Лекция
Сразу хочу сказать, что здесь никакой воды про эргономика, и только нужная информация. Для того чтобы лучше понимать что такое эргономика, юзабилити , настоятельно рекомендую прочитать все из категории Дизайн программных UI и Web дизаин.
|
|
эргономика - (от греч. ergon работа + nomos закон) - научная дисциплина, изучающая трудовые процессы с целью создания оптимальных условий труда, что способствует увеличению его производительности, а также обеспечивает необходимые удобства и сохраняет силы, здоровье и работоспособность человека.
|
Можно спорить о том, применимо ли определение и понятие "эргономика" к веб-дизайну, но понятие "эргономичный сайт" уже прочно закрепилось среди посетителей Интернет.
Эргономичный сайт - сайт, созданный с учетом и на основе научных знаний об устройстве и работе человеческого глаза, просматривающего, собирающего (для последующего анализа) информацию с источника излучения определенной спектральной интенсивности, ограниченного по полю обзора.
Эргономичный сайт обеспечивает необходимые удобства посетителю, сохраняет его силы, здоровье и работоспособность. А это, в конечном итоге, повышает эффективность сайта и приносит доход владельцу сайта.
Создание эргономичного сайта немыслимо без знания основных антропологических параметров человека. С точки зрения веб-дизайна - это, в первую очередь, характеристики человеческого глаза.

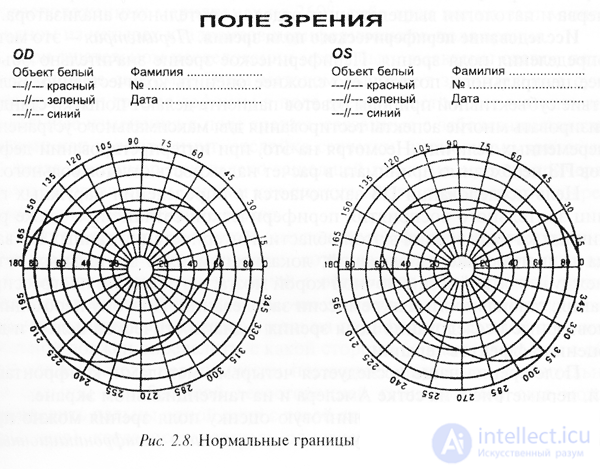
Внешние нормальные границы поля зрения, где OS-oculus sinister-острота зрения левого глаза, OD-oculus dexter-острота зрения правого глаза.
Учет именно этих характеристик важен при создании профессионального сайта.
Расстояние наилучшего зрения для нормального человека - 25 см.
Поле зрения одного глаза по горизонтали в направлении к носу - 60 ° (град.), к виску - 90 град. (всего 150 град.), по вертикали вверх - 50 град, вниз - 70 град. Суммарное поле зрения обоих глаз по горизонтали 180 град.
Поле зрения глаза - пространство, в пределах которого возможно различение предметов при неподвижном положении глаза.
Острота зрения глаза быстро падает от центра к краю сетчатки и через 16 град. от оси она уменьшается в три раза (3').
Полная продолжительность движения глаз 0,05-0,06 сек. Глаз поворачивается на 10 град. с максимальной скоростью 300 град. в 1 сек, а на 30 град. - со скоростью 500 град. в 1 сек.
Зрачок глаза может изменяться по диаметру от 2 до 8 мм, а время инерции увеличивается от 0,05 до 0,2 сек.
При наибольшей яркости угловой предел разрешения 0,6', а при малой - 50'. Минимальная, еще ощутимая глазом разность углов параллакса при стереоскопическом зрении, составляет 10".
Глаз никогда не находится в неподвижном состоянии. Даже при фиксации он совершает три рода движений:
тремор - колебания зрительных осей глаз с амплитудой примерно 1' с частотой от 30 до 90 Гц с хаотическим изменением направления и частоты;
дрейф - медленные, хаотически меняющиеся по скорости (от 0 до 30 мин в 1 сек) и направлению повороты; средняя скорость 6' в 1 сек; продолжительность одного дрейфа от 0,2 до 0,8 сек.; изображение точки перемещается в пределах центральной ямки и не выходит из нее;
маленькие синхронные непроизвольные скачки, которые наблюдатель не ощущает, амплитудой от 2' до 60' и продолжительностью 0,01-0,02 сек.; наблюдателю же кажется, что он фиксирует одну точку неподвижным взором.
Зона наиболее четкого видения ограничивается желтым пятном и составляет около 2 град. Эта зона называется центральной.
Далее идет зона ясного видения (30 град. по горизонтали и 22 град. по вертикали), в пределах которой при неподвижном положении глаза возможно распознавание предметов без различения мелких деталей.
Третья зона - зона периферического зрения, в пределах которой невозможно опознавание предметов, но она имеет большое значение для ориентирования в окружающем пространстве. В этой зоне в особенности хорошо заметны движущиеся предметы. Об этом говорит сайт https://intellect.icu . Ограниченность резко наблюдаемого поля компенсируется его подвижностью.
|
|
Возникновение в сознании человека светового или зрительного образа происходит с некоторым запаздыванием относительно момента воздействия света на сетчатую оболочку глаза. Это время запаздывания, называемое временем ощущения, колеблется от 0,1 до 0,25 сек. в зависимости от яркости объекта.
Чем больше яркость предмета, тем меньше время ощущения. Зрительное ощущение также не сразу исчезает после окончания действия света. Остающееся после окончания светового воздействия зрительное ощущение называетсяпоследовательным образом.
Глаз человека имеет рецепторы трех типов, ответственные за восприятие цвета и различающиеся своей чувствительностью к электромагнитным колебаниям различных длин волн.
Одни рецепторы реагируют на фиолетово-синий, другие - на зеленый, третьи - на оранжево-красный цвет. Если свет не попадает, глаз человека воспринимает черный цвет. Если все рецепторы освещаются одинаково, человек видит серый или белый цвет.
Благодаря трехцветному зрению, человеческий глаз может различать любой из цветовых оттенков. Зрительный аппарат человека анализирует свет, определяет в нем содержание различных излучений, а затем в мозгу происходит их синтез в единый цвет.
|
Экспериментальные исследования показывают некоторые особенности работы человеческого глаза:
Трехкомпонентность цветового зрения проявляется только при наблюдении относительно крупных объектов.
Цвет объектов средних размеров является смесью только двух цветов: оранжевого и сине-зеленого (голубого).
Мелкие детали различаются глазом только по яркостным градациям, т.е. кажутся черно-белыми, причем отсутствие окраски мелких деталей незначительно ухудшает субъективное восприятие цветового изображения.
Для справки
Золотое сечение – деление отрезка на неравные части, при котором весь отрезок так относится к большей части, как большая часть относится к меньшей; или как меньший отрезок так относится к большему, как больший ко всему отрезку:
a : b = b : c или с : b = b : а
Структуру сайта можно условно разделить на внешнюю и внутреннюю.
Давайте для начала поговорим о внутренней структуре сайта. Она зависит от того, какую информацию вы будете размещать, какие у вас есть материалы. Вам предстоит решить, какие у вас будут на сайте разделы, подразделы - вам предстоит продумать древо сайта.
Рассмотрим разработку внутренней структуры на примере домашней страницы. Какую информацию мы можем на ней разместить? Рассказ о себе (на главной странице), свои фотографии, контактную информацию - это по минимуму. Значит, внутренняя структура нашей домашней странички прорисовывается такая:

На этом можно остановиться, а можно создать более сложную внутреннюю структуру. Допустим, у вас много фотографий, поэтому имеет смысл разбить раздел Фотографии на несколько подразделов. Также вы хотите получать отзывы от посетителей, поэтому вы предполагаете наличие гостевой книги. Кроме того, вы человек творческий, поэтому на сайте появится еще и раздел Мое Творчество.

Когда у нас перед глазами такой план внутренней структуры, можно смело продолжать работу над сайтом, не боясь чего-то забыть или упустить.
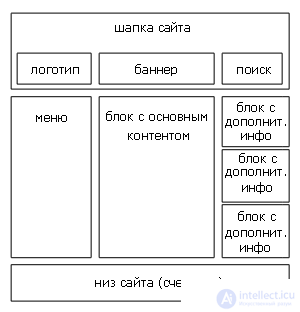
Теперь поговорим о внешней структуре, под ней я имею ввиду расположение основных значимых элементов на каждой странице. Вам надо решить, где и как будут располагаться ваши баннеры, если вы их будете внедрять на сайт, счетчик, меню, возможно, поиск, основное содержание, какие-то анонсы о новых разделах сайта, обновлениях, и т.д. Для примера возьмем внешнюю структуру сайта Постройка.ру, на котором вы сейчас находитесь:

Примерно такую схему расположения основных значимых элементов нам пришлось нарисовать для себя, когда мы занимались разработкой нашего сайта.
При разработке внешней и внутренней структуры ваша главная задача сделать так, чтобы в будущем посетителю было легко ориентироваться на вашем сайте, чтобы важная и нужная информация легко находилась. Поэтому, прежде чем браться за разработку структуры сайта, возможно следует изучить ресурсы с подобной вашему тематикой и посмотреть, как решена эта задача там.
Ссылки-цепочки (Bread crumbs) breadcrumb (навигационный цепочки, хлебные крошки)
Двойные закладки (Double tab)
Метанавигация
Раздельная навигация
Дублирование меню
Ссылка наверх (Top)
Поуровневое разделение
Меню-завлекалочки
Комбинированные меню
Выпадающие меню
Каталоги
Иерархические меню
Прокручивающиеся меню
Быстрый переход (Shortcuts)
Графические меню
Экскурсия (Guided Tour)
Пагинация (от лат. pagina — страница) — разбиение информации на страницы (бумажные либо электронные). Также под этим понятием иногда подразумевают порядковую нумерацию страниц, обозначаемых колонцифрами, располагаемыми внизу, вверху или сбоку страницы.
Автоматическая пагинация текста с иллюстрациями использует достаточно сложные правила и алгоритмы для определения, где именно может располагаться разрыв страницы (в частности, контроль висячих строк). Семантически общие части контента не должны располагаться на разных страницах.
В интернете под пагинацией понимают показ ограниченной части информации на одной веб-странице (например, 10 результатов поиска или 20 форумных трэдов). Она повсеместно используется в веб-приложениях для разбиения большого массива данных на страницы и включает в себя навигационный блок для перехода на другие страницы.

Скроллинг(прокрутка) — форма представления информации, при которой содержимое (текст, изображение) двигается в вертикальном или горизонтальном направлении. Таким образом, скроллинг не изменяет содержимое, но передвигает «камеру».
Выделяют три типа скроллинга:
линейный или «обычный» (двигающиеся объекты появляются у одного края экрана и исчезают у другого).
циклический (объект, исчезнув с одного края, появляется у другого).
отскакивающий (объект, дойдя до края экрана, меняет направление движения на противоположное).
Навигация сайта является ключевым моментом при создании веб-дизайна. Одним из способов навигации по сайту является прокрутка. Прокрутка может превратить простой и скучный сайт в творческий и оригинальный. Использование прокрутки и вертикального пространства страницы может значительно привлечь внимание посетителей. Еще в далеком 2007 году исследования подтвердили, что период, когда пользователи привыкли сразу получать информацию, не задействуя при этом мышь, давным-давно прошел, и что 76% посетителей прокручивают страницу вниз. и где-то такой же процент из них доходят до нижней части. Если плюс к этому при реализации прокрутки добавить красивые иллюстрации, анимацию и другие визуальные эффекты, этот процент может увеличиться еще больше. При создании таких нужно также обратить внимание, что желательно элементы навигации оставить в поле видимости. Их можно разместить в верхней или на боковой части страницы — у пользователя должна быть возможность без особого труда переходить на предыдущий/следующий уровень, либо вернуться в начало страницы.
Веб-интерфе́йс — это совокупность средств, при помощи которых пользователь взаимодействует с веб-сайтом или любым другим приложением через браузер. Веб-интерфейсы получили широкое распространение в связи с ростом популярности всемирной паутины и соответственно — повсеместного распространения веб-браузеров.
Одним из основных требований к веб-интерфейсам является их одинаковый внешний вид и одинаковая функциональность при работе в различных браузерах.
Содержание
1 Варианты реализации
1.1 Ajax
2 Преимущества применения
3 Вау!! 😲 Ты еще не читал? Это зря!
4 Литература
5 Примечания
6 Ссылки
Варианты реализации
Пример веб-интерфейса: интерфейс редактирования а в «MediaWiki»
Классическим и наиболее популярным методом создания веб-интерфейсов является использование HTML с применением CSS и JavaScript'a. Однако различная реализация HTML, CSS, DOM и других спецификаций в браузерах вызывает проблемы при разработке веб-приложений и их последующей поддержке. Кроме того, возможность пользователя настраивать многие параметры браузера (например, размер шрифта, цвета, отключение поддержки сценариев) может препятствовать корректной работе интерфейса.
Другой (менее универсальный) подход заключается в использовании Adobe Flash, Silverlight или Java-апплетов для полной или частичной реализации пользовательского интерфейса. Поскольку большинство браузеров поддерживает эти технологии (как правило, с помощью плагинов), Flash- или Java-приложения могут выполняться с легкостью. Так как они предоставляют программисту больший контроль над интерфейсом, они способны обходить многие несовместимости в конфигурациях браузеров, хотя несовместимость между Java или Flash реализациями на стороне клиента может приводить к различным осложнениям.
Ajax
В настоящее время набирает популярность новый подход к разработке интерфейсной части веб-приложений, называемый Ajax. При использовании Ajax интерфейсы не перезагружаются целиком, а лишь догружают необходимые данные с сервера, что делает их более интерактивными и производительными.
Преимущества применения
Веб-интерфейсы удобны тем, что дают возможность вести совместную работу сотрудникам, не находящимся в одном офисе (например, веб- интерфейсы часто используются для заполнения различных баз данных или публикации материалов в интернет -СМИ) .
А как ты думаешь, при улучшении эргономика, будет лучше нам? Надеюсь, что теперь ты понял что такое эргономика, юзабилити и для чего все это нужно, а если не понял, или есть замечания, то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Дизайн программных UI и Web дизаин
Комментарии
Оставить комментарий
Дизайн программных UI и Web дизаин
Термины: Дизайн программных UI и Web дизаин