Лекция
Привет, Вы узнаете о том , что такое critical rendering path, Разберем основные их виды и особенности использования. Еще будет много подробных примеров и описаний. Для того чтобы лучше понимать что такое critical rendering path, web development, rendering , настоятельно рекомендую прочитать все из категории Выполнение скриптов на стороне клиента JavaScript, jqvery, JS фреймворки (Frontend).
Браузеру предстоит пройти много шагов, прежде чем HTML-ответ от сервера будет преобразован в пиксели на экране. Последовательность этих шагов, необходимая для первого отображения страницы, называется «Критический путь рендеринга» (ориг. Critical Rendering Path).
Знание о CRP (Critical Rendering Path) невероятно полезно для понимания того, как улучшить производительность сайта.
Существует 6 этапов CRP:

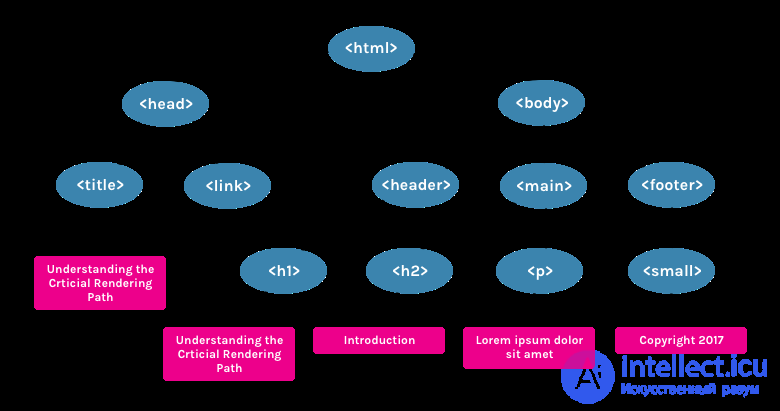
DOM (объектная модель документа) дерево это объект, представляющий полностью разобранную HTML-страницу. Начиная с корневого элемента <html>, узлы создаются для каждого элемента/текста на странице. Элементы, вложенные в другие элементы, представлены в виде дочерних узлов, и каждый узел содержит полный набор атрибутов для этого элемента. Например, элемент <a> будет иметь атрибут href, связанный с узлом.
Возьмем для примера такой документ:
<html>
<head>
<title>Understanding the Critical Rendering Path</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h1>Understanding the Critical Rendering Path</h1>
</header>
<main>
<h2>Introduction</h2>
<p>Lorem ipsum dolor sit amet</p>
</main>
<footer>
<small>Copyright 2017</small>
</footer>
</body>
</html>
Из него будет построено такое DOM-дерево:

Хорошая новость, касательно HTML, заключается в том, что он может быть исполнен по частям. Документ не должен быть загружен полностью для того, чтобы контент начал появляться на странице. Однако, другие ресурсы, такие как CSS и JavaScript, могут блокировать отрисовку страницы.
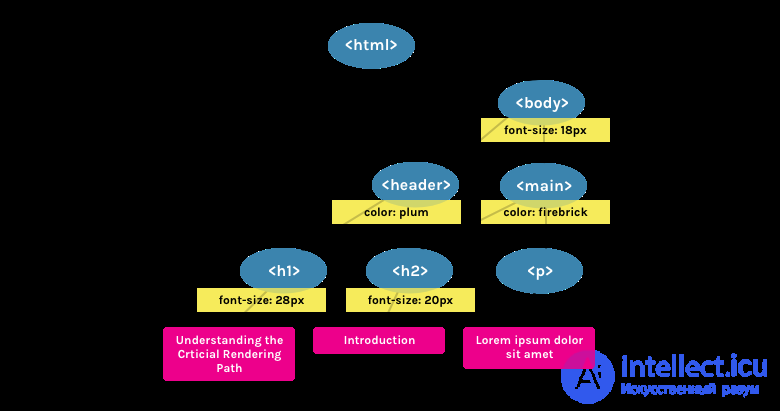
CSSOM (объектная модель CSS) — это объект, представляющий стили, связанные с DOM. Он выглядит так же как DOM, но с соответствующими стилями для каждого узла. Не имеет значения были ли стили объявлены явно или наследуются.
В файле style.css, подключающемся в ранее упомянутом документе, мы имеем следующий набор стилей:
body { font-size: 18px; }
header { color: plum; }
h1 { font-size: 28px; }
main { color: firebrick; }
h2 { font-size: 20px; }
footer { display: none; }
С его помощью получится следующее CSSOM-дерево:

CSS считается «блокирующим обработку ресурсом». Об этом говорит сайт https://intellect.icu . Это значит, что Render-дерево (см. ниже) не может быть построено без полного первоначального разбора CSS.
В отличии от HTML, CSS не может быть использован по частям в силу своей каскадной природы. Стили, описанные в документе ниже, могут переопределять и изменять стили, определенные ранее. Так что если мы начнем использовать CSS-стили до того, как будет разобрана таблица стилей, мы можем столкнуться с ситуацией, когда стили будут применяться неверно. Это означает, что для перехода к следующему шагу, необходимо полностью разобрать CSS.
CSS-файлы блокируют рендер только если они применяются. <link rel="stylesheet"> может принимать медиа-атрибут, в котором мы можем указать любое медиавыражение, к которому будут относиться вложенные внутрь стили. Если, например, мы имеем таблицу стилей с медиа-атрибутом orientation:landscape, а мы просматриваем страницу в портретном режиме, то этот ресурс не будет считаться блокирующим обработку.
CSS также может являться «блокирующим скрипты», потому что JavaScript-файлы должны дождаться построения CSSOM, прежде чем начать исполняться.
JavaScript является блокирующим ресурсом для парсера. Это означает, что JavaScript блокирует разбор самого HTML-документа.
Когда парсер доходит до тега <script> (не важно внутренний он или внешний), он останавливается, забирает файл (если он внешний) и запускает его. Вот почему, если мы имеем JavaScript-файл, который ссылается на элементы документа, мы обязательно должны поместить его после их появления.
JavaScript можно загружать асинхронно, указав атрибут async, для того, чтобы избежать блокировки парсера.
<script async src="script.js">
Render-дерево — это совокупность DOM и CSSOM. Это дерево, которое дает представление о том, что в конечном итоге будет отображено на странице. Это означает, что оно захватывает только видимый контент и не включает, например, элементы, которые были скрыты с помощью CSS-правила display: none.
На примерах DOM и CSSOM, представленных выше, будет построено такое Render-дерево:

Раскладка — это то, что определяет размер видимой области документа (viewport), которая обеспечивает контекст для стилей CSS, зависимых от него, например, проценты или единицы вьюпорта.
Размер вьюпорта определяется метатэгом, находящемся в <head> документа или, если тэг не представлен, будет использовано стандартное значение вьюпорта шириною в 980 пикселей.
Например, наиболее частым значением для этого метатэга является размер, соответствующий с шириной устройства.
<meta name="viewport" content="width=device-width,initial-scale=1">
Если пользователь посещает веб-страницу с устройства, ширина которого, например 1000 пикселей, то размеры будут опираться на это значение. Половина видимой области будет равна 500 пикселей, 10 процентов — 100 пикселей, и так далее.
Наконец, на шаге отрисовки, видимый контент страницы может быть преобразован в пиксели, чтобы появиться на экране.
Время, которое займет этот этап, зависит как от величины DOM, так и от того, какие стили применяются. Некоторые стили требуют больше усилий, чтобы быть примененными, чем другие. Например, сложное градиентное фоновое изображение потребует больше времени, чем простой сплошной цвет на фоне.
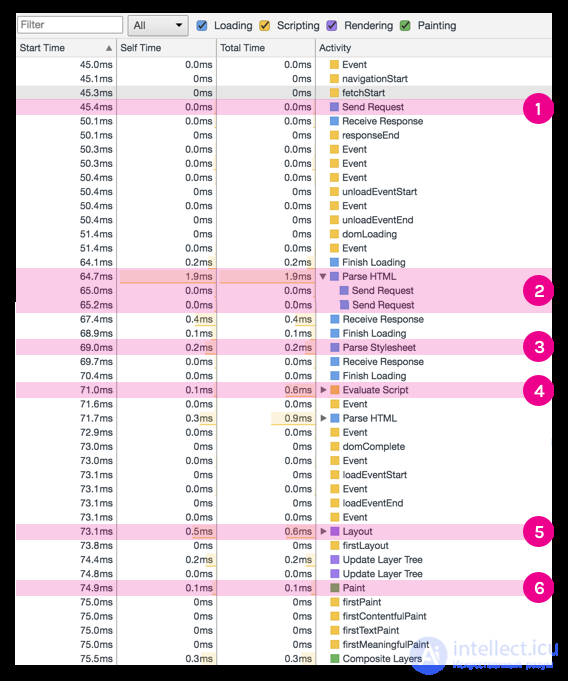
Чтобы увидеть как происходит критический путь рендеринга, мы можем воспользоваться инструментами разработчика. В Chrome это можно сделать во вкладке «Timeline» (в Canary, а так же скоро в стабильных версия Chrome, вкладка переименована в «Performance»).
Возьмем для примера наш HTML-образец, упомянутый выше (с добавленным тэгом <script>).
<html>
<head>
<title>Understanding the Critical Rendering Path</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h1>Understanding the Critical Rendering Path</h1>
</header>
<main>
<h2>Introduction</h2>
<p>Lorem ipsum dolor sit amet</p>
</main>
<footer>
<small>Copyright 2017</small>
</footer>
<script src="main.js"></script>
</body>
</html>
Если мы посмотрим в Event Log для этой страницы, то увидим следующее:

Опираясь на эту информацию, мы можем принимать решения, направленные на оптимизацию критического пути рендеринга. Я расскажу о некоторых таких техниках в дальнейших публикациях.
Исследование, описанное в статье про critical rendering path, подчеркивает ее значимость в современном мире. Надеюсь, что теперь ты понял что такое critical rendering path, web development, rendering и для чего все это нужно, а если не понял, или есть замечания, то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Выполнение скриптов на стороне клиента JavaScript, jqvery, JS фреймворки (Frontend)
Из статьи мы узнали кратко, но содержательно про critical rendering path
Комментарии
Оставить комментарий
Выполнение скриптов на стороне клиента JavaScript, jqvery, JS фреймворки (Frontend)
Термины: Выполнение скриптов на стороне клиента JavaScript, jqvery, JS фреймворки (Frontend)