Практика
Привет, Вы узнаете о том , что такое виртуальный dom, Разберем основные их виды и особенности использования. Еще будет много подробных примеров и описаний. Для того чтобы лучше понимать что такое виртуальный dom, dom, shadow dom , настоятельно рекомендую прочитать все из категории Выполнение скриптов на стороне клиента JavaScript, jqvery, JS фреймворки (Frontend).
Shadow DOM является технологией браузера предназначена в первую очередь для определения объема переменных и CSS в веб - компонентах . Virtual DOM является концепция реализуется в библиотеках JavaScript на вершине API для браузера.
React JS — это JavaScript-библиотека, разработанная в Facebook для создания пользовательских интерфейсов, которая популяризировала идею использования виртуального DOM. React создает легковесное дерево из JavaScript-объектов для имитации DOM-дерева. Затем он создает из них HTML, который вставляется или добавляется к нужному DOM-элементу, что вызывает перерисовку страницы в браузере.
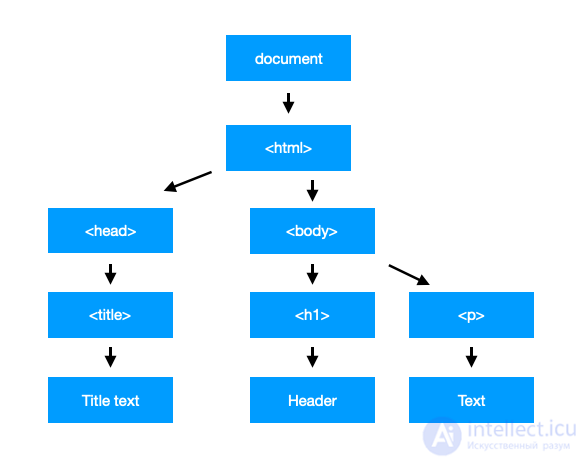
Новички часто вводят DOM в заблуждение тем, что они создают как HTML-структуру своего веб-сайта или приложения. Но HTML становится DOM после того, как браузер анализирует его, а затем становится DOM. В определении говорится, что DOM - это API для документов HTML или XML, и он создает логическую структуру, к которой можно получить доступ и управлять ею. Другими словами, Javascript может получать доступ и вносить изменения в объектную модель документа. Причиной реализации объектной модели документа было предоставление стандартного интерфейса программирования, который можно было бы использовать с любым языком программирования в различных средах. Под модификацией DOM мы можем понимать добавление, удаление или изменение элементов веб-сайта, назначение им различного поведения и т. Д. Каждый браузер имеет свой глобальный объект, называемый окном. Внутри окна есть разные свойства и методы. Одно из свойств объекта window - это документ, в котором мы можем найти множество свойств и методов, которые можно использовать для доступа к элементам DOM для взаимодействия с ними. Графическое представление DOM выглядит так, как в примере ниже:

Как видите, он создан в виде дерева. Он начинается с основного объекта документа, затем создается объект html, а элемент html ведет к заголовку и телу и так далее. Каждый из объектов представляет собой HTML-элемент веб-сайта в виде объекта со свойствами, атрибутами и методами, которые позволяют его изменять.
Shadow DOM - это инструмент, используемый для создания приложений и веб-сайтов на основе компонентов.
Также Shadow DOM — это рабочий черновик стандарта W3C. Спецификация, описывающая метод объединения нескольких DOM-деревьев в одну иерархию и как эти деревья взаимодействуют друг с другом в пределах документа, что позволяет лучше скомпоновать DOM.
Shadow DOM состоит из небольших частей и не представляет всю объектную модель документа. Мы можем рассматривать его как поддерево или как отдельную DOM для элемента. Теневой DOM можно представить как кирпичи, из которых создается DOM. Основное различие между DOM и Shadow DOM заключается в том, как он создается и как ведет себя. Обычно узлы DOM, которые мы создаем, размещаются внутри других элементов, как в дереве, которое мы видели ранее. В случае Shadow DOM мы создаем дерево с областью видимости, которое связано с элементом, но отделено от дочерних элементов. Это называется теневым деревом, а элемент, к которому оно прикреплено, называется теневым хостом. И здесь мы подходим к большому преимуществу Shadow DOM: все, что мы добавим в Shadow DOM, является локальным, даже стили. Давайте объясним, почему Shadow DOM так полезен и какие проблемы он решает. Прежде всего, он изолирует DOM, поэтому DOM компонента представляет собой отдельный элемент, который не будет отображаться в глобальной DOM. Еще одна проблема, с которой он помогает, - это определение объема CSS, что означает, что стили, созданные внутри одного элемента Shadow DOM, изолированы и остаются в рамках этого Shadow DOM. Это значительно упрощает стили, поскольку нам не нужно сильно беспокоиться об именах пространства, и мы можем использовать простые селекторы и имена классов. Кроме того, мы можем думать о приложении, как о том, что оно построено из блоков (на самом деле оно основано на компонентах), а не как об одном массивном глобальном объекте. Теневой DOM может повлиять на производительность приложения. Как было сказано в начале статьи, есть много проблем с производительностью, пока мы хотим манипулировать DOM, потому что каждое изменение приведет к повторной визуализации всего объекта. В случае с Shadow DOM браузер знает, какую часть нужно обновить.
Виртуальный DOM - это концепция DOM, используемая React.js и Vue.js. В концепции виртуального DOM копия DOM сохраняется в памяти, и, хотя любые изменения выполняются в DOM, она сравнивается, чтобы найти различия. Затем браузер знает, какие элементы были изменены, и может обновлять только эту часть приложения, чтобы избежать повторного рендеринга всей DOM. Это сделано для повышения производительности библиотек пользовательского интерфейса. Как мы знаем, из предыдущего абзаца в DOM каждый элемент повторно отображается, независимо от того, был он изменен или нет. Давайте подробно рассмотрим, как работает Virtual DOM, шаг за шагом. Итак, сначала вносятся изменения, и это делается с виртуальной DOM, а не с исходной DOM, затем виртуальная DOM сравнивается с объектной моделью документа, и этот процесс называется «различием». Хотя различия обнаруживаются, браузер знает, какие элементы в исходной модели DOM следует обновить, и обновление выполнено. В концепции Virtual DOM можно применить более одного изменения одновременно, чтобы избежать повторного рендеринга для каждого отдельного изменения элемента. Самая большая проблема, которую решает Virtual DOM, - это повышение производительности при манипулировании DOM.
Единственное, что их объединяет, - это то, что они помогают с проблемами производительности. Оба создают отдельный экземпляр объектной модели документа; Помимо этого, обе концепции различны. Virtual DOM создает копию всего объекта DOM, а Shadow DOM создает небольшие части объекта DOM, которые имеют свою собственную изолированную область действия для элемента, который они представляют.
Концепция DOM очень важна во внешнем программировании, но с развитием технологий и новых библиотек улучшения коснулись и объектной модели документа. Благодаря прогрессивным веб-фреймворкам мы можем использовать Shadow DOM и Virtual DOM, чтобы избежать проблем с производительностью и изменять DOM быстрее и эффективнее. Теперь больше не повод для беспокойства, как взаимодействовать с объектом DOM, чтобы не очаровывать производительность, поскольку с развитием технологий пришла помощь. Я надеюсь, что эта статья поможет вам понять, что такое DOM и как работают концепции Virtual и Shadow DOM. Также я объяснил основные различия между ними и проблемы, которые они решили. Удачного кодирования!
Исследование, описанное в статье про виртуальный dom, подчеркивает ее значимость в современном мире. Надеюсь, что теперь ты понял что такое виртуальный dom, dom, shadow dom и для чего все это нужно, а если не понял, или есть замечания, то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Выполнение скриптов на стороне клиента JavaScript, jqvery, JS фреймворки (Frontend)
Комментарии
Оставить комментарий
Выполнение скриптов на стороне клиента JavaScript, jqvery, JS фреймворки (Frontend)
Термины: Выполнение скриптов на стороне клиента JavaScript, jqvery, JS фреймворки (Frontend)