Лекция
Сразу хочу сказать, что здесь никакой воды про эффект гармонии , и только нужная информация. Для того чтобы лучше понимать что такое эффект гармонии , баланс, композиция, размещение элементов на web-странице, одноуровневые элементы, стилизация , трансформация , типографика, визуализация смысла, фокальная точка, колористика, композиция цвета , настоятельно рекомендую прочитать все из категории Дизайн программных UI и Web дизаин.
В современном обществе Internet играет важную роль, как связующий инструмент между людьми. Веб-технологии стремительно развиваются, создавая новые возможности способам передачи информации. Современный человек привыкает к мобильности. Появляются новые беспроводные устройства, дающие доступ к удаленным ресурсам, находящимся в другой точке земного шара. Идет процесс глобализации. Библиотеки начинают «оцифровывать» свои фонды, давая возможность прикоснуться к мировому наследию любому желающему. Коммерческие структуры начинают вести свой бизнес на качественно другом уровне, используя современные достижения для привлечения новых клиентов.
композиция имеет важнейшее значение в дизайне сайтов. Создавая дизайн, прежде всего вы должны задуматься над тем, как пользователь будет взаимодействовать с ним. На какой элемент он должен обратить внимание в первую очередь, какой текст прочитать далее и т.п.
Понимая принципы композиции, высможете сделать сайт единым, правильно расставить акценты, где все элементы дополняют друг друга. Из каких элементов состоит композиция и как правильно их сочетать — я постараюсь описать в этой статье.
В период развития Веб-дизайна проектированием и созанием Веб-сайтов занимались люди в основном технических специальностей. Они создавали Веб-страницы, не задумываясь над ее эстетическим и художественным содержанием, делая упор на информацию в том виде, какая она есть. Как правило, это был только текст. Чуть позже, с ростом и популяризации сети Интернет появились первые попытки оформить Веб-страницы не только в вербальных знаках (синтактике) – тексте, но и в изобразительных знаках (семантике) – картинках. Отсутствие у разработчиков Веб-страниц знаний по композиции приводит к повсеместной дилетантской подаче визуальной информации, воспринять которую бывает крайне затруднительно.
Со временем композиция в графическом дизайне начала оказывать влияние на внешний вид Веб-страниц, так как в разработку сайтов включились художники и дизайнеры. В противовес «подростковому» дизайну появились четкие и строгие интерфейсы корпоративных Веб-сайтов, мягкие и ненавязчивые тона контент-проектов. Этот стиль также был некой ступенью в развитии Веб-дизайна, поскольку был предназначен для успокоения пользователей Интернета, истосковавшихся по зрительному комфорту в течении долгих лет.
Какие же знания прежде всего необходимо использовать при создании качественного Веб-сайта? Знания композиции. Почему композиция так важна? Дело в том, что композиция как учебный предмет является ключевым для всех видов искусств.
Такое положение композиции требует более подробного рассмотрения. В современном справочнике мы можем встретить следующее определение композиции:
«Композиция (от лат. compositio – сочинение, составление, соединение) в дизайне – построение (структура) произведения дизайнерского искусства, расположение и связь его частей, обусловленные их компоновкой, отвечающие назначению и технической идее этого произведения и его художественному (образному) замыслу, отражающему эмоционально-чувственные ожидания потребителя дизайнерского продукта.
При оценке композиции в дизайне в процессе проектирования она анализируется с позиций выразительности, логической завершенности и эстетической целесообразности формы, с точки зрения ее существования в контексте культурной ситуации.
Средства и приемы композиции в дизайне складываются как следствия системы традиционных и современных методик проектирования. Классические средства композиции в дизайне – это следующие закономерности гармонизации формы: пропорционирование, симметрия и асимметрия, масштабность, метро-ритмическая организация, тектоника, тождество, нюанс, контраст – сочетаются с сегодняшней трактовкой способов формирования дизайн продукции – ассамбляж, комбинаторика, инсталляция, монтаж и др. Конечная цель применения этих средств – комплексная эстетическая организация материально-конструктивных визуальных слагаемых вещи (плаката, средовой системы и пр.) как результат формообразующей деятельности.
Характер композиции в дизайне во многом зависит от вида дизайна, диктующего выбор способа реализации замысла автора. В графическом дизайне композиция в дизайне ограничена сопоставлением различного рода изображений, шрифтов, цветовых пятен на плоскости, в промышленном – линии, тон и цвет дополняют пластику объемной формы и фактуру ее элементов, в средовых решениях произведения промышленного и графического дизайна образуют пространственные комбинации, взаимодействующие с характеристиками (размер, конфигурация и пр.) архитектурной основы проекта.» [5, с. 35-36]
Композицию условно в искусстве принято делить на следующие виды:
В Веб-дизайне используются все три вида, но присуща ему фронтальная композиция.
Фронтальная композиция в свою очередь, как и объемная и глубинно-пространственная, может классифицироваться как:
Сюжетная композиция строится на тех же принципах, что и всякое изобразительное реалистическое искусство, в котором участвуют содержание и форма. Их отношения и действия взаимообусловлены, и поэтому восприятие персонажей требует своеобразного "прочтения", "осознания" связей между ними и определения роли каждого из них в этих отношениях. Здесь всегда присутствует момент противостояния, противопоставления одного другому. Однако это противостояние служит не взаимоотрицанию, а наоборот, взаимоутверждению, взаимообоснованию и выявлению их взаимосвязи. Сюжетная композиция предполагает ее пристрастное, заинтересованное восприятие; здесь всегда присутствуют момент их сравнения, сопоставления, желание зрителя внимательно рассматривать произведение, напряженно вникать в его смысл, стремление понять суть воспринимаемого, увидеть и оценить реальный образ.
Формальная композиция отличаются тем, что в ее основе лежит форма без содержания (сюжета). Сама форма становится содержанием [11] – это является неотъемлемым признаком прикладного искусства к которому относятся: декоративное, дизайн, архитектура.
Все сложные формы состоят из сочетания простых геометрических форм: точка, линия (прямая, ломаная, кривая), поверхность (плоская, кривая), объем. Форма от природы обладает следующими свойствами: геометрический вид формы, величина, положение в пространстве, масса, фактура, текстура, цвет, светотень. Геометрический вид формы может иметь следующие типовые состояния: объемная форма, плоская форма, линейная форма. Понятие массы в художественно-композиционном плане рассматривается на основе ассоциативного восприятия (в отличие от понятия массы в физике). Под фактурой понимается строение поверхности формы (шероховатая, гладкая, полированная, зеркальная и т.п.). Под текстурой понимается заметный на глаз естественный или искусственный рисунок формы.
В работе с формой в дизайне (особенно графическом) активно используются такие принципы, как стилизация , трансформация и визуализация смысла . Они позволяют через реально существующие, узнаваемые предметы (их формы) передать тот или иной образ. Особенно это необходимо в символе, знаке, эмблеме.
Стилизация – это один из приемов визуальной организации образного выражения, при котором выявляются наиболее характерные черты предмета и отбрасываются ненужные детали (колючий ежик, умная сова). Стилизуют по собственному существующему принципу (колючий ежик) и по привнесенному свойству (умная сова).
Трансформация – это изменение формы предмета, то есть трансформирование ее в необходимую сторону: округление, вытягивание, увеличение или уменьшение в размере отдельных частей, подчеркивание угловатости и т. д.
В композиции не достаточно одной структуризации форм, но этому дизайнер должен пользоваться такими способами семиотических трансформаций как визуализация смысла. Визуализация смысла – это когда абстрактное понятие (смысл, образ) передается через реальные формы и прочее. Более подробное рассмотрение этого принципа выходят за рамки данной статьи.
Прежде чем разбираться в различных вариантах гармонизации форм, нужно обратить внимание на организацию композиционного центра как одной из важнейших закономерностей, так как соподчинение происходит в основном между центром и прочими элементами. Именно композиционный центр является выразителем художественного образа и несет смысловую нагрузку. Однако существует и такой принцип композиционного построения, когда центром может оказаться «пауза».
При организации композиционного центра следует учитывать закономерности визуального восприятия плоскости. Как правило, он располагается в активной, центральной ее части. Смещение относительно геометрического центра придает порой произведению большую внутреннюю напряженность и пластическую выразительность в раскрытии художественного образа и темы. Выявив основные свойства формы и закономерности ее гармонизации, нам необходимо выяснить, что еще как принцип применяется при создании композиции в Веб-проектировании. Большинство учебных пособий, описывающих процесс разработки Веб-сайтов, делают упор на изучение технической стороны вопроса (в частности на технологию верстки при помощи HTML или изучении интерфейса WYSIWYG-редакторов), совершенно не касаясь вопросов композиции, либо упоминая их вскользь.
Вот как Якоб Нильсен рассматривает процесс создания дизайна Веб-сайта:
«Юзабилити в некотором роде это тоже проверка на соответствие реалиям.
И делается это двумя способами:
До того, как начался процесс дизайна. На этом этапе используются такие методы юзабилити, как исследования на месте, исследования конкурентов. Они дают возможность дизайнеру определить направление, в котором движется реальный мир. Эти методы ближе к научному подходу "гипотеза-опыт": вы выводите какие-то закономерности, а затем пытаетесь найти им подтверждение, наблюдая за реалиями, чтобы в дальнейшем пользоваться ими как путеводной нитью при создании наилучшего из возможных дизайнов.
После того, как закончился процесс дизайна. Здесь используются уже другие методы дизайна такие как, тестирование, наблюдение. Точно так же как предприниматели соревнуются друг с другом в том, чья бизнесс-идея лучше для покупателя, так и специалисты по юзабилити, показывают альтернативные варианты дизайна пользователям и определяют, какой из них работает лучше всего. Об этом говорит сайт https://intellect.icu . Главное преимущество лишь в том, что тестирование бумажного прототипа вам обойдется дешевле, чем предпринимателю - основание целой компании.
Юзабилити старается объяснить поведение человека в сложных системах при весьма специфических обстоятельствах, и потому ее предсказания менее точны, чем предсказания таких полноценных наук, как физика, например. Посему юзабилити опирается в своих рекомендациях по большей части на прошлые эксперименты и опыт, чем на точные формулы.Когда какая-то функция вызывает проблемы у множества пользователей на большом количестве сайтов, мы призываем отказаться от нее. И точно так же, если какой-то элемент дизайна срабатывает при различных обстоятельствах, мы рекомендуем пользоваться им.»
Из выше сказанного делаем вывод, что многие дизайнеры практикуют эмпирический подход при создании Веб-сайта. И не имеют четко выверенных композиционных подходов для решения большинства задач.
Это так же подтверждается Чернышевым О.В. об отсутствии целенаправленного подхода при подготовке дизайнеров при изучении формальной композиции:
«К сожалению, знакомство с методическими разработками в области преподавания композиции (и особенно формальной композиции) показывает, что педагогический опыт здесь еще не перешагнул рубежа эмпирических подходов, принципов и представлений. Поэтому и знания, которые получают студенты из существующих учебных пособий, не являются теорией формальной композиции в полном смысле этого слова, а методика их практического освоения не служит в должной мере активному и целенаправленному развитию творческого потенциала профессионального дизайнера в соответствии с уровнем требований и задач развития современной материально художественной культуры.» [10, с. 12]
Так же Чернышев О.В. указывает:
«Учитывая сложность психологии художественного творчества в целом и психологии художественно проектного творчества дизайнера в особенности, педагог должен последовательно, от задания к заданию внедрять в сознание и учебно-практическую деятельность студентов ее основные принципы и, таким образом, развивать потенциал их творческого мышления и художественно композиционного мастерства.
К сожалению, эта задача значительно усложняется вследствие негативного влияния на склад мышления студентов дизайнеров традиционных нормативно ремесленных методов их предварительной художественной подготовки. Там происходит стихийное развитие их творческого мышления под весьма сомнительным предлогом "бережного" отношения к их врожденной художественной одаренности, уникальности чувственного восприятия и индивидуальности эстетических оценок. Как правило, это приводит к тому, что в сознании студентов стирается грань между понятиями профессионального и любительского художественного творчества и формируется стереотип отношения к художественной деятельности в целом как к совершенно не зависимой ни от каких законов, принципов, норм, правил, факторов, а направляемой лишь талантом и субъективной волей самого художника.» [10, с. 52]Многие дизайнеры при проектировании Веб-страниц отдают предпочтение использованию модульных сеток в качестве композиционной основы Веб-сайта.
Этого подхода в проектировании придерживается Бородаев Д.В. в своем исследовании: «Модульная сетка играет важную роль в художественном анализе двухмерного пространства, к которому можно отнести и экран монитора. Во всех направлениях проектно-художественного творчества, связанного с конструированием печатных изданий, модульные сетки являются основным приемом, способом создания композиционной схемы и структурирования всех ее элементов.» [3, с. 158]
Этого, в свою очередь, придерживается Файола Э. Так же Файола Э. указывает, что: «Правильно подобранная сетка дает возможность сохранять преемственность с предыдущими просмотрами, так что пользователи будут легко ориентироваться на Web-сайте и смогут быстро находить то, что их интересует.» [9, с. 190] В данном случае речь идет о поддержке сквозного дизайна страниц.
Безусловно, на наш взгляд, это может являться, наряду с использованием композиционных знаний, следующим принципам гармонизации визуального материала.
Сегодня существуют два вида верстки Веб-страниц: табличный и блочный. Метод модульных сеток больше всего подходит для табличной верстки. Но к сожалению, часто происходит подмена понятий. И дизайнеры начинают путать композицию с компоновкой. Что, кстати довольно таки часто происходит и в других областях дизайна. Об этом в частности упоминает Чернышев О.В.: «Если бы это было не так, то сам процесс художественно композиционного творчества сводился бы к чисто механической процедуре соединения разнородных элементов в некую совокупность при наделении их лишь внешними признаками совместного существования. Именно таким образом поступают дилетанты от искусства, которые понимают композиционный процесс как более или менее упорядоченное расположение материала на изобразительной плоскости или поэзию – как рифмованную обыденную речь.» [10, с. 26]
Более детально к вопросу композиции в Веб-дизайне подходит Кирсанов Д. В вопросе о связях в двумерных композициях с текстом и изображениями, он указывает, что часть информации между элементами может передаваться не последовательностью их расположения или какими-нибудь видимыми стрелками или рамками, а менее очевидными визуальными средствами – выравниванием, цветовыми перекличками, контрастом. Так же он указывает, что если композиция создавалась изначально в графической среде, автор, возможно, просто не осознает некоторые из этих связей и, соответственно, не сможет «вербализовать» их при выделении структурной основы композиции. С другой стороны, некоторые фрагменты текста относятся не к содержательной основе, а к оформительской надстройке документа: например, номер главы и само слово «Глава» в заголовке, постоянная часть перекрестных ссылок (т.е. сокращения типа «стр.» или «гл.»), любые повторяющиеся элементы, такие как колонтитулы на странице книги или панель навигации на Веб-странице. Вынеся все это из текстовой основы документа в стилевые спецификации, можно не только упростить процедуру глобального изменения этих элементов во всем документе, но и приблизить к искомому идеалу ортогональности: ведь все, что при внимательном рассмотрении не принадлежит к уникальной информации документа, а лишь помогает воспринимать ее, правильнее отнести к аспекту представления, а не содержания.
В вопросах пропорции Кирсанов Д. придерживается следующей позиции: «Нет никакого смысла вычислять габариты прямоугольников с точностью до третьего знака после запятой, если их воспринимаемый размер все равно будет отличаться от реального из-за факторов, о которых не задумывались художники эпохи Возрождения. Современный дизайнер выбирает пропорции почти исключительно «на глазок», добиваясь нужного ему соотношения активностей элементов не только варьированием размеров, но и с помощью множества других инструментов.
Таким образом, волшебного правила выбора пропорций на все случаи жизни не существует. При выборе размеров элементов нужно учитывать множество факторов: вклад элементов в информационное содержание композиции, их положение в контексте данной композиции (веб-страницы) и более крупной информационной единицы (сайта), контрастные отношения между ними, необходимость нюансировки и многое другое. Стиль композиции во многом определяется тем, насколько покорно дизайнер следует «натуральным» размерам элементов, соответствующим их относительной важности и традициям оформления, или же, наоборот, насколько свободно он варьирует пропорции, добиваясь необычного звучания страницы.» [6, с. 82-83]
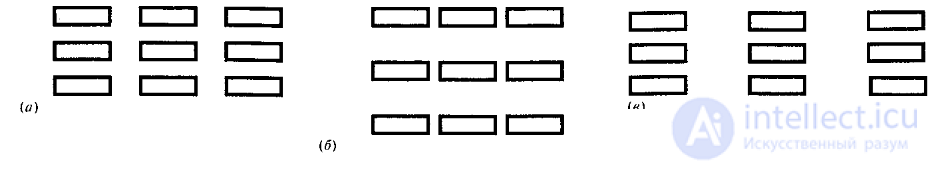
Принципам гармонизации визуального материала, на наш взгляд, так же является выравнивание, способное организовать многие формы и их элементы между собой. Но важным является выбор отношений расстояния между основными блоками или их групп (рис. 1). Основную роль здесь играют пропорция и масштаб.

Рис. 1 В (а) расстояния между элементами по горизонтали и вертикали хотя и не равны, но явно опираются на пропорции самих элементов – такое размещение смотрится привычно и даже несколько скучновато. Более динамичного размещения можно достичь, сблизив элементы по одной оси (б) и раздвинув по другой (в) – особенно если, как в (б), больший интервал перпендикулярен большему размеру самих элементов.
Хотя в некоторых случаях допустимы и другие приемы: например принцип игры – хаотическое расположение форм на определенном участке визуального материала.Кирсанов Д. так же указывает на необходимость чувства меры:
«Самый важный, на мой взгляд, принцип, с которого я хотел бы начать, – это принцип единства, целостности и экономии средств. Формулировки этого принципа многочисленны и разнообразны: тут и «талант – это прежде всего чувство меры», и «не вводи лишних сущностей», и даже «висящее на стене ружье должно выстрелить». Все это – об одном и том же: всегда старайтесь пользоваться только тем, что уже введено в вашу композицию, экономьте, одергивайте себя и никогда не старайтесь добавить украшений по принципу «чтобы повеселее смотрелось». Коротко говоря, "если можешь не писать – не пиши». [6, с. 149]
Объясняется это следующим: «Введение в композицию нового элемента в подавляющем большинстве случаев требует не «украшения», т. е. усложнения его, а, наоборот, упрощения, «обтесывания», отбрасывания лишнего, приведения к общему знаменателю.» [6, с. 150] Т.е. соподчинение всех элементов единому стилю, единому образу.
Итак из выше сказанного видно, что в области проектирования Веб-страниц кроме эмпирического принципа, описанного Нильсеном Я., кроме модульной сетки, выравнивания и принципа игры и пр., используемых на завершающей стадии разработки Веб-ресурса, необходимо овладеть основными средствами закономерности композиции, для полного и профессионального решения любых задач, в том числе и стилевого единства как в графическом дизайне в целом, так и в Веб-дизайне в частности.
размещение элементов на web-странице .
Ключевое понятие в этом разделе — расстояние между элементами, к которому применимо все то, что мы говорили о размерах самих элементов: воспринимаемое расстояние также может зависеть от формы элементов, их цвета и цвета фона между ними, фактуры поверхности и т. п.
одноуровневые элементы .
Начнем со случая, когда мы имеем ряд близких по размеру элементов, занимающих одинаковое положение в информационной иерархии страницы. Типичным примером такого ряда является ряд кнопок на навигационной панели web-страницы. Самый очевидный и часто употребляемый способ размещения таких элементов — линейный, когда все элементы выравниваются по некоторой общей прямой, чаще всего горизонтальной или вертикальной. Для такого выравнивания необходимо выбрать какую-либо общую для всех элементов точку (лучше отрезок) их контура, которая и будет совмещаться с прямой выравнивания. Так, при выравнивании по вертикали чаще всего эта точка лежит на левой или правой стороне «обнимающего» прямоугольника каждого элемента.
Выраженность, заметность линии выравнивания зависит от расстояния между объектами. Если вертикально выстроенные объекты прижаты вплотную друг к другу и их при этом не слишком много, вертикаль будет ощущаться слабо; перед нами будет лишь прямоугольный (для элементов одинаковой ширины) или бесформенный (для элементов разной ширины) сгусток материала. Но достаточно слегка раздвинуть элементы, чтобы объединяющая их вертикаль выступила на первый план восприятия. Если же, однако, переусердствовать и растянуть слишком сильно расстояние между элементами, они начнут терять связь между собой и логика их расположения снова исчезнет.
Если однородные элементы достаточно велики по размеру или сложны по конфигурации (например, абзацы текста), может оказаться необходимым снабдить их однотипными, достаточно заметными и даже выступающими по форме точками привязки, по которым эти элементы будут выравниваться и которые сделают более заметной и выразительной их линейную последовательность. В случае абзацев роль таких точек часто выполняют маркеры списка, а в случае кнопок на навигационной панели — одинаковые по размеру и стилю пиктограммы, символизирующие функцию каждой кнопки или же просто отрезки линий, кружки, треугольники и им подобные маркеры, объединяющие кнопки в единое целое.
Если элементов столько, что все они не умещаются в один горизонтальный или вертикальный ряд, неизбежен выход в новое измерение — построение двумерной «таблицы» элементов. Здесь можно порекомендовать выделить одно из направлений (горизонтальное или вертикальное), сблизив элементы по этому направлению заметно сильнее, чем по перпендикулярному. Это позволяет достичь группирования на двух уровнях и, как результат, более оживленных и разнообразных пространственных отношений в композиции. При этом следует учитывать и пропорции самих элементов. На рисунке 4.3 а расстояния между элементами по горизонтали и вертикали не равны, но явно опираются на пропорции самих элементов — такое размещение смотрится привычно. Более динамичного размещения можно до¬стичь, сблизив элементы по одной оси и раздвинув по другой (см. рис. 4.3 б, в). Преимущества одного из направлений перед другим можно достичь и другими способами — например, только вертикальной или только горизонтальной разлиновкой, чередованием фонового цвета в строках и столбцах таблиц.
Из других типов размещения одноуровневых элементов следует особо выделить намеренно случайное, хаотическое расположение — весьма сильнодействующий композиционный прием, почти всегда выступающий на первый план (а потому применимый только к элементам, которые сами по себе достаточно активны в композиции) и обязательно требующий поддержки со стороны других элементов. Хотя этот прием популярен в современном дизайне, пользоваться им нужно с большой осторожностью.
Другие варианты двумерного размещения — более сложные, чем простое линейное, но при этом остающиеся закономерными, нехаотическими — включают в себя шахматный порядок, размещение по окружности и т. д. Эти геометрические мотивы не слишком часто используются в современном дизайне; в большинстве случаев они смотрятся старомодно.
Что может быть важнее чем управление вниманием пользователя ? Фокальная точка это именно то, что привлекает взгляд в первую очередь, к самому важному элементу композиции сайта. Она занимает небольшое место на видимой части макета.

Наиболее простой способ добавить фокальную точку на свой макет — это выделить предмет (допустим, ярко-зеленая кнопка или же крупный текст).

Легко выбрать место для фокальной точки, применив “правило третей”. Мысленно деля страницу на девять частей, выполучите точки пересечения, наиболее удачные для размещения фокуса.

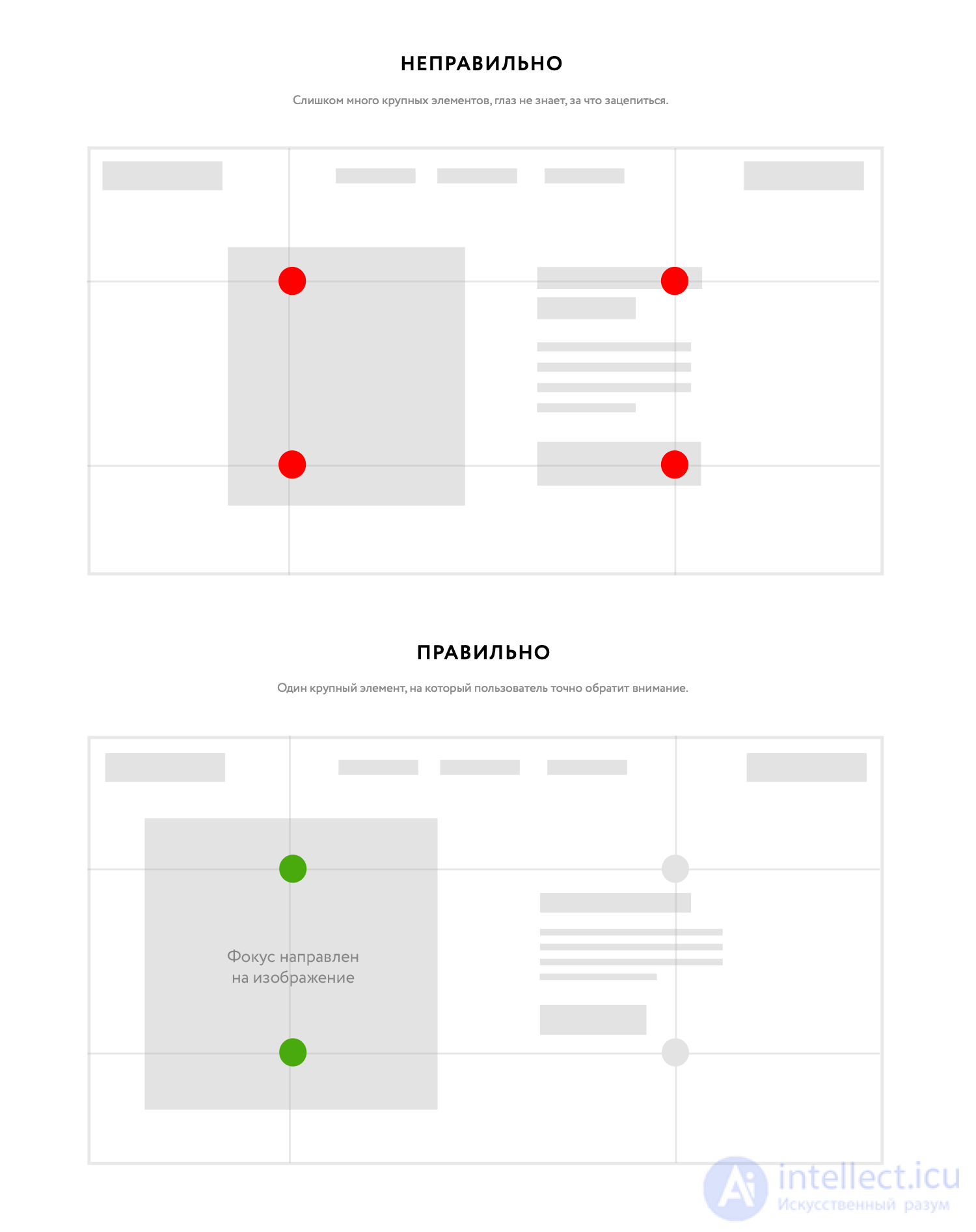
Необязательно располагать важный элемент в одной из точек пересечения двух линий. Вы можете расположить его между ними, сделав достаточно большим, а остальные элементы меньше. Так вы тоже перетянете внимание пользователя на него.
Используйте этот прием в меру — достаточно разместить фокус на 2 точки, иначе взгляд пользователя может начать прыгать с одного предмета на другой не зная, за что зацепиться.

Фокальная точка может быть не одна. Вы можете добавить “два центра фокусировки”, когда один предмет имеет гораздо больший вес, чемвторой. Таким образом, первымделом вы обращаете внимание пользователя на основную фокальную точку (в примере выше заголовок), а затем переключаете его на вторую (кнопку).

Помните, если разница между ними будет невелика, есть вероятность, что глаз зрителя будет метаться между ними. Поэтому применяйте этот прием крайне осторожно.
Если вы все выстроите правильно, то фокальная точка не только акцентирует внимание, но и с баланс ирует дизайн, что крайне важно при составлении композиции.
С помощью цвета можно говорить с пользователем, играть с его эмоциями и восприятием, привлекать и переключать внимание на определенные элементы.
Таким образом мы будем следовать принципам цветово композиции

Цвет — полноценная часть композиции. От выбора цвета зависит то, как пользователи воспримут ваш сайт. Яркий или спокойный? Выбор зависит от того, какое настроение вы хотите передать посетителю.
Для подбора цветовой палитры для своего дизайна вы можете использовать специализированные сервисы, такие как color.adobe.com, colorhunt.co, coolors.co

Играя с насыщенностью цвета, вы можете вести пользователя по сайту так, как вам нужно. Разная насыщенность цвета может сделать определенные элементы визуально легче или тяжелее, выделить их или же, наоборот, спрятать.
Не переборщите: обычно достаточно 2–3 различных цвета на сайте, чтобы добиться идеального результата.
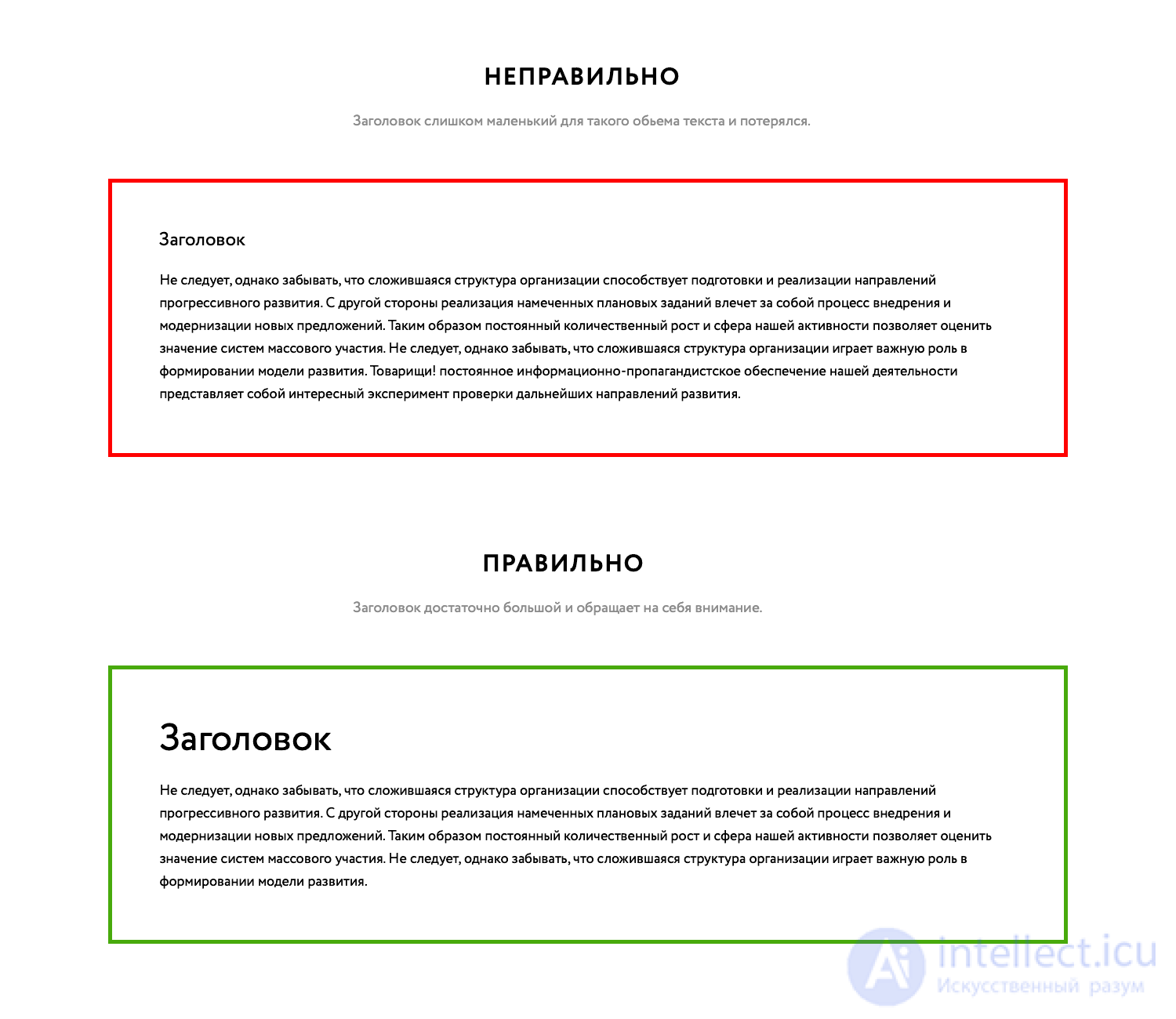
Выбор шрифта, его размер и вес играют не последнюю роль в составлении правильной композиции. Умение сочетать между собой разные типы и размеры шрифтов и есть типографика .

Выбрав не тот шрифт для одного из уровней заголовков, выможете потерять внимание пользователя. Если вы выберете не тот размер для текста — его не прочитают. Сделаете слишком маленький или большой междустрочный интервал — тоже. Найти “идеальный вариант” поможет метод проб и ошибок, а также насмотренность.
Выбирая, как разместить текстовый блок, вы можете выделить другие элементы или же, наоборот, привлечь внимание к тексту.
Последняя и, пожалуй, самая важная часть композиции. Баланс — это способы взаимодействия вышеописанных элементов композиции. Вы создаете эффект гармонии в дизайне, выбирая расположение и размер элементов. Давайте рассмотрим, каким бывает баланс.

Наиболее распространенный вид баланса. Вы строите свой макет, размещая элементы по обе стороны от центральной вертикальной или горизонтальной осей.

В симметричном балансе необязательно использовать одинаковые элементы по разным сторонам осей. Важно сохранять их вес — выравнивая элементы, проверьте, одинаково ли вы воспринимаете их, илиже один перетягивает внимание на себя.
Возможно, данный тип баланса покажется вам скучным, но именно соблюдая его принципы, вы сможете научиться гармонично располагать элементы в дальнейшем.

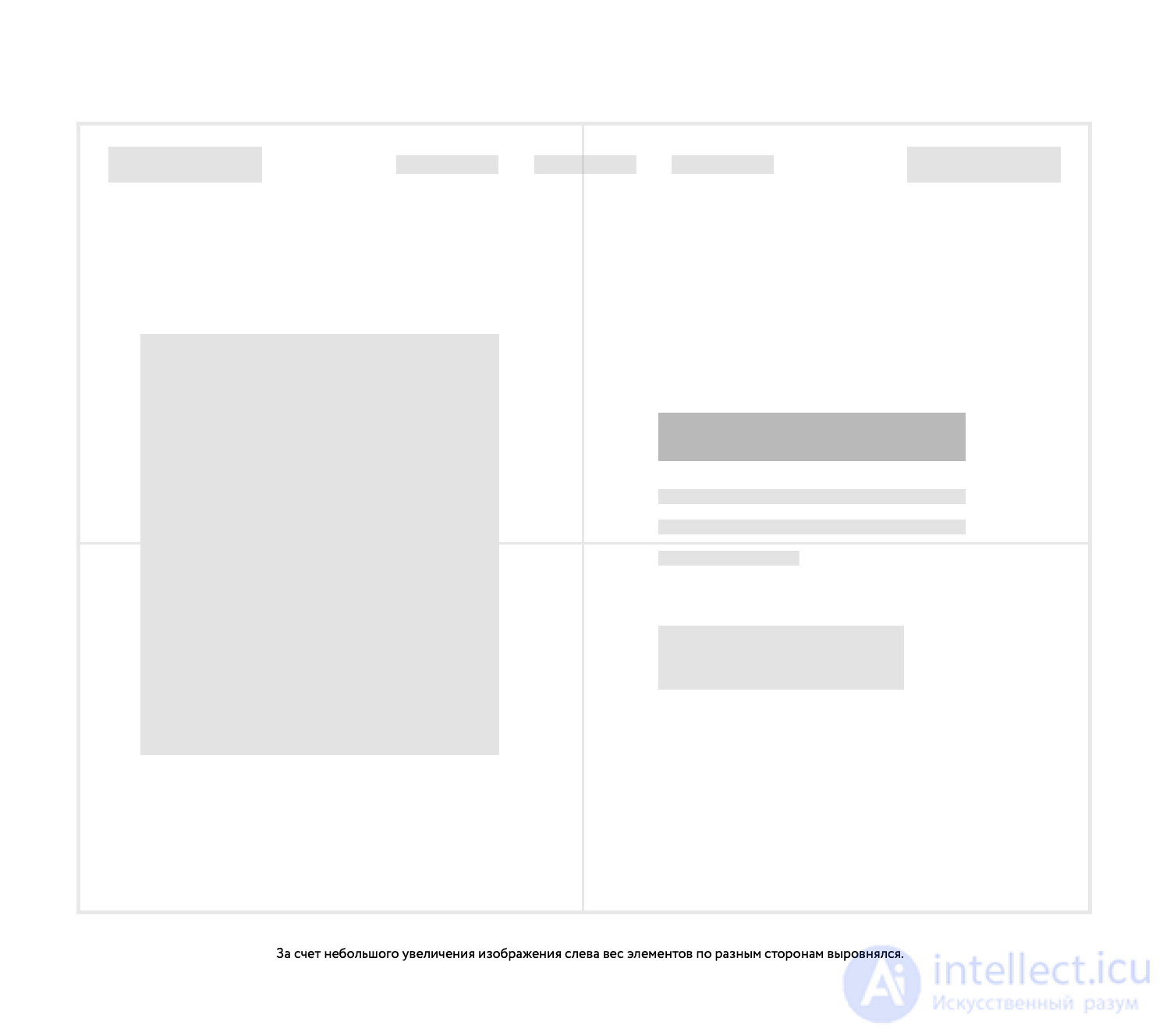
Вы все знаете, что не бывает симметричных людей: одна половина лица отличается от другой, иименно это делает нас уникальными и красивыми. Также и в дизайне. Создание асимметрии требует больше знаний и усилий, чем симметрии.

Если вы хотите достичь лучшего результата — используйте именно ассиметричный баланс. Перетягивая вес с одной стороны на другую, вы привлечете внимание пользователя и, скорее всего, заинтересуете его листать сайт дальше или же нажать на кнопку.
Ассиметричный баланс подойдет при использовании сложных форм и иллюстраций, когда нужно сначала заинтересовать пользователя, а затем заставить его прочитать текст и нажать на кнопку.
Итак, мы рассмотрели основные элементы композиции в веб-дизайне.Одного понимания, как строится композиция, зачастую недостаточно, чтобы сделать идеальный и гармоничный дизайн сайта. Нужно больше практиковаться, экспериментировать с элементами, смотреть и разбирать чужие работы, в которых вы видите идеальную композицию. Только с опытом вы научитесь сочетать элементы так, чтобы они смотрелись гармонично и дополняли друг друга.
А как ты думаешь, при улучшении эффект гармонии , будет лучше нам? Надеюсь, что теперь ты понял что такое эффект гармонии , баланс, композиция, размещение элементов на web-странице, одноуровневые элементы, стилизация , трансформация , типографика, визуализация смысла, фокальная точка, колористика, композиция цвета и для чего все это нужно, а если не понял, или есть замечания, то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Дизайн программных UI и Web дизаин
Комментарии
Оставить комментарий
Дизайн программных UI и Web дизаин
Термины: Дизайн программных UI и Web дизаин