Практика
Привет, Вы узнаете о том , что такое Каковы различные фазы жизненного цикла компонентов? в REACT, Разберем основные их виды и особенности использования. Еще будет много подробных примеров и описаний. Для того чтобы лучше понимать что такое Каковы различные фазы жизненного цикла компонентов? в REACT , настоятельно рекомендую прочитать все из категории Выполнение скриптов на стороне клиента JavaScript, jqvery, JS фреймворки (Frontend).
Жизненный цикл компонента имеет три отдельные фазы жизненного цикла:
Монтирование: компонент готов к монтированию в браузере DOM. Этот этап охватывает инициализации из
Обновление: на этом этапе компонент обновляется двумя способами, отправляя новые реквизиты и обновляя состояние из
Размонтирование: на этом последнем этапе компонент не нужен и отключается из браузера DOM. Эта фаза включает
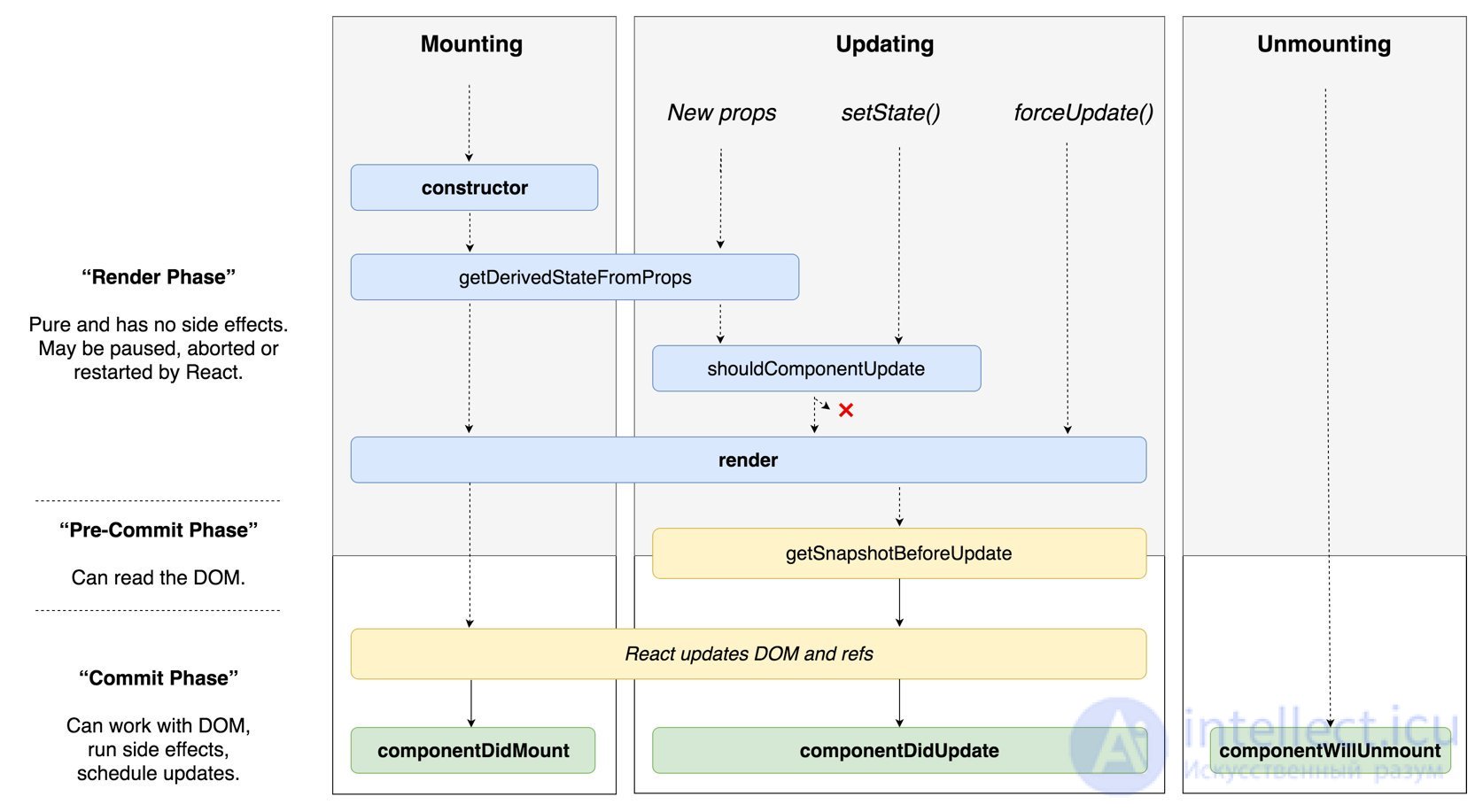
Стоит отметить, что внутренне React имеет концепцию фаз при применении изменений в DOM. Они разделены следующим образом
Визуализация Компонент будет визуализироваться без каких-либо побочных эффектов. Это относится к компонентам Pure, и на этом этапе React может приостановить, прервать или перезапустить рендеринг.
Предварительная фиксация Перед тем, как компонент фактически применяет изменения к DOM, существует момент, который позволяет React читать из DOM через
Commit React работает с DOM и выполняет последние жизненные циклы соответственно
React 16.3+ Phases (или интерактивная версия )

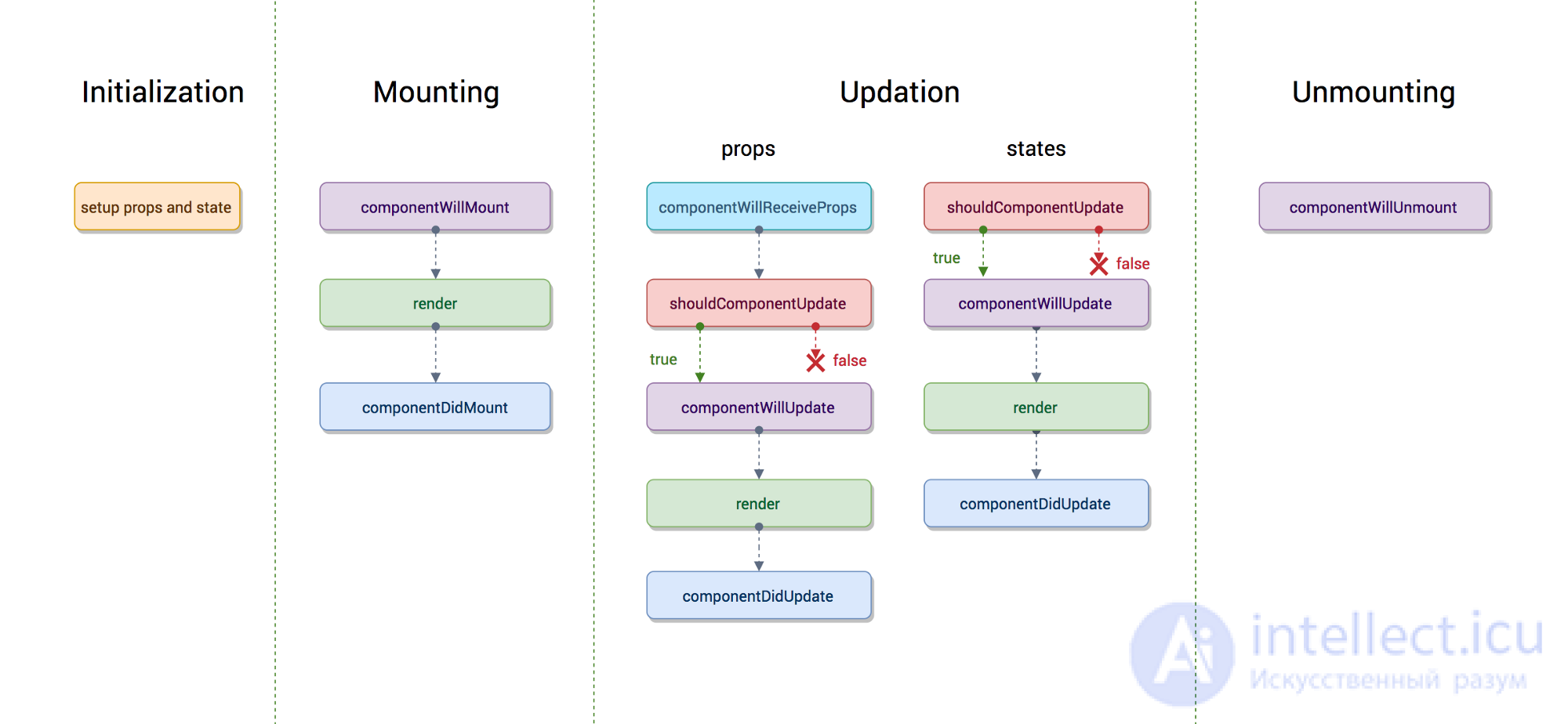
Перед реакцией 16.3

Исследование, описанное в статье про Каковы различные фазы жизненного цикла компонентов? в REACT, подчеркивает ее значимость в современном мире. Надеюсь, что теперь ты понял что такое Каковы различные фазы жизненного цикла компонентов? в REACT и для чего все это нужно, а если не понял, или есть замечания, то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Выполнение скриптов на стороне клиента JavaScript, jqvery, JS фреймворки (Frontend)
Из статьи мы узнали кратко, но содержательно про
Комментарии
Оставить комментарий
Выполнение скриптов на стороне клиента JavaScript, jqvery, JS фреймворки (Frontend)
Термины: Выполнение скриптов на стороне клиента JavaScript, jqvery, JS фреймворки (Frontend)