Лекция
Это продолжение увлекательной статьи про оптимизация изображений.
...
ui,arial,sans-serif; font-size:16px">Далее поговорим о ситуациях, когда нельзя выдавать изображения в разных форматах: здесь помогут JPEG-оптимизаторы.
Современные кодеки JPEG пытаются уменьшить размер файлов JPEG, максимально сохраняя качество и совместимость с существующими браузерами и приложениями. Они избавляют от необходимости использовать новые форматы изображений и вносить изменения в экосистему. Два таких энкодера — MozJPEG и Guetzli.
tl;dr: Какой JPEG-кодек с оптимизацией использовать?
Mozilla предлагает модернизированный JPEG-кодер — MozJPEG. По заявлению разработчиков, он уменьшает размер файлов JPEG до 10%. Файлы, сжатые MozJPEG, открываются во всех браузерах, а среди поддерживаемых функций — прогрессивное сканирование, треллис-квантование (удаление деталей, которые хуже всего сжимаются) и несколько продвинутых шаблонов таблиц квантования, которые помогают создавать более гладкие изображения High-DPI (хотя это возможно с ImageMagick, если вы готовы пробираться через дебри XML-конфигурации).
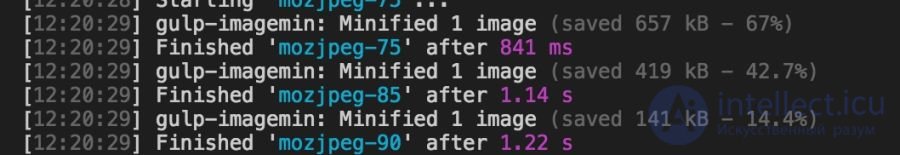
MozJPEG поддерживается в ImageOptim и для него есть относительно надежный настраиваемый плагин imagemin. Вот пример реализации с помощью Gulp:


MozJPEG: сравнение размера файлов и оценок визуального сходства на разном качестве
Для вычисления оценок SSIM (структурного сходства с исходным изображением) я использовал jpeg-compress из проекта jpeg-archive.
По моему опыту, MozJPEG — хороший вариант сжатия изображений для интернета с высоким качеством при одновременном уменьшении размера файла. Для изображений малого и среднего размера MozJPEG (с качеством 80−85) уменьшает файлы на 30−40% с сохранением приемлемого SSIM и улучшением на 5−6% по jpeg-turbo. Он кодирует медленнее базового JPEG, но разница не критична.
Примечание: если вам нужен инструмент, поддерживающий MozJPEG с дополнительной конфигурацией и некоторыми бесплатными утилитами для сравнения изображений, посмотрите на jpeg-recompress. Автор книги «Веб-производительность в действии» Джереми Вагнер с успехом использовал программу в такой конфигурации.
Guetzli — многообещающий, но очень медленный, перцептивный JPEG-кодек от Google. Он пытается найти самый маленький JPEG, перцептивно неотличимый от оригинала. Кодек выполняет ряд экспериментов, предлагая варианты для сравнения, и учитывает психовизуальную ошибку каждого варианта. В качестве конечного результата выбирается вариант с наивысшей оценкой.
Для измерения различия между изображениями Guetzli применяет Butteraugli — модель на основе человеческого восприятия (обсуждается ниже). Guetzli учитывает некоторые свойства человеческого зрения, которые не принимаются в расчет другими кодеками JPEG. Например, существует зависимость между количеством видимого зеленого света и чувствительностью к синему, поэтому изменения синего цвета около зеленого можно кодировать менее точно.
Примечание: Размер файла намного сильнее зависит от выбора уровня кодирования, чем от выбора кодека. Между низким и высоким уровнями качества в формате JPEG намного, намного бóльшая разница, чем при смене кодека. Очень важно указать минимально приемлемый уровень качества. Обязательно обращайте внимание на этот показатель, чтобы он не оказался слишком высоким.
Guetzli заявляет о разнице в размере файлов 20−30% без уменьшения оценки Butteraugli по сравнению с другими компрессорами. Большой недостаток Guetzli в его чрезвычайной медлительности, так что в настоящее время он подходит только для статического контента. В README указан большой объем потребляемой памяти: кодирование требует около 1 минуты и 200 МБ RAM на мегапиксель. На GitHub есть хороший тред с обсуждением реального опыта работы с Guetzli. Кодек идеально подходит для оптимизации изображений при сборке статического сайта, но в меньшей степени пригоден для запуска по требованию.
Инструменты вроде ImageOptim поддерживают оптимизацию Guetzli (в последних версиях).

Кодирование Guetzli изображений 3000×3000 пикселей с разными уровнями заняло почти семь минут. Это имеет смысл для архивного хранения фотографий с высоким разрешением.

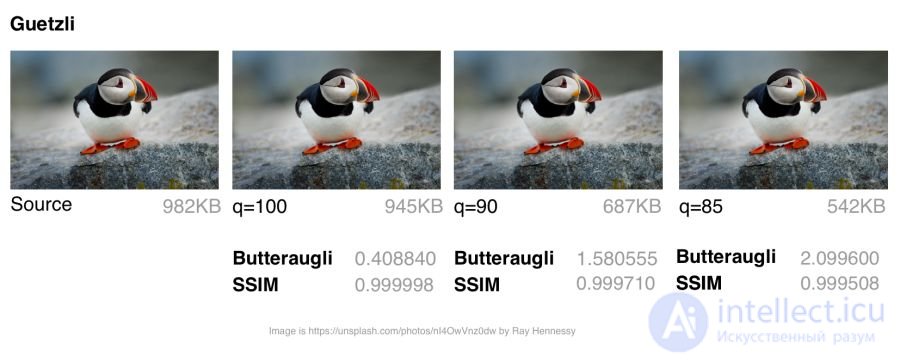
Guetzli: сравнение размеров файлов и оценки визуального сходства на разном качестве
Примечание: рекомендуется запускать Guetzli на высококачественных изображениях (например, несжатых исходных изображениях, PNG или JPEG с качеством около 100%). Хотя эффект есть и на других изображениях (например, JPEG качества 84 или ниже), но результаты хуже.
Guetzli тратит очень (очень) много времени и заставит по полной раскрутиться кулер CPU, но оно того стоит. Я видел ряд примеров, когда размер файлов уменьшался на 40% при сохранении визуальной точности. Это делает его идеальным выбором для архивирования фотографий. На изображениях малого и среднего размера тоже есть некоторая экономия (в диапазоне 10−15 КБ), но не настолько значительная. При сжатии совсем маленьких изображений Guetzli может привнести «жидкоподобные» искажения.
Для разнообразия вариантов использования вас может заинтересовать сравнение Guetzli с автоматическим сжатием Cloudinary в исследовании Эрика Портиса.
Сложно сравнивать разные кодеки JPEG: необходимо оценить и качество, и точность сжатого изображения, а не только размер. Об этом говорит сайт https://intellect.icu . Как отмечает эксперт по сжатию изображений Корнель Лесински, бенчмарк только одного, а не обоих аспектов, может привести к неверным выводам.
Как выглядят Guetzli и MozJPEG в сравнении? Подход Корнеля:
Существует ряд методов определения визуального или перцептивного сходства сжатых изображений с исходником. В исследованиях часто используется SSIM (структурное сходство). Однако Guetzli оптимизирован для Butteraugli.
Система Butteraugli определяет момент, когда человек начинает замечать разницу (психовизуальное сходство) между двумя изображениями. Butteraugli не только дает оценку, но и составляет пространственную карту уровня различий. В то время как SSIM суммирует все ошибки, Butteraugli ищет максимальные.

В этом примере Butteraugli ищет минимальный порог качества JPEG, чтобы пользователь не заметил визуальной разницы между изображениями. Это позволило уменьшить размер файла на 65%
На практике вы определяете уровень визуального качества, а затем запускаете несколько стратегий оптимизации изображений, глядя на оценки Butteraugli, прежде чем выбрать результат, который соответствует оптимальному балансу размера файла и уровня сжатия.

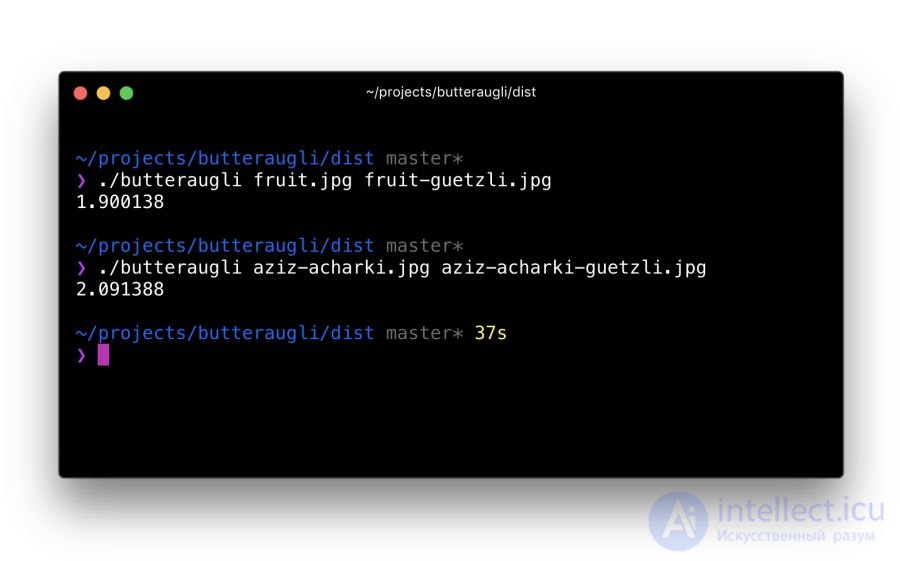
Мне потребовалось около 30 минут для локальной настройки Butteraugli после установки Bazel и сборки исходников C++ для корректной компиляции на Mac. Его использование относительно простое: укажите два изображения для сравнения (исходная и сжатая версия) — и получите оценку
Один из разработчиков Guetzli говорит, что Guetzli лучше по оценке Butteraugli, хуже по SSIM, а MozJPEG примерно одинаково хорош по обеим метрикам. Это стратегию я использую для оптимизации изображений. Я запускаю Butteraugli и модуль Node вроде img-ssim для сравнения оценок SSIM до/после Guetzli и MozJPEG.
Как показала практика, сочетание Guetzli и MozJPEG без потерь (jpegtran, а не cjpeg, чтобы не отбрасывать работу, проделанную Guetzli) позволяет дополнительно уменьшить размер файла на 10−15% (55% в целом) с весьма незначительным снижением оценки SSIM. Это требует проверки и анализа, но другие специалисты вроде Арии Хидаята попробовали — и получили такой же многообещающий результат.
MozJPEG — удобный кодек для новичков, который сравнительно быстро сжимает файлы для веба и обеспечивает хорошее качество изображения. В то же время Guetzli ресурсоемок и лучше всего работает на больших, высококачественных изображениях: этот вариант я бы рекомендовал продвинутым и профессиональным пользователям.
WebP — последний графический формат от Google, который стремится уменьшить размеры файлов при сжатии без потерь и с потерями, обеспечивая приемлемое визуальное качество. Поддерживает альфа-канал (прозрачность) и анимацию.
WebP совершенствуется: за прошлый год он прибавил несколько процентов в сжатии без потерь и с потерями, по скорости кодирования стал вдвое быстрее, а скорость декодирования увеличилась на 10%. WebP — не универсальный инструмент, но его популярность растет. Давайте рассмотрим, почему.

WebP: сравнение размеров файлов и оценки визуального сходства на разных уровнях качества
Разработчики говорят, что при сжатии с потерями с использованием кодека VP8 или VP9 файлы уменьшаются в среднем на 25−34% по сравнению с JPEG.
В диапазоне низкого качества (0−50) у WebP большое преимущество перед JPEG, поскольку он размывает уродливые артефакты блочности. Настройка среднего качества (-m 4 -q 75) — установленный по умолчанию баланс скорости и размера файла. В диапазоне высокого качества (80−99) преимущества WebP минимальны. WebP рекомендуется там, где скорость важнее качества.
Файлы WebP со сжатием без потерь на 26% меньше файлов PNG. Время загрузки по сравнению с PNG уменьшается на 3%. Однако в интернете сжатие без потерь обычно не используется. Такой вариант лучше подойдет для архивного хранения.
У WebP есть 8-битный канал прозрачности со сжатием без потерь всего на 22% больше по байтам, чем у PNG. Он также поддерживает прозрачность RGB с потерями, это уникальная особенность WebP.
Формат WebP поддерживает метаданные фотографий EXIF и цифровых документов XMP, а также содержит цветовой профиль ICC.
WebP обеспечивает лучшее сжатие за счет большей загрузки CPU. Еще в 2013 году сжатие WebP было примерно в 10 раз медленнее, чем у JPEG, но теперь разница не так значительна (некоторые изображения могут сжиматься вдвое медленнее). Для статических изображений, которые обрабатываются в процессе сборки, это не должно быть большой проблемой. Динамически генерируемые изображения, вероятно, вызовут заметное использование CPU, с которым придется считаться.
Примечание: настройки качества WebP с потерями не соответствуют настройкам JPEG. Например, JPEG с качеством 70% будет сильно отличаться от изображения WebP с качеством 70%, потому что WebP достигает меньших размеров файлов, отбрасывая больше данных.
Много больших компаний используют WebP в продакшне для снижения расходов и увеличения скорости загрузки страницы.
Google сообщил об экономии 30−35% на WebP по сравнению с другими схемами сжатия с потерями. Google выдает 43 миллиарда изображений в день, 26% из которых сжаты без потерь. Это много запросов и значительная экономия. Несомненно, она еще увеличится, когда браузеры улучшат поддержку WebP. Google использует этот формат на Google Play, YouTube и других сайтах.
Netflix, Amazon, Quora, Yahoo, Walmart, Ebay, The Guardian, Fortune и USA Today сжимают и выдают изображения WebP для браузеров, которые его поддерживают. Издатель VoxMedia на 1−3 секунды уменьшил время загрузки страниц The Verge, перейдя на WebP для пользователей Chrome. Сайт 500px зафиксировал уменьшение размеров файлов в среднем на 25% с аналогичным или лучшим качеством.
Кроме вышеперечисленных, WebP используют и другие компании.

Использование WebP в Google: 43 миллиарда картинок WebP ежедневно выдаются на YouTube, Google Play, Chrome Data Saver и G+
Для статических изображений WebP — альтернатива JPEG. В кодировании с потерями три ключевых этапа:
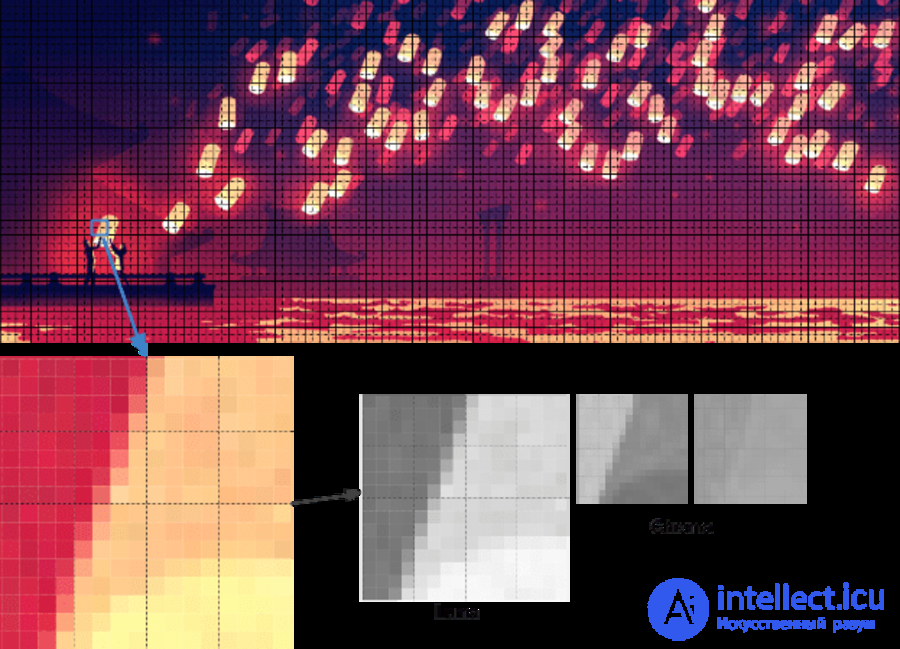
Macro-blocking — разделение изображения на (макро) блоки по 16×16 пикселей яркости и на блоки по 8×8 пикселей цветности. Это похоже на то, как JPEG преобразует цветовое пространство, разбивая его на блоки и понижая количество пикселей на каналах цветности.

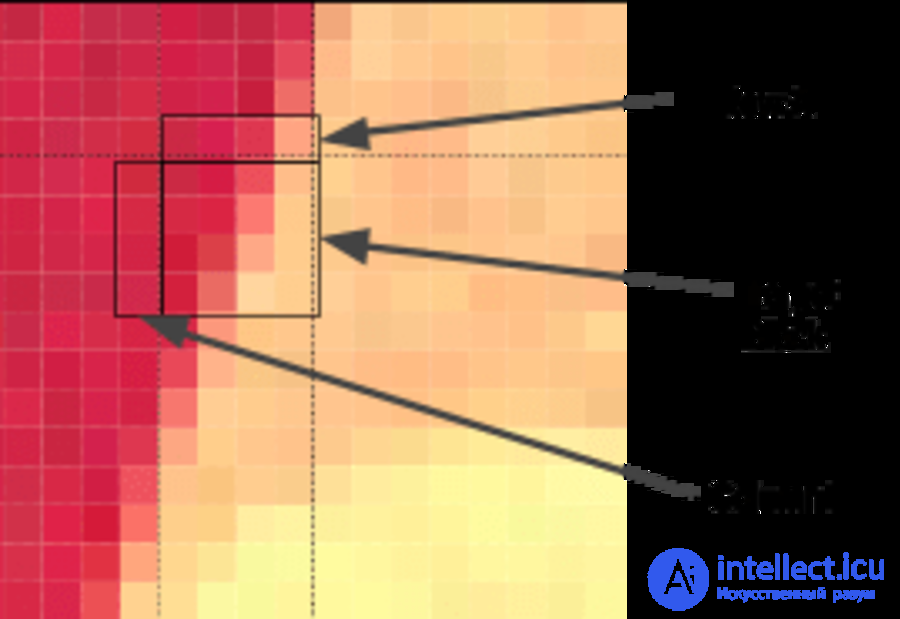
Прогнозирование — для каждого подблока 4×4 составляется модель прогнозирования, которая эффективно выполняет фильтрацию. Ее определяют два набора пикселей вокруг блока: A (строка непосредственно сверху) и L (столбец слева). С помощью этих двух наборов энкодер заполняет пикселями тестовый блок 4×4 и определяет, какие значения ближе всего к исходному блоку. Кольт Маканлис более подробно рассказывает об этом в статье о том, как работает WebP в режиме сжатия с потерями.

Дискретное косинусное преобразование (DCT) применяется в несколько этапов, как в JPEG. Ключевое отличие — использование арифметического сжатия, а не алгоритма Хаффмана, как в JPEG.
Для дополнительной информации рекомендую статью «Методы сжатия WebP» с сайта Google Developer.
Не все браузеры поддерживают WebP, но по данным CanIUse.com, глобальная поддержка составляет около 74%. Chrome и Opera поддерживают формат. Safari, Edge и Firefox экспериментируют, но пока не реализовали поддержку в официальных версиях. Из-за этого выдача WebP зачастую зависит от веб-разработчика. Подробнее об этом позже.
Вот основные браузеры и информация о поддержке каждым из них:
WebP не лишен недостатков. В нем отсутствуют опции цветового пространства с полным разрешением и не поддерживается прогрессивное декодирование. Тем не менее, для WebP создан приличный инструментарий, а поддержки браузеров вполне хватает, чтобы рассматривать выдачу WebP как один из вариантов.
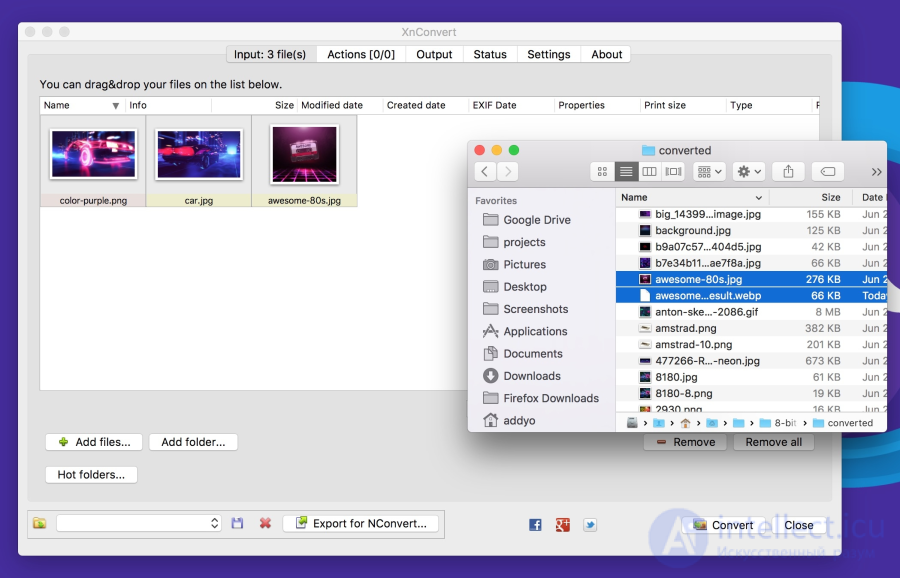
Несколько коммерческих и свободных редакторов поддерживают WebP. Одно из самых полезных приложений — XnConvert: это бесплатный кросс-платформенный пакетный конвертер.
Примечание: важно не допускать преобразования в WebP картинок JPEG низкого или среднего качества. Это распространенная ошибка, в результате которой генерируются изображения WebP с артефактами сжатия JPEG. Это снижает эффективность WebP, поскольку ему приходится сохранять и изображение, и искажения JPEG, что приводит к двойной потере качества. Загружайте в конвертер файл максимального качества, желательно оригинал.
XnConvert производит пакетную обработку изображений более чем 500 форматов. Вы можете объединить разными способами более 80 отдельных действий для преобразования или редактирования изображений.

XnConvert поддерживает пакетную оптимизацию изображений, выполняя прямое преобразование из исходных файлов в WebP и другие форматы. Кроме сжатия, XnConvert умеет удалять метаданные, обрезать картинки, настраивать глубину цвета и выполнять другие преобразования
Некоторые параметры, перечисленные на веб-сайте xnview:
Результаты операций можно экспортировать примерно в 70 различных форматов файлов, включая WebP. XnConvert — бесплатная программа под Linux, Mac и Windows. Это отличный вариант, особенно для малого бизнеса.
Imagemin — популярный модуль сжатия изображений, у которого есть расширение для преобразования в WebP (imagemin-webp). Поддерживается сжатие с потерями и без потерь.
Для установки imagemin и imagemin-webp запустите:
> npm install --save imagemin imagemin-webp
Затем можем прописать require() в обоих модулях и запустить их на любых изображениях (например, JPEG) в каталоге проекта. Ниже мы используем кодирование с потерями с качеством энкодера WebP 60:
Как и в JPEG, можно заметить артефакты сжатия на конечной картинке. Оцените сами, какой уровень сжатия адекватен для ваших файлов. Imagemin-webp также можно использовать для кодирования изображений WebP без потери качества (с поддержкой 24-битного цвета и полной прозрачности), указав параметр lossless: true:
Плагин WebP для Gulp от Синдре Сорхуса сделан на базе imagemin-webp, есть еще загрузчик WebP для WebPack. Плагин Gulp понимает все опции расширения imagemin:
Или сжатие без потерь:
XNConvert поддерживает пакетное сжатие, но все можно сделать из командной строки.
Пакетная конвертация изображений в формат WebP с помощью cwebp:
find ./ -type f -name '*.jpg' -exec cwebp -q 70 {} -o {}.webp \;
Оптимизация кодеком MozJPEG с использованием jpeg-recompress:
find ./ -type f -name '*.jpg' -exec jpeg-recompress {} {} \;
и обрезка SVG с помощью программы svgo (которую мы рассмотрим позже):
find ./ -type f -name '*.svg' -exec svgo {} \;
Джереми Вагнер написал более полную статью по оптимизации изображений в Bash и еще одну — о распараллеливании этой задачи.
Для Android вы можете конвертировать существующие BMP, JPG, PNG и статические GIF-изображения в формат WebP с помощью Android Studio. Дополнительные сведения см. в разделе «Создание изображений WebP с помощью Android Studio».
Хотя изображения WebP всегда открываются в браузере на движке Blink (Chrome, Opera, Brave), их можно просматривать непосредственно из ОС с помощью надстройки для Mac или Windows.
Несколько лет назад Facebook экспериментировал с WebP и заметил проблему: некоторые пользователи сохраняли картинки на диск, а потом не могли их открыть. Здесь три ключевые проблемы:
У ваших пользователей такие проблемы могут не проявиться, но это интересная заметка на полях. К счастью, сегодня существуют утилиты для просмотра WebP под разные ОС.
На Mac попробуйте плагин Quick Look для WebP (qlImageSize). Он неплохо работает:

Под Windows можно загрузить пакет кодеков WebP, который добавляет опцию просмотра WebP в File Explorer и Windows Photo Viewer.
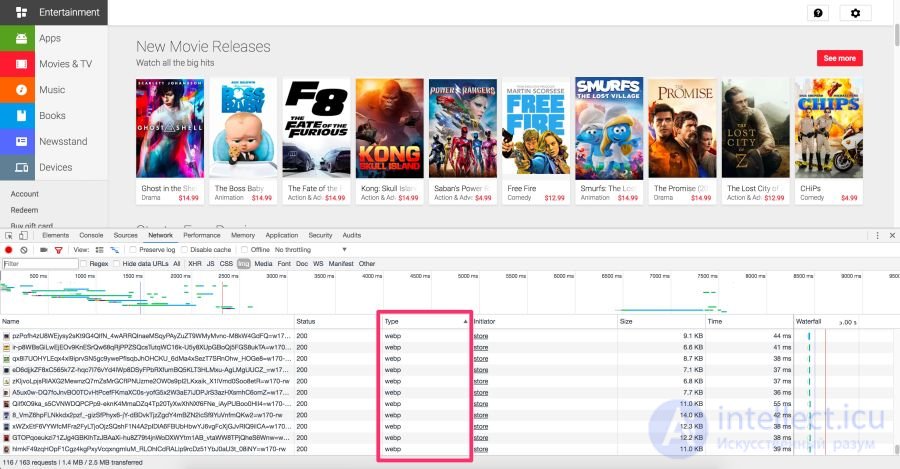
Браузеры без поддержки WebP не покажут никакой картинки. Чтобы избежать этого, есть несколько стратегий.

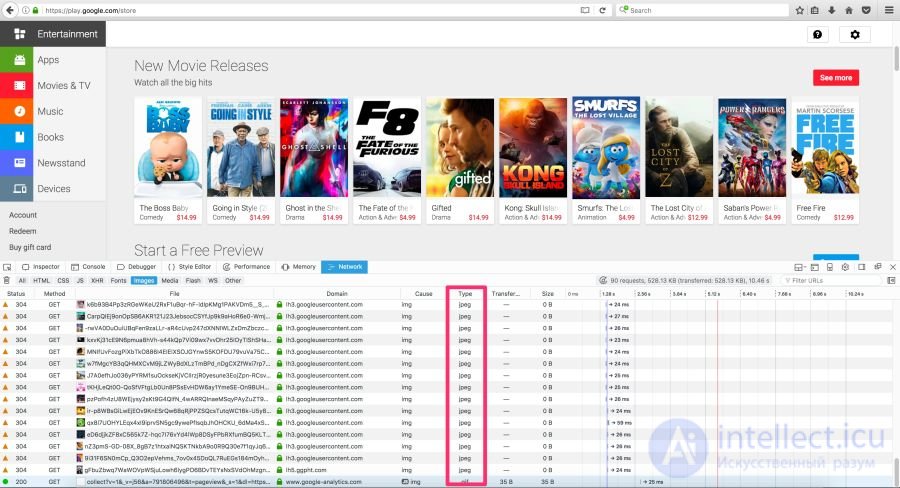
Панель Chrome DevTools Network с выделением файлов типа WebP, которые отдаются в браузеры на движке Blink

Play Store отдает WebP браузерам на Blink и JPEG остальным, таких как Firefox
Вот некоторые варианты доставки изображений WebP пользователям:
Вот как использовать .htaccess для выдачи файлов WebP в поддерживаемых браузерах, если на сервере есть webp-версия файла JPEG/PNG.
Винсент Орбак рекомендовал такой подход:
Браузеры могут явно сигнализировать о поддержке WebP через заголовок Accept. В этом случае вы можете отдать с сервера WebP-версию изображения. Но это не всегда возможно (например, для статических хостов, вроде страниц GitHub или S3), поэтому обязательно проверьте, прежде чем рассматривать эту опцию.
Ниже приведен пример файла .htaccess для веб-сервера Apache:
Если есть проблемы с отображением графики WebP, убедитесь, что на сервере включен MIME-тип image/webp.
На Apache добавьте в файл .htaccess следующий код:
AddType image/webp .webp
На Nginx добавьте в файл mime.types следующий код:
image/webp webp;
Примечание: Винсент Orback приводит образец htaccess для выдачи WebP, а Илья Григорик поддерживает коллекцию скриптов конфигурации для выдачи WebP, которые могут быть полезны.
Браузер сам способен выбирать формат изображения с помощью тега . Внутри указано множество элементов , с одним тегом у каждого, где фактически содержится изображение. Браузер просматривает и запрашивает первый подходящий. Если тег не поддерживается, то осуществляется рендеринг
Примечание: будьте осторожны с порядком элементов
. Не размещайте источники image/webp после устаревших форматов, а ставьте перед ними. Вы также можете разместить изображения по возрастанию объема файла, если у них одинаковый размер в пикселях (когда не используется атрибут media). Обычно получается такой же порядок, как при указании сначала более новых форматов.
Вот некоторые примеры HTML:
продолжение следует...
Часть 1 Оптимизация графики для веба
Часть 2 JPEG-оптимизаторы - Оптимизация графики для веба
Часть 3 Доставка изображений HiDPI с помощью srcset - Оптимизация графики для
Часть 4 Почему полезна отложенная загрузка? - Оптимизация графики для веба
Часть 5 Вот мои заключительные рекомендации: - Оптимизация графики для веба
Комментарии
Оставить комментарий
Выполнение скриптов на стороне клиента JavaScript, jqvery, JS фреймворки (Frontend)
Термины: Выполнение скриптов на стороне клиента JavaScript, jqvery, JS фреймворки (Frontend)