Практика
Firebase - это облачная платформа, предоставляемая компанией Google, которая предлагает различные сервисы и инструменты для разработки веб- и мобильных приложений. Firebase позиционируется как интегрированный комплексный набор инструментов, который облегчает задачи разработчиков и улучшает процесс создания приложений
Привет, в этом сообщении блога вы узнаете все о push-уведомлениях Firebase для WEB с использованием JavaScript и PHP. Вы узнаете, как отправлять сообщения пользователям, даже если ваш сайт не открыт. Браузер будет обрабатывать показ уведомлений, когда пользователь подключен к Интернету.
Web Push — это технология, предоставляющая возможность веб-сайтам отправлять уведомления на рабочий стол пользователя даже тогда, когда сам сайт не открыт в браузере. Эти уведомления поддерживаются большинством современных браузеров, таких как Google Chrome, Mozilla Firefox, Microsoft Edge, Safari и другие.
Основные компоненты технологии Web Push:
Service Workers: Service Workers — это скрипты JavaScript, которые выполняются в фоновом режиме, независимо от вашего веб-сайта. Они используются для обработки событий, включая уведомления.
Push API: Push API — это стандартный интерфейс браузера, который предоставляет возможность создавать и отправлять уведомления из веб-приложений.
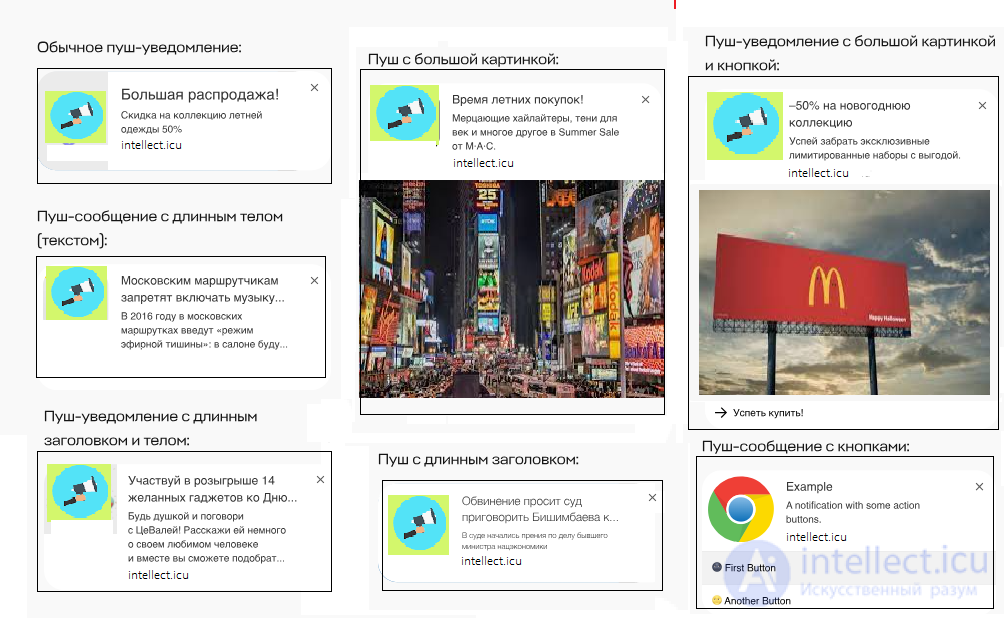
Notification API: Notification API позволяет создавать красиво оформленные уведомления, которые отображаются на рабочем столе пользователя.
Push-сервер: Push-сервер является частью инфраструктуры, которая отправляет уведомления на устройства пользователя. На практике часто используется в сочетании с облачными службами, такими как Firebase Cloud Messaging (FCM) для веб.
Процесс работы Web Push следующий:
Пользователь разрешает сайту отправлять уведомления.
Когда веб-сайт хочет отправить уведомление, он отправляет запрос на Push-сервер.
Push-сервер, в свою очередь, отправляет уведомление браузеру пользователя.
Если браузер пользователя открыт, уведомление отображается непосредственно в браузере; если браузер закрыт, оно отображается на рабочем столе пользователя.
Web Push является мощным инструментом для удержания внимания пользователей и информирования их о важных событиях, даже когда они не находятся на вашем веб-сайте.

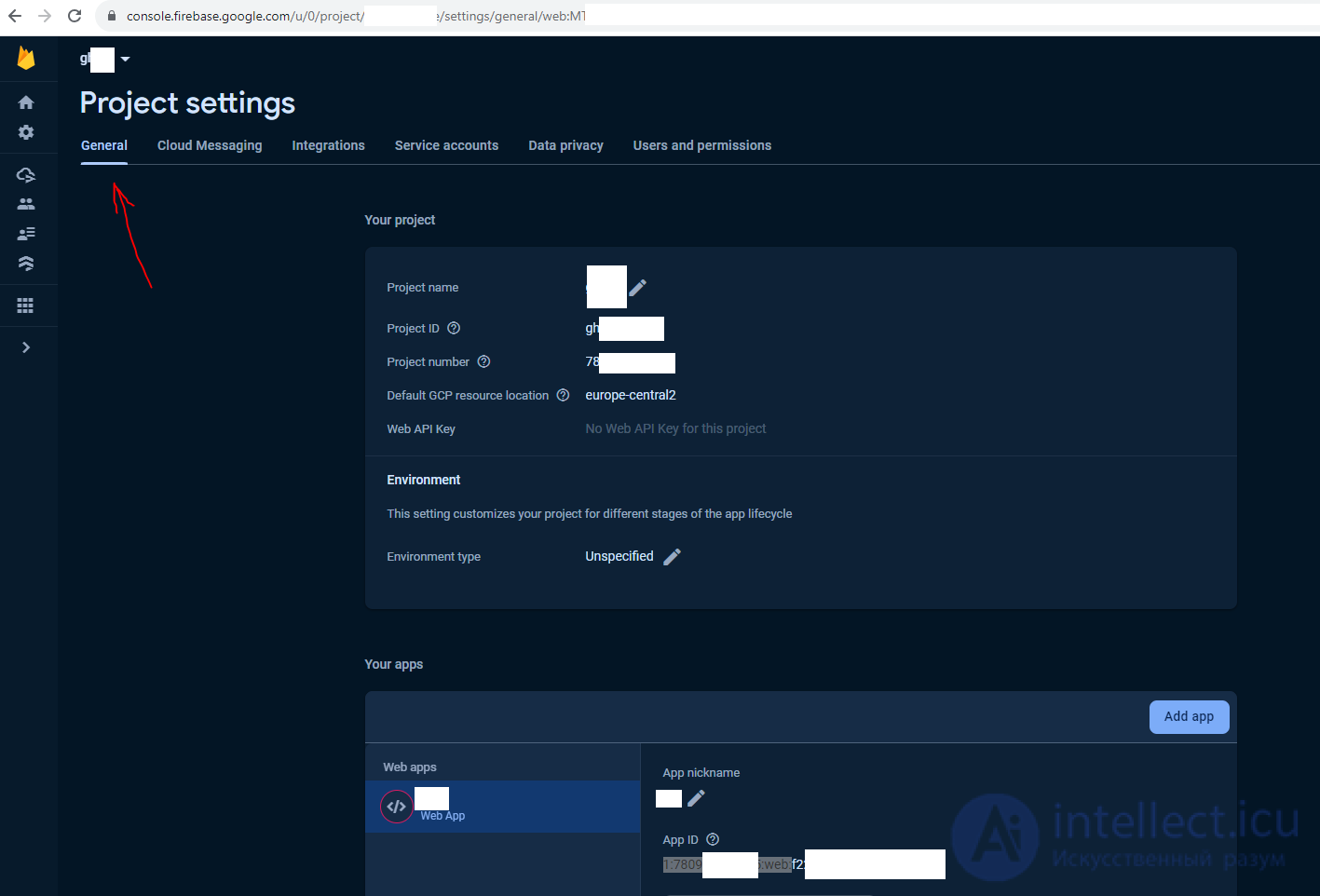
Вот шаги по созданию проекта Firebase.
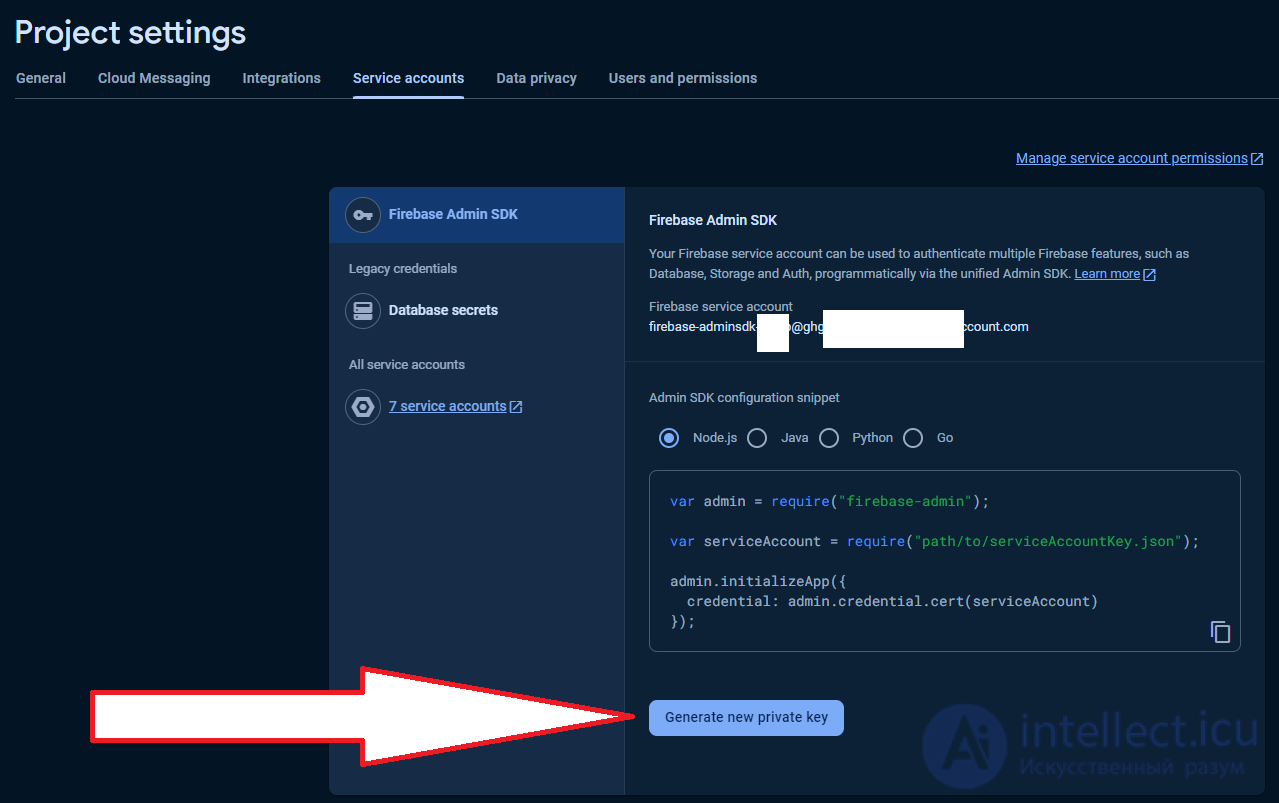
Есть еще кое-что, что нам нужно сделать в нашем проекте Firebase, который специализируется только на push-уведомлениях.

Есть два способа использовать push-уведомления Firebase на веб-сайте. Мы обсудим оба.
Для использования первого метода нам просто нужно создать HTML-файл в качестве получателя уведомлений и рабочий файл службы в качестве фонового получателя. Давайте создадим его.
В HTML нам нужен некоторый пользовательский интерфейс для получения сообщений, когда приложение открыто и находится в фокусе. Будьте уверены, что когда сообщение будет получено внутри приложения, оно не будет отображаться в фоновом режиме.
|
|
|
|
|
Notification data will receive here if the app is open and focused.
|
|
|
|
|
|
Device Token:
|
|
|
Добавьте указанный ниже CDN в свой HTML-файл.
|
|
|
|
|
Получите объект firebaseConfig из проекта Firebase со всеми учетными данными для инициализации приложения Firebase на веб-сайте с помощью Firebase SDK. Получите экземпляр Messaging из приложения, используя firebase.messaging() . Этот экземпляр будет использоваться для получения токенов и сообщений. Теперь сначала используйте метод getToken(), чтобы получить токен, уникальный для каждого устройства. Если мы отправляем уведомления из Firebase, нам не нужен этот токен, и мы его не сохраняем. Этот токен автоматически используется Firebase для отправки уведомлений.
|
|
const firebaseConfig = { |
|
|
apiKey: "A***************", |
|
|
authDomain: "s*******.firebaseapp.com", |
|
|
projectId: "s******", |
|
|
messagingSenderId: "1******", |
|
|
appId: "1:3********" |
|
|
}; |
|
|
const app = firebase.initializeApp(firebaseConfig) |
|
|
const messaging = firebase.messaging() |
|
|
messaging.getToken({ vapidKey: "I-u**********" }) |
Теперь используйте методmessaging.onMessage() , чтобы получить сообщение, когда приложение открыто. Нам нужно передать функцию обратного вызова, которая будет автоматически срабатывать при получении данных. Вы можете использовать эти данные JSON по своему усмотрению. Я показываю эти данные на веб-странице.
vapidKey (Key pair) это ключ сгенерированный на основе публичного и приватного ключа
|
|
messaging.onMessage((payload) => { |
|
|
console.log('Message received ', payload); |
|
|
const messagesElement = document.querySelector('.message') |
|
|
const dataHeaderElement = document.createElement('h5') |
|
|
const dataElement = document.createElement('pre') |
|
|
dataElement.style = "overflow-x: hidden;" |
|
|
dataHeaderElement.textContent = "Message Received:" |
|
|
dataElement.textContent = JSON.stringify(payload, null, 2) |
|
|
messagesElement.appendChild(dataHeaderElement) |
|
|
messagesElement.appendChild(dataElement) |
|
|
}) |
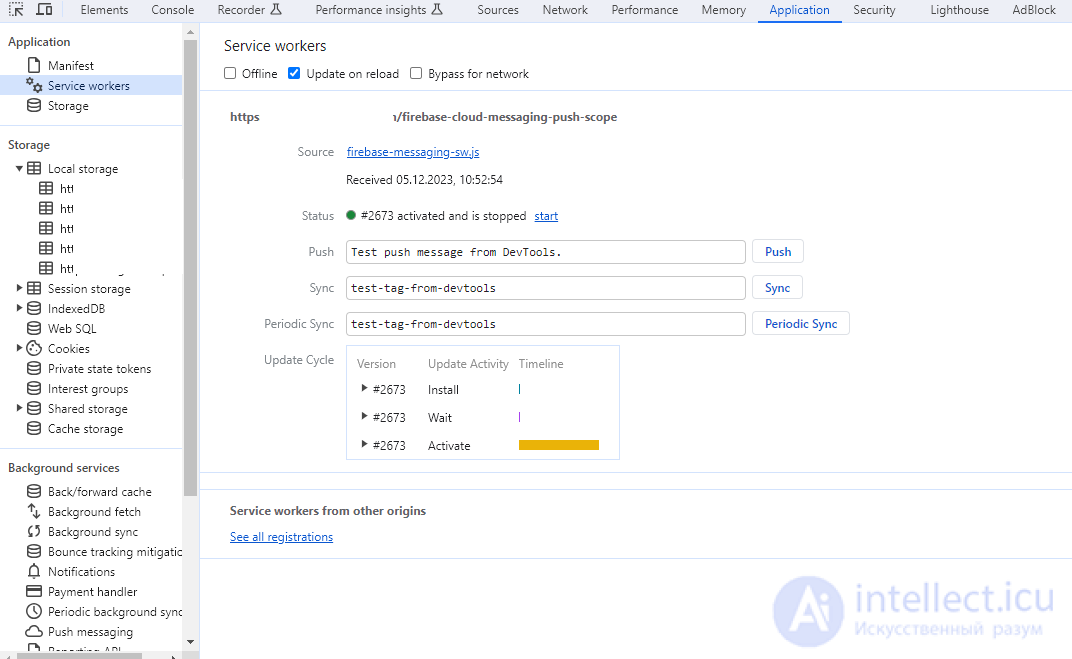
Создайте файл JavaScript, имя которого должно быть `firebase-messaging-sw.js` . Он должен находиться в корневой папке проекта. Если вы используете localhost, поместите файл в папку htdocs .
Добавьте CDN Firebase SDK в файл JS, как показано ниже.
|
|
importScripts('https://www.gstatic.com/firebasejs/9.14.0/firebase-app-compat.js') |
|
|
importScripts('https://www.gstatic.com/firebasejs/9.14.0/firebase-messaging-compat.js') |
Используйте тот же процесс для создания экземпляра обмена сообщениями.
|
|
const firebaseConfig = { |
|
|
apiKey: "S***************", |
|
|
authDomain: "a*******.firebaseapp.com", |
|
|
projectId: "a******", |
|
|
messagingSenderId: "******", |
|
|
appId: "1:7********" |
|
|
}; |
|
|
const app = firebase.initializeApp(firebaseConfig) |
|
|
const messaging = firebase.messaging() |
Откройте экран проекта Firebase и нажмите кнопку «Все продукты» в левом меню внизу. Под сборкой вы найдете карточку Cloud Messaging, нажмите на нее. Откроется страница обмена сообщениями. Нажмите кнопку «Новая кампания», а затем нажмите кнопку «Уведомления» во всплывающем окне. Укажите заголовок и текст уведомления и нажмите «Далее». Выберите свое приложение и нажмите «Далее». Выберите «Запланировать сейчас», нажмите «Просмотр», а затем нажмите «Опубликовать». Ваша кампания начнется. Если ранее созданный веб-сайт открывается один раз, Firebase отправит это уведомление всем им. Получение уведомления может занять от 4 до 5 минут. Ваше уведомление не будет доставлено до тех пор, пока не будет открыт ваш браузер, в котором однажды был открыт веб-сайт.
Для получения сообщений от нашего пользовательского бэкэнда нам необходимо использовать токен устройства каждого устройства для отправки уведомлений. Здесь мы изменим метод getToken() , чтобы получить токен устройства.
Когда обещание успешно разрешается в методе getToken() , оно выдает токен. Вы можете собрать токен в базе данных для дальнейшего использования. Я просто показываю токены на веб-странице и использую их непосредственно в целях тестирования.
<div class="emgithub-container embed-code" style="box-sizing: border-box; color: rgb(33, 37, 41); font-family: -apple-system, BlinkMacSystemFont, " segoe="" ui",="" roboto,="" "helvetica="" neue",="" arial,="" "noto="" sans",="" sans-serif,="" "apple="" color="" emoji",="" "segoe="" ui="" symbol",="" emoji";="" font-size:="" 16px;"="">
Здесь я создал функцию sendTokenToServer() , которую можно использовать для отправки токенов на сервер для хранения. Сначала он проверяет из локального хранилища, был ли этот токен уже отправлен или нет, используя функцию isTokenSentToServer() . При успешной отправке токена на сервер вы можете запустить `setTokenSentToServer()` с параметром true, который отправит локальное хранилище, отправленное токеном.
|
|
function sendTokenToServer(currentToken) { |
|
|
if (!isTokenSentToServer()) { |
|
|
console.log('Sending token to server ...'); |
|
|
setTokenSentToServer(true) |
|
|
} else { |
|
|
console.log('Token already available in the server'); |
|
|
} |
|
|
} |
|
|
function isTokenSentToServer() { |
|
|
return window.localStorage.getItem('sentToServer') === '1' |
|
|
} |
|
|
function setTokenSentToServer(sent) { |
|
|
window.localStorage.setItem('sentToServer', sent ? '1' : '0') |
|
|
} |
Нам также необходимо добавить дополнительную функцию в firebase-messaging-sw.js для получения уведомлений такого типа. Мы будем использовать метод messaging.onBackgroundMessage() , который будет передавать полезную нагрузку в функцию обратного вызова. Затем вы можете использовать эти данные в функции self.registration.showNotification() для отображения уведомления.

|
|
messaging.onBackgroundMessage(function (payload) { |
|
|
if (!payload.hasOwnProperty('notification')) { |
|
|
const notificationTitle = payload.data.title |
|
|
const notificationOptions = { |
|
|
body: payload.data.body, |
|
|
icon: payload.data.icon, |
|
|
image: payload.data.image |
|
|
} |
|
|
self.registration.showNotification(notificationTitle, notificationOptions); |
|
|
self.addEventListener('notificationclick', function (event) { |
|
|
const clickedNotification = event.notification |
|
|
clickedNotification.close(); |
|
|
event.waitUntil( |
|
|
clients.openWindow(payload.data.click_action) |
|
|
) |
|
|
}) |
|
|
} |
|
|
}) |
Эти данные будут отображаться на веб-странице, если веб-сайт открыт и настроен, как в предыдущем методе, с использованием метода messages.onMessage() . Но имейте в виду , что здесь данные имеют разные ключи, и обязательно проверьте оба перед использованием.
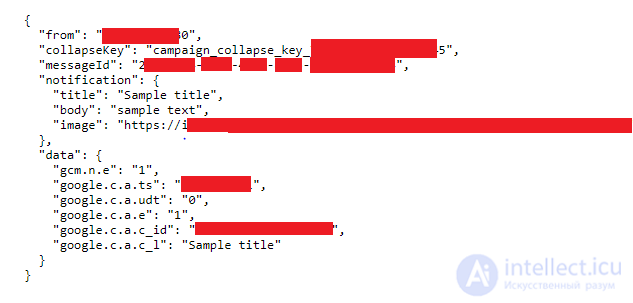
Данные, полученные на веб-странице первым способом:

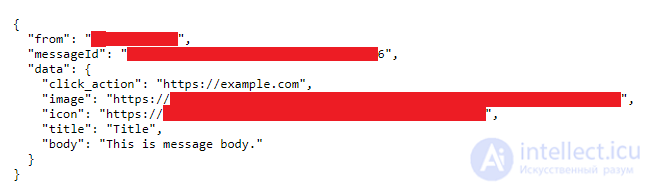
Данные, полученные на веб-странице вторым способом:

На этом мы завершили процесс получения уведомлений, а затем напишем код для отправки уведомлений на PHP.
Здесь нам нужно использовать Googleбиблиотека API https://github.com/googleapis/google-api-php-client для PHP. Загрузите его с помощью композитора (менеджера пакетов PHP), используя команду
`composer require google/apiclient:^2.12.1` .
Эта библиотека используется для получения токена доступа из учетных данных файла JSON. Если вы не загрузили файл JSON со вкладки «Учетные записи служб», скачайте его. Мы будем использовать его здесь.
Файл с исходным кодом get_access_token.php используется для создания токена доступа с использованием файла JSON и библиотеки apiclient.
Создайте файл PHP send.php и включите файл get_access_token.php . Теперь мы можем использовать функцию get_access_token() из этого файла. Нам нужно передать путь к файлу JSON в качестве параметра этой функции.
|
|
include "./get_access_token.php"; |
|
|
$access_token = get_access_token("a******-firebase******.json"); |
Создайте массив сохраненного токена устройства, токена, который генерируется на стороне клиента с помощью метода getToken() . Каждый токен представляет собой устройство для уведомлений. Пройдитесь по массиву и запустите функцию sendFCMNotification() для каждого токена. Эта функция принимает наши данные уведомления и отправляет уведомление на каждое устройство, используя токен устройства.
|
|
$device_tokens = [ |
|
|
"****", |
|
|
"****", |
|
|
"****" |
|
|
]; |
|
|
foreach ($device_tokens as $token) { |
|
|
$response = sendFCMNotification($access_token, $token); |
|
|
echo $response . ' '; |
|
|
} |
Эта функция отправляет запрос на отправку конечной точке. Вам необходимо добавить идентификатор проекта в URL-адрес конечной точки.
|
|
function sendFCMNotification($access_token, $token) { |
|
|
$url = "https://fcm.googleapis.com/v1/projects/your-project-id-here/messages:send"; |
|
|
... |
|
|
} |
Также в этой функции мы можем установить данные уведомления. Ниже добавлен пример данных. Вы можете изменить это в соответствии с вашими потребностями.
|
|
$data = [ |
|
|
'message' => [ |
|
|
"data"=> [ |
|
|
"title" => "Title", |
|
|
"body" => "This is message body.", |
|
|
"icon" => "https://intellect.icu/img/logo.png", |
|
|
"image" => "https://intellect.icu/img/logo.png", |
|
|
"click_action" => "https://example.com" |
|
|
], |
|
|
'token' => $token |
|
|
] |
|
|
]; |
Теперь установите параметры пост-запроса. Здесь будет использоваться наш токен доступа и будут добавлены наши данные уведомления.
|
|
$options = array( |
|
|
CURLOPT_URL => $url, |
|
|
CURLOPT_POST => true, |
|
|
CURLOPT_HTTPHEADER => array( |
|
|
"Authorization: Bearer " . $access_token, |
|
|
"Content-Type: application/json", |
|
|
), |
|
|
CURLOPT_POSTFIELDS => json_encode($data), |
|
|
); |
Сделайте запрос, используя эти параметры. В случае успешного запроса уведомление будет показано на устройствах, токены которых используются.
|
|
$curl = curl_init(); |
|
|
curl_setopt_array($curl, $options); |
|
|
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true); |
|
|
$response = curl_exec($curl); |
|
|
curl_close($curl); |
|
|
return $response; |

Теперь вы раскрыли потенциал push-уведомлений Firebase с использованием JavaScript и PHP в своем веб-приложении. Благодаря этой интеграции вы можете доставлять персонализированные уведомления в режиме реального времени, которые будут поддерживать интерес ваших пользователей и возвращать их снова и снова. Продолжая изучать возможности Firebase, не забывайте следовать лучшим практикам и совершенствовать свою стратегию уведомлений для достижения оптимальных результатов. Пусть уведомления вашего веб-приложения сияют и поднимают пользовательский опыт на новую высоту. Приятного кодирования!
Комментарии
Оставить комментарий
Выполнение скриптов на стороне клиента JavaScript, jqvery, JS фреймворки (Frontend)
Термины: Выполнение скриптов на стороне клиента JavaScript, jqvery, JS фреймворки (Frontend)