Лекция
Привет, Вы узнаете о том , что такое масштабирование элементов - взаимодействие resizable, Разберем основные их виды и особенности использования. Еще будет много подробных примеров и описаний. Для того чтобы лучше понимать что такое масштабирование элементов - взаимодействие resizable , настоятельно рекомендую прочитать все из категории Выполнение скриптов на стороне клиента JavaScript, jqvery, JS фреймворки (Frontend).
Взаимодействие Resizable добавляет в элемент манипуляторы, перемещая которые, пользователь может масштабировать элемент путем изменения его размеров. Некоторые браузеры автоматически предоставляют такую возможность для текстовых областей, но взаимодействие Resizable обеспечивает возможность подобного масштабирования для любого элемента в документе. Пример применения данного вида взаимодействия, которое реализуется с помощью метода resizable(), приведен ниже:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery UI</title>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="//ajax.aspnetcdn.com/ajax/jquery.ui/1.10.3/jquery-ui.min.js"></script>
<link rel="stylesheet" href="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.10.3/themes/sunny/jquery-ui.css">
<style type="text/css">
#astor, #lily {text-align: center; width: 150px; float: left; margin: 20px}
#astor img, #lily img {display: block; margin: auto}
</style>
<script type="text/javascript">
$(function() {
$('#astor').resizable({
alsoResize: "#astor img"
});
});
</script>
</head>
<body>
<div id="astor" class="ui-widget">
<div class="ui-widget-header">Астра</div>
<div class="ui-widget-content" style="padding:10px">
<img src="http://professorweb.ru/downloads/jquery/astor.png" />
</div>
</div>
<div id="lily" class="ui-widget">
<div class="ui-widget-header">Лилия</div>
<div class="ui-widget-content" style="padding:10px">
<img src="http://professorweb.ru/downloads/jquery/lily.png" />
</div>
</div>
</body>
</html>
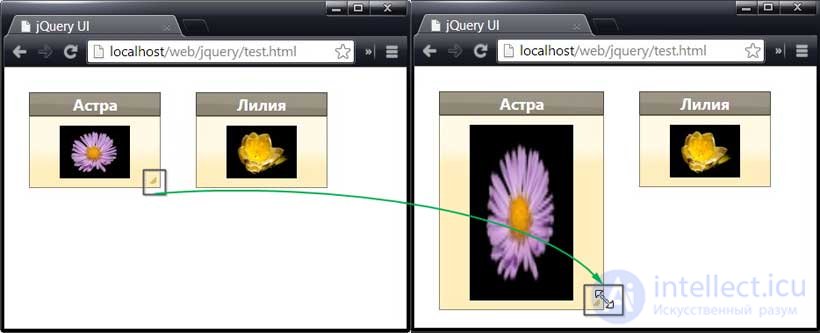
Запустить примерВ этом примере создаются два элемента div, каждый из которых содержит элемент img и текст. В сценарии один из них выбирается, и к нему применяется метод resizable() (с использованием параметра alsoResize, который будет описан далее). Библиотека jQuery UI добавляет к выбранному элементу манипулятор, позволяющий изменять вертикальный и горизонтальный размеры элемента, как видно на рисунке. На рисунке элемент представлен с увеличенной высотой и уменьшенной шириной:

Для настройки взаимодействия Resizable используются свойства, описанные в таблице ниже. Взаимодействие Resizable зависит от взаимодействия Draggable. Об этом говорит сайт https://intellect.icu . Это означает, что в дополнение к настройкам, приведенным в таблице, можно использовать настройки взаимодействия Draggable, в том числе такие, как delay, distance, grid и containment.
| Свойство | Описание |
|---|---|
| alsoResize | Селектор, используемый для выбора элементов, размеры которых должны изменяться одновременно с размерами элемента, к которому применено взаимодействие Resizable. Значение по умолчанию — false, оно означает отсутствие таких элементов |
| aspectRatio | Если значение этой опции равно true, то изменение размеров элемента будет происходить с сохранением пропорции соотношения сторон. Значение по умолчанию — true |
| autoHide | Если значение этой опции равно true, то манипуляторы становятся видимыми лишь тогда, когда указатель мыши располагается над элементом. Значение по умолчанию - false |
| ghost | Если значение этой опции равно true, то при изменении размеров элемента будут видны полупрозрачные контуры, отображающие новые размеры элемента. Значение по умолчанию — true |
| handles | Определяет, где будут располагаться манипуляторы. Поддерживаемые значения приведены далее |
| maxHeight | Определяет максимальную высоту, до которой можно изменить размеры элемента. Значение по умолчанию — null, оно означает отсутствие ограничений |
| maxWidth | Определяет максимальную ширину, до которой можно изменить размеры элемента. Значение по умолчанию — null |
| minHeight | Определяет минимальную высоту, до которой можно изменить размеры элемента |
| minWidth | Определяет минимальную высоту, до которой можно изменить размеры элемента |
По моему мнению, наиболее употребительной при настройке взаимодействия Resizable является опция alsoResize. С ее помощью можно определить дополнительные элементы, размеры которых будут изменяться одновременно с размерами элемента, к которому был применен метод resizable(). Я использую эту опцию главным образом для того, чтобы обеспечить синхронное изменение размеров элементов вместе с размерами их родительских элементов.
Мы уже использовали эту возможность в предыдущем примере, определив одновременное изменение размеров элементов img и div. Прежде всего, посмотрим, что происходит, если опция alsoResize не используется. Соответствующий код приведен в примере ниже:
$(function() {
$('#astor').resizable();
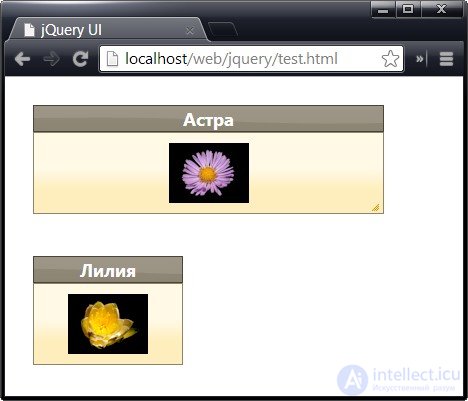
});Если опция alsoResize не используется, то изменяются только размеры элемента div. Размеры содержащихся в нем элементов остаются неизменными. Что при этом происходит, показано на рисунке:

Иногда именно такой результат и требуется получить, но лично я использую опцию alsoResize почти во всех случаях применения взаимодействия Resizable. В этом параметре мне нравится то, что выбор подходящих элементов не ограничивается содержимым того элемента, размеры которого изменяются. С помощью этой опции можно указать любой другой элемент, как показано в примере ниже:
$(function() {
$('#astor').resizable({
alsoResize: "img, #lily"
});
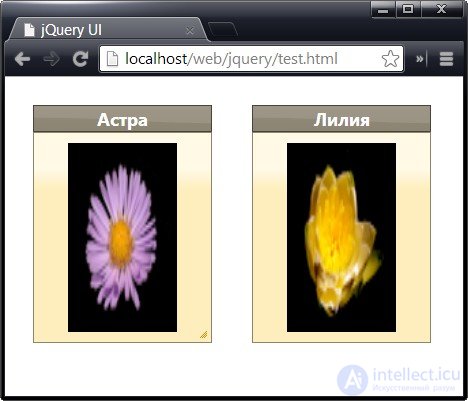
});В этом сценарии выбор элементов расширен с целью включения других элементов div и img. Таким образом, при изменении размеров одного элемента div jQuery UI будет изменять размеры сразу четырех элементов. Результат представлен на рисунке:

Можно ограничить пределы изменения размеров масштабируемых элементов, применив опции maxHeight, maxWidth, minHeight и minWidth. Значениями этих опций могут быть числа, выражающие количество пикселей, или null. Пример использования этих настроек приведен ниже:
$(function() {
$('#astor').resizable({
alsoResize: "#astor img",
maxWidth: 200,
maxHeight: 150
});
});По умолчанию для опций minHeight и minWidth используется значение 10 пикселей. При меньших значениях jQuery UI не сможет отобразить манипуляторы, а это означает, что пользователь не будет в состоянии вновь увеличить размеры элемента. Поэтому меньшие значения следует использовать с осторожностью.
С помощью опции handles можно определить, какие края и углы разрешено перемещать для изменения размеров элемента. В качестве значения этой опции можно указать all (перемещаемыми являются все края и углы) или любую комбинацию компасных точек (n, е, s, w, ne, se, nw, sw), определяющих отдельные края и углы.
Можно указать несколько значений, разделив их запятыми. Значением по умолчанию является е, s, se, которое означает, что перемещаемыми будут нижний правый угол (se), а также правый (е) и нижний (s) край. Манипулятор диагонального перемещения отображается лишь в нижнем правом углу и только в том случае, если значение опции handles содержит se. При наведении указателя мыши на остальные края или углы внешний вид указателя будет изменяться, отображая возможные направления перемещения данного края или утла.
Пример использования опции handles приведен ниже:
$(function() {
$('#astor').resizable({
alsoResize: "#astor img"
});
$('#lily').resizable({
alsoResize: "#lily img",
handles: "n, s, e, w"
});
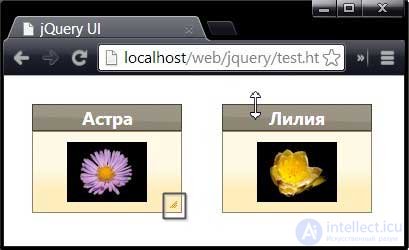
});В этом сценарии к обоим элементам div применено взаимодействие Resizable, и для одного из них определен нестандартный набор манипуляторов:

Прочтение данной статьи про масштабирование элементов - взаимодействие resizable позволяет сделать вывод о значимости данной информации для обеспечения качества и оптимальности процессов. Надеюсь, что теперь ты понял что такое масштабирование элементов - взаимодействие resizable и для чего все это нужно, а если не понял, или есть замечания, то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Выполнение скриптов на стороне клиента JavaScript, jqvery, JS фреймворки (Frontend)
Из статьи мы узнали кратко, но содержательно про масштабирование элементов - взаимодействие resizable
Комментарии
Оставить комментарий
Выполнение скриптов на стороне клиента JavaScript, jqvery, JS фреймворки (Frontend)
Термины: Выполнение скриптов на стороне клиента JavaScript, jqvery, JS фреймворки (Frontend)