Лекция
Привет, Вы узнаете о том , что такое этапы проектирования, Разберем основные их виды и особенности использования. Еще будет много подробных примеров и описаний. Для того чтобы лучше понимать что такое этапы проектирования, разработки дизайна интерфейсов, детализированный прототип, прототипирование, дизайн-концепт сайта , настоятельно рекомендую прочитать все из категории Дизайн программных UI и Web дизаин.
Три этапа, в ходе которых существующий продукт анализируется и готовятся рекомендации по улучшению его интерфейса.
Пользовательский интерфейс, или UI (User Interface) — это внешний вид продукта, способ общения между пользователем и программой. А еще интерфейс влияет на то, будет ли продукт приносить деньги и пользоваться уважением и любовью аудитории.
Проектирование и дизайн интерфейсов
Пять этапов, в ходе которых происходит сбор требований к продукту, проектирование и дизайн его интерфейса.
Три этапа, в ходе которых создается интерактивный прототип продукта и его презентационный ролик.
Итогом каждого этапа работы над проектом является набор документов, описывающих проект. Мы выделяем этапы работ:
сбор требований
проектирование интерфейса
дизайн
создание интерактивного прототипа
редизайн существующего проекта
Стилизация
Краткое описание сути будущего продукта. Вкратце описывает что это за продукт, каковы цели и задачи его создания, кто его пользователи и каковы основные возможности будущей системы.
Серия документов, которые дают представление о ключевых типах пользователей системы. Каждый персонаж характеризуется контекстом и целями ее использования системы, ожиданиями от нее, а также общим описанием.
Описание того как должны работать функции системы. Они могут рассказывать о сути и особенностях работы функций как в общем виде, так и в подробном — алгоритмическом.
Подробный список того что пользователь может делать в системе. Вся функциональность будущего продукта разбивается на простейшие возможности в виде «<кто> <что делает> <с чем>». Каждая из функций имеет приоритет, определяющий важность для общего успеха продукта.
Свод требований к будущей системе. Этот документ описывает функциональные, архитектурные, эксплуатационные, контентные и бизнес-требования к продукту. Спецификация включает в себя большинство документов, полученных на других этапах проектирования.
На этом этапе вас ждет много теории, гипотез и умозрительных заключений, которые предстоит подтвердить или опровергнуть. Эти заключения касаются функциональности продукта и проистекают из вопросов: «Зачем нужен этот продукт?», «Кому он нужен?», «Как с ним будут работать и решать задачи пользователи?» и «Как он будет зарабатывать для своих владельцев?».
Вложить время и деньги в проектирование — это вложить время и деньги в понимание того, что получится на выходе.
Ответить на большую часть этих вопросов поможет составление портрета целевой аудитории (ЦА) — тех самых людей, для которых делается продукт.
Главная задача дизайнеров при изучении аудитории — включить эмпатию на максимум и понять, как эта аудитория думает, дышит, видит, слышит и действует. Этому способствуют следующие методы:
Собранную информацию дизайнеры перерабатывают и получают, во-первых, ключевые персоны, а во-вторых, пользовательские маршруты.
Структура системы. На ней в виде дерева показаны все разделы, подразделы и страницы системы. Такая карта позволяет выстроить удобную информационную архитектуру продукта.
Схемы работы пользователя с функциональностью системы. Такая диаграмма показывает, как пользователь выполняет одну из своих задач, переходя от страницы к странице.
Основной результат работ по проектированию. Они в деталях показывают, какая информация и элементы управления должны выводиться на каждой странице системы. А также описывают поведение динамических и AJAX-элементов страниц.
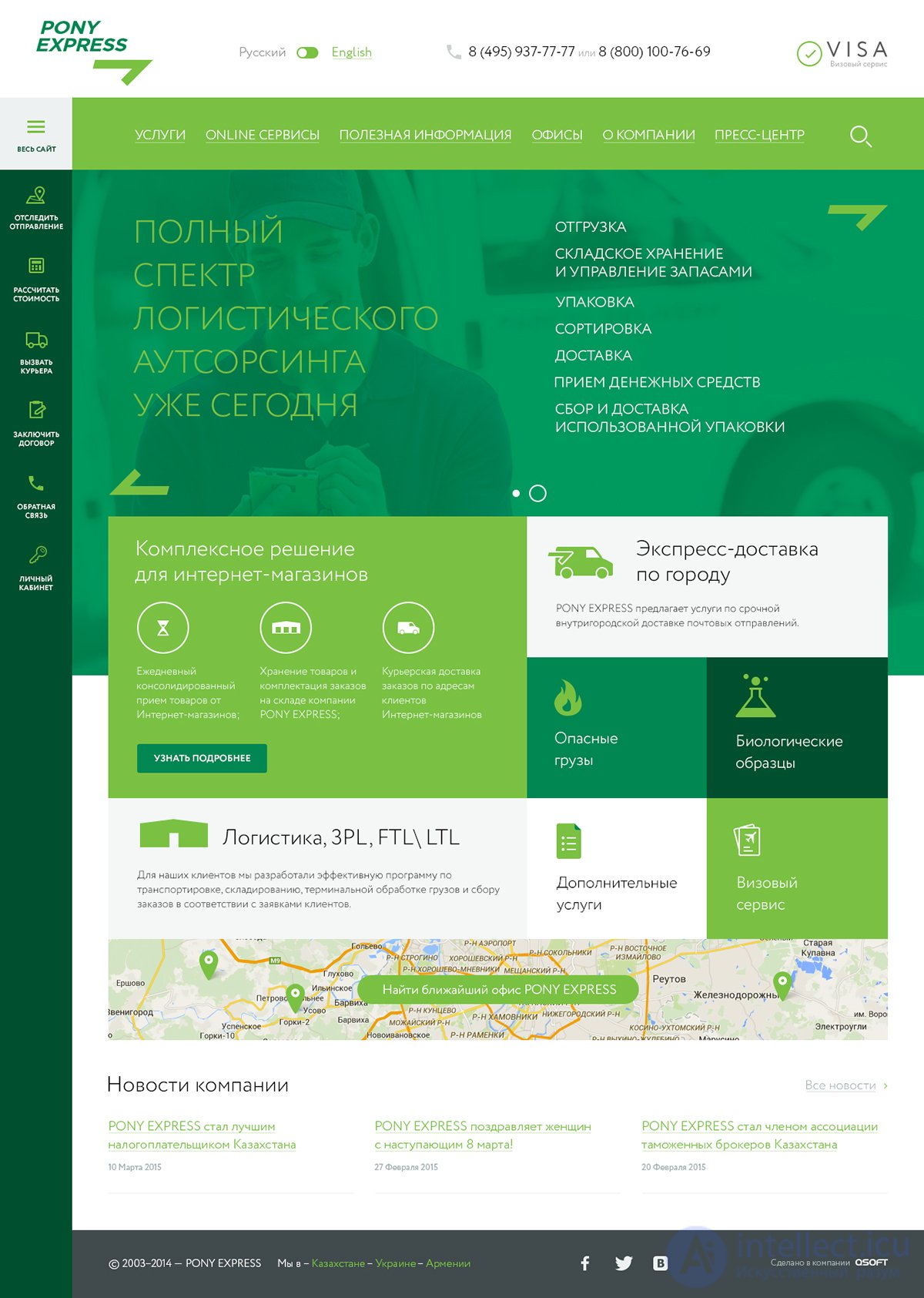
Внешний вид интерфейса системы. Дизайн должен быть современным и эстетичным, при этом не забывая об эргономике — важно не загубить заложенные в wireframes принципы и задумки.
Сопроводительный документ к дизайн-макетам страниц.
Он описывает стандарты оформления интерфейса системы — внешний вид интерактивных элементов, перечень и назначение используемых пиктограмм, цветов, шрифтов, иллюстраций и изображений.
Прототип — это набросок продукта, в котором заключены его внешний вид, логика работы и основная функциональность.
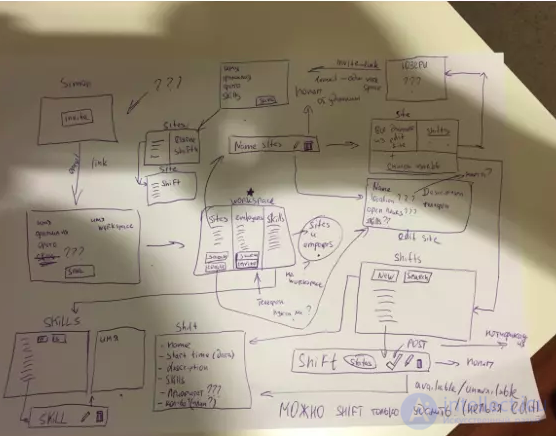
Работа над ним начинается с создания макета. Одним из вариантов макета является вайрфрейм (от английского wireframe — «каркасный»). Внешне он выглядит как куча прямоугольных блоков, опоясанных линиями и стрелочками. В этих блоках и стрелочках заложена структура продукта и порядок взаимодействия пользователя с ним.
Будет ли вайрфрейм грубым наброском, который вы сделали с коллегами ручкой на бумаге для принтера, или созданной в графическом редакторе организованной картой экранов — решать вам. Единственное: готовьтесь объяснить клиенту, что визуально вайрфрейм не имеет отношения к финальному продукту.

Вайрфрейм, набросанный от руки

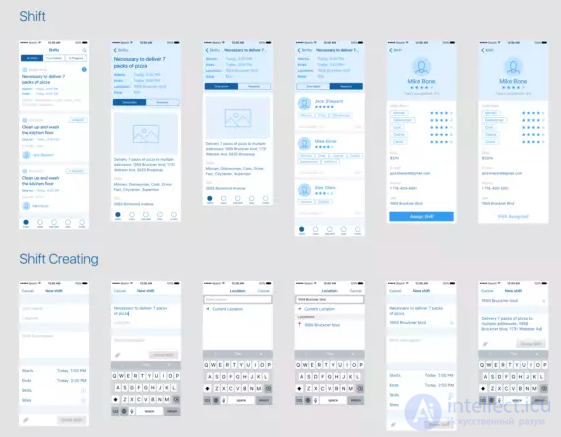
Вайрфрейм, сделанный в Sketch
Действующая модель пользовательского интерфейса.
Он имитирует работу системы, так что ее можно оценить в действии еще до того, как начата разработка. Хотя прототип не сохраняет данные и не работает с базой данных, в остальном он может быть максимально приближен к будущему продукту.
Видео-ролик, рассказывающий о сути продукта, бизнес-плане и содержащий демонстрацию интерактивного прототипа. Презентация строится по четкому сценарию, который выстроен так чтобы сжато рассказать о будущей системе и при этом не утомить аудиторию.
детализированный прототип — следующий шаг вайрфрейма по лестнице эволюции пользовательского интерфейса. Как и вайрфрейм, это макет, но чуть более конкретный: если в вайрфрейме экран с чатом состоит из окружностей и прямоугольников, только намекающих на свои назначения, то в детализированном прототипе окружность — это ТОЧНО фото пользователя, а прямоугольник — ТОЧНО текст сообщения c прикрепленными файлами, аудиозаписями и стикерами.

Для презентации прототипа мало показать экраны. Нужно показать, к чему и куда приводит взаимодействие будущего пользователя с элементами интерфейса. Связав элементы линиями с другими экранами, на которые попадет пользователь, вы получите пользовательские сценарии использования приложения, или user flow.
User flow — карта навигации, по которой видно поведение пользователя мобильного приложения, как он достигает цели и как легко ему это удается. Внешне User flow выглядит как логически связанные друг с другом прямоугольники, акцент в которых сделан на действиях пользователя.
В будущем эта карта пригодится тестировщикам для сопоставления с рабочим приложением, чтобы проверить, не потерялось ли какое-то действие, не нарушена ли логика. На этом этапе оптимизируется путь пользователя: исключаются лишние шаги, убираются ненужные функции, а похожие объединяются в один шаг.

В качестве софта для этой задачи мы используем Overflow, чей слоган "User flows done right" дает понять, что время за этой работой пройдет продуктивно и с пользой. В Overflow легко импортируются экраны из Sketch или Figma, а сделать flow для 100 экранов можно за час — гораздо быстрее, чем рисовать стрелочки самому.
Нужен дополнительный уровень понимания, как продукт будет работать? С помощью таких сервисов, как Marvel, InVision, POP App и Origami Studio детализированный прототип можно превратить в интерактивный. Его польза в том, что он дает прокликать (а в случае, если у нас мобильное приложение — прокликать прямо в телефоне) все элементы интерфейса и оценить логику работы продукта до того, как он попадет в руки конечного пользователя.
Его создание — этап необязательный, так как с презентацией будущей работы справляются макеты и user flow. Но когда нужно показать возможности мобильного приложения и раскрыть перед клиентом предстоящий объем работ в деталях, используйте его.
После утверждения логики и функциональности продукта этап прототипирования можно считать завершенным.
Один из главных результатов экспертной оценки юзабилити системы. В отчете перечислены все выявленные недочеты в эргономике продукта и даны рекомендации о том, как их устранить. Отчет также перечисляет и положительные стороны в интерфейсе системы.
У прототипа есть логика, но нет своего лица, которое продукт явит пользователям, и голоса, которым он будет с ними говорить. Под лицом и голосом имеется в виду фирменный стиль, который складывается из цветовой палитры, шрифта, иконок и иллюстраций.
В этом месте начинается мини-этап дизайн-концепции, о котором мы говорили выше. Суть его в том, чтобы взять несколько голых экранов прототипа и примерить на них фирменный стиль. Если клиенту понравится то, что он увидит, то команда дизайнеров работает с остальной частью прототипа в том же направлении.

дизайн-концепт сайта
Уважающий дисциплину дизайнер уже давно оценил прелести работы в Sketch — ведь здесь так удобно вести макеты для iOS и Android в отдельных файлах, превращать в легко читаемые символы повторяющиеся элементы интерфейса, заранее присваивать таким элементам стили и отступы от краев экрана и делать много чего еще. Все это складывается в дизайн-систему.
Как и в случае прототипа, готовый дизайн согласовывается с клиентом. Когда всех все устраивает, дизайн готовится для передачи разработчикам. Можно много времени и сил можно сэкономить, сделав это грамотно посредством например , Zeplin
Выводы из данной статьи про этапы проектирования указывают на необходимость использования современных методов для оптимизации любых систем. Надеюсь, что теперь ты понял что такое этапы проектирования, разработки дизайна интерфейсов, детализированный прототип, прототипирование, дизайн-концепт сайта и для чего все это нужно, а если не понял, или есть замечания, то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Дизайн программных UI и Web дизаин
Ответы на вопросы для самопроверки пишите в комментариях, мы проверим, или же задавайте свой вопрос по данной теме.
Комментарии
Оставить комментарий
Дизайн программных UI и Web дизаин
Термины: Дизайн программных UI и Web дизаин