Лекция
Привет, Вы узнаете о том , что такое стиль пиксель арт pixel art, Разберем основные их виды и особенности использования. Еще будет много подробных примеров и описаний. Для того чтобы лучше понимать что такое стиль пиксель арт pixel art , настоятельно рекомендую прочитать все из категории Дизайн программных UI и Web дизаин.

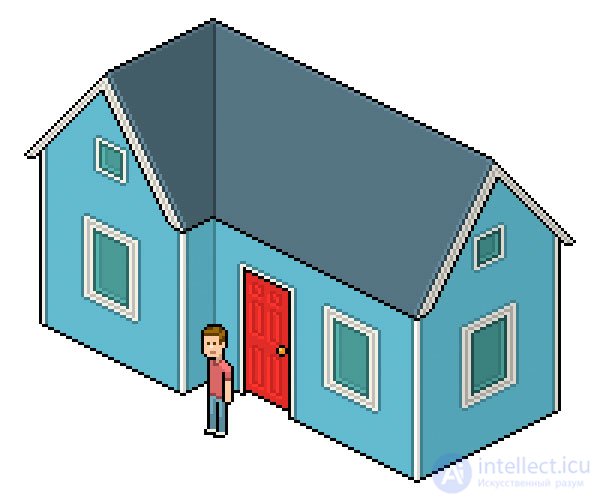
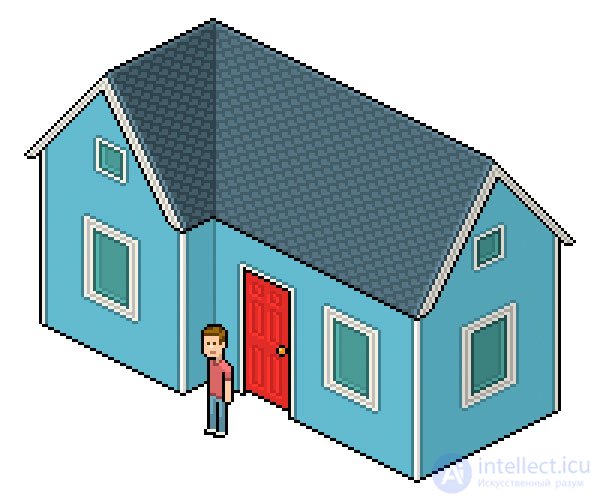
Вы уже создали изометрического пиксель арт персонажа, но где же ему жить? Пришло время сделать дом для него!
Также как и в Лего, постройки - весь смысл пиксель арта. Их создание займет определенное время, но вы проведете это время приятно!
Если вы не прошли урок Изометрический пиксель арт в Фотошоп, вам лучше начать с него; мы будем использовать персонажа с этого урока и пропустим советы по Photoshop, которые уже были рассмотрены.
Шаг 1
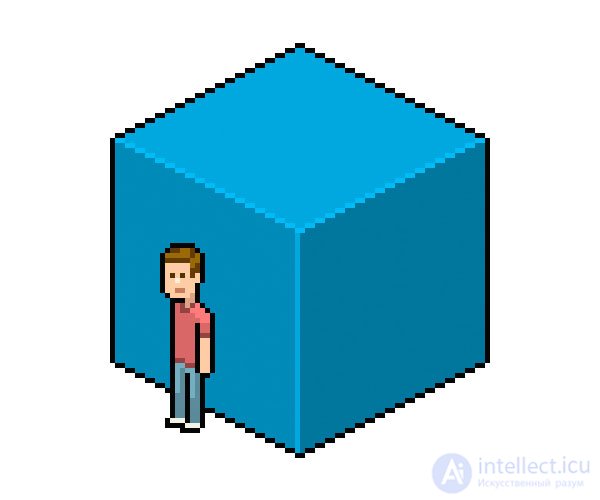
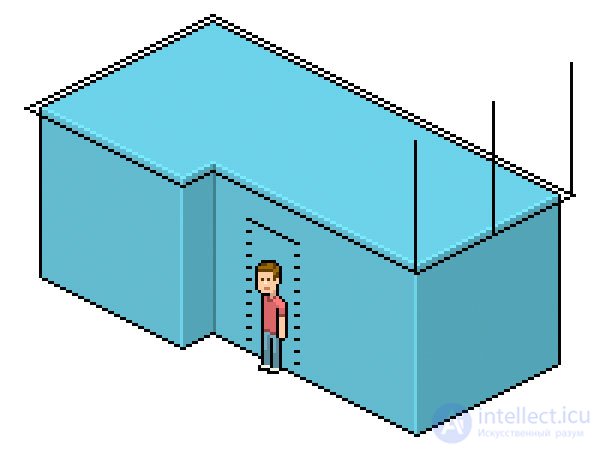
Нам нужно выяснить, как разделить размеры элементов дома. Нет нужды подходить к этому слишком технично (наш персонаж имеет не очень реалистичные пропорции). Мы просто используем персонажа, как мерило и решим какой высоты мы хотим двери, окна и крышу, чтобы сохранить соответствие размеров пиксельной среды.
Мы остановились на этом:

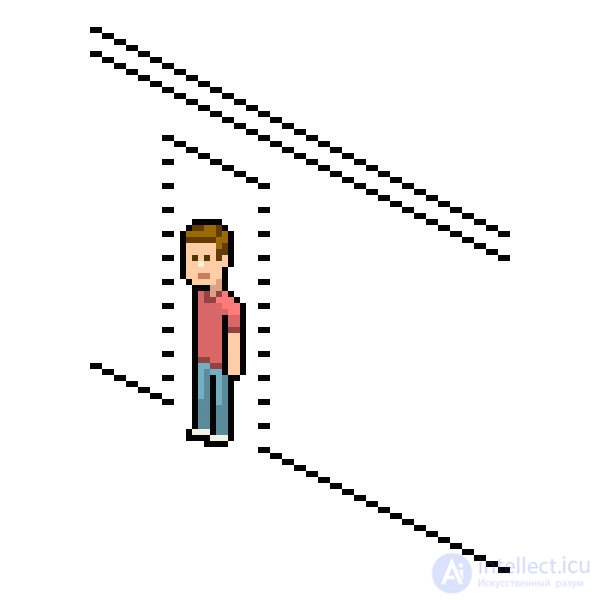
Теперь давайте возьмем нашего персонажа и определимся с некоторыми высотами.
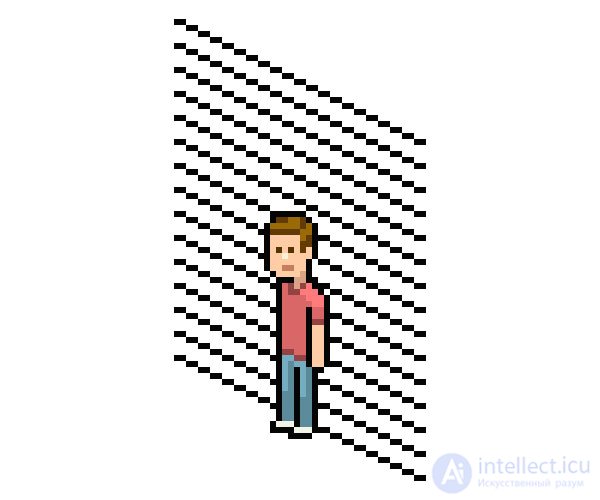
На новом слое давайте создадим "стену" из линий 2:1, каждая на 4px выше от предыдущей (также видно как три пустых пикселя между каждой линией). Если мы будем выбирать высоты, которые соответствуют этим линиям, позже это сделает добавление текстур, таких как кирпич или дерево более эстетично приятным.

Шаг 2
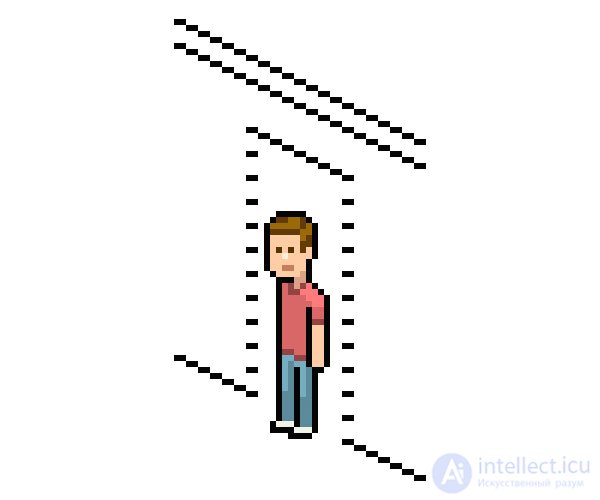
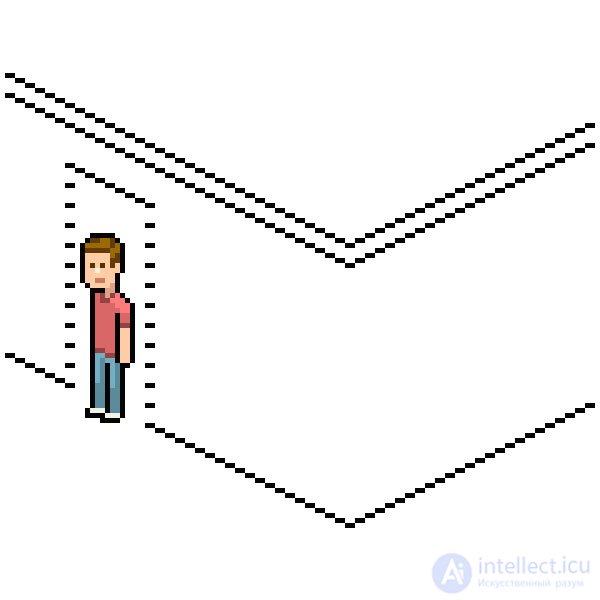
Вот высоты, которые я выбрал для дверного проема, потолка и второго этажа. Хотя мы не увидим потолок и второй этаж, определение этих линий обычно приносит пользу.

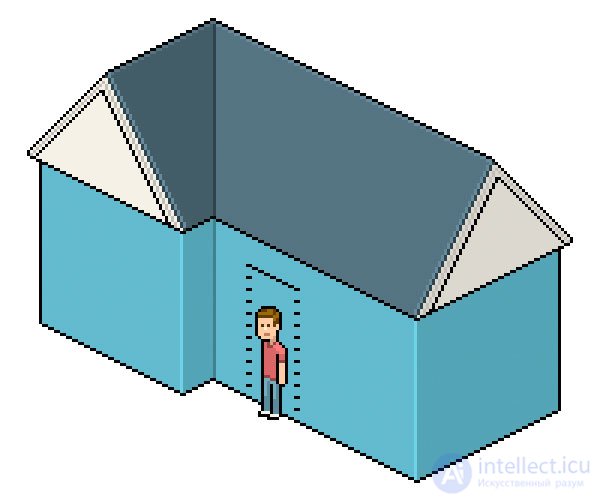
Давайте продолжим растить нашу структуру, но не очень сильно! Если вы не хотите делать срезанный вид на интерьер, лучше сделать здание просто достаточно большим, чтобы передать идею обычного дома. Этим путем мы можем уместить больше элементов в меньшее пространство, что полезно в более сложной городской сцене, и в любом случае предпочтительно не включать ненужные элементы. Как в жизни, так и в пиксель арте.
Шаг 3
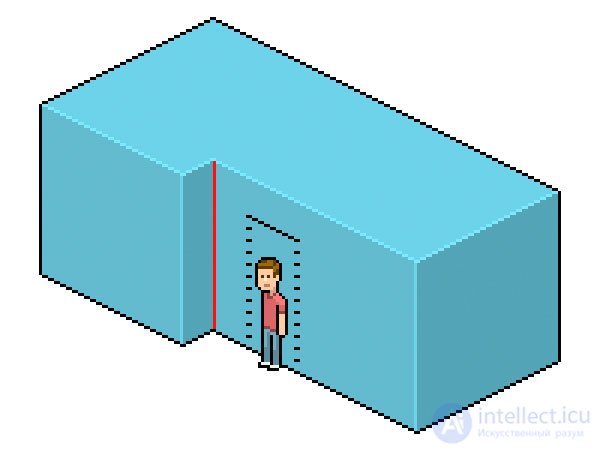
Мы сделаем фундамент в L-образной форме, чтобы добавить ему замысловатости; дом будет выглядеть приятнее, а мы изучим больше геометрии.
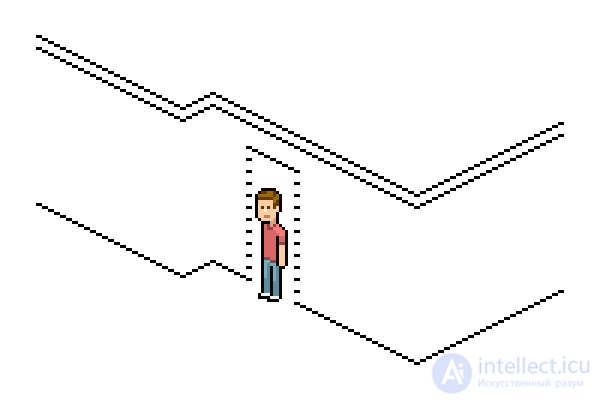
Сейчас нам нужно продолжить структуру только в одном направлении. Вот оно, с добавленной длиной справа от двери: 40px от грани дверного проема до края нового угла.

Здесь комната с одним или двумя окнами. Мы займемся ею позже.
Шаг 4
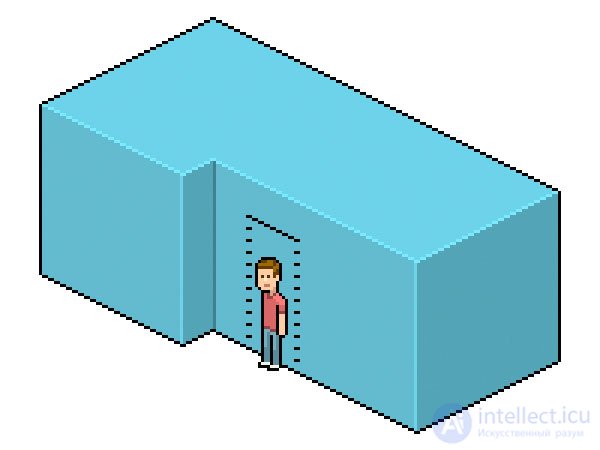
Теперь давайте выберем секцию этих линий, применим alt-смещение (или скопировать/вставить), горизонтально отразим их и разместим на правой лицевой стене, затем продлим линии, пока они не станут шириной в 50px:

Шаг 5
Теперь выберем всю левую лицевую стену плюс 10px правой стены (всего должно выйти 60px), применим alt-смещение, Отразить по горизонтали (Flip Horizontal), а затем разместим с другой стороны, чтобы сделать нашу L:

Мы просто пропускаем нижние линии, необходимые для L, вместо этого просто дорисовываем линии над ними:

Теперь давайте закроем формы и заполним их цветом таким же способом, как и в предыдущей статье. Оставьте метки для двери и удалите маркер для потолка.
Шаг 6
Можете перейти в меню Изображение > Коррекция > Цветовой тон/насыщенность (Image > Adjustments > Hue/Saturation), чтобы с легкостью оценить разнообразные цветовые опции и подобрать ту, которая нравится больше. Выбирайте земляные тона, если хотите сделать кирпичный дом, или любой другой цвет, который вы предпочитаете для текстуры из деревянных досок или стен без текстур.

Я пометил красным то, с чем мы еще не встречались: угол "впадина". Все углы куба были "наружными", поэтому более светлые цвета выглядели отлично. Но для "впадин" использование светлых цветов не имеет смысла, а черный может быть слишком грубым, поэтому лучший способ - использовать цвет на 10% или 15% темнее от цвета стен:

Кажется, мы получили основные формы, но осталось еще кое-что очень важное и более сложное.
Шаг 1
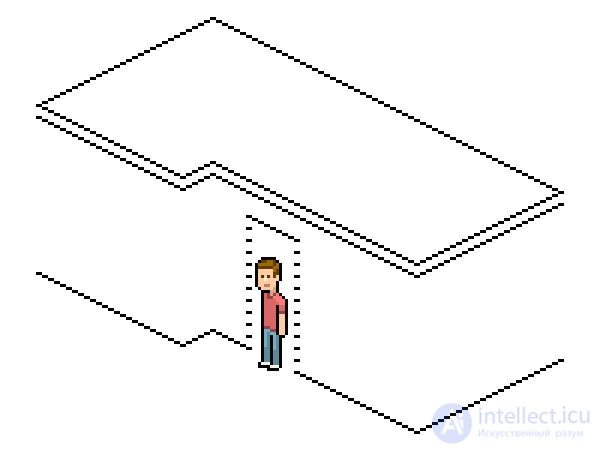
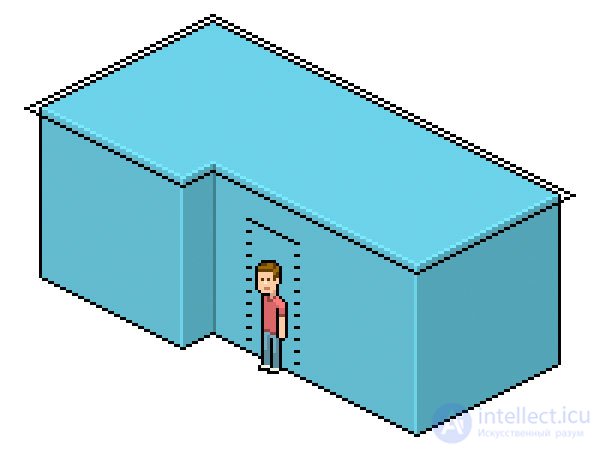
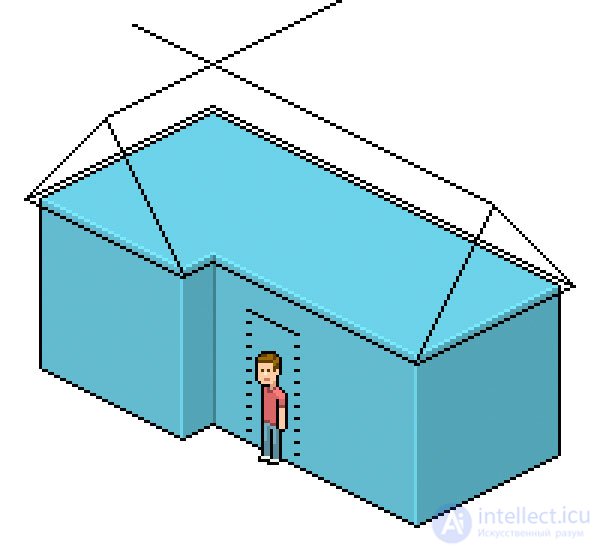
Создайте новый слой и на нем нарисуйте плоскую L-образную фигуру, прямо над основой дома. Но она должна быть шире, так как крыши домов обычно шире стен. Поэтому эти новые линии должны оставить полоску пустых пикселей между черными линиями и двумя линиями пустых пикселей на светлых углах:

Эти новые линии будут нижней частью крыши.
Шаг 2
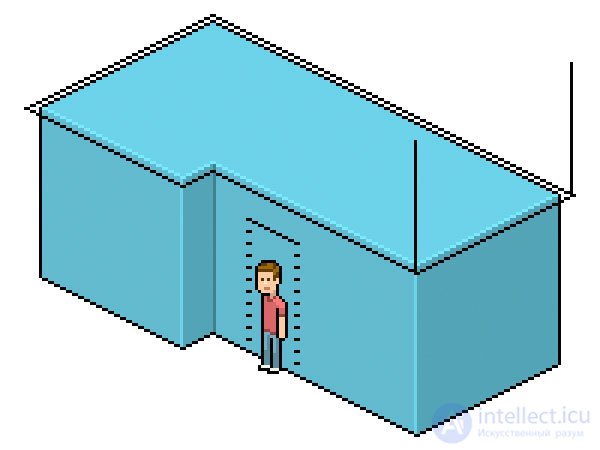
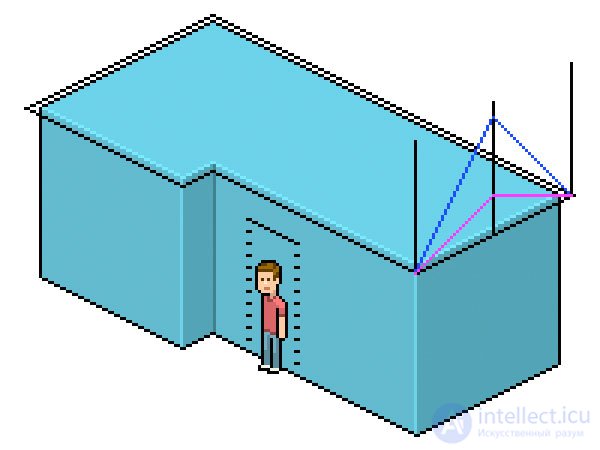
Создайте новый слой и нарисуйте несколько вертикальных линий из двух углов нашей L:

(Правая линия нарисована не точно из правого угла, потому что я предпочитаю избавляться от этого пикселя, когда заканчиваю форму... Об этом говорит сайт https://intellect.icu . также как мы делали с кубом и L.)
Шаг 3
Теперь найдите место между этими двумя линиями, чтобы добавить третью. Можете измерить при помощи инструмента выделения или можете сместить выделение и посчитать расстояние по ходу перемещения его при помощи стрелок на клавиатуре (запомните: смещение с удержанием Shiftперемещает выделение на 10px за раз)

Теперь мы знаем, где должны встретиться линии, чтобы получился верхний угол крыши. Нам нужно только нарисовать их. Вы можете попробовать какое угодно количество углов, но я рекомендую только два, чтобы избежать зубчатых линий:

Одна из них - диагональная линия типа 1:1 с прямой горизонтальной линией, а вторая - 1:2 с 1:1.
Мы будем работать с более длинными линиями. Давайте избавимся от направляющих, оставим только голубые линии, затем сделаем их черными. Еще нет нужды объединять слой.
Шаг 4
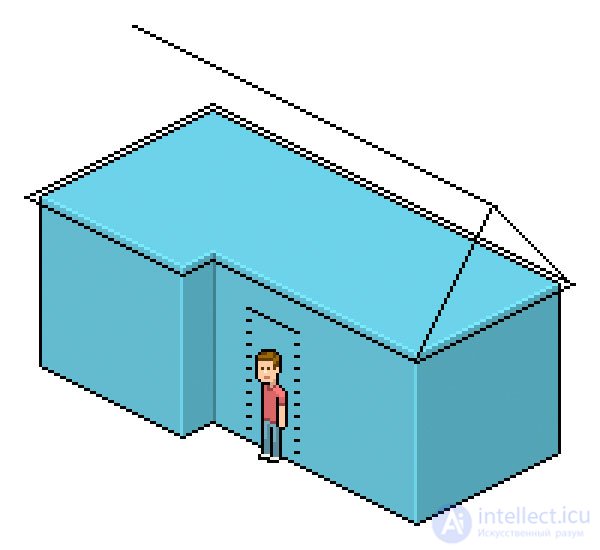
Скопируйте длинную линию, которая формирует заднюю часть крыши нашей L, затем вставьте ее над точкой крыши так, чтобы три линии встречались в одном месте.
Должно получиться примерно так:

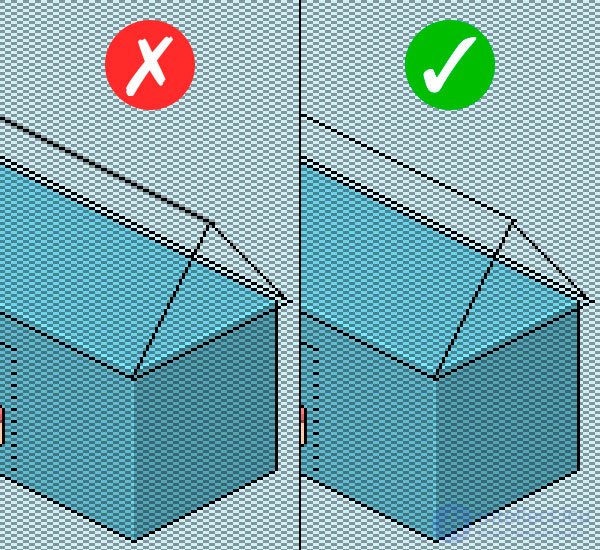
Здесь эта линия должна смотреться вполне хорошо. Вы можете проигнорировать следующий совет - он очень мелочный и я это знаю - я люблю размещать свои более темные линии типа 2:1 в определенной, почти воображаемой сетке, где пиксельное расстояние между ними всеми всегда является четным числом. Я делаю это, чтобы поддерживать согласованность и потому что это позволяет мне сохранять идеальный эстетизм даже после поправки элементов или их перемещения.
Поэтому, в нашем случае лучше, чтобы новая линия просто была ниже или выше на один пиксель как показано на рисунке:

Если вы следуете этому правилу, стоит немного сместить диагональную линию типа 1:1.
Шаг 5
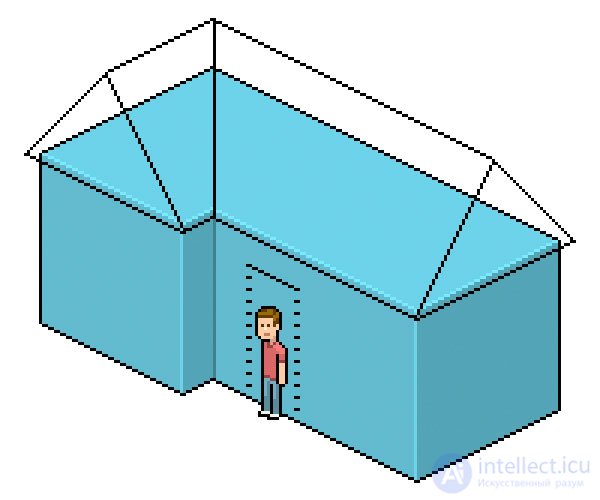
Теперь давайте объединим линии крыши (но пока еще не со слоем L-образной основы), затем применим alt-смещение, Отражение по горизонтали (Flip Horizontal) и разместим на левой стороне L-основы, чтобы получить такой результат:

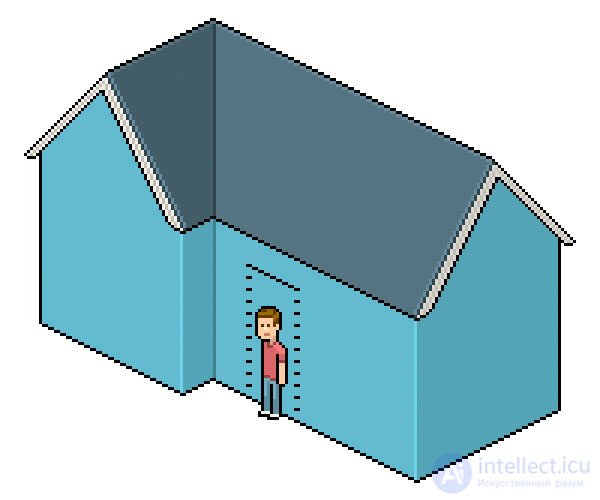
Нам больше не понадобятся линии на верху, поэтому сотрите их и добавьте вертикальную линию, чтобы сделать угол "впадину". На слое с L-образной основой крыши сотрите две черных линии на заднем фоне (две линии выше на экране), а после этого объедините слой с линиями крыши и слой с основой крыши.

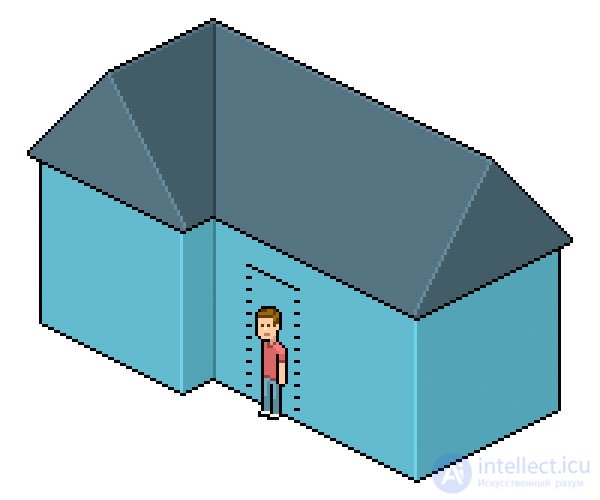
Теперь, не смотря на то, что мы удалим ее часть, давайте добавим цвет целой крыше. Попробуйте применить знания, полученные при рисовании куба, хотя формы сильно отличаются.

Я думаю, что подсветка формы на верхней грани придает ей намного лучший вид.
Шаг 7
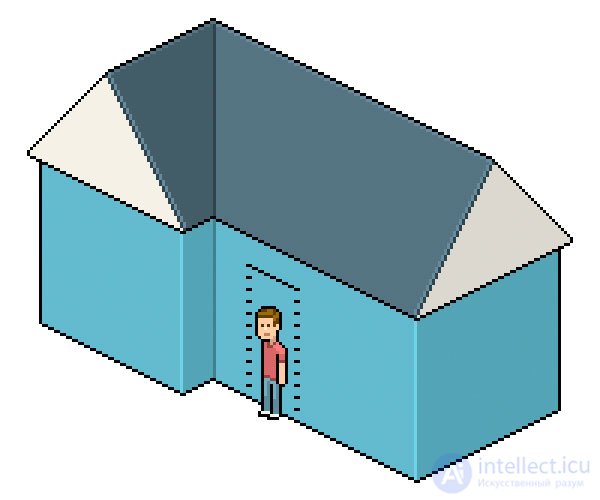
Теперь сделайте два треугольника почти белыми (тот, что справа должен быть немного темнее) и отделите белый цвет от крыши более темным тоном, как один из тех, что мы использовали для внутреннего угла крыши.

Шаг 8
Теперь давайте добавим легкий декоративный элемент, нарисовав несколько линий, параллельных диагоналям крыши. Оставив пустой пиксель, добавьте линию более темного оттенка белого и затем (еще на один пиксель ниже) черную линию, чтобы получилось примерно так:

Шаг 9
Теперь нам нужно убрать белые зоны в середине и черные полосы внизу, также можно подправить рисунок если нужно.

Это не обязательно, но теперь мы можем объединить слой крыши с L-слоем дома. Должно быть легче заполнить пустые зоны треугольников цветом стен перед объединением. Инструмент Лассо  (Lasso Tool) - ваш друг; только запомните, что нужно снять галочку сглаживание (anti-alias).
(Lasso Tool) - ваш друг; только запомните, что нужно снять галочку сглаживание (anti-alias).

Отлично! Мы довольно много сделали с геометрической работой!
Шаг 1
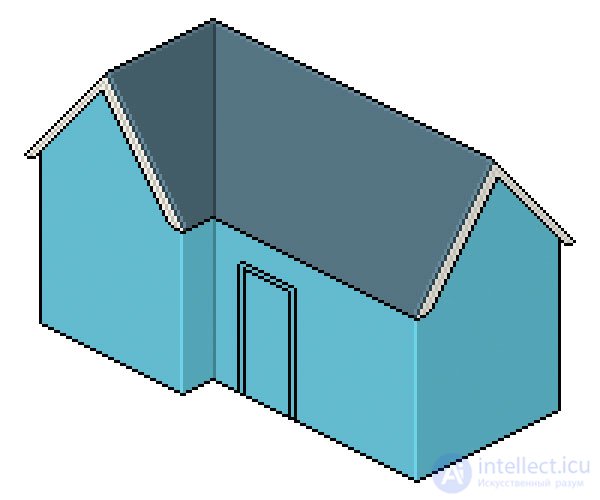
Это еще не дом без дверей и нескольких окон. К счастью, мы уже знаем, где будет наша дверь, поэтому давайте добавим несколько вертикальных линий и одну дополнительную линию типа 2:1 под нашим маркером высоты, чтобы получился дверной проем. Также мы временно уберем персонажа.

Шаг 2
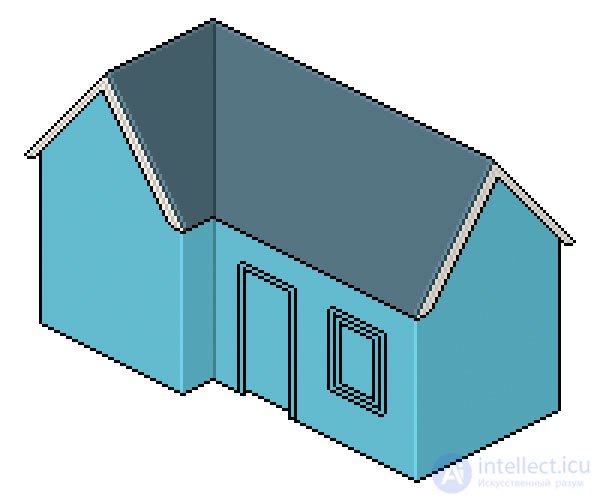
Теперь в этом пустом скучном месте, смотрящем на нас, должно быть окно. Оно может быть почти таким же, как и дверной проем, поэтому сохраните верхний край на таком же уровне и отцентрируйте его между краем двери и углом дома. Если хотите, сделайте его уже или шире. Мы добавим еще один прямоугольник, чтобы оконная рама выглядела более детализированной и широкой.
Если вы сместите нижнюю линию двери на пиксель или два, она будет выглядеть не такой плоской:

Нижняя линия окна должна быть идеально над уровнем пола на кратное четырем, как начальная стена из линий 2:1.
Шаг 3
У нас еще есть две голые стены, поэтому мы просто скопируем одинаковое окно на эти стены, поместим его максимально по центру и конечно на одном уровне, отталкиваясь от нижней линии (это помогает выбрать окно вместе с нижней линией, чтобы сделать все проще).
Вокруг этих двух новых окон больше места, поэтому они должны быть шире и детализированнее. Мы сохраним их такими же, но вы вольны попробовать альтернативу. Что мы еще добавим, так это пару меньших окошек вверху. Они будут выглядеть как маленькие окна для чердака и помогут заполнить пустые стены, сделав дом более приятным и детализированным.

(Не волнуйтесь, если меньшие окошки не отцентрированы относительно крыше, ведь сама крыша находится не на том вертикальном уровне, что стены и окна.)
Шаг 4
На этом мы закончим добавление деталей, но есть еще много возможностей, которые можно добавить. Поищите похожие рисунки и попробуйте добавить что-нибудь своему пиксельному дому.
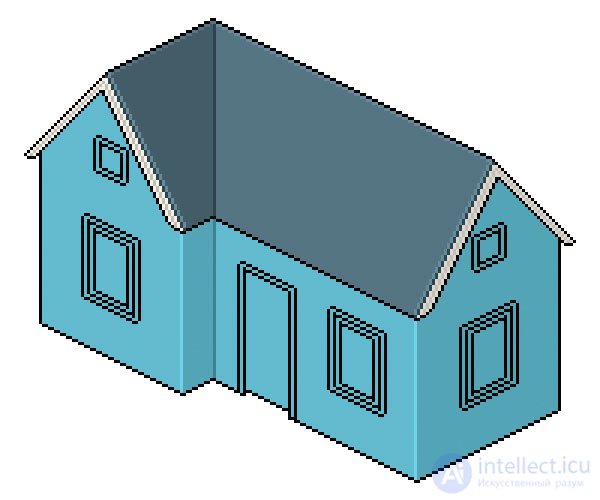
Теперь нам нужно покрасить и завершить все эти элементы. Давайте сделаем оконные рамы белыми, а также закрасим все черные линии между окнами и стенами тем же цветом, что мы использовали для внутреннего угла дома. А черные линии в оконных рамах должны быть немного темнее белого, также как мы делали с белыми частями крыши.

Конечно, вы можете раскрасить одно из окон, а затем скопировать его на остальные. Просто запомните, что элементы на более темной стороне дома должны быть соответственно более темными.
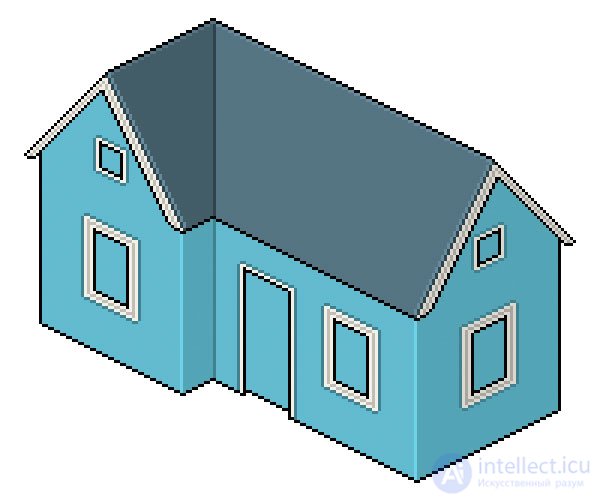
Шаг 5
Теперь подберите цвета, которые вам нравятся для двери и окон. Для двери имеет смысл использовать белый цвет, но мне нравится, как выглядит красный, потому что он выделяется из моей синей палитры. Для окон я обычно люблю использовать бледный аквамарин, но можете попробовать альтернативы. Должны быть десятки способов иллюстрации стеклянных панелей, поэтому вы можете попробовать найти лучший способ, чем в этом уроке.

Обратите внимание, что я избавился от большинства черных линий на деталях. Я думаю, есть смысл это делать, когда элементы разного цвета близко контактируют, черный смотрится слишком грубо.
Здесь я добавил две более светлые линии сразу же за темной полоской. Мне кажется, они будут выглядеть как отражение оконной рамы, что поможет заставить наши окна выглядеть как настоящее стекло.

Шаг 6
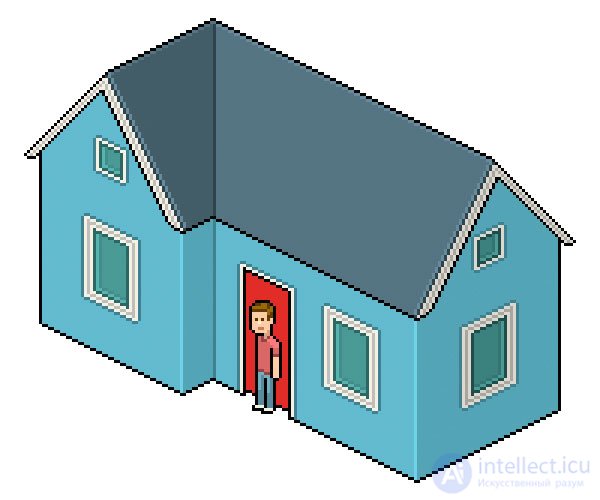
Я также вернул персонажа, чтобы помочь поместить дверную ручку, которая должна быть примерно на уровне локтя.

Добавлена дверная ручка золотистого цвета.
Шаг 7
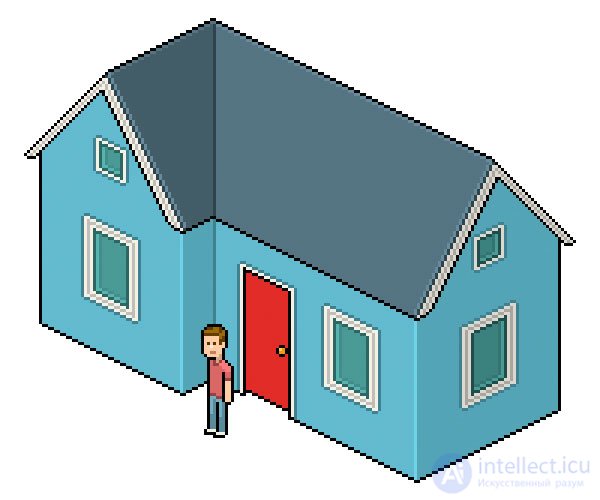
Для финальных деталей можем добавить немного декораций двери; они представляют собой просто несколько прямоугольников более темного оттенка, плюс несколько светлых линий под ними и с одной стороны. Также, почему бы не добавить несколько белых досок на внешних углах как во многих современных жилищах:

Давайте создадим и применим текстуры. Зоны, которые нам нужны - это, конечно же, крыша и стены.
Начнем с крыши. Создайте новый слой.
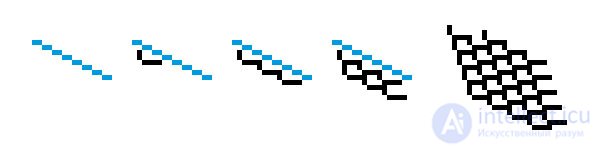
Мы нарисуем несколько слегка круглых плиток, которые будут идти вдоль верхней линии, а когда их будет достаточно, применим alt-смещение и начнем добавлять их внизу.

Шаг 2
Второй ряд плиток располагается в этой позиции, потому что они сначала передвигаются вдоль на 2px(следуя верхней линии), чтобы располагаться в положении перекрытия, как кирпичи, а затем они двигаются вниз (следуя диагональной стороне) еще на несколько пикселей. Если это звучит сложно, просто следуйте визуальной инструкции внизу и все получится отлично. После того, как вы получили большой клочок текстуры, несколько раз дублируйте его, чтобы он покрыл крышу:

Шаг 3
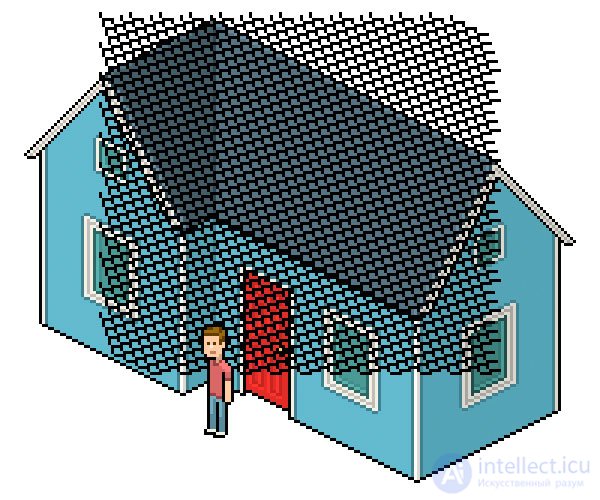
На левой стороне крыши текстура должна лежать в противоположном направлении, поэтому отразитеэту зону по горизонтали (Flip Horizontal). После этого перейдите на слой с домом и используйте инструмент Волшебная палочка  (Magic Wand), чтобы выбрать все цвета крыши (кроме черных линий). Если удерживать Shift, можно продолжать добавлять зоны к выделению. Когда вы закончили выделение, перейдите в слой с текстурой, инвертируйте выделение через меню Выделение > Инверсия (Select > Inverse) и удалите его, чтобы получить такой результат:
(Magic Wand), чтобы выбрать все цвета крыши (кроме черных линий). Если удерживать Shift, можно продолжать добавлять зоны к выделению. Когда вы закончили выделение, перейдите в слой с текстурой, инвертируйте выделение через меню Выделение > Инверсия (Select > Inverse) и удалите его, чтобы получить такой результат:

Шаг 4
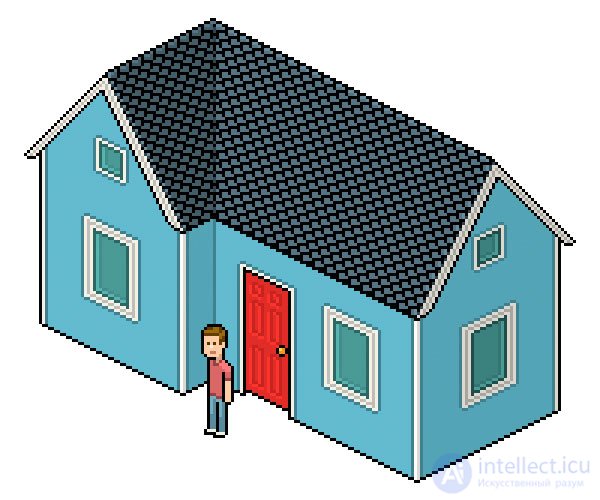
Перед объединением слоев, нужно уменьшить непрозрачность (Opacity) слоя с текстурой примерно до20%. Но вот что я посоветовал бы, чтобы сохранить нашу цветовую палитру в порядке - можно заменить цвет текстуры темными оттенками, которые уже использовались в крыше:

Я также убрал текстуру с краев подсветки, чтобы сделать крышу немного чище.
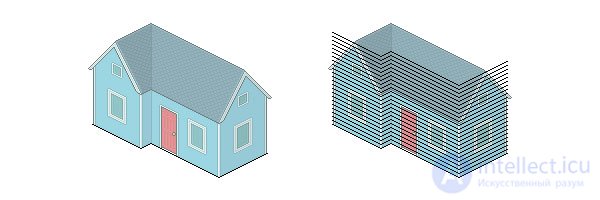
Шаг 5
Для текстуры дерева нам просто нужно нарисовать линии, идущие вдоль фундамента дома, затем при помощи alt-смещения переместить их на 4px вверх, повторяя этот процесс пока линии не покроют все стены:

Затем повторите процесс из четвертого шага:

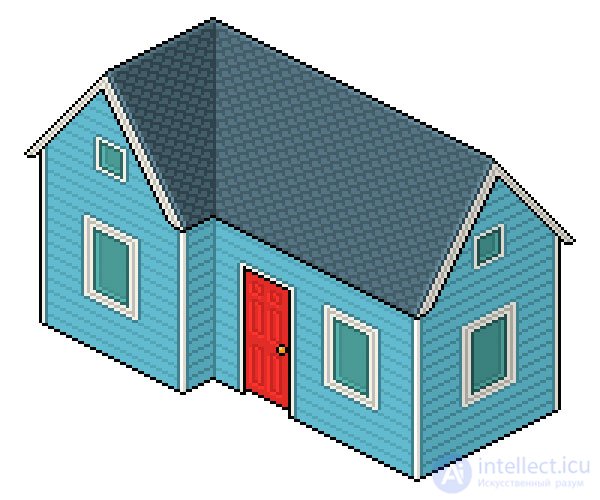
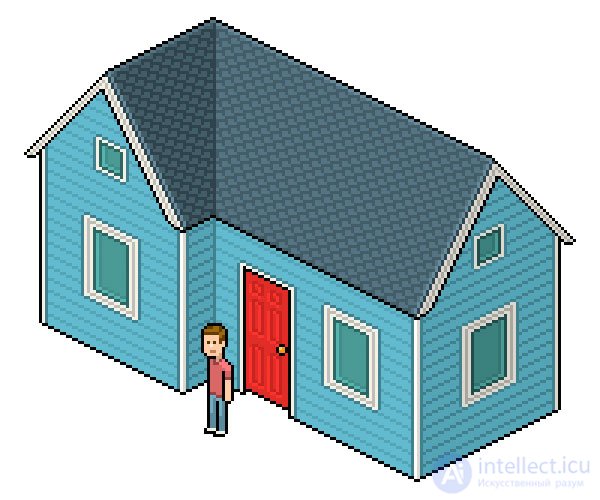
Поздравляю! Ваш дом готов!
Вы создали дом для персонажа, но его мир должен продолжать расти. Если вам понравился урок, заходите за продолжением!

В заключение, эта статья об стиль пиксель арт pixel art подчеркивает важность того что вы тут, расширяете ваше сознание, знания, навыки и умения. Надеюсь, что теперь ты понял что такое стиль пиксель арт pixel art и для чего все это нужно, а если не понял, или есть замечания, то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Дизайн программных UI и Web дизаин
Комментарии
Оставить комментарий
Дизайн программных UI и Web дизаин
Термины: Дизайн программных UI и Web дизаин