Лекция
Привет, Вы узнаете о том , что такое выборка элементов -взаимодействие selectable , Разберем основные их виды и особенности использования. Еще будет много подробных примеров и описаний. Для того чтобы лучше понимать что такое выборка элементов -взаимодействие selectable , настоятельно рекомендую прочитать все из категории Выполнение скриптов на стороне клиента JavaScript, jqvery, JS фреймворки (Frontend).
С помощью взаимодействия Selectable пользователь может выбирать один или несколько элементов путем перемещения указателя мыши или выполнения щелчков на отдельных элементах. Для применения этого вида взаимодействия следует вызвать метод selectable(), как показано в примере ниже:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery UI</title>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="//ajax.aspnetcdn.com/ajax/jquery.ui/1.10.3/jquery-ui.min.js"></script>
<link rel="stylesheet" href="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.10.3/themes/sunny/jquery-ui.css">
<style type="text/css">
div.flower {width: 200px; background-color: lightgrey; font-size: large;
margin: 4px; text-align: center; border: medium solid black; padding: 4px;}
#flowerContainer {position: absolute; left:10px}
div.ui-selected {border: medium solid green; background-color: lightgreen}
div.ui-selecting {border: medium solid green}
</style>
<script type="text/javascript">
$(function() {
$('#flowerContainer').selectable();
});
</script>
</head>
<body>
<div id="flowerContainer" >
<div id="flower_1" class="flower">Астра</div>
<div id="flower_2" class="flower">Пион</div>
<div id="flower_3" class="flower">Лилия</div>
<div id="flower_4" class="flower">Орхидея</div>
</div>
</body>
</html>
Запустить примерВзаимодействие Selectable применяется к элементу, содержащему те элементы, возможность выбора которых вы хотите предоставить пользователю. В данном случае используются те же элементы div, что и при рассмотрении взаимодействия Sortable. Мы выбираем элемент-контейнер и вызываем для него метод selectable():
$('#flowerContainer').selectable();Теперь контейнер обладает функциональностью взаимодействия Selectable, однако нам еще остается определить пару стилей для некоторых специальных классов, обеспечивающих визуальную обратную связь с пользователем. Вот эти стили:
div.ui-selected {border: medium solid green; background-color: lightgreen}
div.ui-selecting {border: medium solid green}Взаимодействие Selectable применяет эти классы к элементам для визуальной индикации состояния их выбора. Класс ui-selectingприменяется в тех случаях, когда пользователь перемещает мышь для выбора элементов, расположенных в определенной области, а класс ui-selected — когда элемент оказывается выбранным (либо в результате выполнения на нем щелчка, либо потому, что он оказался в области, охваченной указателем мыши при ее перемещении).
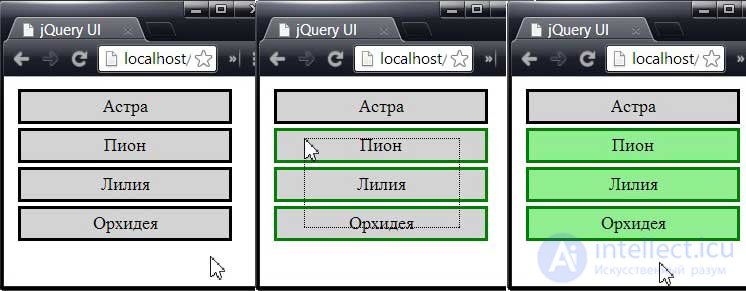
В примере использованы простые стили, которые всего лишь изменяют цвет фона и добавляют границы (рамки). Об этом говорит сайт https://intellect.icu . Результат выбора элементов путем перемещения указателя мыши представлен на рисунке:

Приступая к выбору элементов, пользователь должен начинать перемещение мыши внутри контейнерного элемента. На среднем из приведенных на рисунке снимков вы видите контур выбранной области (называемый рамкой выбора), в этот момент jQuery UI применяет класс ui-selecting. При отпускании кнопки мыши элементы, охватываемые (полностью или частично) рамкой, становятся выбранными, и к ним применяется класс ui-selecting, как показано на последнем снимке.
Пользователи также могут выбирать элементы с помощью щелчков. Чтобы выбрать несколько несмежных элементов посредством щелчков мыши, следует одновременно удерживать в нажатом состоянии клавишу <Ctrl>. Если щелчки приводят лишь к переключению состояния единственного выбранного элемента, добавьте в сценарий следующий код:
$(function() {
$('#flowerContainer')
.bind("mousedown", function(e) {e.metaKey = true;})
.selectable();
});Для настройки взаимодействия Selectable используются свойства, перечень которых приведен в таблице ниже:
| Свойство | Описание |
|---|---|
| disabled | Если значение этой опции равно true, то функциональность взаимодействия для данного элемента первоначально отключена. Значение по умолчанию — false |
| autoRefresh | Если значение этой опции равно true, то в начале каждой операции выбора осуществляется пересчет размеров и положений каждого из выбираемых элементов. Значение по умолчанию — true |
| cancel | Строка селектора jQuery, предотвращающего выбор соответствующих элементов |
| delay, distance | См. описание этих опций для взаимодействия Draggable |
| filter | Селектор, используемый для выбора элементов в контейнере, наделенных функциональностью взаимодействия Selectable. Значение по умолчанию "*", ему соответствуют все элементы |
Смысл большинства этих свойств либо очевиден, либо аналогичен смыслу одноименных свойств других видов взаимодействия. Из них особый интерес представляет свойство cancel, которое позволяет предотвратить выбор пользователем некоторых элементов. Соответствующий пример приведен ниже:
...
$(function() {
$('#flowerContainer')
.bind("mousedown", function(e) {e.metaKey = true;})
.selectable({
cancel: "#flower_3"
});
});
...В этом сценарии использован селектор, препятствующий выбору элемента с идентификатором flower_3. Этот подход хорошо работает в тех случаях, когда пользователь выбирает элементы с помощью щелчков, но не в состоянии воспрепятствовать выбору элементов путем растягивания вокруг них рамки. Поэтому при использовании опции cancel следует учитывать данный факт.
Как видно из данных, приведенных в таблице ниже, взаимодействие Selectable имеет только один специфический метод. Другие методы являются общими для всех виджетов и взаимодействий:
| Метод | Описание |
|---|---|
| selectable("destroy") | Полностью удаляет всю функциональность взаимодействия Selectable из базового элемента |
| selectable("disable") | Временно отключает функциональность взаимодействия Selectable для базового элемента |
| selectable("enable") | Включает ранее отключенную функциональность взаимодействия Selectable для базового элемента |
| selectable("option") | Позволяет получить или изменить значение одного или нескольких параметров |
| selectable("refresh") | Обновляет состояние взаимодействия Selectable. Это вариант ручной настройки, аналогичный использованию значения false для параметра autoRefresh |
События, определенные для взаимодействия Selectable, перечислены в таблице ниже:
| Событие | Описание |
|---|---|
| create | Происходит в момент применения взаимодействия Selectable к данному элементу |
| selected | Происходит по завершении выбора элемента. Если выбрано несколько элементов, то это событие наступает для каждого из них по отдельности |
| selecting | Происходит в момент начала выбора (путем нажатия кнопки мыши или перемещения указателя мыши) |
| unselected | Происходит при отмене выбора элемента. Если выбор отменен для нескольких элементов, это событие наступает для каждого из них по отдельности |
| unselecting | Происходит в момент начала отмены выбора путем нажатия кнопки мыши |
Для большинства перечисленных событий jQuery UI предоставляет дополнительную информацию посредством объекта ui. Для событий selected и unselected в объекте ui предусмотрено свойство selected, которое содержит объект HTMLElement, представляющий выбранный (или находящийся в процессе выбора) элемент. Для событий unselected и unselecting предусмотрено свойство unselected, которое предназначено для аналогичных целей, но относится к отмене выбора элемента.
Прочтение данной статьи про выборка элементов -взаимодействие selectable позволяет сделать вывод о значимости данной информации для обеспечения качества и оптимальности процессов. Надеюсь, что теперь ты понял что такое выборка элементов -взаимодействие selectable и для чего все это нужно, а если не понял, или есть замечания, то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Выполнение скриптов на стороне клиента JavaScript, jqvery, JS фреймворки (Frontend)
Из статьи мы узнали кратко, но содержательно про выборка элементов -взаимодействие selectable
Комментарии
Оставить комментарий
Выполнение скриптов на стороне клиента JavaScript, jqvery, JS фреймворки (Frontend)
Термины: Выполнение скриптов на стороне клиента JavaScript, jqvery, JS фреймворки (Frontend)