Лекция
Привет, Вы узнаете о том , что такое структурные схемы страниц, Разберем основные их виды и особенности использования. Еще будет много подробных примеров и описаний. Для того чтобы лучше понимать что такое структурные схемы страниц, wireframes , настоятельно рекомендую прочитать все из категории Дизайн программных UI и Web дизаин.
структурные схемы страниц (wireframes) — основной результат работ по проектированию. Они в деталях показывают, какая информация и элементы управления должны выводиться на каждой странице системы. А также расставляют акценты — какие из элементов страницы более, а какие — менее важны. Wireframes также описывают поведение динамических и AJAX-элементов страниц — как они должны реагировать на действия пользователя. Стоит помнить, что схемы страниц — это не конечный дизайн системы и все размеры в нем относительные.
Wireframes, или структурные схемы страниц, представляют собой упрощенные схемы, которые отображают основное расположение и взаимодействие элементов на веб-страницах или в приложениях. Они служат визуальным планом, который помогает разработчикам, дизайнерам и другим участникам проекта согласовать видение конечного продукта.
Каркас веб-сайта (wireframes) , также известный как схема страницы или экранный чертеж , представляет собой визуальное руководство , представляющее скелетную структуру веб -сайта . Термин каркас взят из других областей, в которых скелетная структура используется для представления трехмерной формы и объема. Каркасы создаются с целью организации элементов для наилучшего достижения определенной цели. Цель обычно обусловлена бизнес-целью и творческой идеей.
Каркас отображает макет страницы или расположение содержимого веб-сайта, включая элементы интерфейса и навигационные системы, а также то, как они работают вместе.Каркас обычно не содержит типографского стиля, цвета или графики, поскольку основное внимание уделяется функциональности, поведению и приоритету содержимого. Другими словами, он фокусируется на том, что делает экран, а не на том, как он выглядит.
Каркасы могут быть карандашными рисунками или набросками на доске, или они могут быть созданы с помощью широкого спектра бесплатных или коммерческих программных приложений. Каркасы обычно создаются бизнес-аналитиками, дизайнерами пользовательского опыта, разработчиками, визуальными дизайнерами и теми, кто имеет опыт в проектировании взаимодействия , информационной архитектуре и исследовании пользователей.
Каркасы фокусируются на:
Каркас веб-сайта соединяет базовую концептуальную структуру или информационную архитектуру с поверхностью или визуальным дизайном веб-сайта. Каркасы помогают установить функциональность и отношения между различными шаблонами экранов веб-сайта. Создание каркасов — это итеративный процесс, который является эффективным способом создания быстрых прототипов страниц, одновременно измеряя практичность концепции дизайна. Каркасирование обычно начинается между «высокоуровневой структурной работой — например, блок-схемами или картами сайта — и дизайном экранов». В процессе создания веб-сайта каркасное моделирование — это то, где мышление становится осязаемым
Каркасы также используются для создания прототипов мобильных сайтов, компьютерных приложений или других экранных продуктов, которые предполагают взаимодействие человека и компьютера . Об этом говорит сайт https://intellect.icu .
Определение структуры: Wireframes дают представление о расположении ключевых элементов, таких как меню, кнопки, текстовые блоки и изображения.
Фокус на функциональности: Они помогают сосредоточиться на взаимодействии пользователя с интерфейсом, не отвлекаясь на визуальные стили и цвета.
Коммуникация: Эти схемы являются эффективным инструментом для обсуждения идей между командами дизайнеров, разработчиков и заказчиков.
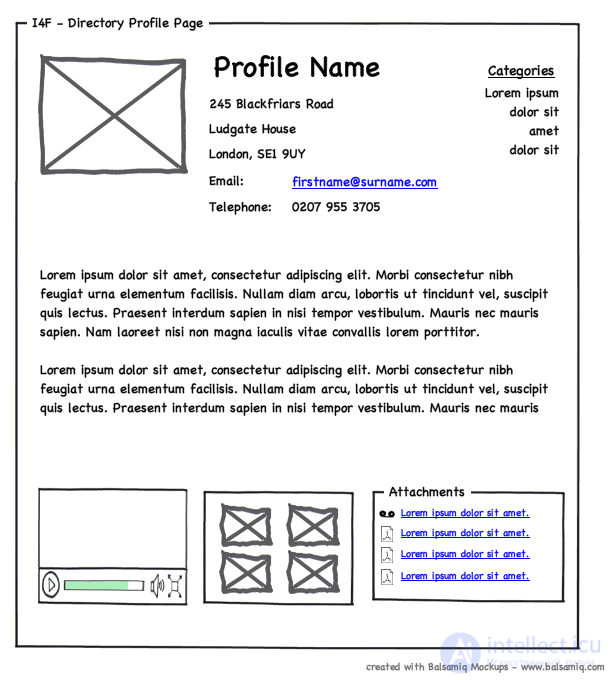
Низкой детализации (low-fidelity): Простые черно-белые схемы, часто создаваемые вручную или с использованием базовых инструментов. Они помогают быстро зафиксировать основные идеи.Напоминающие грубый набросок или быстрый макет, каркасы с низкой точностью могут быть быстро созданы. Эти каркасы помогают команде проекта обмениваться идеями и сотрудничать более эффективно, поскольку они более абстрактны, используя прямоугольники и маркировку для представления контента. Фиктивный контент, латинский текст-заполнитель ( lorem ipsum ), образец или символический контент используются для представления данных, когда реальный контент недоступен. Например, вместо использования реальных изображений можно использовать прямоугольник-заполнитель.
Каркасы низкой точности можно использовать для облегчения взаимодействия в команде по проекту, они используются на ранних стадиях проекта.
Высокой детализации (high-fidelity): Более сложные схемы, которые включают детализированную информацию о содержимом, элементах интерфейса и взаимодействиях. Обычно создаются с использованием специализированного программного обеспечения.
Высокоточные каркасы часто используются для документирования, поскольку они включают уровень детализации, который более точно соответствует дизайну реальной веб-страницы, поэтому их создание занимает больше времени.
Для простых или неточных чертежей бумажное прототипирование является распространенной техникой. Поскольку эти эскизы являются всего лишь представлениями, аннотации — смежные заметки для объяснения поведения — полезны. Для более сложных проектов популярна визуализация каркасов с помощью компьютерного программного обеспечения. Некоторые инструменты позволяют включать интерактивность, включая Flash-анимацию и интерфейсные веб-технологии, такие как HTML , CSS и JavaScript .
Высокоточные каркасы включают больше реального контента, конкретные варианты типографики и информацию о размерах изображения. В отличие от низкоточных каркасов, высокоточные каркасы могут включать реальные изображения. Выбор цвета не включен, но различные значения цвета могут быть представлены в оттенках серого.
Заголовки: Определяют основную тему страницы.
Навигация: Меню и другие элементы, обеспечивающие переход между разделами.
Контентные блоки: Основной текст, изображения или мультимедийные элементы.
Интерактивные элементы: Кнопки, поля ввода и другие элементы взаимодействия.
Пространство: Расположение и расстояние между элементами для создания логичной структуры.
Скелетный план(skeleton) веб-сайта можно разбить на три компонента: информационный дизайн, навигационный дизайн и дизайн интерфейса. Макет страницы — это то, где эти компоненты объединяются, в то время как каркасное моделирование — это то, что отображает отношения между этими компонентами.
Информационный дизайн — это представление, размещение и приоритизация информации таким образом, чтобы облегчить понимание. Информационный дизайн — это область дизайна пользовательского опыта , предназначенная для эффективного отображения информации для ясной коммуникации. Для веб-сайтов элементы информации должны быть организованы таким образом, чтобы отражать цели и задачи пользователя.
Система навигации предоставляет набор элементов экрана, которые позволяют пользователю перемещаться со страницы на страницу через веб-сайт. Дизайн навигации должен сообщать о взаимосвязи между ссылками, которые он содержит, чтобы пользователи понимали, какие возможности навигации по сайту у них есть. Часто веб-сайты содержат несколько систем навигации, таких как глобальная навигация, локальная навигация, дополнительная навигация, контекстная навигация и навигация вежливости.
Дизайн пользовательского интерфейса включает выбор и расположение элементов интерфейса, чтобы пользователи могли взаимодействовать с функциональными возможностями системы. Цель состоит в том, чтобы максимально облегчить удобство использования и эффективность. Распространенными элементами дизайна интерфейса являются кнопки действий, текстовые поля, флажки, радиокнопки и раскрывающиеся меню
Экономия времени и ресурсов: Wireframes позволяют выявить и устранить проблемы на ранних этапах проекта.
Улучшение пользовательского опыта: Продуманная структура помогает создать интуитивно понятный интерфейс.
Упрощение согласования: Все участники проекта получают общее представление о дизайне и функциональности.
Существует множество инструментов для разработки wireframes, таких как:

Пять этапов, в ходе которых происходит сбор требований к продукту, проектирование и дизайн его интерфейса.
Три этапа, в ходе которых существующий продукт анализируется и готовятся рекомендации по улучшению его интерфейса.
Wireframes являются важным шагом в процессе разработки веб-сайтов и приложений. Они помогают объединить креативные и технические аспекты проекта, обеспечивая эффективное взаимодействие между командами и предоставляя основу для создания качественного продукта.
Выводы из данной статьи про структурные схемы страниц указывают на необходимость использования современных методов для оптимизации любых систем. Надеюсь, что теперь ты понял что такое структурные схемы страниц, wireframes и для чего все это нужно, а если не понял, или есть замечания, то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Дизайн программных UI и Web дизаин
Из статьи мы узнали кратко, но содержательно про структурные схемы страниц
Комментарии
Оставить комментарий
Дизайн программных UI и Web дизаин
Термины: Дизайн программных UI и Web дизаин