Лекция
В работе UX-проектировщика часто встречаются слова wireframe, prototype и mockup. Опытные коллеги, конечно, в курсе, чем отличается одно от другого и для чего используется. А для новичков и непросвещенных разработчиков и менеджеров мы перевели ту часть статьиWireframing, Prototyping, Mockuping — What’s the Difference, где все это объясняется.
Создание вайрфрейм ов (wireframes) — это важный этап проектирования интерфейсов, который помогает структурировать и визуализировать основные элементы интерфейса до его финальной стилизации.
Попытки перевести wireframe и mockup породили уже, наверное, дюжину терминов разной адекватности и распространенности. Мы это учли и в статье ограничились простыми «вайрфрейм» и « мокап », чтобы каждый подставил такие русификации, какие заведены у него в компании.

Вайрфрейм — это низко детализированное представление дизайна. Он четко должен показывать:
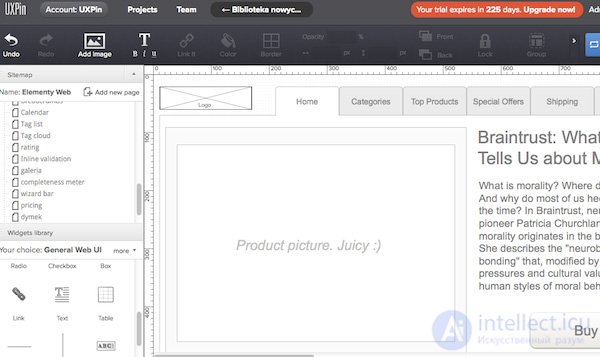
Вайрфрейм — не просто бессмысленный набор серых блоков, хотя это выглядит именно так. Считайте это скелетом вашего дизайна и запомните, что в вайрфрейме должны быть представлены все важные элементы конечного продукта.
«Представлены» — это ключевое слово, которое поможет вам найти правильный баланс между уровнем детализации и скоростью создания. Нельзя уходить в детали, но с другой стороны, нужно создать цельное представление конечного дизайна и не пропустить ни одного важного элемента. Вы описываете фронт работ по проекту для всех задействованных лиц: разработчиков, дизайнеров, копирайтеров, менеджеров — всем им нужен хорошо сработанный вайрфрейм. По сути, вы создаете карту города. Каждая улица должна на ней быть, но в очень упрощенном виде. Смотря на карту, вы можете оценить планирование города, но не можете увидеть его красоту.
Вайрфреймы должны создаваться быстро и большую часть этого времени следует провести за обсуждениями с командой и размышлениями. Само таскание серых блоков по экрану должно занимать минимум времени.
Внешний вид должен быть эстетичным, но очень простым. Черно-серо-белый — типичная палитра вайрфрейма (вы можете добавить синий, чтобы обозначить ссылки).

Основные принципы создания вайрфреймов включают:
Четкое понимание целей и задач проекта: Перед началом создания вайрфрейма важно понимать, что именно должно быть достигнуто интерфейсом, а также какие задачи будут решать пользователи. Это помогает фокусироваться на нужных элементах и не перегружать макет лишними деталями.
Иерархия информации: Организуйте элементы по важности и структурируйте контент так, чтобы пользователю было удобно находить нужную информацию. Например, более важные элементы можно расположить выше или выделить больше пространства для них.
Простота и функциональность: На этапе вайрфрейминга желательно избегать лишних деталей и декоративных элементов. Основное внимание уделяется функциональности и удобству взаимодействия. Это "скелет" интерфейса, поэтому минимализм приветствуется.
Использование стандартных компонентов: На уровне вайрфрейма лучше использовать стандартные обозначения для элементов, таких как кнопки, поля ввода, меню и другие компоненты, чтобы создать визуальную предсказуемость.
Сеточная система и консистентность: Используйте сетку для выравнивания элементов, что обеспечит аккуратный и логичный вид. Это помогает сохранить единый стиль, делая интерфейс понятным.
Учет адаптивности и разных экранов: Если интерфейс будет использоваться на устройствах разных размеров, закладывайте в вайрфрейм гибкие сетки и компоненты, чтобы облегчить последующую адаптацию.
Фокус на пользовательском потоке: Убедитесь, что вайрфрейм учитывает путь пользователя. Все действия должны быть логичными и легкими для выполнения. Проверяйте, удобно ли пользователю переходить между экранами и элементами интерфейса.
Проверка и итерации: Создание вайрфрейма — итеративный процесс. На каждой итерации тестируйте макет с потенциальными пользователями, чтобы выявить возможные проблемы на ранней стадии и быстро вносить изменения.
Использование инструментов для вайрфрейминга: Существует множество инструментов, таких как Figma, Sketch, Adobe XD, Balsamiq, которые упрощают создание и изменение вайрфреймов. Выберите инструмент, который лучше всего подходит для вашего рабочего процесса.
Следуя этим правилам, вы сможете создать четкий и логичный вайрфрейм, который послужит надежной основой для последующих этапов дизайна интерфейса.
Скелетный план веб-сайта можно разбить на три компонента: информационный дизайн, навигационный дизайн и дизайн интерфейса. Макет страницы — это то, где эти компоненты объединяются, в то время как каркасное моделирование — это то, что отображает отношения между этими компонентами
Информационный дизайн — это представление, размещение и приоритизация информации таким образом, чтобы облегчить понимание. Информационный дизайн — это область дизайна пользовательского опыта , предназначенная для эффективного отображения информации для ясной коммуникации. Для веб-сайтов элементы информации должны быть организованы таким образом, чтобы отражать цели и задачи пользователя
Система навигации предоставляет набор элементов экрана, которые позволяют пользователю перемещаться со страницы на страницу через веб-сайт. Дизайн навигации должен сообщать о взаимосвязи между ссылками, которые он содержит, чтобы пользователи понимали, какие возможности навигации по сайту у них есть. Часто веб-сайты содержат несколько систем навигации, таких как глобальная навигация, локальная навигация, дополнительная навигация, контекстная навигация и навигация вежливости.
Дизайн пользовательского интерфейса включает выбор и расположение элементов интерфейса, чтобы пользователи могли взаимодействовать с функциональными возможностями системы. Цель состоит в том, чтобы максимально облегчить удобство использования и эффективность. Распространенными элементами дизайна интерфейса являются кнопки действий, текстовые поля, флажки, радиокнопки и раскрывающиеся меню.
Если, например, выбор пиктограмм или загрузка картинок занимает слишком много времени, их можно заменить заглушками — накрест перечеркнутыми прямоугольниками с соответствующим описанием. Мы склонны полагать, что вайрфрейм дает неполное представление о конечном результате.
Запомните, хороший вайрфрейм ложится в основу чистового дизайна и определяет направление работы для всей команды.
Обычно вайрфреймы используются как документация по проекту. Так как они показывают взаимодействие пользователя с интерфейсом в отдельных статичных моментах, их нужно сопровождать текстовыми комментариями: как короткими пояснениями, так и комплексной технической документацией, при необходимости.
Однако они могут использоваться менее формальным способом. Так как они просты и быстро создаются, они, как зарисовки, хорошо подходят для обсуждения внутри команды. Если разработчики спрашивают, как что-то должно быть сделано, ответ может быть дан в виде быстро сделанного вайрфрейма.
Вайрфреймы сложно приспособить для юзабилити-тестирования, хотя они могут пригодиться для получения отзывов во время начального «партизанского» исследования, когда вам срочно требуется озарение и вас не беспокоит методологическая чистота.
В общем процессе дизайна вайрфреймы могут быть неожиданно эффективны и, хоть в последние годы о них отзывались не очень, они остаются важным начальным этапом сложных проектов.

Прототип, часто путаемый с вайрфреймом, — это средне или высоко детализированное представление конечного продукта, которое имитирует взаимодействие пользователя с интерфейсом. Он должен позволять пользователю:
Прототип — это имитация взаимодействия пользователя с интерфейсом конечного продукта. Он может не выглядеть в точности как конечный продукт, но определенно не должен быть наброском в оттенках серого. Взаимодействия должны быть аккуратно смоделированы и быть максимально похожими на то, что будет в конечном продукте. Связь между интерфейсом (фронтендом) и бэкендом обычно опускают для сокращения издержек и ускорения процесса.
Потенциал прототипов полностью раскрывается при пользовательском тестировании. С помощью этой имитации можно получить много материала для улучшения юзабилити еще до фактического начала разработки.
прототипы обычно не очень подходят для документации, так как понять работу интерфейса можно только в процессе взаимодействия с прототипом. С другой стороны, прототип — это наиболее привлекательная форма документирования дизайна, так как интерфейс представляется как есть.
Учтите, что прототипирование — это довольно дорогостоящая и длительная форма разработки и обсуждения дизайна. Я рекомендую создавать прототипы, которые потом можно повторно использовать при разработке (да, это значит, что вам придется кодить HTML, CSS и, возможно, JS). Это особенно эффективно в относительно простых проектах.
Если все сделано правильно, то в сочетании с юзабилити-тестированием прототипирование себя окупит.

Мокап — это средне или высоко детализированное статичное представление дизайна. Очень часто мокап — это черновик дизайна или даже фактический дизайн-макет. Хороший мокап:
Мокапы часто путают с вайрфреймами из-за названий таких программ как Mockingbird, Mockup Builder, Balsamiq Mockups.
Мокапы очень хороши для получения одобрения от заинтересованных лиц, не вовлеченных в разработку. Благодаря визуальной природе мокап воспринимается легче, чем низко детализированные артефакты, и при этом создается быстрее прототипа. Они хороши для сбора отзывов, и их можно использовать в документации.

Комментарии
Оставить комментарий
Дизайн программных UI и Web дизаин
Термины: Дизайн программных UI и Web дизаин