Зачастую нам надо повторять одно и то же действие во многих частях программы.
Например, красиво вывести сообщение необходимо при приветствии посетителя, при выходе посетителя с сайта, еще где-нибудь.
Чтобы не повторять один и тот же код во многих местах, придуманы функции. Функции являются основными «строительными блоками» программы.
Примеры встроенных функций вы уже видели — это alert(message), prompt(message, default) иconfirm(question). Но можно создавать и свои.
Объявление
Пример объявления функции:
alert('Привет всем присутствующим!'); |
Вначале идет ключевое слово function, после него имя функции, затем список параметров в скобках (в примере выше он пустой) и тело функции — код, который выполняется при ее вызове.
Объявленная функция доступна по имени, например:
Этот код выведет сообщение два раза. Уже здесь видна главная цель создания функций: избавление от дублирования кода.
Если понадобится поменять сообщение или способ его вывода — достаточно изменить его в одном месте: в функции, которая его выводит.
Локальные переменные
Функция может содержать локальные переменные, объявленные через var. Такие переменные видны только внутри функции:
Блоки if/else, switch, for, while, do..while не влияют на область видимости переменных.
При объявлении переменной в таких блоках, она все равно будет видна во всей функции.
Например:
2 |
for (var i=0; i<3; i++) { |
Неважно, где именно в функции и сколько раз объявляется переменная. Любое объявление срабатывает один раз и распространяется на всю функцию.
Объявления переменных в примере выше можно передвинуть вверх, это ни на что не повлияет:
Внешние переменные
Функция может обратиться ко внешней переменной, например:
Доступ возможен не только на чтение, но и на запись. При этом, так как переменная внешняя, то изменения будут видны и снаружи функции:
Конечно, если бы внутри функции, в строке (1), была бы объявлена своя локальная переменнаяvar userName, то все обращения использовали бы ее, и внешняя переменная осталась бы неизменной.
Переменные, объявленные на уровне всего скрипта, называют «глобальными переменными».
Делайте глобальными только те переменные, которые действительно имеют общее значение для вашего проекта.
Пусть каждая функция работает «в своей песочнице».
В старом стандарте JavaScript существовала возможность неявного объявления переменных присвоением значения.
Например:
В коде выше переменная message нигде не объявлена, а сразу присваивается. Об этом говорит сайт https://intellect.icu . Скорее всего, программист просто забыл поставить var.
В современном стандарте JavaScript такое присвоение запрещено, а в старом, который работает в браузерах по умолчанию, переменная будет создана автоматически, причем в примере выше она создается не в функции, а на уровне всего скрипта.
Избегайте этого.
Здесь опасность даже не в автоматическом создании переменной, а в том, что глобальные переменные должны использоваться тогда, когда действительно нужны «общескриптовые» параметры.
Забыли var в одном месте, потом в другом — в результате две функции неожиданно друг для друга поменяли одну и ту же глобальную переменную.
В будущем, когда мы лучше познакомимся с основами JavaScript, в главе Замыкания, функции изнутри, мы более детально рассмотрим внутренние механизмы работы переменных и функций.
Параметры
При вызове функции ей можно передать данные, которые та использует по своему усмотрению.
Например, этот код выводит два сообщения:
Параметры копируются в локальные переменные функции.
В примере ниже изменение from в строке (1) не отразится на значении внешней переменной from (2), т.к. изменена была копия значения:
Аргументы по умолчанию
Функцию можно вызвать с любым количеством аргументов.
Например, функцию показа сообщения showMessage(from, text) можно вызвать с одним аргументом:
Если параметр не передан при вызове — он считается равным undefined.
Такую ситуацию можно отловить и назначить значение «по умолчанию»:
При объявлении функции необязательные аргументы, как правило, располагают в конце списка.
Для указания значения «по умолчанию», то есть, такого, которое используется, если аргумент не указан, используется два способа:
- Можно проверить, равен ли аргумент
undefined, и если да — то записать в него значение по умолчанию. Этот способ продемонстрирован в примере выше.
- Использовать оператор
||:
Второй способ считает, что аргумент отсутствует, если передана пустая строка, 0, или вообще любое значение, которое в булевом виде является false.
Если аргументов передано больше, чем надо, например showMessage("Маша", "привет", 1, 2, 3), то ошибки не будет. Но так как для «лишних» аргументов не предусмотрены параметры, то доступ к ним можно будет получить только через специальный объект arguments, который мы рассмотрим в главе Псевдо-массив arguments.
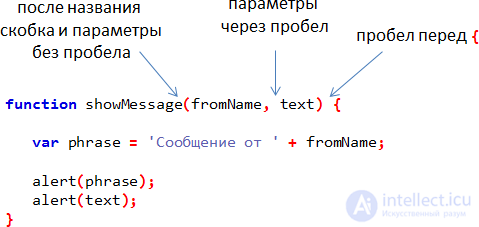
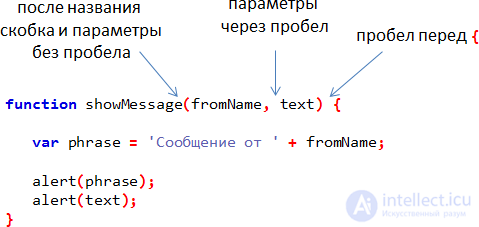
Стиль объявления функций
В объявлении функции есть правила для расстановки пробелов. Они отмечены стрелочками:

Конечно, вы можете ставить пробелы и по-другому, но эти правила используются в большинстве JavaScript-фреймворков.
Возврат значения
Функция может возвратить результат, который будет передан в вызвавший ее код.
Например, создадим функцию calcD, которая будет возвращать дискриминант квадратного уравнения по формуле b2 - 4ac:
Для возврата значения используется директива return.
Она может находиться в любом месте функции. Как только до нее доходит управление — функция завершается и значение передается обратно.
Вызовов return может быть и несколько, например:
Важность: 4
Оба варианта функции работают одинаково, отличий нет.
[Открыть задачу в новом окне]
Важность: 4
Используя оператор '?':
return (age > 18) ? true : confirm('Родители разрешили?'); |
Используя оператор || (самый короткий вариант):
return (age > 18) || confirm('Родители разрешили?'); |
[Открыть задачу в новом окне]
Директива return может также использоваться без значения, чтобы прекратить выполнение и выйти из функции.
Например:
1 |
function showMovie(age) { |
6 |
alert("Фильм не для всех"); |
В коде выше, если сработал if, то строка (*) и весь код под ней никогда не выполнится, так как return завершает выполнение функции.
В случае, когда функция не вернула значение или return был без аргументов, считается что она вернула undefined:
Обратите внимание, никакой ошибки нет. Просто возвращается undefined.
Еще пример, на этот раз с return без аргумента:
Выбор имени
Имя функции следует тем же правилам, что и имя переменной. Основное отличие — оно должно быть глаголом, т.к. функция — это действие.
Как правило, используются глагольные префиксы, обозначающие общий характер действия, после которых следует уточнение.
Функции, которые начинаются с "show" — что-то показывают:
Функции, начинающиеся с "get" — получают, и т.п.:
Это очень удобно, поскольку взглянув на функцию — мы уже примерно представляем, что она делает, даже если функцию написал совсем другой человек, а в отдельных случаях — и какого вида значение она возвращает.
Функция должна делать только то, что явно подразумевается ее названием. И это должно быть одно действие.
Если оно сложное и подразумевает поддействия — может быть имеет смысл выделить их в отдельные функции? Зачастую это имеет смысл, чтобы лучше структурировать код.
…Но самое главное — в функции не должно быть ничего, кроме самого действия и поддействий, неразрывно связанных с ним.
Например, функция проверки данных (скажем, "validate") не должна показывать сообщение об ошибке. Ее действие — проверить.
Имена функций, которые используются очень часто, иногда делают сверхкороткими.
Например, во фреймворке jQuery есть функция $, во фреймворке Prototype — функция $$, а в библиотеке Underscore очень активно используется функция с названием из одного символа подчеркивания _.
Итого
Объявление функции:
function имя(параметры, через, запятую) { |
- Передаваемые значения копируются в параметры функции и становятся локальными переменными.
- Параметры функции являются ее локальными переменными.
- Можно объявить новые локальные переменые при помощи
var.
- Значение возвращается оператором
return ....
- Вызов
return тут же прекращает функцию.
- Если
return; вызван без значения, или функция завершилась без return, то ее результат равенundefined.
При обращении к необъявленной переменной функция будет искать внешнюю переменную с таким именем.
По возможности, рекомендуется использовать локальные переменные и параметры:
- Это делает очевидным общий поток выполнения — что передается в функцию и какой получаем результат.
- Это предотвращает возможные конфликты доступа, когда две функции, возможно написанные в разное время или разными людьми, неожиданно используют одну и ту же внешнюю переменную.
Именование функций:
- Имя функции должно понятно и четко отражать, что она делает. Увидев ее вызов в коде, вы должны тут же понимать, что она делает.
- Функция — это действие, поэтому для имен функций, как правило, используются глаголы.
Функции являются основными строительными блоками скриптов. Мы будем неоднократно возвращаться к ним и изучать все более и более глубоко.
Важность: 1
Решение
[Открыть задачу в новом окне]
Важность: 4
Решение: tutorial/intro/pow.html

Комментарии
Оставить комментарий
Выполнение скриптов на стороне клиента JavaScript, jqvery, JS фреймворки (Frontend)
Термины: Выполнение скриптов на стороне клиента JavaScript, jqvery, JS фреймворки (Frontend)