Лекция
Привет, Вы узнаете о том , что такое flux, Разберем основные их виды и особенности использования. Еще будет много подробных примеров и описаний. Для того чтобы лучше понимать что такое flux, react , настоятельно рекомендую прочитать все из категории Выполнение скриптов на стороне клиента JavaScript, jqvery, JS фреймворки (Frontend).
Flux — это вид архитектуры, которую Facebook использует, чтобы работать с React. А что же такое React?
React — популярная технология для Frontend-разработки, как и Angular — фреймворк для JavaScript, но это только View (Представление) слой, а значит, у нас в распоряжении только V от MVC — Model-View-Controller (Модель — Представление— Контроллер ) архитектуры. React часто упоминается среди других фреймворков, но все, что он дает — это View.
React — это язык шаблонов и всего несколько функций-hook’ов для рендеринга HTML.
Так как он основан на компонентном подходе, вы можете разрабатывать приложение c помощью React просто указывая, как бы вы хотели видеть тот или иной элемент.
React будет автоматически обновлять элемент, когда лежащие в его основе данные изменятся. Главные принципы React: гибкость, эффективность и декларативный код.
Так как React гибкий, то можно использовать один и тот же код в нескольких проектах, создавать на его основе новые приложения и даже использовать в уже существующей базе код без переработок.
Итак, React отвечает за V или View в MVC. А как насчет M или Model части? Flux, шаблон проектирования, соответствует M в MVC.
Это архитектура, ответственная за создание слоя данных в JavaScript приложениях и разработку серверной стороны в веб-приложениях. Flux дополняет составные компоненты вида View в React, используя однонаправленный поток данных.
Также можно сказать, что Flux больше чем шаблон, больше чем фреймворк и имеет 4 главных компонента (более подробно они будут рассмотрены позже):
Это не похоже на привычный MVС, который мы привыкли видеть в других фреймворках. Действительно, там есть Контроллер, но по большей части это контроллер, отвечающий за Views. Views находятся вверху иерархии, и они передают функционал и данные элементам-потомкам.
Flux следует концепции однонаправленного потока данных, что делает его простым для поиска ошибок. Данные проходят через прямой поток вашего приложения. React и Flux — на данный момент два самых популярных фреймворка, которые используют принцип однонаправленного потока данных.
В то время как React использует виртуальный DOM для отображения изменений, Flux делает это немного иначе. Во Flux, взаимодействие с пользовательским интерфейсом вызовет ряд действий, которые могут изменить данные приложения.
Flux имеет открытый исходный код, и это скорее шаблон проектирования, а не фреймворк, поэтому его можно использовать сразу. То, что отличает его от других фреймворков, то отличает его и от шаблона проектирования MVC.
Flux помогает сделать код более предсказуемым, в сравнении с МVC фреймворками. Разработчики могут создавать приложения, не беспокоясь о сложных взаимодействиях между источниками данных.
Flux выгодно отличается более организованным потоком данных — однонаправленным. То, что он однонаправленный, главная особенность Flux. Эти действия распространяются на новую систему в отношении взаимодействия с пользователем.
Также вы можете начать использовать Flux, не используя при этом весь новый код, в отличие от React.
Итак, у нас есть и MVC и Flux, следующий вопрос, какой из них лучше? Поэтому давайте взглянем на них еще более глубоко.
Есть различные виды MVC паттернов, но главный концепт каждого из них сводится к одному:
Model — поддерживает поведение и данные домена приложения.
View — отображает Model в пользовательском интерфейсе.
Controller — использует пользовательский ввод, управляет Model и View.

Основная проблема с MVC заключается в том, что он недостаточно масштабируется для огромной базы кода Facebook. Flux доказал свою эффективность, потому что все, что связано с Flux, касается тонкой настройки потока внутри приложения.
MVC проверен временем, и даже со времени его запуска 1976 года, он был любимым у многих разработчиков. И даже в последние время разработчики продолжают использовать его для некоторых проектов.
Но MVC не может управлять такой базой кода, как это необходимо Facebook, и тут Flux стал править балом. Давайте посмотрим на главные особенности благодаря которым Flux имеет преимущество над MVC.

The Flow — Flux очень требователен к потоку данных в приложении. Dispatcher данных устанавливает строгие правила и исключения для управления потоком. В MVC нет такой вещи, и потоки реализуются по-разному.
Однонаправленный поток в Flux — в то время как MVC двунаправленный в своем потоке, во Flux все изменения проходят через одно направление, через Dispatcher данных. Store не может быть изменено само по себе, и тот же самый принцип работает для других Actions. Изменения, которые необходимо внести, должны пройти через Dispatcher, через Actions.
Store — в то время как MVC не может моделировать отдельные объекты, Flux может делать это для того, чтоб хранить любые связанные с приложением данные.
Когда встает вопрос о том, что выбрать Flux или MVC, лучше выбрать Flux, потому что его проще понять и работать с минимальным использованием кода. Flux позволяет вам эффективно структурировать ваше приложение, потому что язык программирования React интегрирован с огромной базой кода и чудовищной ран-тайм сложностью, которую мы, разработчики, ненавидим.
Возможно, для того, чтоб понять, почему однонаправленный поток данных является лучшим решение, вам стоит узнать о минусах двунаправленного потока данных.
В двунаправленном потоке данных есть стандартный поток данных — Model-View-Controller. Об этом говорит сайт https://intellect.icu . Однако, когда приложения становятся более сложными на Controller ложится слишком большая нагрузка.
Controller берет на себя огромную ответственность, как за сохранения состояния приложения, так и за данные. Кроме того, каскадные обновления делают приложения сложным для понимания и поиска ошибок. В конечном итоге мы имеем приложение, результаты работы которого непредсказуемы.
В однонаправленном потоке данных эта проблема смягчается, и таким образом достигается предсказуемое состояние приложения. Когда поток данных однонаправленен, изменения в слое View влекут за собой изменения в слое данных. Позже эти изменения будут отображены в View. Тем не менее, View не влияет непосредственно на данные приложения.
Компоненты архитектуры Flux взаимодействуют между собой скорее как EventBus и менее, чем MVC.
Как упоминалось ранее, Flux это не настоящая библиотека или фреймворк, это новый вид архитектуры, которую Facebook использует для работы с React изнутри. Следовательно, основная функция Flux будет дополнить React и реализовать однонаправленный поток данных.

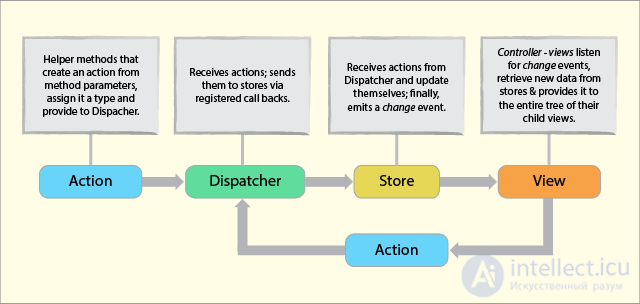
В стандартной архитектуре Flux следующие компоненты:
Контроллеры в MVC и Flux различаются. Здесь контроллеры являются Controller-View и находятся на самой вершине иерархии. View — это React компоненты.
Весь функционал, как правило, находится в Store. В Store выполняется вся работа и сообщается Dispatcher, какие события/действия он прослушивает.
Когда происходит событие, Dispatcher отправляет “полезную нагрузку” в Store, который зарегестрирован для прослушивания конкретно этого события. Теперь в Store необходимо обновить View, что в свою очередь вызывает действие. Дествие, точно также как и имя, тип события и много другое известны заранее.
View распространяет Action через центральный Dispatcher, и это будет отправлено в различные Stores. Эти Stores будут отображать бизнес-логику приложения и другие данные. Store обновляет все View.
Наиболее хорошо это работает совместно со стилем программирования React, тогда Store отправляет обновления без необходимости подробно описывать, как изменять представления между состояниями.
Это доказывает, что шаблон проектирования Flux следует за однонаправленным потоком данных. Action, Dispatcher, Store и View — независимые узлы с конкретными входными и выходными данными. Данные проходят через Dispatcher, центральный хаб, который в свою очередь управляет всеми данными.
Dispatcher действует как реестр с зарегистрированными callback-ами, на которые отвечают Store. Store будут давать изменения, которые выбраны Controller-Views.
Это происходит, когда View распространяется в системе:

Это доказывает, что во Flux нет двусторонних привязок (bind), что структура сродни функциональному относительному программированию, и еще что-то вроде потокового программирования.
Зависимости, которые происходят в Store, хранятся в строгой иерархии, тогда как Dispatcher обрабатывает обновления. Эта структура также решает проблемы, которые естественным образом возникают при двусторонней привязке.
Для сознания Dispatcher вам необходимо установить Dispatcher из Flux. Сделйте это, напечатав Dispatcher.js.
Dispatcher — это глобальный паб или вспомогательный обработчик, который передает полезную нагрузку зарегистрированным callback-ом. Dispatcher может легко устанавливать зависимости между store-ами. Это не похоже на общие pub-sub системы о основном потому что:
Каждый Store регистрирует callback с помощью Dispatcher. Когда поступают новые данные, эти callback-и будут использоваться для отправки данных в Store. Этот процесс вызова callback-ов выполняется с помощью метода dispatch() .
Функция метода dispatch() заключается в том, чтоб предоставить простое, синхронное повторение через callback-и, путем поочередного обращения. По мере того, как приложение становится все сложнее и сложнее, все зависимости в различных хранилищах займут свое место.
Это означает, что, например, когда Store B будет обновляться, автоматически нам нужен Dispatcher для вызова callback-а в Store C. Функция ожидания выполняется при помощи метода waitFor().
Вот API для работы с Dispatcher:
Следующие примеры помогут вам разобраться лучше с тем, как работает Dispatcher.
Рассмотрим гипотетическую ситуацию назначения полета, где город выбран по умолчанию, в то время как страна выбирается.
var flightDispatcher = new Dispatcher();// Следит за тем, какая страна выбрана.
var CountryStore = {country: null};// Следит за тем, какой город выбран.
var CityStore = {city: null};// Отслеживает базовую цену полета для выбранного города.
var FlightPriceStore = {price: null};
Когда пользователь изменяет выбранный город, отправляется полезная нагрузка.
flightDispatcher.dispatch({
actionType: ‘city-update’,
selectedCity: ‘amsterdam’
});
Эта полезная нагрузка обрабатывается в CityStore
flightDispatcher.register(function(payload) {
if (payload.actionType === 'city-update') {
CityStore.city = payload.selectedCity;
}
});
Теперь, когда пользователь выбрал страну, отправляется полезная нагрузка:
flightDispatcher.dispatch({
actionType: 'country-update',
selectedCountry: 'brazil'
});
Полезная нагрузка обрабатывается обоими Stores:
CountryStore.dispatchToken = flightDispatcher.register(function(payload) {
if (payload.actionType === 'country-update') {
CountryStore.country = payload.selectedCountry;
}
})
Когда callback обновляет CountryStore это регистрируется, а ссылка сохраняется в возвращенном токене. Используя токен с waitFor(), CountryStore обновляется до callback-а, который обновляет CityStore чтобы запрашивать его данные.
CityStore.dispatchToken = flightDispatcher.register(function(payload) {
if (payload.actionType === 'country-update') {
// `CountryStore.country` may not be updated.
flightDispatcher.waitFor([CountryStore.dispatchToken]);
// `CountryStore.country` is now guaranteed to be updated.// Select the default city for the new country
CityStore.city = getDefaultCityForCountry(CountryStore.country);
}
});
Использование waitFor() можно связать следующим образом:
FlightPriceStore.dispatchToken =
flightDispatcher.register(function(payload) {
switch (payload.actionType) {
case 'country-update':
case 'city-update':
flightDispatcher.waitFor([CityStore.dispatchToken]);
FlightPriceStore.price =
getFlightPriceStore(CountryStore.country, CityStore.city);
break;
}
});
Полезной нагрузке country-update будет гарантировано обращение к зарегистирированным store в следующем порядке: CountryStore, CityStore, и затем FlightPriceStore.
Источник: Facebook Code
Для того, чтобы работать с Flux, вам нужно иметь прочную основу. Это обеспечивается с помощью базовых utility classes (полезных классов). Flux Utils предоставляет их. Тем не менее, они не являются полнофункциональным фреймворком и не способны регулировать все случаи.
Можно положиться на другие Flux-фреймворки, если существующие utility classes не отвечают вашим поставленным задачам. Помня об этом, вы можете просмотреть все главные утилиты.
Для того, чтоб импортировать эти базовые классы flux/utils, следуйте этому коду:
import {ReduceStore} from 'flux/utils';class CounterStore extends ReduceStore {
getInitialState(): number {
return 0;
}reduce(state: number, action: Object): number {
switch (action.type) {
case 'increment':
return state + 1;case 'square':
return state * state;default:
return state;
}
}
}
Источник: Facebook Code
Вот лучшие практики, которые лучше использовать, когда вы работаете с данными классами.
Stores
Его функция кэшировать данные. Поскольку они не имеют публичных сеттеров, они открывают публичные геттеры для доступа к данным. Также функция Store отвечать на действия отправляемые Dispatcher-ом. Stores всегда изменяются, когда меняются данные. Они осуществляют изменения только во время отправки.
Actions
Здесь Actions означают описание действий пользователя, а не действия сеттера; например, select-page, а не set-page-id
Containers
Это React-компоненты, которые контролируют View. Их первичная функция — cобирать информацию со Store и сохранять ее. Контейнеры не имеют props или UI logic.
Views
Это также React-компоненты, но они контролируются Контейнерами. Они имеют UI и представляют логику.
Теперь когда у вас есть всеобъемлющее представление о Flux-архитектуре, давайте рассмотрим несколько популярных реализаций Flux.
Redux
Согласно GitHub, Redux предсказуемый State контейнер для JavaScript приложений. Большая часть концепций аналогичны функциональному программированию, а все данные хранятся в одном Store.
Независимо от размера приложения, Redux всегда является единственным объектом, в отличие от Flux, который содержит различные хранилища для разных объектов. Если в данных были сделаны изменения, это не влияет непосредственно на состояние. Таким образом, state является неизменным.
Все обновления и манипуляции выполняются на дереве состояний. Но это не делает приложение медленным, так как данный могут совместно использоваться различными версиями дерева состояний.
Обновления состояния приложения выполняются через Actions, которые представляют собой простые объекты, но содержат свойство типа, изображающее вид выполненных действий. Также сюда включены данные, которые описывают действия.
Dispatcher хранилища отправит действие и оттуда оно отправится в Reducer, а затем в текущее древо состояний. Здесь будут действия приложения будут описаны — различные вещи, которые приложение может делать. Всего лишь одного Reducer’a будет достаточно для трансформации состояний и действий.
Reflux
Одна из популярных реализаций Flux. Но между ними есть некоторые различия. Reflux не использует Dispatcher; вместо этого каждое Action является Dispatcher’ом.
Так как Actions представляют собой функции, нет создателей действий. И, пожалуй, лучшая вещь в Reflux, это то, что он более сжатый и обтекаемый, с гораздо меньшей потребностью повторяющихся кодов.
Fluxxor
Fluxxor Использует ряд инструментов и Flux-архитектуру для создания слоев JS данных. Чтобы полностью насладиться функциональностью Fluxxor, вам нужно будет использовать React для View слоя.
На следующем этапе вы объедините Flux и используете для View. Каждый компонент Fluxxmor представляет собой класс, и вы расширяете отсюда базовые классы.
Alt
Созданная на основе Flux, Alt — библиотека, которая облегчает управление состоянием в JavaScript приложениях. Вы можете установить Alt, если вы используете менеджер пакетов как nom или bower. Alt дает вам все возможности Flux, но использует более простой синтаксис.
Основная идея стоящая за использованием Flux-архитектуры — упростить структуру приложения. Это облегчает поддержание и понимание, когда приложение становится более сложным. Поскольку нет никакой двусмысленности во взаимоотношения между различными компонентами, работа становится активной.
Кроме того, Flux является последовательным и повторяемым, что делает работу с ним очень логичной при создании Action. Также проще сделать, чтоб Store знал, как обрабатывать действия, хранить данные и активировать изменение события.
Вы можете быть уверены, что если Facebook использует Flux для разработки кода, то определенно это будет работать и для вашего проекта.
Исследование, описанное в статье про flux, подчеркивает ее значимость в современном мире. Надеюсь, что теперь ты понял что такое flux, react и для чего все это нужно, а если не понял, или есть замечания, то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Выполнение скриптов на стороне клиента JavaScript, jqvery, JS фреймворки (Frontend)
Комментарии
Оставить комментарий
Выполнение скриптов на стороне клиента JavaScript, jqvery, JS фреймворки (Frontend)
Термины: Выполнение скриптов на стороне клиента JavaScript, jqvery, JS фреймворки (Frontend)