Лекция
Привет, Вы узнаете о том , что такое дизайн-система, Разберем основные их виды и особенности использования. Еще будет много подробных примеров и описаний. Для того чтобы лучше понимать что такое дизайн-система, атомарный дизайн, atomic design , настоятельно рекомендую прочитать все из категории Дизайн программных UI и Web дизаин.
дизайн-система — набор компонентов, правил, предписаний и инструментов для повышения качества и скорости разработки продуктов, а также эффективной поддержки существующих. В английском языке для обозначения дизайн-систем чаще всего используют понятие «design language», определяя также его главное отличие от дизайн-системы – возможность использования вне сферы цифровых продуктов. Одним из примеров такого «визуального языка» может служить узнаваемое оформление автомобилей компании BMW (фары, решетка радиатора). Визуальный язык определяет базовые основы создания продуктов и решений.
Сегодня в качестве основных составляющих дизайн-системы специалисты выделяют:
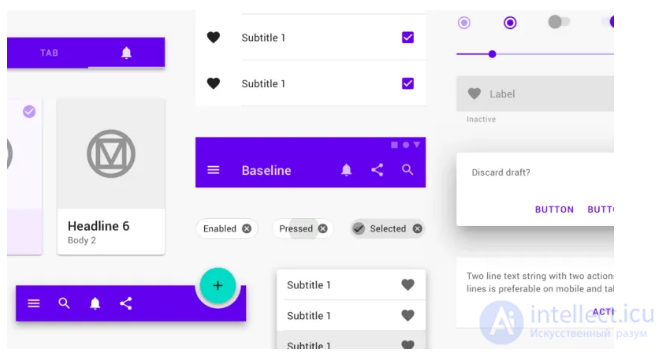
Самый, наверное, известный пример, это дизайн-система Material Design от Google, на которой строится множество приложений на Андроиде.

Обычно дизайн система включает в себя несколько больших разделов. Набор разделов может варьироваться в зависимости от компании и количества продуктов у нее. Чем больше компания, тем более полная и продуманная дизайн-система ей нужна. Вот, что в них может входить:
Систематизация дизайна призвана через создание взаимосвязанных базовых элементов прийти к единому полю взаимосвязанных продуктов и решений. Другими словами, дизайн-системы помогают создать удобную экосистему продуктов, которая будет понятна разработчикам и пользователям.
Принципиально важным является разница между библиотекой готовых элементов и дизайн-системой, последнюю отличает исключительная детальная проработка всех нюансов. Ярким примером большой продуманной дизайн-системы является Design Language компании IBM, описавшей все возможные варианты развития ее концепции в цифровых продуктах и представившей сообществу философию системы. IBM фиксирует особую роль дизайн-системы в структуре взаимоотношений «пользователь–продукт», «клиент–компания», «разработчик–продукт», «сотрудник–компания».
Использование дизайн-систем дает ряд определенных преимуществ:
Основы стандартизации дизайна стали появляться вместе с развитием «швейцарского стиля», оформившегося в 1927 году благодаря Яну Чихольду . Чихольд ввел в обиход не только ключевые понятия простоты, лаконичности и легкости восприятия, но и четко обозначил границы допустимости использования отдельных элементов в графическом дизайне. Также заслугой дизайнера является внедрение модульной сетки – системы, активно используемой в веб-разработке, полиграфии и создании элементов дизайн-систем.
Первые подходы к созданию дизайн-систем появились в 60-е годы прошлого века, когда в программировании стала применяться модульная система. Идея модульности развивалась с конца 50-х годов и постепенно вышла за рамки сферы программирования, охватив смежные области.
Другим важным фактом стало быстрое развитие графического дизайна и запрос на формирование устойчивых принципов фирменного стиля. В качестве примера часто приводят инструкцию для метрополитена Нью-Йорка , которая детально описывает использование всех элементов навигации, типографики, условных обозначений и графических элементов.
Идею создание нового на основе наработок в мире искусства продвигали Карл Герстнер и Сол Левитт. Центральное место в творчестве серийных художников занимала концепция создания искусства с помощью алгоритмов. Сол Левитт был вероятно, самым известным серийным художником. Для самого Левитта настоящим произведением искусства был алгоритм, а не конечный продукт. В современном понимании он был одним из тех дизайнеров, которые экспериментируют с дизайн-системами.
Взрывной рост технических решений, появление новых языков программирования, библиотек, фреймворков потребовал от крупных компаний стандартизации подходов к разработке. С этого момента дизайн-системы стали неотъемлемой частью больших проектов как основа процесса развития и масштабирования цифровых продуктов.
На данный момент в мире насчитывается несколько сотен больших дизайн-систем. Лидерами по созданию и развитию направления являются крупные ит-компании (Apple, Microsoft, Google), банки и финансовые организации («Тинькофф Банк», «Альфа Банк», Spare Bank 1, VISA), производители программного обеспечения (Atlassian, Mozilla, IBM), дизайн-студии (Chulakov, AIC), производители сферы FMCG (Royal Canin).
Создание дизайн-систем часто связывают с методологией «атомарного дизайна» Брэда Фроста . атомарный дизайн , используемый в основном для веб-дизайна, имеет 5 уровней разработки:
Методология следования по уровням позволяет внести ясность в процесс сборки как отдельных частей продукта, так и целого решения. Для создания дизайн-систем по методике атомарного дизайна энтузиастами был создан инструмент Pattern Lab.
В разработке комплексных дизайн-систем специалистам помогают такие приложения как Sketch, Framer, Figma. Большую роль играют также различные фреймворки, SDK и библиотеки (AngularJS, Flutter, React).
Развитие государственных дизайн-систем можно рассматривать как логичное продолжение процесса цифровизации отношений «гражданин – государство». Сегодня собственные дизайн-системы для разработки сервисов и продуктов имеют Италия , Австралия , Великобритания , Сингапур , США , Эстония[10].
Российская государственная дизайн-система разрабатывается по заказу Министерства цифрового развития, связи и массовых коммуникаций, но не имеет официального подтвержденного финального варианта визуально-графического оформления и правил использования шрифтов и элементов системы.
Атомарный дизайн — методика проектирования, в которой вы описываете дизайн на пяти уровнях компонентов:
Многие дизайн-системы получают собственные имена, которые отражают суть философии и визуального языка:
Представленные результаты и исследования подтверждают, что применение искусственного интеллекта в области дизайн-система имеет потенциал для революции в различных связанных с данной темой сферах. Надеюсь, что теперь ты понял что такое дизайн-система, атомарный дизайн, atomic design и для чего все это нужно, а если не понял, или есть замечания, то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Дизайн программных UI и Web дизаин
Из статьи мы узнали кратко, но содержательно про дизайн-система
Комментарии
Оставить комментарий
Дизайн программных UI и Web дизаин
Термины: Дизайн программных UI и Web дизаин