Лекция
Привет, Вы узнаете о том , что такое векторная графика , Разберем основные их виды и особенности использования. Еще будет много подробных примеров и описаний. Для того чтобы лучше понимать что такое векторная графика , настоятельно рекомендую прочитать все из категории Компьютерная графика.
векторная графика — это форма компьютерной графики , в которой визуальные изображения создаются непосредственно из геометрических фигур , определенных на декартовой плоскости , таких как точки , линии , кривые и многоугольники . Связанные механизмы могут включать в себя векторное оборудование для отображения и печати , векторные модели данных и форматы файлов, а также программное обеспечение, основанное на этих моделях данных (особенно программное обеспечение для графического дизайна , автоматизированного проектирования и географических информационных систем ). Векторная графика является альтернативой растровой или битовой графике, каждая из которых имеет свои преимущества и недостатки в определенных ситуациях.
В то время как векторное оборудование в значительной степени исчезло в пользу растровых мониторов и принтеров, векторные данные и программное обеспечение продолжают широко использоваться, особенно когда требуется высокая степень геометрической точности, и когда сложная информация может быть разложена на простые геометрические примитивы. Таким образом, это предпочтительная модель для таких областей, как проектирование , архитектура , геодезия , 3D-рендеринг и типографика , но совершенно не подходит [ требуется цитата ] для таких приложений, как фотография и дистанционное зондирование , где растр более эффективен и продуктивен. Некоторые области приложений, такие как географические информационные системы (ГИС) и графический дизайн , иногда используют как векторную, так и растровую графику, в зависимости от цели.
Векторная графика основана на математике аналитической или координатной геометрии и не связана с другими математическими применениями термина вектор . Это может привести к некоторой путанице в дисциплинах, в которых используются оба значения.
Логическая модель данных векторной графики основана на математике координатной геометрии , в которой формы определяются как набор точек в двух- или трехмерной декартовой системе координат , как p = ( x, y ) или p = ( x, y, z ). Поскольку почти все формы состоят из бесконечного числа точек, векторная модель определяет ограниченный набор геометрических примитивов , которые могут быть указаны с помощью конечной выборки выступающих точек, называемых вершинами . Например, квадрат может быть однозначно определен местоположениями трех из четырех его углов, из которых программное обеспечение может интерполировать соединительные граничные линии и внутреннее пространство. Поскольку это правильная форма, квадрат также может быть определен местоположением одного угла, размером (ширина=высота) и углом поворота.
Основными геометрическими примитивами являются:
Могут поддерживаться различные более сложные формы:
Во многих векторных наборах данных каждая фигура может быть объединена с набором свойств. Наиболее распространенными являются визуальные характеристики, такие как цвет, толщина линии или штриховой рисунок. В системах, в которых фигуры представляют реальные объекты, таких как ГИС и BIM, могут храниться различные атрибуты каждой представленной характеристики, такие как имя, возраст, размер и т. д.
В некоторых векторных данных, особенно в ГИС, информация о топологических связях между объектами может быть представлена в модели данных, например, отслеживание связей между сегментами дорог в транспортной сети .
Если набор данных, хранящийся в одном векторном формате файла, преобразуется в другой формат файла, который поддерживает все примитивные объекты, используемые в этом конкретном изображении, то преобразование может быть выполнено без потерь.

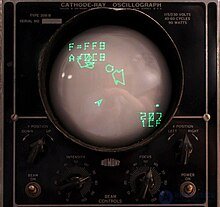
Бесплатная видеоигра в стиле Asteroids, в которую можно играть на векторном мониторе.
Векторные устройства, такие как векторная ЭЛТ и перьевой плоттер , напрямую управляют механизмом рисования для создания геометрических фигур. Поскольку векторные устройства отображения могут определять линию, имея дело всего с двумя точками (то есть координатами каждого конца линии), устройство может уменьшить общий объем данных, с которыми оно должно иметь дело, организуя изображение в виде пар точек.
Векторные графические дисплеи впервые были использованы в 1958 году системой противовоздушной обороны США SAGE . Векторные графические системы были сняты с вооружения в США в 1999 году. [ необходима ссылка ] Векторная графика также использовалась на TX-2 в Массачусетском технологическом институте в Линкольнской лаборатории пионером компьютерной графики Иваном Сазерлендом для запуска его программы Sketchpad в 1963 году.
Последующие векторные графические системы, большинство из которых итерировались через динамически модифицируемые сохраненные списки инструкций по рисованию, включают IBM 2250 , Imlac PDS-1 и DEC GT40 . Была игровая видеоконсоль, которая использовала векторную графику под названием Vectrex , а также различные аркадные игры, такие как Asteroids , Space Wars , Tempest и многие названия cinematronics , такие как Rip Off и Tail Gunner , использующие векторные мониторы . Дисплеи области хранения данных, такие как Tektronix 4014 , могли отображать векторные изображения, но не изменять их без предварительного стирания дисплея. Однако они никогда не использовались так широко, как растровые сканирующие дисплеи, используемые для телевидения, и в значительной степени исчезли к середине 1980-х годов, за исключением специализированных приложений.
Плоттеры, используемые в техническом черчении, по-прежнему рисуют векторы непосредственно на бумаге, перемещая ручку по направлению через двумерное пространство бумаги. Однако, как и в случае с мониторами, они в значительной степени были заменены широкоформатным принтером , который печатает растровое изображение (которое может быть получено из векторных данных).
Поскольку эта модель полезна в различных прикладных областях, было создано много различных программ для рисования, обработки и визуализации векторной графики. Хотя все они основаны на одной и той же базовой модели векторных данных, они могут интерпретировать и структурировать формы совершенно по-разному, используя совершенно разные форматы файлов.
Работа с векторным редактором CorelDRAW включает множество инструментов и техник для создания профессиональных графических работ. Вот краткое руководство по основным аспектам:
Работа с текстом в CorelDRAW включает два основных типа текстовых объектов: фигурный текст (Artistic Text) и текстовые блоки (Paragraph Text). Вот подробное объяснение каждого из них:
1. Фигурный текст (Artistic Text)
Этот тип текста используется для создания коротких надписей, заголовков и декоративного текста.
Этот тип текста используется для длинных текстов, таких как статьи, абзацы или описания.
В CorelDRAW текст можно преобразовывать и применять к нему различные эффекты, чтобы добиться уникального дизайна. После завершения работы важно правильно подготовить материалы для вывода (например, печати или экспорта). Вот как это сделать:
Конвертация текста в кривые:
Разделение текста и его обводки:
CorelDRAW предлагает множество инструментов для создания эффектов с текстом:
Для успешной печати или экспорта важно правильно подготовить файл:

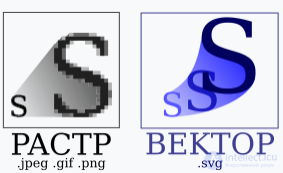
Растровое изображение содержит в себе информацию о точках, а векторное — о фигурах (форме). Здесь показано ключевое преимущество «вектора» над «растром» с точки зрения масштабирования в изобразительных целях. векторное (формат SVG) изображение демонстрирует несколько уникальных особенностей векторной графики по сравнению с растровой: вдоль закругленного края отсутствует наложение спектров (что привело бы к цифровым артефактам в растровой графике), все цветовые градиенты плавные, и пользователь может изменять размер изображения бесконечно без потери качества.
Векторная графика сегодня обычно встречается в форматах графических файлов SVG , WMF , EPS , PDF , CDR или AI и по своей сути отличается от более распространенных форматов файлов растровой графики, таких как JPEG , PNG , APNG , GIF , WebP , BMP и MPEG4 .
Стандартом векторной графики Консорциума Всемирной паутины (W3C) является масштабируемая векторная графика (SVG). Стандарт сложен и был относительно медленно установлен, по крайней мере, отчасти из-за коммерческих интересов. Многие веб-браузеры теперь имеют некоторую поддержку для рендеринга данных SVG, но полные реализации стандарта все еще сравнительно редки.
В последние годы SVG стал значимым форматом, который полностью независим от разрешения устройства рендеринга, обычно принтера или монитора. Файлы SVG по сути представляют собой печатный текст, описывающий как прямые, так и изогнутые пути, а также другие атрибуты. Википедия предпочитает SVG для таких изображений, как простые карты, линейные иллюстрации, гербы и флаги, которые обычно не похожи на фотографии или другие изображения с непрерывным тоном. [ необходима цитата ] Рендеринг SVG требует преобразования в растровый формат с разрешением, подходящим для текущей задачи. SVG также является форматом для анимированной графики.
Также существует версия SVG для мобильных телефонов. В частности, специальный формат для мобильных телефонов называется SVGT (SVG Tiny version). Эти изображения могут подсчитывать ссылки, а также использовать сглаживание. Их также можно отображать в качестве обоев.
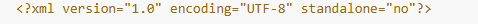
Первая строка — стандартный XML-заголовок, объявление (англ. XML declaration), указывающее версию XML (version) (обычно «1.0») и кодировку символов (encoding):

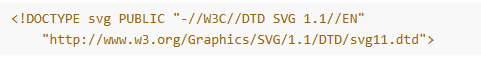
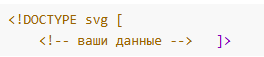
Во второй и третьей строках должен располагаться заголовок DOCTYPE, определяющий тип документа (англ. Document Type Definitions) DTD:

К сожалению, в некоторых случаях при применении Mozilla Firefox со встроенным просмотрщиком SVG содержание объявления DOCTYPE может быть источником ошибок. Имеются рекомендации не использовать декларацию DOCTYPE в SVG версий 1.0. Вместо этого рекомендовано включать в корневой элемент атрибут baseProfile со значением «full» .
Если по каким-то причинам декларация DOCTYPE в документе необходима, рекомендовано использовать пустую декларацию, как в примере.

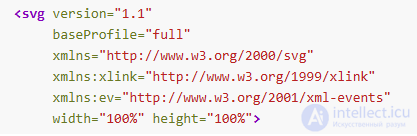
В четвертой строке размещается корневой элемент документа с указанием пространства имен SVG.

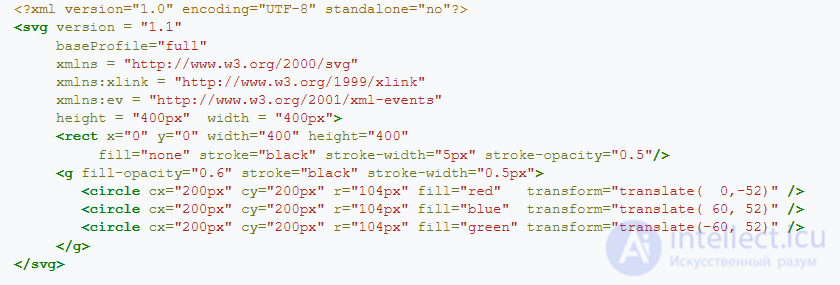
Далее идет остальной текст документа, вложенный в корневой элемент, где собственно располагаются элементы, описывающие содержание кодируемой сцены.
Завершается документ всегда закрытием корневого тега 

Программное обеспечение САПР использует собственные векторные форматы данных, обычно фирменные форматы, созданные поставщиками программного обеспечения, такие как DWG от Autodesk и общедоступные форматы обмена, такие как DXF . За всю историю были созданы сотни различных векторных форматов файлов для данных ГИС, включая фирменные форматы, такие как файловая геобаза данных Esri , фирменные, но общедоступные форматы, такие как Shapefile и оригинальный KML , форматы с открытым исходным кодом, такие как GeoJSON , и форматы, созданные органами стандартизации, такие как Simple Features и GML из Open Geospatial Consortium .

Исходное фото перед векторизацией

Детали можно добавлять или удалять из векторной графики.
Современные дисплеи и принтеры являются растровыми устройствами; векторные форматы должны быть преобразованы в растровый формат (битовые карты – массивы пикселей) перед тем, как их можно будет визуализировать (отобразить или напечатать). Размер файла битового/растрового формата, генерируемого преобразованием, будет зависеть от требуемого разрешения, но размер векторного файла, генерирующего битовый/растровый файл, всегда останется прежним. Таким образом, легко преобразовать векторный файл в ряд форматов битовых/растровых файлов , но гораздо сложнее пойти в обратном направлении, особенно если требуется последующее редактирование векторного изображения. Может быть преимуществом сохранение изображения, созданного из векторного исходного файла, в битовом/растровом формате, поскольку разные системы имеют разные (и несовместимые) векторные форматы, а некоторые могут вообще не поддерживать векторную графику. Однако после преобразования файла из векторного формата он, скорее всего, станет больше и потеряет преимущество масштабируемости без потери разрешения. Также больше не будет возможности редактировать отдельные части изображения как дискретные объекты. Размер файла векторного графического изображения зависит от количества содержащихся в нем графических элементов; это список описаний.
Векторная графика идеальна для печати, поскольку она состоит из серии математических кривых; она будет печататься очень четко даже при изменении размера. Например, можно напечатать векторный логотип на небольшом листе копировальной бумаги, а затем увеличить тот же векторный логотип до размера рекламного щита и сохранить то же четкое качество. Растровая графика с низким разрешением будет чрезмерно размываться или пикселизироваться, если ее увеличить с размера визитной карточки до размера рекламного щита. (Точное разрешение растровой графики, необходимое для высококачественных результатов, зависит от расстояния просмотра; например, рекламный щит может по-прежнему выглядеть высококачественным даже при низком разрешении, если расстояние просмотра достаточно велико.)
Если мы рассматриваем типографские символы как изображения, то те же соображения, которые мы сделали для графики, применимы даже к составлению письменного текста для печати ( набору ). Старые наборы символов хранились как растровые изображения. Поэтому для достижения максимального качества печати их приходилось использовать только при заданном разрешении; эти форматы шрифтов считаются немасштабируемыми. Высококачественная типографика в настоящее время основана на рисунках символов ( шрифтах ), которые обычно хранятся как векторная графика и, как таковые, масштабируются до любого размера. Примерами этих векторных форматов для символов являются шрифты Postscript и шрифты TrueType .
Преимущества этого стиля рисования перед растровой графикой :
Например, рассмотрим круг радиусом r . Основные данные, необходимые программе для рисования этого круга, следующие :
Векторные форматы не всегда подходят для графической работы и также имеют многочисленные недостатки. Например, такие устройства, как камеры и сканеры, производят по существу непрерывную тоновую растровую графику , которую непрактично преобразовывать в векторы, и поэтому для этого типа работы редактор изображений будет работать с пикселями, а не с объектами рисования, определенными математическими выражениями. Комплексные графические инструменты будут объединять изображения из векторных и растровых источников и могут предоставлять инструменты редактирования для обоих, поскольку некоторые части изображения могут поступать из источника камеры, а другие могут быть нарисованы с помощью векторных инструментов.
Некоторые авторы критиковали термин векторная графика как сбивающий с толку. В частности, векторная графика не просто относится к графике, описываемой евклидовыми векторами . Некоторые авторы предложили вместо этого использовать объектно-ориентированную графику . Однако этот термин также может сбивать с толку, поскольку его можно интерпретировать как любой вид графики, реализованный с использованием объектно-ориентированного программирования .
Векторные графические редакторы обычно позволяют выполнять перемещение, вращение, зеркальное отображение, растяжение, наклон, аффинные преобразования , изменение z-порядка (грубо говоря, что находится перед чем) и объединение примитивов в более сложные объекты. Более сложные преобразования включают в себя операции над множествами на замкнутых фигурах ( объединение , разность , пересечение и т. д.). В SVG операции композиции основаны на альфа-композиции .
Векторная графика идеально подходит для простых или составных рисунков, которые должны быть независимыми от устройства, или не должны достигать фотореализма . Например, языки описания страниц PostScript и PDF используют модель векторной графики.
Многие сайты со стоковыми фотографиями предлагают векторные версии размещенных изображений, в то время как определенные репозитории специализируются на векторных изображениях, учитывая их растущую популярность среди графических дизайнеров.
| Список хранилищ векторных изображений | |
|---|---|
| Репо/Компания | Лицензия |
| Вексели | платный |
| ВекторStock | платный |
| Вектизи | Freemium |
| Freepik | платный |
| Эванто Элементс | платный |
| Depositphotos | платный |
Исследование, описанное в статье про векторная графика , подчеркивает ее значимость в современном мире. Надеюсь, что теперь ты понял что такое векторная графика и для чего все это нужно, а если не понял, или есть замечания, то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Компьютерная графика
Комментарии
Оставить комментарий
Компьютерная графика
Термины: Компьютерная графика