с пользователем. Оцените, насколько она полезна в вашем случае. Для дополнительной информации см. статьи «Ленивая загрузка изображений» и «Реализация прогрессивной загрузки в Medium».
Старые решения для отзывчивых изображений ошибочно обрабатывали запросы изображений при установке свойства CSS display. Это могло привести к значительному увеличению количества запросов, что является еще одной причиной, почему предпочтительно использовать и .
Вы когда-нибудь писали запрос media, который в определенных условиях прячет картинку в display:none?
Или скрывает изображения с помощью класса display:none?
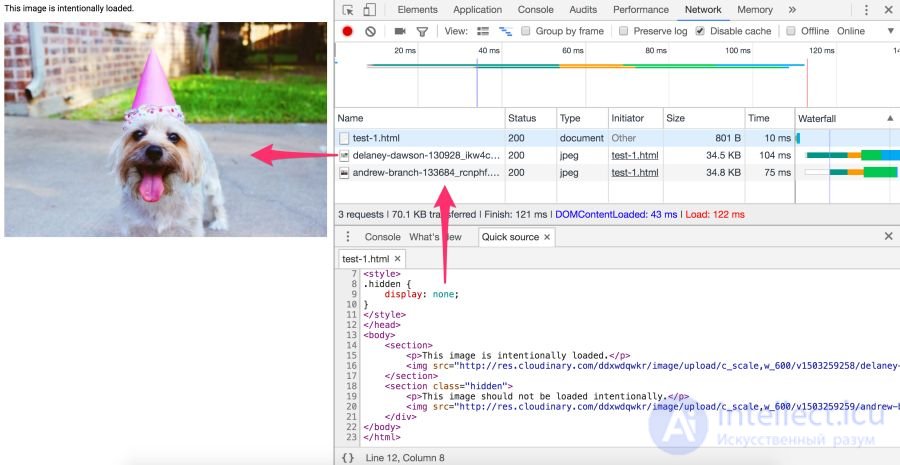
Быстрая проверка в сетевой панели Chrome DevTools показывает, что такие «спрятанные» изображения все равно загружаются. На самом деле это корректное поведение браузера согласно спецификации встроенных ресурсов.

Нет. Указанное изображение все равно будет запрошено. Здесь библиотека не может полагаться на display:none, потому что запрос отправляется раньше, чем JavaScript изменит src.
Утвердительный ответ. Фон CSS не извлекается при разборе элемента. Расчет стилей CSS для дочерних элементов с display:none менее полезен, так как они не влияют на рендеринг документа. Фоновые изображения дочерних элементов не рассчитываются и не загружаются.
У Джейка Арчибальда есть отличный квест-викторина по ловушкам display:none. Если сомневаетесь, как конкретный браузер обрабатывает запросы изображений, откройте DevTools и проверьте сами.
Опять же, где возможно используйте и вместо того, чтобы полагаться на .
Время, потраченное на чтение статей для настройки своего конвейера обработки изображений и его последующей доработки зачастую намного дороже, чем плата за эту услугу. Cloudinary предлагает бесплатный сервис, Imgix дает бесплатную пробную версию, есть свободная альтернатива Thumbor, так что вариантов немало.
Для самой быстрой загрузки страницы нужно оптимизировать загрузку изображений, включая выдачу отзывчивых изображений со сжатием на стороне сервера, автоматический выбор оптимального формата и изменение размера. Важно отдавать изображение правильного размера на правильное устройство в правильном разрешении — и как можно быстрее. Сделать это не так просто, как кажется.
Манипуляции с изображениями — специфическая тема. Тут все постоянно меняется, поэтому начнем с цитаты опытного специалиста, а затем продолжим.
«Если ваш продукт сам по себе не связан с обработкой изображений, то не делайте это самостоятельно. Сервисы вроде Cloudinary [или Imgix, прим. авт.] справятся намного лучше и эффективнее. И если вы беспокоитесь о цене, подумайте, во сколько обойдутся разработка и обслуживание, а также хостинг, хранение и доставка» — Крис Гмыр
На данный момент мы склонны согласиться, что лучше использовать CDN для обработки изображений. Рассмотрим два таких сервиса — как они соответствуют списку упомянутых задач.
Cloudinary и Imgix — хорошо известные CDN для обработки изображений. Их используют сотни тысяч разработчиков и компаний по всему миру, включая Netflix и Red Bull.
Первое огромное преимущество CDN перед собственным решением — то, что они используют распределенную глобальную сетевую систему, чтобы хранить ваши изображения ближе к вашим пользователям. И с CDN вам гораздо проще гарантировать актуальность сервиса с будущими изменениями технологий, поскольку не каждый сможет самостоятельно отслеживать тенденции, вносить изменения — это требует обслуживания, отслеживания поддержки браузерами новых форматов и погружения в жизнь сообщества, которое занимается сжатием изображений.
Второе: у каждого сервиса многоуровневую тарифный план: У Cloudinary бесплатный тариф, у Imgix недорогой стартовый план. Imgix предлагает бесплатную пробную версию, это почти то же самое, что и бесплатный тариф.
Третье: у обоих сервисов есть API. Разработчики могут программно подключаться к CDN и автоматизировать процесс. Доступны клиентские библиотеки, плагины для фреймворков и документация по API, хотя некоторые опции доступны только на дорогих тарифах.
Ограничим дискуссию статичными изображениями. Cloudinary и Imgix предлагают широкий спектр методов обработки изображений. В стандартных и бесплатных тарифах оба поддерживают базовые функции: сжатие, изменение размера, обрезка, генерация уменьшенных копий.

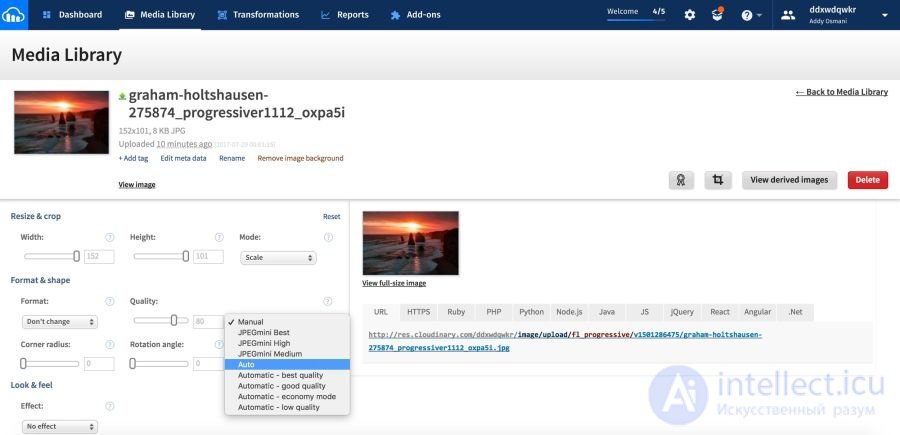
Cloudinary Media Library: По умолчанию Cloudinary выдает обычные, а не прогрессивные JPEG. Чтобы активировать эту опцию, поставьте соответствующий значок в «Дополнительных параметрах» или используйте флаг fl_progressive
Cloudinary называет семь широких категорий преобразования, в общей сложности 48 подкатегорий. У Imgix более 100 операций обработки изображений.
Cloudinary по умолчанию выполняет следующие оптимизации:
Imgix по умолчанию не запускает такие оптимизации, как Cloudinary, но позволяет установить дефолтное качество. В Imgix автоматические параметры помогают автоматизировать базовый уровень оптимизации в каталоге изображений.
В настоящее время используется четыре метода:
Imgix поддерживает следующие форматы изображений: JPEG, JPEG2000, PNG, GIF, анимированный GIF, TIFF, BMP, ICNS, ICO, PDF, PCT, PSD, AI.
Cloudinary поддерживает такие форматы: JPEG, JPEG 2000, JPEG XR, PNG, GIF, анимированный GIF, WebP, анимированный WebP, BMP, TIFF, ICO, PDF, EPS, PSD, SVG, AI, DjVu, FLIF, TARGA.
Производительность CDN в основном зависит от задержки и скорости.
Задержка всегда немного больше для полностью некэшированных изображений. Но как только картинка попадает в кэш и расходится по серверам в сети, глобальный CDN находит самый близкий маршрут к пользователю. Вместе с экономией на размере файлов это почти всегда устраняет проблемы с задержкой по сравнению с неоптимизированными изображениями или одиночными серверами, которые пытаются обслужить всю планету.
У обоих CDN широкое покрытие и быстрые серверы, за счет чего снижается задержка и увеличивается скорость загрузки. Скорость влияет на время загрузки страницы, а это одна из самых важных метрик для пользователей и конверсии.
У Cloudinary около 160 000 клиентов, включая Netflix, eBay и Dropbox. Imgix не сообщает количество пользователей, но оно меньше, чем у Cloudinary. Тем не менее, база Imgix включает в себя таких тяжеловесов как Kickstarter, Exposure, unsplash и Eventbrite.
В обработке изображений столько параметров не поддаются объективной оценке, что затруднительно сравнить производительность двух служб. Многое зависит от того, как вы хотите обработать изображение (это займет разное время), какой размер и разрешение нужны в итоге. В конце концов, самым важным фактором для вас может оказаться стоимость.
CDN стоят денег. Тяжелый сайт с большим трафиком может платить сотни долларов в месяц на CDN. Необходим определенный уровень знаний и навыков программирования, чтобы получить максимальную отдачу от этих услуг. Но если вы не делаете ничего необычного, то особых проблем не возникнет.
Если вы сейчас отдаете изображения с собственного сервера или планируете так поступить, возможно, вам следует подумать о CDN.
Ресурсы могут задавать правила кэширования через HTTP-заголовки кэша. В частности, Cache-Control определяет, кто и как долго должен кэшировать ответы.
Большинство изображений — статические ресурсы, которые не изменятся в будущем. Наилучшая стратегия для них — агрессивное кэширование.
При настройке HTTP-заголовков кэширования, установите Cache-Control со сроком max-age на год (например, Cache-Control:public; max-age=31536000). Такое агрессивное кэширование хорошо работает для большинства изображений, особенно для долгоживущих, таких как аватары и картинки в заголовках страниц.
Примечание: если вы отдаете изображения с помощью PHP, то кэширование отключится из-за дефолтной настройки session_cache_limiter. Проблему можно обойти с помощьюsession_cache_limiter('public'), указавpublicиmax-age=. Как вариант, отключение опции и настройка кастомных заголовков управления кэшем.
Критические ресурсы можно предварительно загрузить с помощью
.
 — это декларативная загрузка, которая заставляет браузер отправить запрос на ресурс, не блокируя событие
— это декларативная загрузка, которая заставляет браузер отправить запрос на ресурс, не блокируя событие onload для документа. Это повышает приоритет запросов на ресурсы, которые в противном случае будут обнаружены только позже во время парсинга.
Для предварительной загрузки изображений значение as указывается как image:
Таким способом оптимизируется загрузка ресурсов для , , srcset и SVG.
Примечание:поддерживается в Chrome и браузерах на движке Blink, таких как Opera и Safari Tech Preview, а также реализована в Firefox.
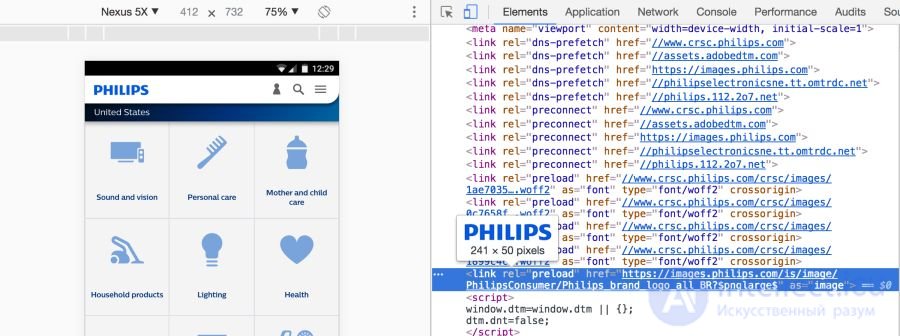
Такие сайты, как Philips, Flipkart и Xerox, используют
для предварительной загрузки своих логотипов (часто используемых в начале документа). Kayak тоже применяет предварительную загрузку, чтобы главная картинка в заголовке загружалось максимально быстро.

Предзагрузка ссылки задается тегом HTML или в заголовке HTTP Link Header. В любом случае ссылка указывает браузеру начать загрузку ресурса в кэш памяти, потому что страница с высокой степенью вероятности ожидает этот ресурс и нельзя ждать, пока сканер предварительной загрузки или синтаксический анализатор его обнаружит.
Заголовок для изображений будет выглядеть следующим образом:
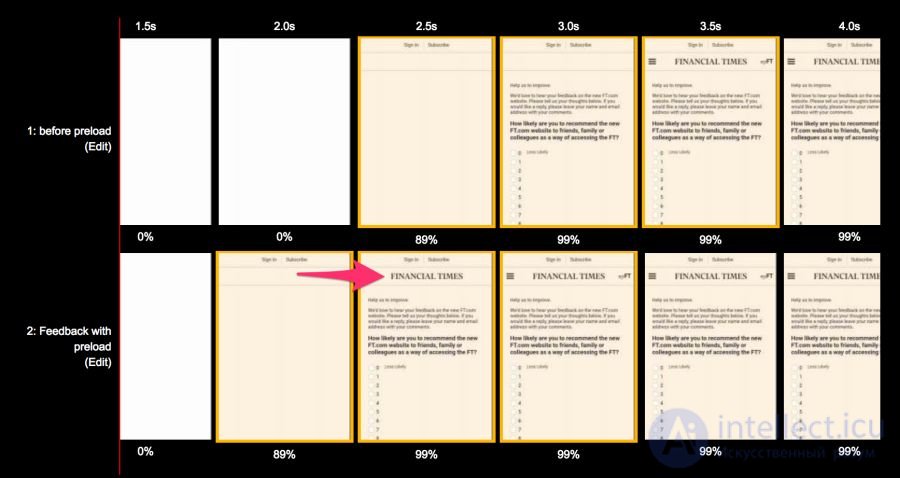
Когда Financial Times представила такой заголовок на своем сайте, пользователи стали открывать контент на 1 секунду быстрее:

Снизу: с  , сверху: без. Сравнение для Moto G4 на канале 3G по тесту WebPageTest до и после оптимизации
, сверху: без. Сравнение для Moto G4 на канале 3G по тесту WebPageTest до и после оптимизации
Аналогичным образом и Википедия ускорила загрузку «до логотипа», как описывается в их исследовании.
Нужно быть уверенным, что предварительная загрузка именно этого ресурса абсолютно необходима, потому что он сдвигает остальной контент в конец очереди. Может быть следует сосредоточить усилия на другом контенте?
Важно избегать rel=preload для предварительной загрузки изображений без широкой поддержки в браузерах (например, WebP) и избегать применения в отзывчивых изображениях, определенных в srcset, где источник картинки зависит от типа устройства.
Для дополнительной информации ознакомьтесь со статьями «Предзагрузка и приоритеты в Chrome» и «Предварительная загрузка: для чего она хорошо подходит?»
Бюджет производительности — это максимальный лимит, который разработчики стараются не превышать. Например, «не больше 200 КБ картинок на одной странице» или «пользовательский интерфейс должен загружаться быстрее, чем за 3 секунды». Когда бюджет не выполняется — изучите, почему это происходит и как исправить ситуацию.
Бюджеты помогают обсуждать результаты работы. Когда дизайн или бизнес-решение влияет на производительность, сверяйтесь с бюджетом. Если изменение не вписывается в бюджет, это основание для того, чтобы отложить или пересмотреть его.
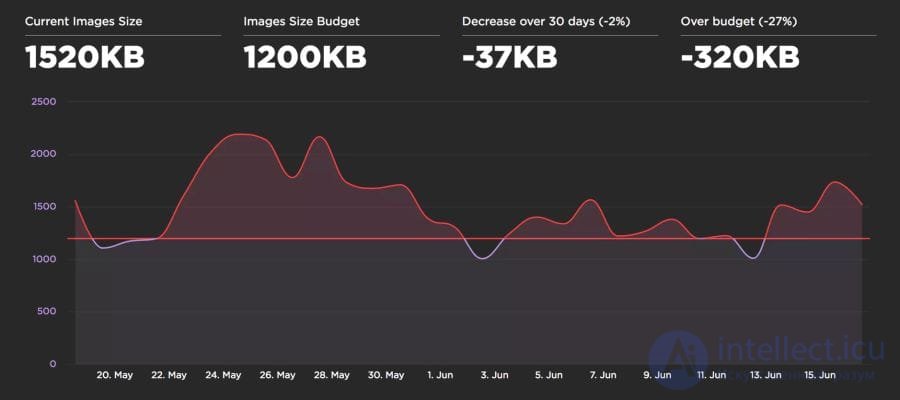
Я обнаружил, что бюджет производительности выполняется лучше всего, если мониторинг автоматизирован. Вместо изучения сетевых графиков вручную запускается сервис, который автоматически сигнализирует о превышении бюджета. Два таких полезных сервиса — Calibre и SpeedCurve.
Как только определен бюджет по размеру изображений, SpeedCurve начинает мониторинг и предупреждает о превышении:

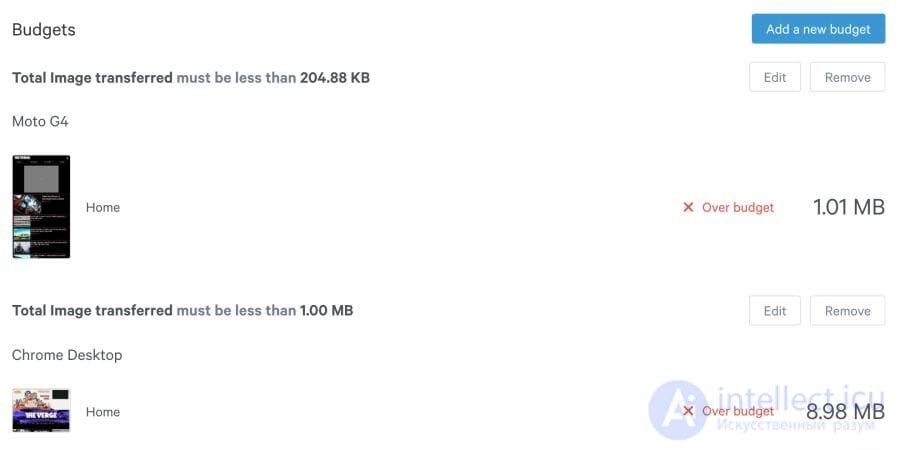
Calibre предлагает установку бюджета для каждого класса устройств. Это полезно, поскольку бюджет по размеру картинок для десктопного ПК по WiFi может сильно отличаться от бюджета для мобильников.

В конечном счете выбор стратегии оптимизации изображений сводится к типам изображений, которые вы отдаете пользователям, и разумному набору
продолжение следует...
Часть 1 Оптимизация графики для веба
Часть 2 JPEG-оптимизаторы - Оптимизация графики для веба
Часть 3 Доставка изображений HiDPI с помощью srcset - Оптимизация графики для
Часть 4 Почему полезна отложенная загрузка? - Оптимизация графики для веба
Часть 5 Вот мои заключительные рекомендации: - Оптимизация графики для веба
Комментарии
Оставить комментарий
Выполнение скриптов на стороне клиента JavaScript, jqvery, JS фреймворки (Frontend)
Термины: Выполнение скриптов на стороне клиента JavaScript, jqvery, JS фреймворки (Frontend)