Лекция
Привет, Вы узнаете о том , что такое javascript красивый стиль написания кода, Разберем основные их виды и особенности использования. Еще будет много подробных примеров и описаний. Для того чтобы лучше понимать что такое javascript красивый стиль написания кода , настоятельно рекомендую прочитать все из категории Выполнение скриптов на стороне клиента JavaScript, jqvery, JS фреймворки (Frontend).
Код должен быть максимально читаемым и понятным. Для этого нужен хороший стиль написания кода. В этой главе мы рассмотрим компоненты такого стиля.
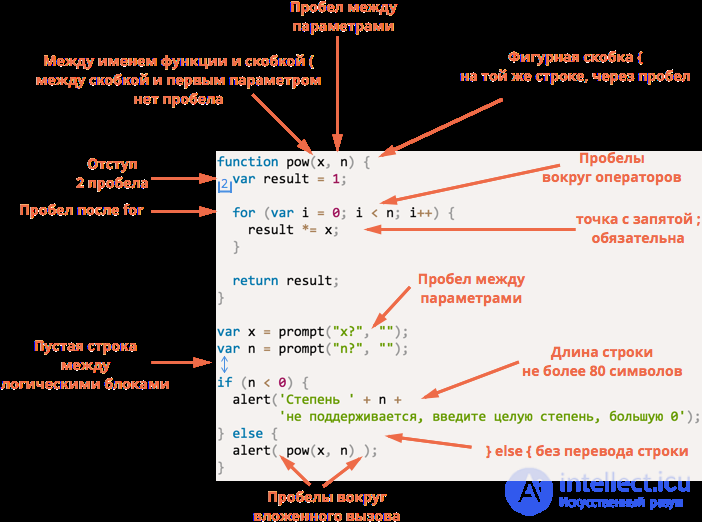
Шпаргалка с правилами синтаксиса (детально их варианты разобраны далее):

Не все здесь однозначно, так что разберем эти правила подробнее.
Пишутся на той же строке, так называемый «египетский» стиль. Перед скобкой – пробел.

Если у вас уже есть опыт в разработке, и вы привыкли делать скобку на отдельной строке – это тоже вариант. В конце концов, решать вам. Но в большинстве JavaScript-фреймворков стиль именно такой.
Если условие и код достаточно короткие, например if (cond) return null, то запись в одну строку вполне читаема… Но, как правило, отдельная строка все равно воспринимается лучше.
Максимальную длину строки согласовывают в команде. Как правило, это либо 80, либо 120 символов, в зависимости от того, какие мониторы у разработчиков.
Более длинные строки необходимо разбивать для улучшения читаемости.
Отступы нужны двух типов:
Горизонтальный отступ, при вложенности – два(или четыре) пробела.
Как правило, используются именно пробелы, т.к. они позволяют сделать более гибкие «конфигурации отступов», чем символ «Tab».
Например, выровнять аргументы относительно открывающей скобки:
show("Строки" +
" выровнены" +
" строго" +
" одна под другой");Вертикальный отступ, для лучшей разбивки кода – перевод строки.
Используется, чтобы разделить логические блоки внутри одной функции. В примере разделены инициализация переменных, главный цикл и возвращение результата:
function pow(x, n) {
var result = 1;
// <--
for (var i = 0; i < n; i++) {
result *= x;
}
// <--
return result;
}Вставляйте дополнительный перевод строки туда, где это сделает код более читаемым. Не должно быть более 9 строк кода подряд без вертикального отступа.
Точки с запятой нужно ставить, даже если их, казалось бы, можно пропустить.
Есть языки, в которых точка с запятой не обязательна, и ее там никто не ставит. В JavaScript перевод строки ее заменяет, но лишь частично, поэтому лучше ее ставить, как обсуждалось ранее.
Общее правило:
Для имен используется английский язык (не транслит) и верблюжья нотация.
Более подробно – читайте про имена функций и имена переменных.
Уровней вложенности должно быть немного.
Например, проверки в циклах можно делать через «continue», чтобы не было дополнительного уровня if(..) { ... }:
Вместо:
for (var i = 0; i < 10; i++) {
if (i подходит) {
... // <- уровень вложенности 2
}
}Используйте:
for (var i = 0; i < 10; i++) {
if (i не подходит) continue;
... // <- уровень вложенности 1
}Аналогичная ситуация – с if/else и return. Следующие две конструкции идентичны.
Первая:
function isEven(n) { // проверка четности if (n % 2 == 0) { return true; } else { return false; } }
Вторая:
function isEven(n) { // проверка четности if (n % 2 == 0) { return true; } return false; }
Если в блоке if идет return, то else за ним не нужен.
Лучше быстро обработать простые случаи, вернуть результат, а дальше разбираться со сложным, без дополнительного уровня вложенности.
В случае с функцией isEven можно было бы поступить и проще:
function isEven(n) { // проверка четности
return !(n % 2);
}…Однако, если код !(n % 2) для вас менее очевиден чем предыдущий вариант, то стоит использовать предыдущий.
Главное для нас – не краткость кода, а его простота и читаемость. Об этом говорит сайт https://intellect.icu . Совсем не всегда более короткий код проще для понимания, чем более развернутый.
Функции должны быть небольшими. Если функция большая – желательно разбить ее на несколько.
Этому правилу бывает сложно следовать, но оно стоит того. При чем же здесь комментарии?
Вызов отдельной небольшой функции не только легче отлаживать и тестировать – сам факт его наличия являетсяотличным комментарием.
Сравните, например, две функции showPrimes(n) для вывода простых чисел до n.
Первый вариант использует метку:
function showPrimes(n) {
nextPrime: for (var i = 2; i < n; i++) {
for (var j = 2; j < i; j++) {
if (i % j == 0) continue nextPrime;
}
alert( i ); // простое
}
}Второй вариант – дополнительную функцию isPrime(n) для проверки на простоту:
function showPrimes(n) {
for (var i = 2; i < n; i++) {
if (!isPrime(i)) continue;
alert(i); // простое
}
}
function isPrime(n) {
for (var i = 2; i < n; i++) {
if ( n % i == 0) return false;
}
return true;
}Второй вариант проще и понятнее, не правда ли? Вместо участка кода мы видим описание действия, которое там совершается (проверка isPrime).
Есть два способа расположить функции, необходимые для выполнения кода.
Функции над кодом, который их использует:
// объявить функции
function createElement() {
...
}
function setHandler(elem) {
...
}
function walkAround() {
...
}
// код, использующий функции
var elem = createElement();
setHandler(elem);
walkAround();Сначала код, а функции внизу:
// код, использующий функции
var elem = createElement();
setHandler(elem);
walkAround();
// --- функции ---
function createElement() {
...
}
function setHandler(elem) {
...
}
function walkAround() {
...
}…На самом деле существует еще третий «стиль», при котором функции хаотично разбросаны по коду, но это ведь не наш метод, да?
Как правило, лучше располагать функции под кодом, который их использует.
То есть, предпочтителен 2-й способ.
Дело в том, что при чтении такого кода мы хотим знать в первую очередь, что он делает, а уже затем какие функции ему помогают. Если первым идет код, то это как раз дает необходимую информацию. Что же касается функций, то вполне возможно нам и не понадобится их читать, особенно если они названы адекватно и то, что они делают, понятно из названия.
В коде нужны комментарии.
Сразу начну с того, каких комментариев быть почти не должно.
Должен быть минимум комментариев, которые отвечают на вопрос «что происходит в коде?»
Что интересно, в коде начинающих разработчиков обычно комментариев либо нет, либо они как раз такого типа: «что делается в этих строках».
Серьезно, хороший код и так понятен.
Об этом замечательно выразился Р.Мартин в книге «Чистый код»: «Если вам кажется, что нужно добавить комментарий для улучшения понимания, это значит, что ваш код недостаточно прост, и, может, стоит переписать его».
Если у вас образовалась длинная «простыня», то, возможно, стоит разбить ее на отдельные функции, и тогда из их названий будет понятно, что делает тот или иной фрагмент.
Да, конечно, бывают сложные алгоритмы, хитрые решения для оптимизации, поэтому нельзя такие комментарии просто запретить. Но перед тем, как писать подобное – подумайте: «Нельзя ли сделать код понятным и без них?»
А какие комментарии полезны и приветствуются?
Архитектурный комментарий – «как оно, вообще, устроено».
Какие компоненты есть, какие технологии использованы, поток взаимодействия. О чем и зачем этот скрипт. Взгляд с высоты птичьего полета. Эти комментарии особенно нужны, если вы не один, а проект большой.
Для описания архитектуры, кстати, создан специальный язык UML, красивые диаграммы, но можно и без этого. Главное – чтобы понятно.
Справочный комментарий перед функцией – о том, что именно она делает, какие параметры принимает и что возвращает.
Для таких комментариев существует синтаксис JSDoc.
/**
* Возвращает x в степени n, только для натуральных n
*
* @param {number} x Число для возведения в степень.
* @param {number} n Показатель степени, натуральное число.
* @return {number} x в степени n.
*/
function pow(x, n) {
...
}Такие комментарии позволяют сразу понять, что принимает и что делает функция, не вникая в код.
Кстати, они автоматически обрабатываются многими редакторами, например Aptana и редакторами отJetBrains, которые учитывают их при автодополнении, а также выводят их в автоподсказках при наборе кода.
Кроме того, есть инструменты, например JSDoc 3, которые умеют генерировать по таким комментариям документацию в формате HTML. Более подробную информацию об этом можно также найти на сайтеhttp://usejsdoc.org/.
…Но куда более важными могут быть комментарии, которые объясняют не что, а почему в коде происходит именно это!
Как правило, из кода можно понять, что он делает. Бывает, конечно, всякое, но, в конце концов, вы этот кодвидите. Однако гораздо важнее может быть то, чего вы не видите!
Почему это сделано именно так? На это сам код ответа не дает.
Например:
Например, пробовали решить задачу по-другому, но не получилось – напишите об этом. Почему вы выбрали именно этот способ решения? Особенно это важно в тех случаях, когда используется не первый приходящий в голову способ, а какой-то другой.
Без этого возможна, например, такая ситуация:
Вы открываете код, который был написан какое-то время назад, и видите, что он «неоптимален».
Думаете: «Какой я был дурак», и переписываете под «более очевидный и правильный» вариант.
…Порыв, конечно, хороший, да только этот вариант вы уже обдумали раньше. И отказались, а почему – забыли. В процессе переписывания вспомнили, конечно (к счастью), но результат – потеря времени на повторное обдумывание.
Комментарии, которые объясняют выбор решения, очень важны. Они помогают понять происходящее и предпринять правильные шаги при развитии кода.
Один из показателей хорошего разработчика – качество комментариев, которые позволяют эффективно поддерживать код, возвращаться к нему после любой паузы и легко вносить изменения.
Когда написанием проекта занимается целая команда, то должен существовать один стандарт кода, описывающий где и когда ставить пробелы, запятые, переносы строк и т.п.
Сейчас, когда есть столько готовых проектов, нет смысла придумывать целиком свое руководство по стилю. Можно взять уже готовое, и которому, по желанию, всегда можно что-то добавить.
Большинство есть на английском, сообщите мне, если найдете хороший перевод:
Для того, чтобы начать разработку, вполне хватит элементов стилей, обозначенных в этой главе. В дальнейшем, посмотрев эти руководства, вы можете выработать и свой стиль, но лучше не делать его особенно «уникальным и неповторимым», себе дороже потом будет с людьми сотрудничать.
Существуют средства, проверяющие стиль кода.
Самые известные – это:
В частности, JSLint и JSHint интегрированы с большинством редакторов, они гибко настраиваются под нужный стиль и совершенно незаметно улучшают разработку, подсказывая, где и что поправить.
Побочный эффект – они видят некоторые ошибки, например необъявленные переменные. У меня это обычно результат опечатки, которые таким образом сразу отлавливаются. Очень рекомендую поставить что-то из этого. Я использую JSHint.
Описанные принципы оформления кода уместны в большинстве проектов. Есть и другие полезные соглашения.
Следуя (или не следуя) им, необходимо помнить, что любые советы по стилю хороши лишь тогда, когда делают код читаемее, понятнее, проще в поддержке.
если вы используете библиотеку JQuery то удоблеее слушатели оформить в сткледующем виде
var toogleFaq = (function() {
};
var toggleRow = function() {
($(this).hasClass("obggfhg"))
....
};
var events = function() {
$(".awytfyt").on("click", toggleRow);
$(".avyugtue").on("click", togglePart);
};
var init = function() {
events();
};
return {
init: init
};
})();
$(function() {
functq.init();
});
В заключение, эта статья об javascript красивый стиль написания кода подчеркивает важность того что вы тут, расширяете ваше сознание, знания, навыки и умения. Надеюсь, что теперь ты понял что такое javascript красивый стиль написания кода и для чего все это нужно, а если не понял, или есть замечания, то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Выполнение скриптов на стороне клиента JavaScript, jqvery, JS фреймворки (Frontend)
Комментарии
Оставить комментарий
Выполнение скриптов на стороне клиента JavaScript, jqvery, JS фреймворки (Frontend)
Термины: Выполнение скриптов на стороне клиента JavaScript, jqvery, JS фреймворки (Frontend)