Лекция
Drag-and-drop технология – это мощный и интуитивно понятный способ взаимодействия пользователей с веб-приложениями и интерфейсами. Она позволяет пользователям легко перемещать элементы и объекты на веб-странице, создавая более гибкие и динамичные пользовательские опыты. Эта технология, основанная на комбинации HTML, CSS и JavaScript, играет существенную роль в
Суть drag-and-drop заключается в том, что пользователи могут "перетаскивать" элементы, например, текст, изображения или файлы, из одной области в другую, либо между различными частями интерфейса. Это может включать перемещение элементов в списке, создание макетов на веб-страницах, загрузку файлов и многие другие возможности, которые добавляют интерактивности и эффективности к пользовательскому опыту.
Преимущества drag-and-drop технологии включают интуитивность, удобство и ускорение выполнения задач. Она позволяет пользователям работать с элементами визуально, упрощая выполнение действий, таких как перемещение, копирование, перенос и сортировка. Для разработчиков она предоставляет средства для создания интерфейсов с более высокой степенью интерактивности, что способствует улучшению пользовательского опыта и увеличивает привлекательность веб-приложений.
Начиная с простых перетаскиваний элементов до создания сложных drag-and-drop интерфейсов с использованием библиотек и фреймворков, эта технология остается активно развивающейся и широко применяемой в веб-разработке, открывая новые возможности для создания динамичных и удобных пользовательских интерфейсов.
Создание простого интерфейса перетаскивания в JavaScript включает в себя несколько шагов. Вот базовый пример:
HTML:
CSS:
#drag-element {
width: 100px;
height: 50px;
background-color: #3498db;
color: white;
text-align: center;
padding: 10px;
cursor: pointer;
}
#drop-area {
width: 200px;
height: 100px;
background-color: #e74c3c;
color: white;
text-align: center;
padding: 20px;
}
JavaScript:
// Get the drag element and drop area
const dragElement = document.getElementById('drag-element');
const dropArea = document.getElementById('drop-area');
// Add event listeners for drag and drop events
dragElement.addEventListener('dragstart', (event) => {
// Specify data to be transferred when dragging
event.dataTransfer.setData('text/plain', 'Dragged Text');
});
dropArea.addEventListener('dragover', (event) => {
// Prevent the default behavior to allow drop
event.preventDefault();
});
dropArea.addEventListener('drop', (event) => {
// Prevent the default behavior
event.preventDefault();
// Get the transferred data
const data = event.dataTransfer.getData('text/plain');
// Append the data to the drop area
dropArea.textContent = `Dropped: ${data}`;
});
В этом примере у нас есть перетаскиваемый элемент ( #drag-element) и область перетаскивания ( #drop-area). Мы используем JavaScript для добавления прослушивателей событий перетаскивания.
dragstart: Когда начинается перетаскивание, мы устанавливаем данные, которые хотим передать при перетаскивании.dragover: мы запрещаем поведение по умолчанию, чтобы разрешить удаление.drop: Когда происходит удаление, мы предотвращаем поведение по умолчанию и извлекаем переданные данные, чтобы отобразить их в области удаления.Вы можете адаптировать этот базовый пример к более сложным сценариям, добавляя при необходимости собственную логику и стили.
Помимо виджетов и эффектов, библиотека jQuery UI включает набор так называемых взаимодействий (interactions). Это низкоуровневые строительные блоки, позволяющие добавлять функциональность в интерфейс веб-приложений. В этой статье описываются взаимодействия Draggable и Droppable, обеспечивающие возможность перемещения элементов с помощью указателя мыши и их вставки в другие места в HTML-документе.
Продемонстрировать с помощью экранных снимков эффекты, создаваемые взаимодействиями, довольно затруднительно. Как следует из самого их названия, они оказывают непосредственное воздействие на поведение элементов. Поэтому некоторые примеры вы можете запустить непосредственно в браузере.
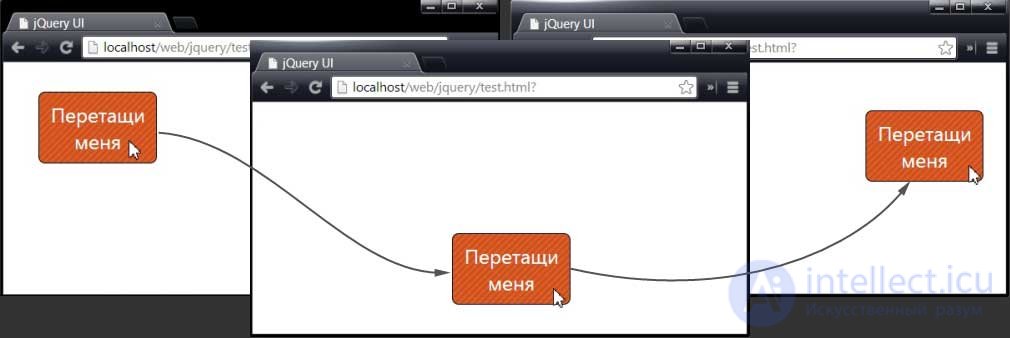
Элемент, к которому применено взаимодействие Draggable, становится перемещаемым (draggable), т.е. его можно перемещать с помощью указателя мыши в пределах окна браузера. При открытии документа такой элемент появляется в макете на своем обычном месте, но после этого пользователь сможет изменить его местоположение путем щелчка на нем мышью и перетаскивания его в другое место. Простой пример этого вида взаимодействия приведен ниже:
В этом примере мы выбираем элемент div и делаем его перемещаемым путем вызова для него метода draggable(). Как показано на рисунке ниже, в открывшемся документе элемент занимает свою обычную позицию, но после этого его можно переместить с помощью указателя мыши в любое место в окне браузера:

Возможность перетаскивания элементов полезна уже сама по себе, но она приносит еще больше пользы, если применяется в сочетании с взаимодействием Droppable, которое описано далее.
Взаимодействие Draggable реализуется исключительно за счет использования специфической HTML-разметки и CSS-стилей. Это означает, что данная функциональность будет работать практически в любом браузере, но наделенные ею элементы не смогут работать с аналогичными собственными средствами Drag-and-drop операционных систем.
Определяемые спецификацией HTML5 операции Drag-and-drop обычно реализуются с использованием собственных механизмов операционных систем. Если вы используете механизм Drag-and-drop jQuery UI, то во избежание возникновения конфликтных ситуаций эквивалентные средства HTML5 лучше отключить. С этой целью установите для атрибута draggable элемента body документа значение false.
Существует множество опций настройки для взаимодействия Draggable. Наиболее важные свойства, рассмотрению которых посвящены следующие разделы, приведены в таблице ниже:
| Свойство | Описание |
|---|---|
| axis | Ограничивает возможности перемещения определенными направлениями. Значение по умолчанию — false, оно означает отсутствие ограничений, но можно также указать значение "x" (перемещение только вдоль оси X) или "y" (перемещение только вдоль оси Y) |
| containment | Ограничивает местоположение перемещаемого элемента определенной областью экрана. Типы поддерживаемых значений описаны в таблице ниже, при рассмотрении соответствующего примера. Значение по умолчанию — false, оно означает отсутствие ограничений |
| delay | Определяет время, в течение которого должно осуществляться перетаскивание элемента, прежде чем он переместится. Значение по умолчанию — 0, оно означает отсутствие задержки |
| distance | Определяет расстояние, на которое пользователь должен перетащить элемент из его начальной позиции, прежде чем он действительно переместится. Значение по умолчанию — 1 пиксель |
| grid | Осуществляет принудительную привязку перемещаемого элемента к ячейкам сетки. Значение по умолчанию — false, оно означает отсутствие привязки |
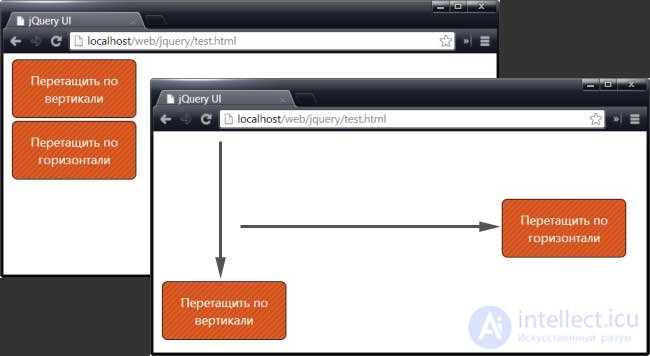
Существуют несколько способов, с помощью которых можно ограничить перемещение элемента определенными направлениями. Первый из них заключается в использовании опции axis, позволяющей ограничить направление перемещения осью X или Y. Соответствующий пример приведен ниже:
В этом примере мы определяем два элемента div, выбираем их с помощью jQuery и вызываем метод draggable(). В качестве аргумента этому методу передается объект, который первоначально ограничивает перемещение обоих элементов div направлением вдоль оси X. Применив затем метод jQuery filter(), мы получаем возможность выбрать элемент dragV без повторного поиска средствами jQuery по всему документу и установить для него другое разрешенное направление перемещения — вдоль оси Y. Таким образом, мы получаем документ, в котором один элемент div можно перетаскивать только в вертикальном направлении, а другой — только в горизонтальном. Результат представлен на рисунке:

Можно также ограничить область экрана, в которой допускается перетаскивание элемента. Для этого используется опция containment. Форматы значений, которые можно указывать в этой опции, описаны в таблице ниже:
| Значение | Описание |
|---|---|
| Селектор | Если указан селектор, перетаскивание перемещаемого элемента ограничивается областью, занимаемой первым подходящим элементом |
| HTML-элемент | Перетаскивание ограничивается областью, занимаемой указанным элементом |
| Строка | Для ограничения области перетаскивания можно указать строку, содержащую одно из следующих значений: parent, document, window |
| Числовой массив | Область перетаскивания можно ограничить, определив ее числовым массивом координат формата [x1, y1, x2, y2] |
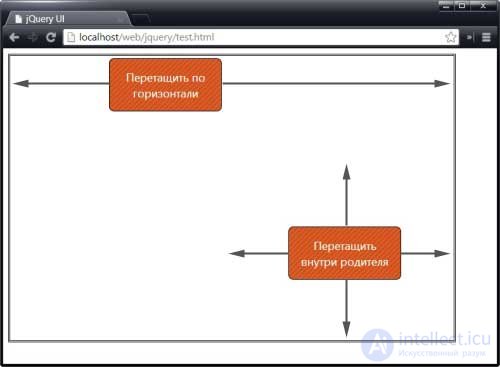
Пример использования опции containment приведен ниже:
В этом примере возможности перемещения обоих элементов ограничены таким образом, что их можно перетаскивать только внутри родительского элемента, в качестве которого выступает элемент div с фиксированными размерами. Для одного из перемещаемых элементов div с помощью опции axis введено дополнительное ограничение, заключающееся в том, что он может перемещаться внутри родительского элемента только в горизонтальном направлении. Результат проиллюстрирован на рисунке:

Опция grid позволяет задать привязку перемещаемого элемента к ячейкам сетки. Эта опция принимает в качестве значения массив из двух элементов, определяющих ширину и высоту ячеек сетки в пикселях. Пример использования опции grid приведен ниже:
В этом примере задана сетка с ячейками шириной 100 пикселей и высотой 50 пикселей. Когда вы перетаскиваете элемент, он "перескакивается" из одной (невидимой) ячейки в другую. Эффект привязки является весьма показательным примером использования функциональности взаимодействий, однако его трудно передать с помощью экранных снимков.
Можно создать эффект привязки лишь для одного направления, указав для оси свободного перемещения значение 1. Например, если присвоить опции grid значение [100, 1], то элемент будет привязываться к ячейкам сетки шириной 100 пикселей при перемещении по горизонтали, но перемещение по вертикали будет свободным.
Существуют две опции, позволяющие организовать задержку при перетаскивании перемещаемого элемента. С помощью опции delay можно задать время в миллисекундах, в течение которого пользователь должен перетаскивать указатель мыши, прежде чем элемент будет действительно перемещен. Другой вид задержки обеспечивается опцией distance, определяющей расстояние в пикселях, на которое пользователь должен перетащить указатель мыши, прежде чем за ним последует элемент.
Пример использования обеих настроек приведен ниже:
В этом примере есть два перемещаемых элемента, для одного из которых задержка задана с помощью опции delay, а для другого — с помощью опции distance.
В случае задержки, определяемой опцией delay, пользователь должен выполнять перетаскивание в течение заданного времени, прежде чем это приведет к действительному перемещению элемента. В данном примере длительность этого промежутка составляет 1000 мс. Перемещать мышь в это время вовсе не обязательно, но на протяжении всего периода задержки кнопка мыши должна оставаться в нажатом состоянии, после чего элемент можно будет переместить, сдвинув мышь. По истечении времени задержки перемещаемый элемент привяжется к местоположению указателя мыши с учетом ограничений, налагаемых опциями grid, region и axis, о которых ранее говорилось.
Опция distance оказывает похожее воздействие, но в этом случае пользователь должен перетащить указатель мыши не менее чем на заданное количество пикселей в любом направлении от начального местоположения элемента. После этого перемещаемый элемент скачкообразно переместится к текущему местоположению указателя.
Если применить обе настройки к одному и тому же элементу, то перемещаемый элемент не сдвинется с места до тех пор, пока не будут выполнены оба критерия задержки, т.е. пока попытка перетаскивания элемента не будет длиться в течение заданного времени и пока указатель мыши не переместится на заданное количество пикселей.
Все методы, определенные для взаимодействия Draggable, входят в набор базовых методов, с которыми вы уже познакомились при рассмотрении виджетов. Методы, специфические для взаимодействия Draggable, не предусмотрены, поэтому мы не будем рассматривать их подробно. Перечень доступных методов приведен в таблице ниже:
| Метод | Описание |
|---|---|
| draggable("destroy") | Полностью удаляет функциональность взаимодействия Draggable из элемента |
| draggable("disable") | Временно отключает функциональность взаимодействия Draggable для базового элемента |
| draggable("enable") | Включает ранее отключенную функциональность взаимодействия Draggable для базового элемента |
| draggable("option") | Позволяет получить или изменить значение одной или нескольких опций |
Взаимодействие Draggable поддерживает простой набор событий, уведомляющих о перетаскивании элемента. Эти события описаны в таблице ниже:
| Событие | Описание |
|---|---|
| create | Происходит в момент применения взаимодействия Draggable к элементу |
| start | Происходит в момент начала перетаскивания |
| drag | Происходит при каждом перемещении мыши в процессе перетаскивания элемента |
| stop | Происходит в момент отпускания кнопки мыши в процессе перетаскивания |
Как и в случае событий виджетов, на эти события также можно реагировать. Пример обработки событий start и stop приведен ниже:
В этом примере события start и stop используются для изменения текстового содержимого элемента в процессе перетаскивания. Эта благоприятная возможность является следствием того, что взаимодействие Draggable реализовано исключительно с использованием средств HTML и CSS: можно использовать jQuery для изменения состояния перемещаемого элемента даже в то время, когда он движется по экрану.
В некоторых ситуациях одной лишь возможности перетаскивания элемента может быть вполне достаточно, но наибольшую пользу оно приносит в тех случаях, когда используется совместно с взаимодействием Droppable.
Элементы, к которым было применено взаимодействие Droppable (принимающие элементы), приобретают способность принимать перемещаемые элементы, созданные с помощью взаимодействия Draggable.
Принимающие элементы создаются с помощью метода droppable(), но для получения полезной функциональности потребуется создать обработчики событий из числа тех, которые определены для этого вида взаимодействия. Доступные события приведены в таблице ниже:
| Событие | Описание |
|---|---|
| create | Происходит в момент применения взаимодействия Droppable к элементу |
| activate | Происходит, когда пользователь начинает перетаскивать перемещаемый элемент |
| deactivate | Происходит, когда пользователь прекращает перетаскивать перемещаемый элемент |
| over | Происходит, когда пользователь перетаскивает перемещаемый элемент над принимающим элементом (но при условии, что кнопка мыши еще не была отпущена) |
| out | Происходит, когда пользователь перетаскивает перемещаемый элемент за пределы принимающего элемента |
| drop | Происходит, когда пользователь оставляет перемещаемый элемент на принимающем элементе |
Пример создания простого принимающего элемента, для которого определен единственный обработчик события drop, приведен ниже:
В этом примере в документ добавлен элемент div, текстовое содержимое которого представлено строкой "Оставь здесь". Мы выбираем этот элемент, используя jQuery, и вызываем метод droppable(), передавая ему объект с настройками, который определяет обработчик для события drop. Ответом на это событие является изменение текста перемещаемого элемента с помощью метода text().
Создаваемое в данном примере интерактивное взаимодействие категории Drag-and-drop является простейшим, но оно создает удобный контекст для объяснения возможностей совместной работы взаимодействий Draggable и Droppable. Различные стадии процесса перетаскивания элементов проиллюстрированы на рисунке:

Все это выглядит очень просто. Мы перетаскиваем перемещаемый элемент до тех пор, пока он не окажется над принимающим элементом, и отпускаем его. Перемещаемый элемент остается там, где он был оставлен, и его текстовое содержимое изменяется в ответ на наступление события drop. В следующих разделах показано, как использовать другие события взаимодействия Droppable для повышения комфортности работы пользователя.
Используя события activate и deactivate, можно подсветить целевой принимающий объект, когда пользователь начинает процесс перетаскивания элемента. Во многих ситуациях эта идея оказывается весьма плодотворной, поскольку при этом пользователь получает надежное указание относительно того, какие элементы являются частью модели Drag-and-drop. Соответствующий пример приведен ниже:
...
$(function() {
$('#draggable').draggable();
$('#droppable').droppable({
drop: function() {
$('#draggable').text("Оставлено")
},
activate: function() {
$('#droppable').css({
border: "medium double green",
backgroundColor: "lightGreen"
});
},
deactivate: function() {
$('#droppable').css("border", "").css("background-color", "");
}
});
});
...
Как только пользователь начинает перетаскивать элемент, срабатывает событие activate - связанное с нашим принимающим элементом, и функция-обработчик использует метод css() для изменения CSS-свойств border и background-color этого элемента. В результате целевой принимающий элемент подсвечивается, указывая пользователю на существование связи между ним и перемещаемым элементом.
Событие deactivate используется для удаления значений CSS-свойств из принимающего элемента и его возврата в исходное состояние, как только пользователь отпускает кнопку мыши. (Это событие происходит всякий раз, когда перетаскивание элемента прекращается, независимо от того, оставлен перемещаемый элемент на принимающем элементе или не оставлен.) Этот процесс проиллюстрирован на рисунке:

Технологию Drag-and-drop можно усовершенствовать, добавив в нее обработку событий over и out. Событие over происходит, когда 50% перемещаемого элемента оказывается над любой частью принимающего элемента. Событие out наступает тогда, когда перекрывавшиеся ранее элементы перестают перекрываться. Пример ответной реакции на эти события приведен ниже:
$(function() {
$('#draggable').draggable();
$('#droppable').droppable({
drop: function() {
$('#draggable').text("Оставлено")
},
activate: function() {
$('#droppable').css({
border: "medium double green",
backgroundColor: "lightGreen"
});
},
deactivate: function() {
$('#droppable').css("border", "").css("background-color", "");
},
over: function() {
$('#droppable').css({
border: "medium double red",
backgroundColor: "red"
});
},
out: function() {
$('#droppable').css("border", "").css("background-color", "");
}
});
});
Здесь использованы те же функции-обработчики, что и в предыдущем примере, но в данном случае они связаны с событиями over и out. Когда с принимающим элементом перекрывается по крайней мере 50% перемещаемого элемента, он заключается в рамку и цвет его фона изменяется, как показано на рисунке:

Указанный 50%-ный предел называется порогом перекрывания (tolerance), величину которого можно задавать при создании принимающего элемента, как будет показано далее.
Для взаимодействия Droppable предусмотрен ряд свойств, путем изменения которых можно настроить его поведение. Эти свойства перечислены в таблице ниже:
| Свойство | Описание |
|---|---|
| disabled | Если эта опция равна true, то функциональность взаимодействия Droppable первоначально отключена. Значение по умолчанию — false |
| accept | Сужает множество перемещаемых элементов, на которые будет реагировать принимающий элемент. Значение по умолчанию — *, ему соответствует любой элемент |
| activeClass | Определяет класс, который будет присваиваться в ответ на событие activate и удаляться в ответ на событие deactivate |
| hoverClass | Определяет класс, который будет присваиваться в ответ на событие over и удаляться в ответ на событие out |
| tolerance | Определяет минимальную степень перекрывания, при которой происходит событие over |
Можно ограничить множество перемещаемых элементов, которые будут приниматься элементом, наделенным функциональностью взаимодействия Droppable, с помощью опции accept. В качестве значения опции accept следует присвоить селектор. В результате этого события взаимодействия Droppable будут происходить лишь в том случае, если перемещаемый элемент соответствует указанному селектору. Соответствующий пример приведен ниже:
В этом примере есть два перемещаемых элемента с идентификаторами drag1 и drag2. При создании принимающего элемента используется опция accept, с помощью которой мы указываем, что приемлемым перемещаемым элементом будет только элемент drag1.
При перетаскивании элемента drag1 вы будете наблюдать тот же эффект, что и в предыдущих примерах. В соответствующие моменты для принимающего элемента будут запускаться события activate, deactivate, over и out. В то же время, если перетаскивать элемент drag2, который не соответствует указанному в параметре accept селектору, то эти события запускаться не будут. Этот элемент можно свободно перемещать, но он не будет восприниматься принимающим элементом.
Обратите внимание на изменение способа выбора приемлемого перемещаемого элемента, для которого следует вызывать метод text(). Когда в документе был всего лишь один перемещаемый элемент, для этого хватало атрибута id:
drop: function() {
$('#draggable').text("Оставлено")
},
В данном примере имеется два перемещаемых элемента, и выбор по атрибуту id не даст желаемого результата, поскольку текст в этом случае будет всегда изменяться в одном и том же перемещаемом элементе, независимо от того, какой из них является приемлемым для принимающего элемента.
Выход состоит в том, чтобы использовать объект ui, который jQuery UI предоставляет в качестве дополнительного аргумента каждому обработчику событий. Свойство draggable объекта ui возвращает объект jQuery, содержащий элемент, который пользователь перетаскивает или пытается оставить на целевом элементе, что позволяет выбрать требуемый элемент следующим образом:
drop: function(event, ui) {
ui.draggable.text("Оставлено")
},
По умолчанию событие over происходит лишь в тех случаях, когда по крайней мере 50% перемещаемого элемента перекрывается с принимающим элементом. Величину этого порогового перекрывания можно изменить с помощью опции tolerance, которая может принимать значения, указанные в таблице ниже:
| Значение | Описание |
|---|---|
| fit | Перетаскиваемый элемент должен полностью находиться в области принимающего элемента |
| intersect | Перетаскиваемый элемент должен перекрываться с принимающим элементом по крайней мере наполовину. Это значение используется по умолчанию |
| pointer | Указатель мыши должен находиться в области принимающего элемента, независимо от того, где именно перетаскиваемый элемент был захвачен пользователем |
| touch | Означает любую степень перекрывания перетаскиваемого и принимающего элементов |
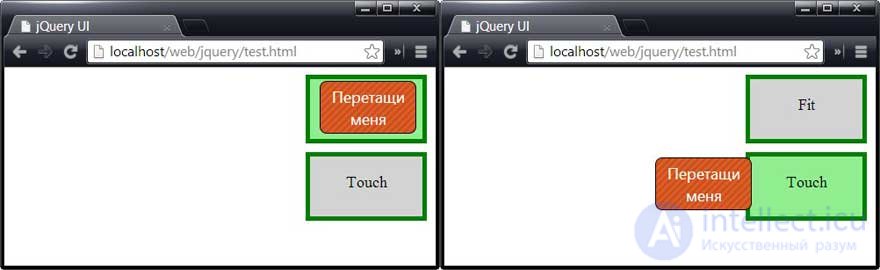
Чаще всего я использую два значения, fit и touch, поскольку их смысл наиболее понятен для пользователей. Значение fit используется мною в тех случаях, когда перетаскиваемый элемент должен остаться в той области принимающего элемента, в которую он был перемещен, а значение touch — когда перемещенный элемент должен вернуться в исходную позицию (соответствующий пример будет приведен далее). Пример использования параметров fit и touch приведен ниже:
Сначала обратите внимание на то, что в этом примере я использовал подсветку принимающего элемента с использованием классов. В этом примере определены два новых CSS-стиля. Создав классы, мы получили возможность различать элементы с одинаковыми атрибутами id (например, .droppable.active), так что новые стили более специфичны по сравнению с другими стилями (например, #droppable) и потому имеют более высокий приоритет. Определив новые стили, мы используем имена соответствующих классов в качестве значений опций activeClass и hoverClass. Всю работу по добавлению и удалению этих классов из принимающего элемента в ответ на наступление соответствующих событий выполняет взаимодействие Droppable.
В этом примере есть два принимающих элемента, один из которых сконфигурирован с использованием значения fit для параметра tolerance, а второй — с использованием значения touch. Перемещаемый элемент только один и используется для демонстрации эффектов перетаскивания с двумя различными значениями опции tolerance. Снимки делались в момент наступления события over. Заметим, что при определении момента перекрывания граница учитывается в обоих случаях:

Возможно, вас удивляет, каким образом я сумел сделать экранные снимки точно в тот момент, когда происходило событие over. Для этого я использовал в своем элементе script ключевое слово JavaScript debugger. Хотя в официальной спецификации языка это и не оговорено, в таких браузерах, как Google Chrome и Firefox (с установленным расширением FireBug), предусмотрены отладчики, которые приостанавливают выполнение сценария, как только в нем встречается ключевое слово debugger (так называемые точки останова).
Для работы с отладчиком в сценарий добавлен обработчик события over, как показано ниже:
...
$('.droppable').droppable({
drop: function(event, ui) {
ui.draggable.text("Оставлено")
},
activeClass: "active",
hoverClass: "hover",
tolerance: "fit",
over: function() {
debugger
}
});
Когда происходит событие over, отладчик генерирует прерывание, и дальнейшее выполнение сценария становится возможным лишь после того, как отладчик получит соответствующее указание. Это позволило мне делать экранные снимки, которые вы видите на рисунках, именно в тот момент, когда происходило событие. Как правило, ключевое слово debugger выручает во многих ситуациях, но оно становится просто незаменимым при работе с событиями. Разумеется, прежде чем предоставлять программу пользователям, все вхождения этого ключевого слова должны быть удалены из сценария.
Имеется ряд дополнительных параметров, с помощью которых можно выполнить точную настройку функциональности Draggable и Droppable jQuery UI. В данном разделе приводятся описания этих настроек и примеры их использования.
Ранее было продемонстрировано, как использовать опцию accept для выбора перемещаемых элементов, которые могут захватываться принимающими элементами. В простых проектах селекторы работают вполне удовлетворительно, но с увеличением количества перемещаемых элементов, которыми приходится управлять, необходимые селекторы значительно усложняются, что повышает риск появления ошибок.
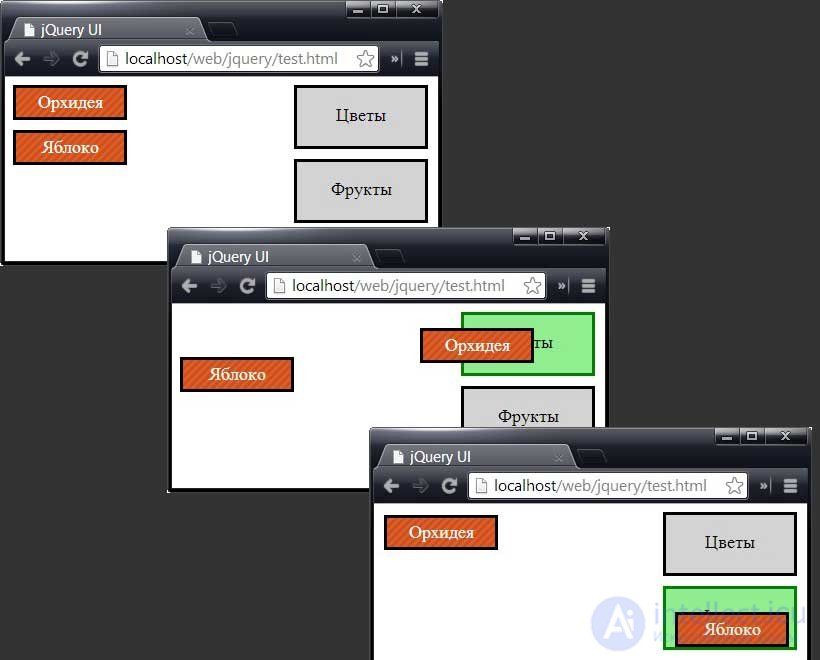
Альтернативный подход заключается в использовании опции scope как для перемещаемых, так и для принимающих элементов. Перемещаемый элемент будет активизировать лишь те принимающие элементы, которые имеют одинаковое с ним значение свойства scope. Пример использования этой опции приведен ниже:
< div id="orchid" class="draggable ui-state-error"> Орхидея
В этом примере создаются два перемещаемых и два принимающих элемента. При создании им назначается одно из двух значений свойства scope: fruit или flower. Конечный результат состоит в том, что каждый из перемещаемых элементов будет активизировать лишь те принимающие элементы и являться приемлемым лишь для тех из них, которые имеют то же значение свойства scope, как показано на рисунке:

С помощью опции helper можно определить вспомогательный элемент, который будет перетаскиваться вместо исходного элемента, остающегося на месте. Это разительно отличается от предыдущих примеров, в которых перемещаемый элемент покидал свою позицию. Пример использования вспомогательного элемента приведен ниже:
Значение clone указывает jQuery UI на то, что необходимо создать копию перемещаемого элемента вместе со всем его содержимым и использовать полученный результат в качестве вспомогательного элемента. Результат представлен на рисунке:

Вспомогательный элемент удаляется, когда пользователь отпускает кнопку мыши над перемещаемым элементом, оставляя перемещаемый и принимающий элементы в их исходных позициях.
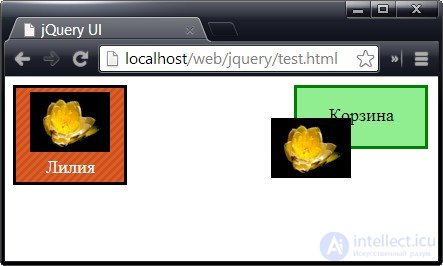
Как показано на рисунке, исходный перемещаемый элемент остается на своем месте и лишь вспомогательный элемент перемещается по экрану вслед за указателем мыши. Если размеры перемещаемого элемента велики, как в нашем примере, то он закрывает собой остальные элементы документа, так что даже отследить позицию принимающего элемента пользователю будет трудно. С этой проблемой можно справиться, предоставив функцию в качестве значения опции helper, как показано в примере ниже:
... $(function() { $('div.draggable').draggable({ helper: function() {$('')
} }); $('#basket').droppable({ activeClass: "active", hoverClass: "hover" }); }); ...
Когда пользователь начинает перетаскивать элемент, jQuery UI вызывает функцию, заданную параметром helper, и использует возвращаемый элемент в качестве перемещаемого объекта. В данном случае я использую jQuery для создания элемента img. Результат представлен на рисунке:

Небольшое изображение играет роль заместителя перемещаемого элемента, что значительно упрощает отслеживание других элементов документа.
Объект ui, который jQuery UI передает событиям взаимодействия Droppable, содержит свойство helper, и это свойство можно использовать для манипуляций вспомогательным элементом в процессе его перетаскивания. Пример использования этого свойства в связке с событиями over и out приведен ниже:
...
$(function() {
$('div.draggable').draggable({
helper: function() {
$(' ')
')
} }); $('#basket').droppable({ activeClass: "active", hoverClass: "hover", over: function(event, ui) { ui.helper.css("border", "thick solid #27e6ed") }, out: function(event, ui) { ui.helper.css("border", "") } }); }); ...Здесь события over и out, а также свойство ui.helper используются для отображения рамки вокруг вспомогательного элемента, когда он перекрывает принимающий элемент. Результат представлен на рисунке:

С помощью опции snap можно добиться того, чтобы перемещаемый элемент как бы "притягивался" к краям элементов, рядом с которыми он проходит. В качестве значения эта опция принимает селектор. Перемещаемый элемент будет привязываться к краям любого элемента, соответствующего указанному селектору. Пример использования опции snap приведен ниже:
Когда перемещаемый элемент приближается к одному из подходящих элементов, он как бы "притягивается" к нему таким образом, что их соседние края соприкасаются. Для такой привязки можно выбрать любой элемент, а не только принимающий. В этом примере я добавил элемент div и определил для опции snap значение, которое выбирает в документе данный элемент, а также принимающий элемент.
Существует пара вспомогательных опций, позволяющих более точно настроить поведение элементов в отношении привязки. Одна из них — это опция snapMode. С ее помощью можно указать тип привязки. Допускаются следующие значения: inner (привязка к внутренним краям элементов), outer (привязка к внешним краям элементов) и both (привязка ко всем краям; используется по умолчанию).
Опция snapTolerance позволяет указать, на какое расстояние должен приблизиться перемещаемый элемент к краю элемента-мишени, прежде чем произойдет привязка. Значение по умолчанию — 20, что означает 20 пикселей. В примере используется значение 50, которому соответствует привязка на большем расстоянии. Очень важно правильно выбрать значение этой опции. Если значение опции snapTolerance слишком мало, то пользователь может не заметить эффекта привязки, а если оно слишком велико, то перемещаемый элемент начнет совершать неожиданные скачки, привязываясь к далеко расположенным элементам.
В заключение, drag-and-drop технология представляет собой важный инструмент в веб-разработке, который значительно обогащает пользовательские интерфейсы и оптимизирует пользовательский опыт. Эта технология позволяет пользователям легко перемещать и взаимодействовать с элементами на веб-страницах, делая веб-приложения более гибкими и удобными в использовании.
Основные выводы о drag-and-drop технологии включают:
Интуитивность и удобство: Drag-and-drop делает взаимодействие с веб-приложениями более интуитивным и естественным для пользователей, так как оно соответствует привычному способу перемещения и сортировки объектов в реальном мире.
Улучшенный пользовательский опыт: Эта технология способствует созданию более интерактивных и динамичных пользовательских интерфейсов, что увеличивает удовлетворенность пользователей и делает веб-приложения более привлекательными.
Увеличение производительности: Drag-and-drop позволяет пользователям быстро и легко выполнять задачи, такие как сортировка списков, загрузка файлов и создание макетов, что увеличивает производительность и эффективность работы.
Широкие возможности применения: Эта технология может быть использована в различных сферах, включая веб-дизайн, веб-разработку, онлайн-торговлю, образование и другие. Она предоставляет гибкость и адаптируется под разнообразные потребности.
Активное развитие: Drag-and-drop технология продолжает развиваться, и с появлением новых библиотек и фреймворков она становится более доступной и мощной для разработчиков.
Таким образом, drag-and-drop технология играет важную роль в создании современных интерактивных веб-приложений и продолжает оставаться важным элементом в развитии пользовательских интерфейсов. Развитие и интеграция этой технологии в веб-приложения помогает сделать их более функциональными, привлекательными и удобными для пользователей.
Комментарии
Оставить комментарий
Выполнение скриптов на стороне клиента JavaScript, jqvery, JS фреймворки (Frontend)
Термины: Выполнение скриптов на стороне клиента JavaScript, jqvery, JS фреймворки (Frontend)