Практика
Привет, Вы узнаете о том , что такое Как работает Virtual DOM? в REACT, Разберем основные их виды и особенности использования. Еще будет много подробных примеров и описаний. Для того чтобы лучше понимать что такое Как работает Virtual DOM? в REACT , настоятельно рекомендую прочитать все из категории Выполнение скриптов на стороне клиента JavaScript, jqvery, JS фреймворки (Frontend).
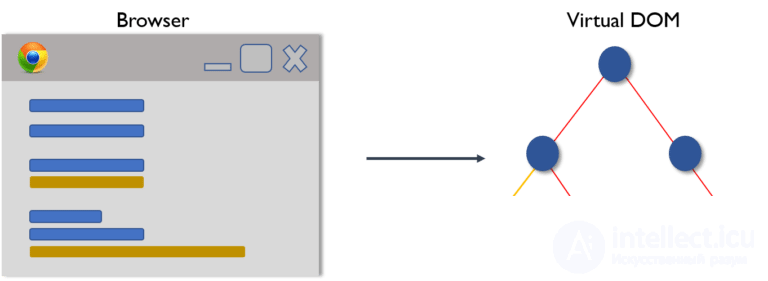
Виртуальный DOM работает в три простых шага.
Всякий раз, когда какие-либо базовые данные изменяются, весь пользовательский интерфейс перерисовывается в представлении Virtual DOM. Об этом говорит сайт https://intellect.icu . 
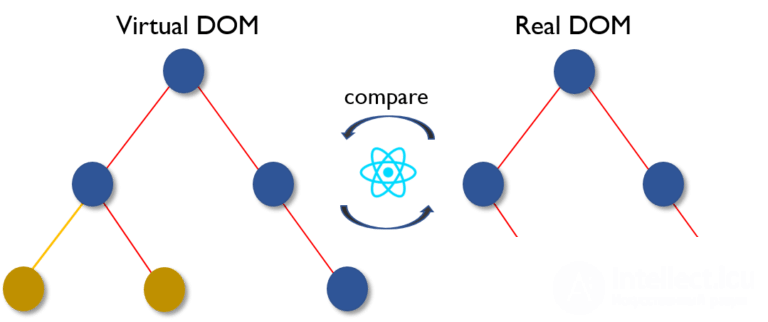
Затем вычисляется разница между предыдущим представлением DOM и новым. 
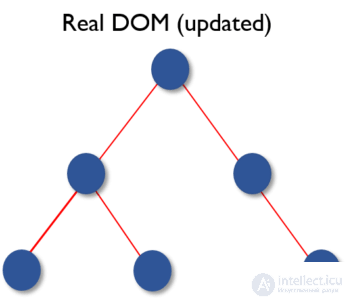
Как только вычисления будут выполнены, реальный DOM будет обновлен только теми вещами, которые действительно изменились. 
Исследование, описанное в статье про Как работает Virtual DOM? в REACT, подчеркивает ее значимость в современном мире. Надеюсь, что теперь ты понял что такое Как работает Virtual DOM? в REACT и для чего все это нужно, а если не понял, или есть замечания, то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Выполнение скриптов на стороне клиента JavaScript, jqvery, JS фреймворки (Frontend)
Из статьи мы узнали кратко, но содержательно про
Комментарии
Оставить комментарий
Выполнение скриптов на стороне клиента JavaScript, jqvery, JS фреймворки (Frontend)
Термины: Выполнение скриптов на стороне клиента JavaScript, jqvery, JS фреймворки (Frontend)