Привет, Вы узнаете о том , что такое элемент интерфейса, Разберем основные их виды и особенности использования. Еще будет много подробных примеров и описаний. Для того чтобы лучше понимать что такое
элемент интерфейса, типы интерфейсов, mdi, sdi, tui, cli , настоятельно рекомендую прочитать все из категории Дизайн программных UI и Web дизаин.
Интерфейсы «человек-компьютер» (Human-Computer Interaction, HCI) — это способы взаимодействия пользователя с компьютером или другими цифровыми устройствами. Они эволюционировали с развитием технологий и делятся на несколько основных видов.
1. Текстовые интерфейсы
Примеры: CLI (Command Line Interface), TUI (Terminal User Interface)
- Особенности:
- Пользователь вводит команды с клавиатуры.
- Минимальные системные требования.
- Высокая скорость работы для опытных пользователей.
- Применение:
- Серверы, администрирование, скриптинг.
2. Графические интерфейсы (GUI)
Примеры: Windows, macOS, Android, iOS
- Особенности:
- Используют окна, иконки, кнопки, меню.
- Управление с помощью мыши, клавиатуры или сенсорных экранов.
- Удобны для пользователей с минимальным опытом.
- Применение:
- Программы общего назначения, настольные системы, мобильные устройства.
3. Сенсорные интерфейсы
Примеры: Смартфоны, планшеты, сенсорные киоски
- Особенности:
- Управление прикосновениями, жестами, слайдингом.
- Часто совмещены с графическим интерфейсом.
- Применение:
- Мобильные устройства, банкоматы, интерактивные экраны.
4. Голосовые интерфейсы (VUI)
Примеры: Siri, Alexa, Google Assistant
- Особенности:
- Управление голосовыми командами.
- Используют технологии распознавания речи.
- Применение:
- Умные дома, голосовые помощники, системы навигации.
5. Жестовые интерфейсы
Примеры: Kinect, системы управления дронами
- Особенности:
- Управление с помощью движений рук или тела.
- Используют камеры и сенсоры для отслеживания движений.
- Применение:
- Игры, виртуальная реальность, управление роботами.
6. Интерфейсы виртуальной и дополненной реальности (VR/AR)
Примеры: Oculus Rift, HoloLens
- Особенности:
- Полное или частичное погружение в цифровую среду.
- Используют гарнитуры, очки, контроллеры.
- Применение:
- Игры, тренажеры, моделирование, обучение.
7. Биометрические интерфейсы
Примеры: Eye-tracking, нейроинтерфейсы
- Особенности:
- Управление с помощью биометрических данных, например, движений глаз или сигналов мозга.
- Высокая точность и адаптивность.
- Применение:
- Медицинские технологии, устройства для людей с ограниченными возможностями.
8. Умные текстовые интерфейсы (Chatbot UI)
Примеры: Чат-боты, голосовые чаты
- Особенности:
- Коммуникация с системой через текст или голос.
- Используют AI для понимания и обработки запросов.
- Применение:
- Поддержка клиентов, автоматизация рутинных задач.
9. Тактильные и вибрационные интерфейсы (Haptic UI)
Примеры: Вибрация на смартфоне, обратная связь в геймпадах
- Особенности:
- Обеспечивают сенсорную обратную связь через вибрацию или давление.
- Применение:
- Игры, устройства навигации, медицинские приборы.
10. Мультиканальные интерфейсы
- Особенности:
- Одновременное использование нескольких методов взаимодействия, например, голос + жесты.
- Применение:
- Умные дома, мультимодальные системы.
Элеме́нт интерфе́йса — примитив графического интерфейса пользователя, имеющий стандартный внешний вид и выполняющий стандартные действия.
Другие названия: элемент управления, ви́джет (англ. widget), контро́л (англ. control)

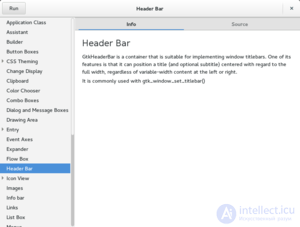
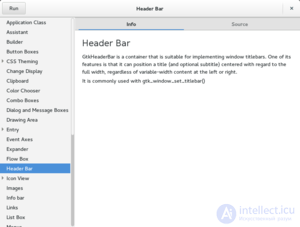
gtk3-demo — программа для демонстрации элементов интерфейса GTK+.

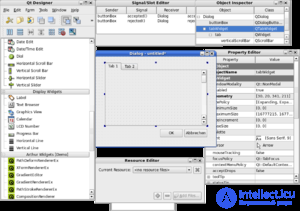
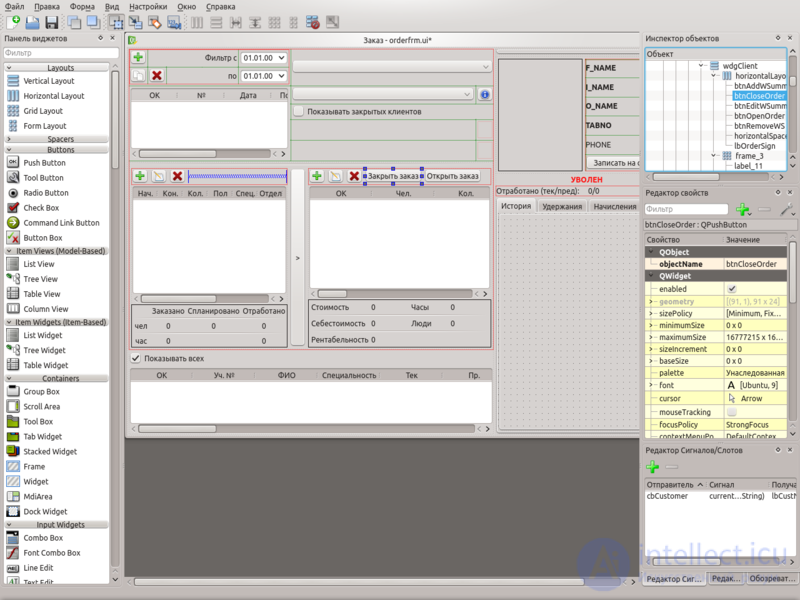
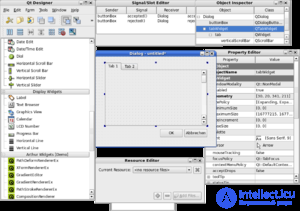
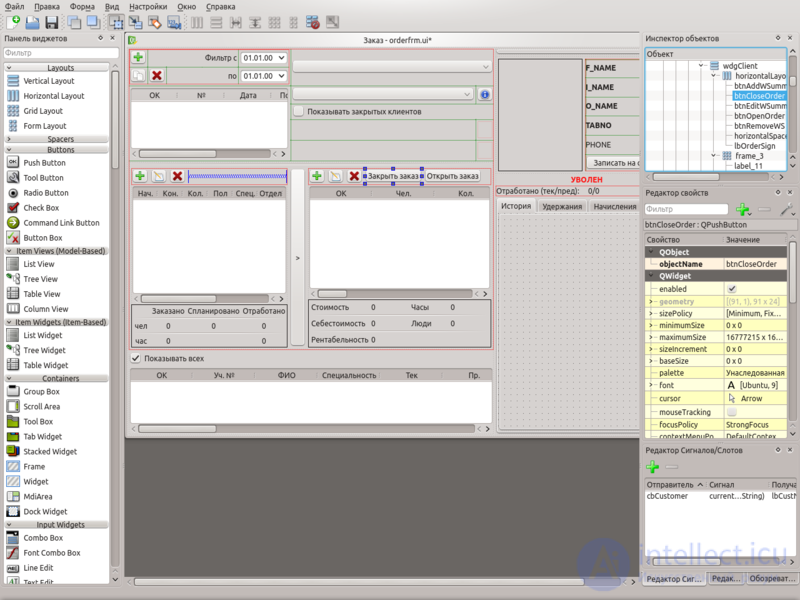
Кроссплатформенный редактор элементов интерфейса Qt designer
Происхождение термина «виджет»
Употребляется примерно с 1920-х годов в американском английском для обозначения простой, но необходимой вещи, маленького изделия, название которого временно забыто говорящим . Online Etymology Dictionary предполагает, что на его форму могло повлиять слово англ. gadget или же оно происходит от англ. which it — «этот, как его» . Другие словари предполагают словослияние «window gadget» (букв. «оконное приспособление»), также произошедшее в начале XX века .
Слово «виджет» также используется и как название класса вспомогательных мини-программ — графических модулей, которые размещаются в рабочем пространстве соответствующей родительской программы и служат для украшения рабочего пространства, развлечения, решения отдельных рабочих задач или быстрого получения информации из интернета без помощи веб-браузера.
Типовые элементы интерфейса
- Аккордеон (accordion)
- кнопка (button)
- сдвоенная кнопка (split button) — кнопка, вызывающая список со вторичным(и) действием(и) (кнопками)
- радиокнопка (radio button)
- флаговая кнопка (check box)
- кнопка переключатель (toggle button) - может находиться в одном из двух состояний: активна или неактивна
- значок (иконка, icon)
- список (list box)
- дерево — иерархический список (tree view)
- раскрывающийся список (combo box, drop-down list)
- метка (label)
- поле редактирования (textbox, edit field)
- элемент для отображения табличных данных (grid view)
- меню (menu)
- главное меню окна (main menu или menu bar)
- контекстное меню (popup menu)
- ниспадающее меню (pull down menu)
- окно (window)
- диалоговое окно (dialog box)
- модальное окно (modal window)
- панель (panel)
- вкладка (tab)
- панель инструментов (toolbar)
- полоса прокрутки (scrollbar)
- ползунок (slider)
- строка состояния (status bar)
- всплывающая подсказка (tooltip, hint)
Встречаются и другие элементы управления, которые могут не входить в некоторые наборы:
- Радиальное меню (pie menu или radial menu) — кольцевое меню вокруг курсора. Выбор пункта меню осуществляется движением курсора в направлении пункта меню.
- Кнопка последовательного выбора — элемент, значение в котором выбирается последовательным нажатием мыши по нему. В отличие от раскрывающегося списка, такая кнопка не позволяет видеть другие значения, кроме выбранного.
- Счетчик — двунаправленный вариант для числовых значений. Нажатие на кнопку позволяет изменить значение параметра на единицу в большую или меньшую сторону.
- Heads-up display — отображение поверх всех элементов значения каких-то параметров либо важных сообщений.
- Пузырь — подсказка наподобие филактера в комиксах, которая указывает на элемент - источник сообщения.
- Валкодер — вращающийся элемент управления наподобие ручки настройки во многих радиоприемниках. Может быть как одно- так и многооборотным.
- Скрываемый виджет — элемент, позволяющий скрыть часть элементов управления, когда они не используются.
- Индикатор уровня (Level Indicator) — элемент для индикации значения какой-либо величины. Иногда вместо него используется индикатор процесса, но некоторые руководства (к примеру, HIG от Apple ) запрещают подобную практику.

типы интерфейсов
Однодокументный интерфейс SDI

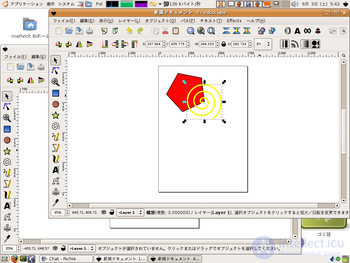
Inkscape, работающий на SDI
Однодокументный интерфейс (англ. Single document interface, SDI) — способ организации графического интерфейса приложений в отдельных окнах. Не существует «фонового» или «родительского» окна, содержащего меню или панели инструментов, по отношению к активному — каждое окно несет в себе эти элементы. Такие приложения, позволяющие редактировать более одного документа одновременно, например, текстовые процессоры, могут создавать у пользователя впечатление, что запущена не одна копия программы, а несколько.
Обычно, каждое из окон отображается отдельно на панели задач операционной системы, иногда панель задач позволяет группировать записи об окнах, принадлежащих одной программе. Об этом говорит сайт https://intellect.icu . Например, в операционной системе Mac OS X предусмотрена функция Exposé, при исполнении которой окна определенного приложения оптимально группируются на рабочем пространстве экрана.
Многодокументный интерфейс MDI

Qt Designer в режиме MDI
Многодокументный интерфейс (англ. multiple document interface, MDI) — способ организации графического интерфейса пользователя, предполагающий использование оконного интерфейса, в котором большинство окон (исключая, как правило, только модальные окна) расположены внутри одного общего окна. Этим он и отличается от SDI, в котором окна располагаются независимо друг от друга. Разработчики широко используют оба типа интерфейса, а зачастую и интерфейс смешанного типа. Например, Microsoft меняла интерфейс Microsoft Office от SDI к MDI, а потом вернулась обратно к SDI, хотя степень реализации включает и первое, и второе.
Среди недостатков MDI часто указывали отсутствие наглядной информации об открытых окнах, для просмотра текущего списка открытых окон в приложении пользователю было необходимо выбрать в меню пункт «открытые окна/window list», или подобный ему. В последнее время в приложениях стали появляться панели задач и вкладки для отображения открытых окон в MDI. Такой тип интерфейса иногда называют многодокументным интерфейсом с вкладками (TDI), хотя фактически это разновидность MDI.
Почти все конструкторы и редакторы приложений на сегодняшней день предоставляют по крайней мере одно решение для создания MDI-интерфейса. Так, например, в библиотеке для создания графического интерфейса на языке Java, под названием Swing, есть класс javax.swing.JDesktopPane, который создает контейнеры для отдельных фреймов (класс javax.swing.JInternalFrame). В другом популярном наборе элементов интерфейса — GTK+ — такой возможности нет.
Сравнение с SDI
Преимущества
- В интерфейсе типа MDI (как и в TDI) общая панель меню и панель инструментов для всех дочерних окон, что уменьшает загроможденность экрана элементами интерфейса и увеличивает его полезную площадь.
- Все окна приложения можно прятать/показывать, сворачивать/разворачивать и проводить с ними другие манипуляции, как с одним окном.
- Дочерние окна можно размещать «черепицей» или «каскадом» в главном окне.
- Увеличение скорости и экономия памяти при работе в одном окне, скорость переключения между дочерними окнами также выше, чем между равноправными в среде операционной системы
- В некоторых приложениях предусмотрены «горячие сочетания клавиш» для быстрой навигации, в частности, для переключения между окнами. Это еще более повышает скорость и удобство работы с приложением, так как не задействуются дополнительные ресурсы операционной системы.
- Логичное решение, если окна — части одного проекта.
Недостатки
- Затруднительно (чаще всего, невозможно) выводить содержимое разных дочерних окон на разные мониторы.
- Также невозможно выводить их содержимое на разные виртуальные рабочие столы.
- MDI может затруднить параллельную работу с разными приложениями, так как переключение между внешними окнами разных программ и дочерними окнами одной неудобно.
- Плавающие панели инструментов одного приложения могут перекрывать рабочее окно другого, загораживая обзор, а иногда и сбивая пользователя с толку — какая панель к какому приложению относится.
- Пользователю нужно привыкать к обоим типам интерфейса, так как введение MDI не отменяет полностью использование SDI, который заложен в большинстве операционных систем.
- Многие оконные системы (3D Desktop, Exposé) позволяют с комфортом переключаться между программами. Подобное переключение между окнами документов, как правило, не работает.
- Хаос на «рабочем столе» программы, когда открыто одновременно несколько документов.
- По умолчанию, использующийся в Windows интерфейс MDI не поддерживает средств переключения между окнами программы, наподобие панели задач.
Многодокументный интерфейс с вкладками
Многодокументный интерфейс с вкладками (англ. tabbed document interface) — разновидность графического интерфейса пользователя, в котором каждый документ отображается на отдельной вкладке общего окна.
Применение
Благодаря компактности и простоте написания, вкладочный интерфейс широко используется в самом разном ПО (браузеры, среды программирования и т. д.), а также в простом самописном ПО.
Несколько программ, применяющий этот подход.
- Все крупные браузеры (2016) для настольных компьютеров, iOS и Android: Microsoft Edge, Mozilla Firefox, Google Chrome, Apple Safari.
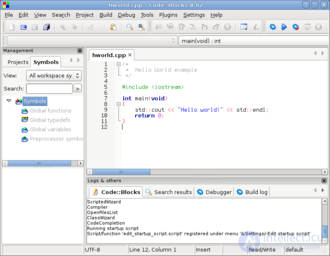
- Многие системы программирования: Embarcadero RAD Studio, Code::Blocks.
Сравнение с однодокументным интерфейсом
Преимущества
- Если в программе есть какие-то общие интерфейсные элементы, относящиеся ко всем документам, интерфейс на вкладках — логичный шаг;
- Логически отделяются окна документов от окон других программ;
- Расходуется меньше памяти;
- Панели управления разных окон находятся в одном и том же месте;
- Логичный шаг, когда все документы — это части одного «мегадокумента» или «проекта» (как и в MDI).
Недостатки
- Тяжело работать с большим количеством программ одновременно (впрочем, как и в MDI);
- Не работают встроенные в ОС функции переключения между программами наподобие 3D Desktop и Exposé;
- Невозможно увидеть несколько документов одновременно. Эта задача решается гибридными схемами (см. ниже);
- Не получается задействовать много мониторов;
- Авария с одним из документов приводит к аварии всей программы (как и в MDI).
Сравнение с многодокументным интерфейсом
Преимущества
- Легкий доступ к различным документам (как и в SDI);
- При переключении между несколькими окнами: заголовки окон не отнимают места;
- Нет хаоса на рабочем столе, когда открываются несколько документов;
- Как следствие — программисту не нужно писать какие-либо ухищрения для борьбы с этим хаосом, а пользователю — располагать окна в нужном порядке.
Недостатки
- Не работают встроенные в ОС функции переключения между программами наподобие 3D Desktop и Exposé;
- Невозможно увидеть несколько документов одновременно. Эта задача решается гибридными схемами (см. ниже);
- Невозможно задействовать много мониторов;
- Если документы имеют размеры меньшие, чем экран — излишний расход места на экране.
Гибриды
Вкладочный интерфейс — благодатная почва для различных интерфейсных гибридов. Вот несколько вариантов.
Фреймовый интерфейс

В Code::Blocks применяется фреймово-вкладочный интерфейс.
Окно программы делится на несколько фреймов. В каждом из них можно держать несколько вкладок с документами. Типичный пример — Code::Blocks.
Преимущества: малый расход места на экране сочетается с возможностью видеть несколько документов.
Недостатки: сложно программируется; упрощенные реализации могут накладывать свои ограничения (например, часть документов располагаются в панели гаджетов и видны постоянно, а остальные — на вкладках); невозможно расположить документы на разных мониторах или разных «рабочих столах»; некоторые типы панелей (например, миникарта в редакторе уровней) отнимают больше места, чем они реально занимают.
MDI-окна как вкладки
Гибрид вкладочного и многодокументного интерфейса, в котором пользователь переключается между MDI-окнами с помощью вкладок (как в Opera до 12 версии на движке Presto или IDA Pro).
Подобный подход демонстрирует и Adobe Photoshop CS4. По умолчанию в программе используется вкладочная панель; если вытянуть корешок с панели, вкладка превращается в MDI-окно.
Преимущества: простота программирования; легкость переключения и компактность TDI сочетается с гибкостью MDI.
Недостатки: формально это MDI с его высоким расходом памяти; панель вкладок отнимает место; зачастую не удается задействовать несколько мониторов; не решена проблема группировки документов.
Вкладки в MDI-окнах[
Обратная концепция интерфейса: есть несколько MDI-окон, в каждом из которых есть вкладки. Примеры: традиционный интерфейс Delphi и C++ Builder, панели управления в Adobe Photoshop.
Преимущества: группирует разнотипные документы.
Недостатки: универсальный интерфейс сложно программируется, а упрощенные реализации могут накладывать свои ограничения (например, конструктор форм в Delphi долгое время был отдельным окном).
TUI (Terminal User Interface) CLI (Command Line Interface),
TUI (Terminal User Interface) — это текстовый пользовательский интерфейс, который используется в терминалах или консольных приложениях. Вместо графических элементов, как в GUI (Graphical User Interface), в TUI используются символы, текст и псевдографика для взаимодействия с пользователем.

Основные характеристики TUI:
- Текстовый формат: Все элементы интерфейса, такие как меню, окна, кнопки и индикаторы, формируются из символов (букв, цифр, линий и прочей псевдографики).
- Работа в терминале: TUI-программы работают в текстовых терминалах или консольных эмуляторах, таких как Bash, Zsh, CMD, PowerShell или терминалы Linux.
- Клавиатурное управление: Основное взаимодействие происходит через клавиатуру, что делает интерфейс быстрым для работы, особенно для опытных пользователей.
- Меньшие системные требования: TUI-программы требуют меньше ресурсов по сравнению с полноценными графическими интерфейсами.
- Поддержка псевдографики: С помощью специальных символов (например, линий, углов и блоков) создаются визуально приятные структуры, имитирующие окна, рамки и другие интерфейсные элементы.
Примеры программ с TUI:
- Midnight Commander (mc): файловый менеджер.
- htop: мониторинг процессов.
- nmtui: управление сетями в Linux.
- vim: текстовый редактор.
- dialog и whiptail: создание диалоговых окон в терминале.
Преимущества TUI:
- Простота и скорость работы.
- Возможность использовать через SSH или другие удаленные подключения.
- Подходит для серверных систем, где нет графического окружения.
Недостатки:
- Меньшая интуитивность для новых пользователей.
- Ограниченные возможности для визуального отображения данных.
TUI идеально подходит для системных администраторов, разработчиков и пользователей, работающих в средах с ограниченными ресурсами.
Библиотеки элементов интерфейса
В каждой оконной системе существует свой набор «родных» элементов с интерфейсом низкого уровня для работы с ними.
Одни библиотеки элементов управления — это высокоуровневые «обертки» к имеющимся стандартным виджетам, упрощающие работу с ними и расширяющие их функциональность.
Другие предоставляют свой единый программный интерфейс для программирования интерфейса пользователя в нескольких платформах или оконных системах, и с целью обеспечения кроссплатформенности приводят их к единому для всех платформ API.
Третьи предоставляют кроссплатформенные возможности за счет собственной, платформонезависимой, реализации элементов управления.
- Кроссплатформенные, на основе Java
- Standard Widget Toolkit — в составе проекта Eclipse
- Swing — разработка Sun, компонента Java Foundation Classes (JFC) на основе AWT
- AWT — частично устаревший Abstract Windowing Toolkit (Sun, 1995)
- JavaFX — платформа для разработки RIA на Java
- Кроссплатформенные, на основе C/C++, с возможностью использования в других языках
- Tk
- GTK+
- Qt
- wxWidgets (wxWindows)
- IUP
- FOX toolkit
- FLTK
- Кроссплатформенные, на основе Pascal
- LCL
- CLX — адаптация интерфейса Qt для Borland Delphi & Kylix
- Кроссплатформенные, на основе AJAX
- Dojo
- ExtJS
- YAHOO User Interface library
- Под AmigaOS
- Intuition
- Reaction
- MUI (Magic User Interface)
- Под DOS
- Turbo Vision — в составе Borland Turbo Pascal 6.0/7.0, текстовый интерфейс
- Zinc — библиотека для Borland С++
- Под Microsoft Windows
- Windows API
- Microsoft Foundation Classes
- Windows Template Library
- Object Windows Library (Borland Pascal 7.0, графический интерфейс)
- Visual Component Library (Borland Delphi)
- Windows Forms
- Windows Presentation Foundation (или Avalon)
- Под Unix — для X Window System
- Xlib
- Xt
- Xaw
- Motif (Open Motif, LessTif)
- Графический интерфейс для игр
Выводы
Эволюция интерфейсов направлена на повышение удобства и скорости взаимодействия, а также на адаптацию к индивидуальным потребностям пользователей.
Вау!! 😲 Ты еще не читал? Это зря!
|
Элементы графического интерфейса
|
| Типы интерфейсов |
- Однодокументный (SDI)
- Многодокументный (MDI)
- Многодокументный с вкладками (TDI)
|
| Управление |
|
| Ввод/вывод |
- Двунаправленный счетчик
- Выпадающий список
- Комбинированный список
- Флажок
- Ползунок
- Радиокнопка
- Список
- Таблица (Grid view)
- Текстовое поле
|
| Отображение |
- Heads-up display (в играх
- OSD)
- Заставка
- Значок
- Индикатор процесса
- Метка
- Подсказка
- Строка состояния
- Тост
- Троббер
- Экран загрузки
|
| Контейнеры |
- Ribbon
- Скрываемый виджет
- Фрейм
- Панель
- Вкладка
- Панель инструментов
- Окно
|
| Навигация |
- Виртуальный рабочий стол
- Гиперссылка
- Дерево выбора
- Полоса прокрутки
- Навигационная цепочка
|
| Специальные окна |
|
| Игровые |
|
| Связанные понятия |
|
Данная статья про элемент интерфейса подтверждают значимость применения современных методик для изучения данных проблем. Надеюсь, что теперь ты понял что такое элемент интерфейса, типы интерфейсов, mdi, sdi, tui, cli
и для чего все это нужно, а если не понял, или есть замечания,
то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории
Дизайн программных UI и Web дизаин





Комментарии
Оставить комментарий
Дизайн программных UI и Web дизаин
Термины: Дизайн программных UI и Web дизаин