Код должен быть максимально читаемым и понятным. Для этого нужен хороший стиль написания кода. В этой главе мы рассмотрим компоненты такого стиля.
Синтаксис
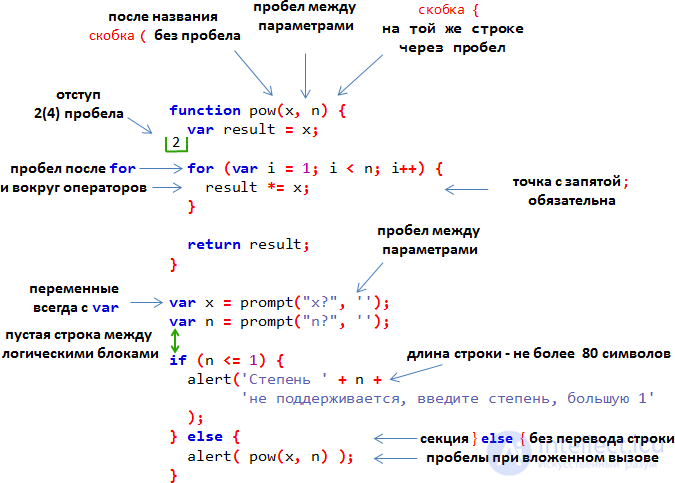
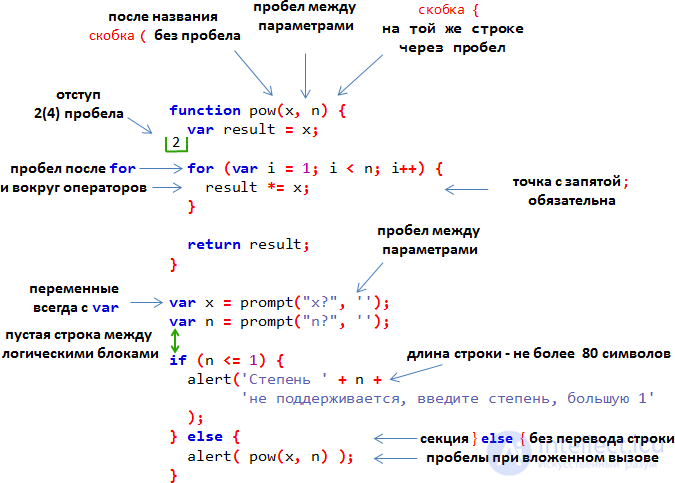
Шпаргалка с правилами синтаксиса:

Разберем основные моменты.
Фигурные скобки
Пишутся на той же строке, так называемый «египетский» стиль. Перед скобкой — пробел.

Если у вас уже есть опыт в разработке и вы привыкли делать скобку на отдельной строке — это тоже вариант. В конце концов, решать вам. Но в основных JavaScript-фреймворках (jQuery, Dojo, Google Closure Library, Mootools, Ext.JS, YUI…) стиль именно такой.
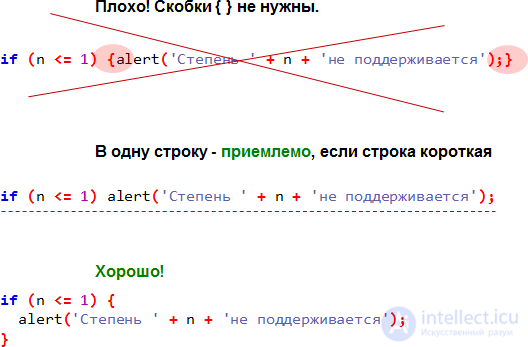
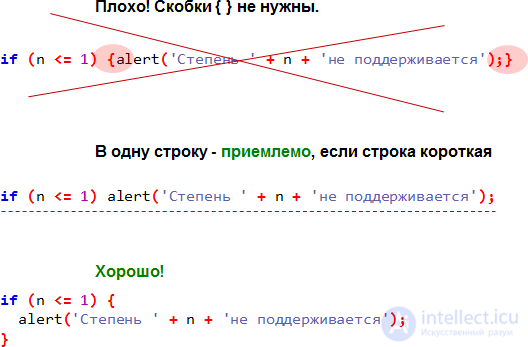
Если условие и код достаточно короткие, например if (cond) return null;, то запись в одну строку вполне читаема… Но, как правило, отдельная строка все равно воспринимается лучше.
Длина строки
Максимальную длину строки согласовывают в команде. Как правило, это либо 80, либо 120 символов, в зависимости от того, какие мониторы у разработчиков.
Более длинные строки необходимо разбивать. Если этого не сделать, то перевод очень длинной строки сделает редактор, и это может быть менее красиво и читаемо.
Отступы
Отступы нужны двух типов:
- Горизонтальный отступ, при вложенности — два(или четыре) пробела.
Как правило, используются именно пробелы, т.к. они позволяют сделать более гибкие «конфигурации отступов», чем символ «Tab».
Например:
1 |
function removeClass(obj, cls) { |
4 |
className = obj.className; |
Переменные здесь объявлены по вертикали, т.к. вообще человеческий глаз лучше воспринимает («сканирует») вертикально выравненную информацию, нежели по горизонтали. Это известный факт среди дизайнеров и нам, программистам, он тоже будет полезен для лучшей организации кода.
- Вертикальный отступ, для лучшей разбивки кода — перевод строки.
Используется, чтобы разделить логические блоки внутри одной функции. В примере ниже разделены функция pow, получение данных x,n и их обработка if.
Вставляйте дополнительный перевод строки туда, где это сделает код более читаемым. Не должно быть более 9 строк кода подряд без вертикального отступа.
Точка с запятой
Точки с запятой нужно ставить, даже если их, казалось бы, можно пропустить.
Есть языки, в которых точка с запятой не обязательна, и ее там никто не ставит. В JavaScript она тоже не обязательна, но ставить нужно. В чем же разница?
Она в том, что в JavaScript без точки с запятой возможны трудноуловимые ошибки. С некоторыми примерами вы встретитесь дальше в учебнике. Такая вот особенность синтаксиса. И поэтому рекомендуется ее всегда ставить.
Именование
Общее правило:
- Имя переменной — существительное.
- Имя функции — глагол или начинается с глагола. Бывает, что имена для краткости делают существительными, но глаголы понятнее.
Для имен используется английский язык (не транслит) и верблюжья нотация.
Более подробно — читайте про имена функций и имена переменных.
Уровни вложенности
Уровней вложенности должно быть немного.
Например, проверки в циклах лучше делать через «continue», чтобы не было дополнительного уровняif(..) { ... }:
Вместо:
1 |
for (var i=0; i<10; i++) { |
Используйте:
1 |
for (var i=0; i<10; i++) { |
2 |
if (i не подходит) continue; |
Аналогичная ситуация — с if/else и return. Следующие две конструкции идентичны.
Первая:
Вторая:
Если в блоке if идет return, то else за ним не нужен.
Лучше быстро обработать простые случаи, вернуть результат, а дальше разбираться со сложным, без дополнительного уровня вложенности.
В случае с функцией isEven можно было бы поступить и проще:
..Казалось бы, можно пойти дальше, есть еще более короткий вариант:
…Однако, код
!(n % 2) менее очевиден чем
n % 2 == 0. Об этом говорит сайт https://intellect.icu . Поэтому, на самом деле, последний вариант хуже.
Главное для нас — не краткость кода, а его простота и читаемость.
Функции = Комментарии
Функции должны быть небольшими. Если функция большая — желательно разбить ее на несколько.
Этому правилу бывает сложно следовать, но оно стоит того. При чем же здесь комментарии?
Вызов отдельной небольшой функции не только легче отлаживать и тестировать — сам факт его наличия является отличным комментарием.
Сравните, например, две функции showPrimes(n) для вывода простых чисел до n.
Первый вариант:
01 |
function showPrimes(n) { |
03 |
for (var i=2; i<n; i++) { |
05 |
for (var j=2; j<i; j++) { |
06 |
if ( i % j == 0) continue nextPrime; |
Второй вариант, вынесена подфункция isPrime(n) для проверки на простоту:
01 |
function showPrimes(n) { |
03 |
for (var i=2; i<n; i++) { |
04 |
if (!isPrime(i)) continue; |
11 |
for (var i=2; i<n; i++) { |
12 |
if ( n % i == 0) return false; |
Второй вариант проще и понятнее, не правда ли? Вместо участка кода мы видим описание действия, которое там совершается (проверка isPrime).
Функции — под кодом
Есть два способа расположить функции, необходимые для выполнения кода.
- Функции над кодом, который их использует:
02 |
function createElement() { |
06 |
function setHandler(elem) { |
10 |
function walkAround() { |
15 |
var elem = createElement(); |
- Сначала код, а функции внизу:
02 |
var elem = createElement(); |
08 |
function createElement() { |
12 |
function setHandler(elem) { |
16 |
function walkAround() { |
…На самом деле существует еще третий «стиль», при котором функции хаотично разбросаны по коду , но это ведь не наш метод, да?
Как правило, лучше располагать функции под кодом, который их использует. То есть, это 2й способ.
Дело в том, что при чтении такого кода мы хотим знать в первую очередь, что он делает, а уже затемкакие функции ему помогают. Если первым идет код, то это как раз дает необходимую информацию. Что же касается функций, то вполне возможно нам и не понадобится их читать, особенно если они названы адекватно и то, что они делают, понятно.
У первого способа, впрочем, есть то преимущество, что на момент чтения мы уже знаем, какие функции существуют.
Таким образом, если над названиями функций никто не думает — может быть, это будет лучшим выбором . Попробуйте оба варианта, но по моей практике предпочтителен все же второй.
Комментарии
В коде нужны комментарии. Их можно условно разделить на несколько типов.
- Справочный комментарий перед функцией — о том, что именно она делает, какие параметры принимает и что возвращает.
Для таких комментариев существует синтаксис JSDoc.
Такие комментарии обрабатываются многими редакторами, например Aptana и редакторами отJetBrains. Они учитывают их при автодополнении.
- Краткий комментарий, что именно происходит в данном блоке кода.
В хорошем коде он нужен редко, так как все понятно из переменных, имен функций.
- Есть несколько способов решения задачи. Почему выбран именно этот?
Как правило, из кода можно понять, что он делает. Бывает, конечно, всякое, но, в конце концов, вы этот код видите. Гораздо важнее может быть то, чего вы не видите!
Почему это сделано именно так? На это сам код ответа не дает.
Например, пробовали решить задачу по-другому, но не получилось — напишите об этом. Почему вы выбрали именно этот способ решения? Особенно это важно в тех случаях, когда используется не первый приходящий в голову способ, а какой-то другой.
Без этого возможна, например, такая ситуация:
- Вы открываете код, который был написан какое-то время назад, и видите, что он «неоптимален».
- Думаете: «Какой я был дурак», и переписываете под «более очевидный и правильный» вариант.
- …Порыв, конечно, хороший, да только этот вариант вы уже обдумали раньше. И отказались, а почему — забыли. В процессе переписывания вспомнили, конечно (к счастью), но результат - потеря времени на повторное обдумывание.
Комментарии, которые объясняют поведение кода, очень важны. Они помогают понять происходящее и принять правильное решение о развитии кода.
- Какие неочевидные возможности обеспечивает этот код? Где в другом месте кода они используются?
В хорошем коде должно быть минимум неочевидного. Но там, где это есть — пожалуйста, комментируйте.
- Архитектурный комментарий — «как оно, вообще, устроено». Примененные технологии, поток взаимодействия. Для этого, в частности, используется UML, но можно и без него. Главное — чтобы понятно.
Что интересно, в коде начинающих разработчиков большинство комментариев обычно типа 2. Но на самом деле именно эти комментарии являются самыми ненужными. А все дело в том, что людям лень придумывать правильные имена и структурировать функции. Ну ничего. Жизнь заставит :/
Руководства по стилю
Когда написанием проекта занимается целая команда, то должен существовать один стандарт кода, описывающий где и когда ставить пробелы, запятые, переносы строк и т.п.
Сейчас, когда есть столько готовых проектов, нет смысла придумывать целиком свое руководство по стилю. Можно взять уже готовое, и которому, по желанию, всегда можно что-то добавить.
Большинство есть на английском, сообщите мне, если найдете хороший перевод:
- Google JavaScript Style Guide
- JQuery Core Style Guidelines
- Idiomatic.JS (есть перевод)
- Dojo Style Guide
Для того, чтобы начать разработку, вполне хватит элементов стилей, обозначенных в этой главе. В дальнейшем, посмотрите на эти руководства, найдите «свой» стиль
Автоматизированные средства проверки
Существуют онлайн-сервисы, проверяющие стиль кода.
Самые известные — это:
- JSLint — проверяет код на соответствие стилю JSLint, в онлайн-интерфейсе вверху можно ввести код, а внизу различные настройки проверки, чтобы сделать ее более мягкой.
- JSHint — еще один вариант JSLint, ослабляющий требования в ряде мест.
- Closure Linter — проверка на соответствие Google JavaScript Style Guide.
Все они также доступны в виде программ, которые можно скачать.
Итого
Описанные принципы оформления кода уместны в большинстве проектов. Есть и другие полезные соглашения.
Следуя (или не следуя) им, необходимо помнить, что любые советы по стилю хороши лишь тогда, когда делают код читаемее, понятнее, проще в поддержке.
Важность: 4
Вы могли заметить следующие недостатки:
- Отсутствуют пробелы — между параметрами, вокруг операторов, при вложенном вызове
alert(pow(...)).
- Переменные
x и n присвоены без var.
- Фигурные скобки расположены на отдельной строке.
- Логически разные фрагменты кода: ввод данных
prompt и их обработка if не разделены вертикальным пробелом.
- Строка с
alert слишком длинная, лучше разбить ее на две.
- Не везде есть точки с запятой.
[Открыть задачу в новом окне]
Важность: 4
Основная ошибка — неверный выбор имени функции result.
- Во-первых, это существительное, а значит функцией быть не может (разве что какая-то особая договоренность о наименованиях).
- Во-вторых, переменная
result традиционно используется для хранения «текущего результата функции». Здесь эта традиция нарушена.
Как назвать функцию правильно? Один из вариантов — префикс do, т.е. doPow, он означает что эта функция как раз и делает реальную работу.
Также не лучший вариант — проверка с комментарием. Обычно код становится более читабельным, если выносить неочевидные действия в новую функцию. В этом случае имя этой функции послужит комментарием.
P.S. Рекурсия при возведении в степень — не лучший выбор, обычный цикл будет быстрее, но это скорее недочет логики, а не ошибка стиля.
Исправленный код:
09 |
function isNatural(n) { |
10 |
return n >= 1 && n == Math.round(n); |
13 |
function doPow(x, n) { |
14 |
return (n == 1) ? x : x*doPow(x, n-1); |
[Открыть задачу в новом окне]


Комментарии
Оставить комментарий
Выполнение скриптов на стороне клиента JavaScript, jqvery, JS фреймворки (Frontend)
Термины: Выполнение скриптов на стороне клиента JavaScript, jqvery, JS фреймворки (Frontend)