Практика
Привет, Вы узнаете о том , что такое Что такое Виртуальный ДОМ? в REACT, Разберем основные их виды и особенности использования. Еще будет много подробных примеров и описаний. Для того чтобы лучше понимать что такое Что такое Виртуальный ДОМ? в REACT , настоятельно рекомендую прочитать все из категории Выполнение скриптов на стороне клиента JavaScript, jqvery, JS фреймворки (Frontend).
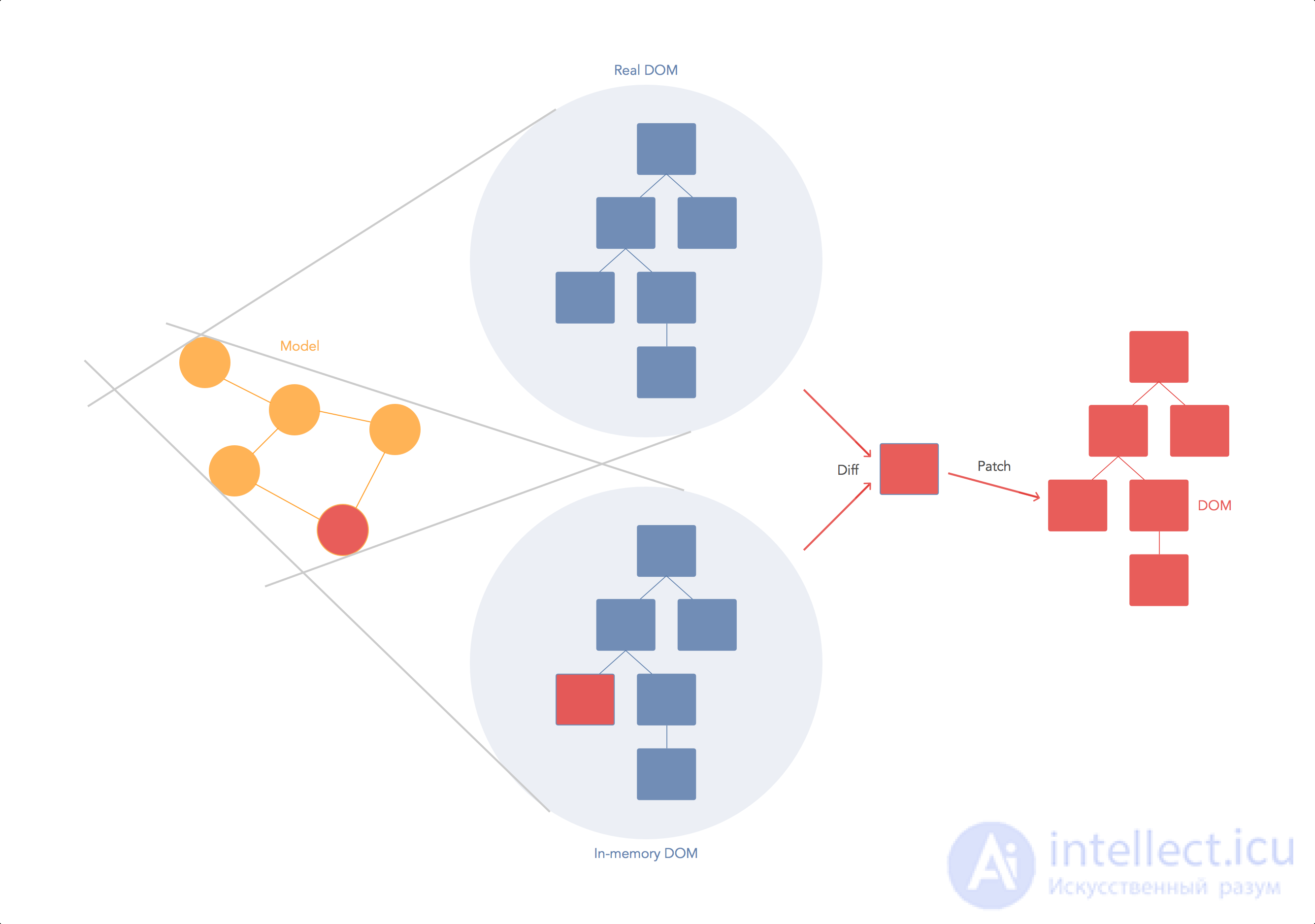
Virtual DOM (VDOM) является представление в памяти Real DOM . Представление пользовательского интерфейса хранится в памяти и синхронизируется с «настоящим» DOM. Это шаг между вызываемой функцией рендеринга и отображением элементов на экране. Об этом говорит сайт https://intellect.icu . Весь этот процесс называется примирением .

Исследование, описанное в статье про Что такое Виртуальный ДОМ? в REACT, подчеркивает ее значимость в современном мире. Надеюсь, что теперь ты понял что такое Что такое Виртуальный ДОМ? в REACT и для чего все это нужно, а если не понял, или есть замечания, то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Выполнение скриптов на стороне клиента JavaScript, jqvery, JS фреймворки (Frontend)
Из статьи мы узнали кратко, но содержательно про
Комментарии
Оставить комментарий
Выполнение скриптов на стороне клиента JavaScript, jqvery, JS фреймворки (Frontend)
Термины: Выполнение скриптов на стороне клиента JavaScript, jqvery, JS фреймворки (Frontend)