Сразу хочу сказать, что здесь никакой воды про элементы дизайна, и только нужная информация. Для того чтобы лучше понимать что такое
элементы дизайна, принципы дизайна , настоятельно рекомендую прочитать все из категории Дизайн программных UI и Web дизаин.
ЭЛЕМЕНТЫ И
принципы дизайна .
Многие люди смогут отличить хороший дизайн от плохого, но когда они сами начинают практиковаться в области дизайна, то ничего хорошего у них, как правило, не получается, ведь они не знают принципов дизайна, не могут взглянуть на свою работу с нужной точки зрения.
В этих статьях я попытаюсь рассказать вам об основах. Мои статьи рассчитаны на читателя, который только-только столкнулся с областью дизайна. Конечно, правильнее, купить умную книгу, где вам расскажут все подробнее и основательнее, а лучше всего пойти на курсы, но они, как правило, двухгодичные, если это хорошие курсы, а не бесполезная трата времени.
Знаете, плох тот дизайнер, который не умеет управлять вниманием зрителя. Принципы дизайна основаны на восприятии человеческим мозгом визуальной информации. В зависимости от поставленной цели, вы можете использовать определенные приемы, чтобы добиться желаемой реакции от зрителя. Это не слишком сложно, когда у вас на вооружении стоит практическая психология и знание, как управлять элементами дизайна, организовывать их в единую композицию. У вас современные достижения в области информационных технологий (компьютер, графические программы, планшеты). И, в конце концов, к вашим услугам бумага, кисточки, карандаши, краски, и многие другие инструменты. А также голова и руки :)
Карандаш и бумага vs программные средства для проектирования
За все эти годы меня не раз спрашивали, почему я, проектировщик взаимодействия и пользовательских интерфейсов, не пользуюсь теми или иными чертежными инструментами или системами создания прототипов, и до сих пор отдаю предпочтение карандашу и бумаге, несмотря на доступность всех этих по-настоящему умных и удобных инструментов. Что ж, попытаюсь объяснить.

Обычно у меня никогда не получается сделать первый набросок прототипа ПО с одного раза, даже несмотря на то, что я внимательно изучаю пожелания заказчика и пользователей. Понимание новой области – трудоемкий процесс, требующий немало времени. Перед тем, как продемонстрировать первый набросок прототипа заказчику и пользователям, я всегда узнаю много нового о той или иной предметной области. Однако всегда случается так, что заказчик забыл сообщить мне о чем-то очень важном или же я сама не смогла понять важность чего-то. Эти поправки, как правило, требуют корректировок в дизайне. И вот тут начинаются сложности…

Я заметила, что мне намного труднее заставить себя сделать необходимые изменения, когда я создаю прототип с помощью программных средств, а не на бумаге. То же самое я замечала и за своими коллегами. Почему? Ответ прост и лежит на поверхности.
Дело в том, что одним из главных толчков к использованию каркасных представлений перед тем, как начать писать код, стало то, что разработчики нехотя брались за переделку дизайна, т.к. это означало массивные изменения кода, трату времени и средств. Чтобы ограничить объем перекодирования, появились каркасные модели (помимо всего прочего), т.к. набросать каркас модели на бумаге требует меньше времени, чем написать код, а значит и проще изменить в случае такой необходимости.

Но с ростом популярности каркасных рисунков в процессе разработки, начали появляться такие инструменты как Axure, Omnigraffle и Balsamiq. Я заметила, что мне требуется намного больше времени, чтобы набросать каркас в любой из этих программ, чем на бумаге от руки. А значит, если с первого раза у меня ничего не вышло, потребуется переделывать прототип. Чтобы переделать прототип в программе мне придется снова потратить немало времени и уже сама мысль об этом отбивает всякое желание браться за работу.

Замечено, что чем больше времени и усилий мы потратили на какую-то задачу (программирование или рисование – не суть важно), тем меньше нам хочется что-то менять и тем скорее мы начнем сопротивляться разумным доводам в пользу необходимости что-то изменить. Именно по этой причине я вернулась к рисованию прототипов от руки. Этот способ требует минимум времени, даже в том случае, когда нужно полностью перерисовывать модель.
Так что берите карандаш, лист бумаги, ластик и линейку и начинайте работать по старинке!
элементы дизайна .
Если дизайн – это некая целая композиция или конструкция, подчиненная определенной цели и идее, то элемент дизайна – эта часть композиции или конструкции. Можно назвать следующие элементы дизайна: линия, форма, светотень, цвет, объем и пространство (иллюзия глубины), фактура и текстура.
Линия.
Линия.
Наука геометрия описывает линию, как кротчайшее расстояние между двумя точками. Возможно, это и так, но для нас с вами линия более значима, мы, конечно, можем рассматривать ее, как геометрический объект, но нас больше интересует смысл, который может нести линия. Когда вы вводите в свою композицию очередную линию, та способна задать абсолютно другое настроение и смысл вашей работе. Линия может и наоборот поддержать вашу конструкцию. Как и ко всем остальным элементам дизайна, к линии надо относится серьезно и вдумчиво.
Направление линии и расположение линии может создавать определенное настроение: так, например, горизонтальные линии создают ощущение спокойствия, статичности. Вертикальные линии предполагают уже возможность движения, динамики. Ломаная линия – энергична, возможно, даже агрессивна.
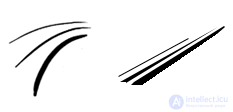
Не только направление линии, но и то каким штрихом она выполнена, какой толщины этот штрих, влияют на наше восприятие линии.

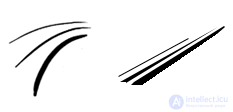
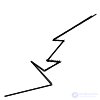
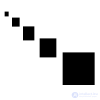
Посмотрите на линии на рисунках. Какие ощущения возникают? Наверняка, прямые ровные линии вызывают у вас ощущение нечто искусственного, непреклонного, жесткого. А неровные, прерывающиеся линии (на втором рисунке), вызывают ощущение нечто естественного, природного, умиротворяющего (особенно, если вспомнить предыдущую картинку с закатом, если бы она не предшествовала нашему рисунку, то, возможно, мы бы воспринимали его иначе). Пунктирные линии на третьем рисунке могут вызывать ощущение нечто нервозного, прерывистого.

А на этих рисунках мы видим движение, но не только движение в одной плоскости, но и в пространстве. Кажется, что наши линии устремились куда-то в путь к горизонту. Этот эффект возникает за счет разности толщины линий, так тонкие линии кажутся нам дальше в пространстве, а более плотные (жирные) – ближе к нам, они визуально стоят как бы на переднем плане – это одна особенностей нашего восприятия, которую мы можем использовать в нашей работе.
Контур.
Линия или сочетание линий могут образовывать контур. Грубо говоря, контур – это граница, обводка объекта.

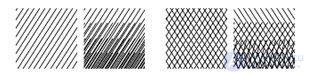
Штриховка.

Используя линии, мы можем заштриховать, нарисованный нами контур.

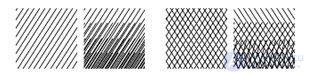
Мы делаем это либо линейным штрихом, когда мы кладем все линии рядом, параллельно друг другу, либо пересекающейся штриховкой. Таким образом, мы можем задавать различный тон: от очень светлого до очень темного, создавая иллюзию объемности объекта за счет света и тени.
Конечно, нам не нужно будет в нашей работе использовать рисованные объекты каждый день, но, тем не менее, они могут нам пригодиться. Необязательно, но желательно, чтобы дизайнер умел рисовать. Если вы умеете рисовать, то это большой плюс: вы сможете без труда воплощать многие свои задумки в жизнь. Вы сможете рисовать иллюстрации сами, создавать оригинальные изображения, которые, если есть надобность, можно потом обработать в графическом редакторе на компьютере.
ЭЛЕМЕНТЫ ДИЗАЙНА.
Форма.
Под формой подразумевается двухмерный объект, который может быть создан при помощи линий, цвета, светотени. Прошу вас не путать: на картине, листе бумаги мы создаем лишь иллюзию глубины или объема, но сами объекты у нас все равно двухмерные. С трехмерными объектами мы имеем дело, например, в скульптуре, где у нас появляются понятия массы и объема.
Формы можно разделить на геометрические и органические. Органические – это природные формы, вы можете их встретить в животном и растительном мире, так, например, морские волны, полоски зебры, паутина, снежинка и т.д. Органические формы, как правило, сложные, лучше всего рисовать их вручную. Геометрические формы – искусственные, созданные человеком (линия, треугольник, квадрат и др. – это простейшие геометрические формы, на основе их могут быть созданы более сложные).

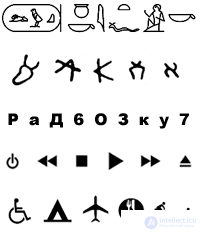
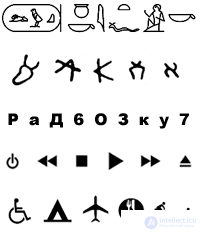
Помимо органических и неорганических форм, можно еще выделить абстрактные формы. К ним можно отнести ранние формы визуальной письменной коммуникации: наскальные рисунки, символы, имеющие ритуальный смысл, например, символы солнца или луны. Рисунки и символы постепенно перешли в пиктограммы (например, египетские изображения – вид письменности, в котором предметы, действия, понятия их связи передаются с помощью обобщенных и упрощенных изображений, фигур, схем), идеограммы (стилизованные, упрощенные изображения, обозначавшие слова или понятия), и фонограммы (звуки, представленные рисунками, например, нота, или часть имени). Иероглифы, руны, и, в конце концов, вполне знакомые вам буквы – это все абстрактные формы. Кроме букв, существуют и другие современные абстрактные формы – это дорожные знаки, символы на кнопках вашего плеера, «места для инвалидов» в транспорте и т.д.

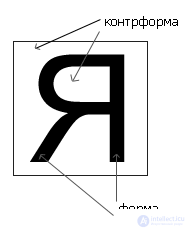
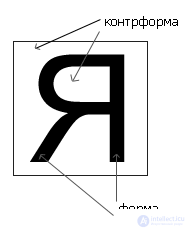
Если есть форма, то есть и контрформа (место, пространство вокруг формы). При работе мы всегда должны рассматривать, как работает (взаимодействует) внутри нашего рабочего пространства то, и другое.
 |
|
 |
О букве, не только как о форме, о письменной информации и ее организации мы поговорим потом отдельно, т.к. типографика достаточно самостоятельный предмет.
ЭЛЕМЕНТЫ ДИЗАЙНА.
Светотень.
Сочетая свет и тень, мы можем добиться многого: задать объем нашему изображению, создать иллюзию глубины, акцентировать внимание нашего зрителя на каком-либо объекте в нашей работе, или наоборот убрать какие-то элементы нашей композиции на задний план (сделать менее значимыми).
Лучше всего видны отношения между светом и тенью, оттенками, когда мы смотрим работу в черно-белом варианте. Если вы хотите проверить, насколько хорошо сбалансированы эти отношения, вы можете сделать свою работу в графическом редакторе черно-белой, и проверить себя. Иногда предварительные эскизы выполняются в черно-белом варианте, например, это справедливо для набросков, которые будут использованы при написании картины или при создании иллюстрации к книге, или при разработке логотипов, если брать за пример что-то ближе к рекламному дизайну.

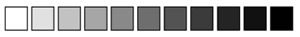
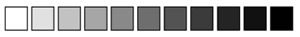
Комбинируя черный и белый цвет мы можем создать различные оттенки серого, это называется градация.

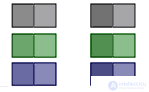
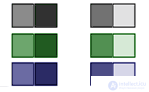
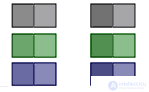
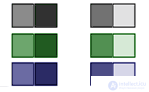
Близкие по тону и яркости оттенки цвета в сочетании называются нюансом:

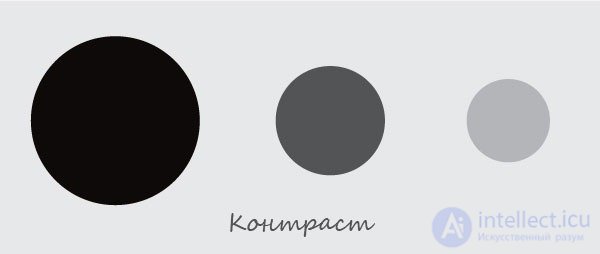
Соответственно, сильно отличающиеся по тону и яркости оттенки цвета называются контрастом:

Чем больше различие по тону и яркости – тем больше контраст. Об этом говорит сайт https://intellect.icu . Максимальный контраст – это, например, сочетание черного и белого.

Оперируя светом и тенью, оттенками цветов, мы можем задать определенное настроение нашей работе. Так, например, преобладание темного сделает нашу работу мрачной, а преобладание светлого – более позитивной по настрою. Если в нашей работе использованы в основном контрастные цвета, то она будет казаться более грубой, тяжелой, давящей. Если же мы обратимся к нюансу, то наша работа получится более легкой, невесомой, возможно, мягкой, успокаивающей.


ЭЛЕМЕНТЫ ДИЗАЙНА.
Объем и пространство (иллюзия глубины).
Как я уже говорила – мы с вами имеем дело с двухмерным пространством. Однако, мы можем создать в нем иллюзию объема и глубины, используя следующие средства: оперируя размером объектов, наложением объектов друг на друга, введением светотени и тона, перспективы.
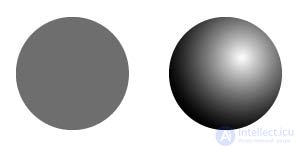
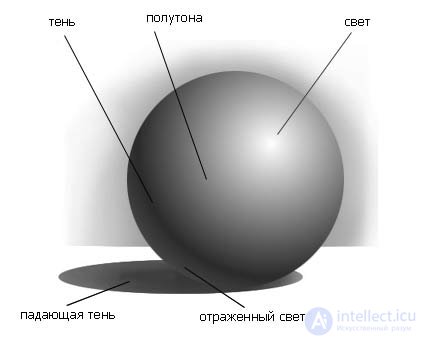
Объем.
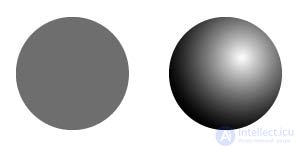
Объем мы создаем за счет света и тени. Сравните рисунки: в первом случае мы имеем дело с плоским кругом, во втором – у нас уже получился шар, добавив свет и тень, мы создали иллюзию того, что наш шар объемен.

Пространство.
Размер.
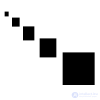
Одна из особенностей нашего восприятия: удаленные объекты мы воспринимаем, как меньшие по размеру, чем те объекты, которые находятся ближе к нам. Т.е. рисуя одни объекты больше по размеру, чем иные, мы можем создать иллюзию того, что они ближе или дальше к нам. Об этом я упоминала, когда мы говорили о линии.

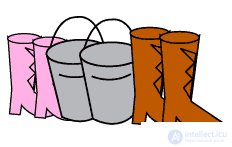
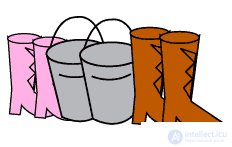
Наложение.
Накладывая один объект на другой, мы можем также создать впечатление, что они находятся дальше-ближе по отношению друг к другу. Посмотрите на рисунок: мы выставили все объекты в ряд, однако, возникает впечатление, что, например, ведра находятся к нам ближе чем розовые сапоги, и дальше от нас, чем коричневые.

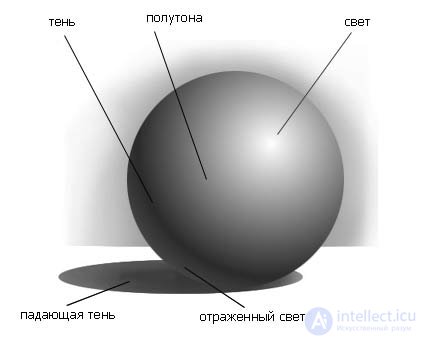
Свет и тень.
Организовать пространство мы можем также при помощи светотени. Давайте вернемся к нашему шару:

Мы расположили наш объемный объект в пространстве при помощи света и тени. Кроме объемности шара и падающей тени эту иллюзию поддерживает и то, что мы ввели две плоскости: ту, на которой лежит шар, и которая ближе к нам, мы оставили светлой, а ту, что дальше от нас, и перед которой лежит шар, мы сделали темнее, чтобы создать иллюзию, что она дальше.
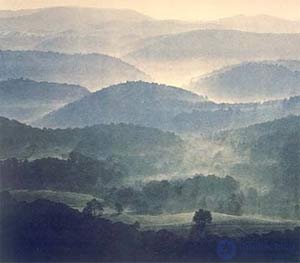
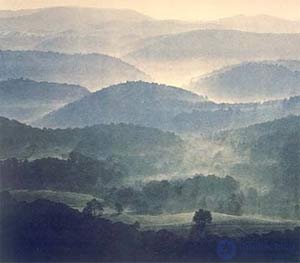
Можно сделать и наоборот: более близкое пространство темным, а удаленное светлым – это называется воздушная (атмосферная) перспектива. В обычной жизни, когда мы смотрим, допустим, на пейзаж, мы видим удаленные от нас объекты как бы сквозь толщу воздуха, поэтому объектам, находящимся вдали от нас, присущи менее контрастные и более нейтральные цвета. Соответственно, более яркие и насыщенные цвета присущи объектам, которые находятся ближе к нам. Т.е. в итоге, на наше восприятие глубины влияет не только свет и тень, но и насыщенность цвета, его оттенки.

Перспектива.
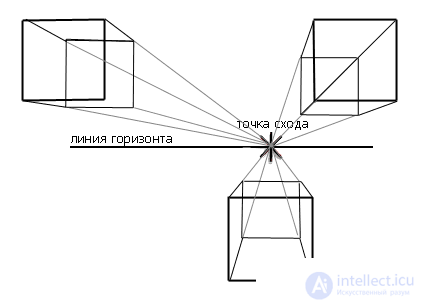
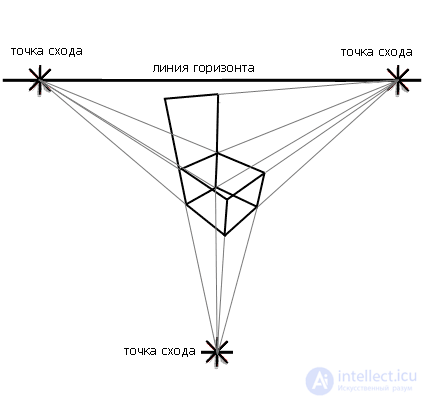
Самый лучший, но не самый безопасный путь понять, что такое перспектива – это встать на железнодорожное полотно, тогда будет заметно, что рельсы сходятся где-то на горизонте в одной точке, такая точка называется точкой схода.
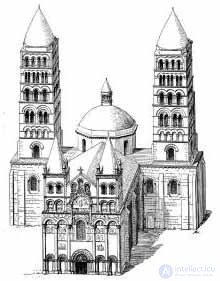
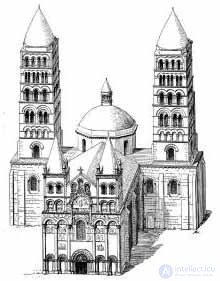
Как правило, линейная перспектива используется, чтобы правильно расположить геометрические объекты в пространстве, например, при изображении городских, индустриальных пейзажей.

В теории, линия горизонта – это линия, на которой расположен взгляд наблюдателя. Как правило, природные объекты, вроде гор, или объекты вроде домов и деревьев располагаются целиком или отчасти над линией горизонта.
Конечно, когда мы изображаем, допустим, интерьер квартиры, линия горизонта нам не видна, но мы считаем, что она есть, и расположена на уровне глаз наблюдателя.
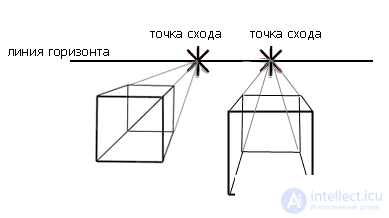
Возьмем куб, чтобы нарисовать его в перспективе, мы рисуем одну из его сторон, все грани которой параллельны/перпендикулярны и равны друг другу. Чтобы найти остальные грани мы берем произвольную точку схода на линии горизонта и проводим от углов стороны куба линии к точке схода. Теперь нам остается нарисовать вторую сторону куба (на глаз), у которой тоже все стороны параллельны или перпендикулярны.
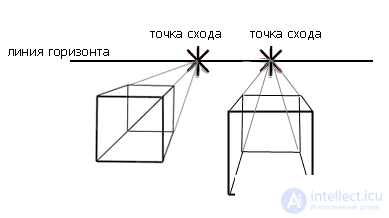
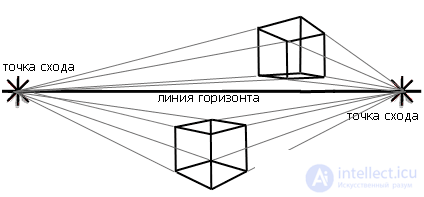
Параллельные друг другу объекты имеют одну точку схода.

Однако, объекты, расположенные друг к другу под разными углами, имеют разные точки схода.

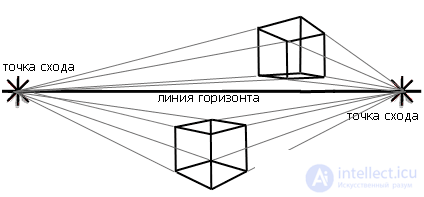
Кстати, мы пока что говорили с вами о перспективе, когда берется только одна точка схода линий, проведенных от объекта к горизонту. Как правило, такое используется не часто, потому что, если мы берем одну точку схода, это значит, что мы смотрим на объект «в лоб». Если же мы смотрим на объект немного под углом, со стороны, то мы используем две точки схода, потому что в этом случае мы видим объект более искаженным.

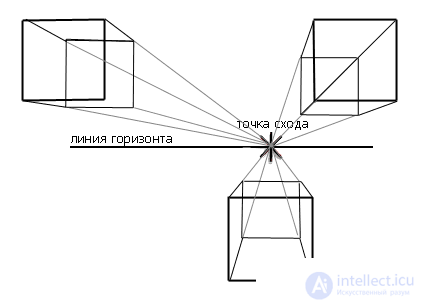
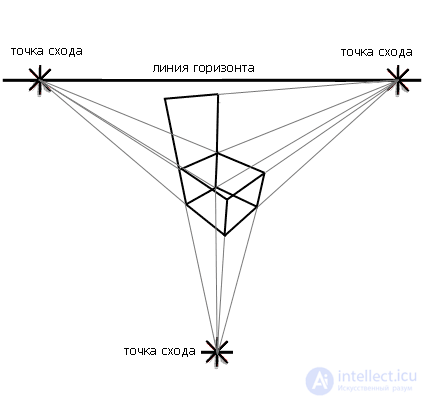
Также, есть ситуации, когда мы используем три точки схода, одна из которых лежит не на линии горизонта. Обычно, мы вводим третью точку схода, когда мы смотрим на объект сверху или снизу (и угол объекта "выползает" на передний план).

***
Итак, как мы убедились, для того, чтобы позиционировать объекты в пространстве и относительно друг друга, у вас есть много способов. Как правило, они используются вместе, а не по одиночке.
Дизайнер – не художник, но даже при создании упрощенных объектов и образов, вам понадобятся знания, которые получают учащиеся в художественных Вузах. Общее представление о вполне очевидных законах сделают вашу жизнь намного проще, а ваши работы качественнее.
Цвет.
Наука о цвете - колористика - возникла не так давно. Наука вполне серьезная, и основывается на вполне серьезных научных открытиях. По теории цвета написано много книг, и я была бы слишком самонадеянной, если бы решила вам рассказать вкратце все о цвете в одной статье. Поэтому я очень надеюсь, что вы последуете моему совету и скачаете книгу Иоханеса Иттена "Основы цвета", не смотря на то, что весит она чуть больше мегабайта, более того, я надеюсь, что вы ее даже прочитаете, и я также надеюсь, что вы еще пройдетесь и по ссылкам в правой колонке.
Цвет самый сильный по воздействию из наших элементов и самый сложный, именно поэтому к его изучению надо подходить серьезно. Как правило, в художественно-дизайнерских Вузах с цветом начинают работать лишь на втором году обучения.
Каждый цвет, или сочетание цветов мы воспринимаем по-разному:
- Оптически и физически (например, предметы, окрашенные в красный цвет, кажутся нам ближе, именно поэтому его часто можно встретить на дорожных знаках, глаз заметит и воспримет такие знаки быстрее, чем, допустим зеленые, красный цвет для нас сигнал опасности, тревоги).
- Эмоционально, психологически (определенные цвета и гаммы вызывают у нас определенные эмоции и чувства, так природные синий и зеленый вызывают в нас ощущение спокойствия и умиротворенности, ведь синий – это цвет ясного неба, или спокойного моря, а зеленый напоминает о лесе, о луге, о теплом времени года, когда трава и деревья были зелеными).
Конечно, я не могу отрицать того, что каждый художник и дизайнер, работая с цветом руководствуется и своими субъективными чувствами, однако, я хочу заметить, что даже великие мира сего подходили к работе с цветом серьезно, так, например, такие мастера, как Роден, Матисс и многие другие логически продумывали и рассчитывали цветовую композицию, которую процессе работы либо осуществляли, либо отбрасывали, как ненужную, но тем не менее, если художник подходит к цвету в своей работе не только субъективно, но и логически, то дизайнеру уж сам бог велел относиться к цвету с умом.
Если вы будете работать в области рекламного дизайна, то столкнетесь с тем, что за определенными направлениями и родами деятельности закрепились уже какие-то определенные цвета и цветовые гаммы. Вы можете следовать им, чтобы обеспечить узнаваемость, а можете нарушать их, так, например, в рекламе женских гигиенических средств был поставлен крест на ярких цветах, в частности на красном цвете, видимо, из боязни вызвать неприятные ассоциации. Однако, создатели бренда Kotex перешагнули через такое предубеждение, они нагло использовали красный цвет и в оформлении упаковки своей продукции, и в рекламе, только красный (с черным и белым), и в итоге они только выиграли от этого, они выделили себя из массы. Прошу прощения за пример, надеюсь, тонкие и чувствительные натуры, на дух не переносящие слов «женские гигиенические средства» меня простят.
Т.е. я хочу сказать, что правила знать необходимо, чтобы не изобретать колесо, когда оно уже есть, и чтобы не совершить разных глупых ошибок. Однако, любое правило может быть нарушено, но с умом, ведь может так случится, что нарушив правило, как герой одной из наших первых статей Петрович, вы только напортачите, и не добьетесь никакого положительного результата.
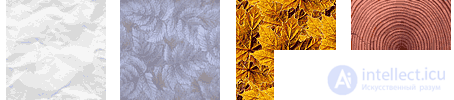
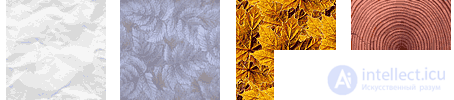
ЭЛЕМЕНТЫ ДИЗАЙНА. Текстура и фактура. Многие предметы и вещества, окружающие нас имеют текстуру и фактуру: если вы прикоснетесь к отколотому от скалы камню, то ощутите на его шершавую в трещинках поверхность. Позже, если вы увидите поверхность камня, отображенную в двухмерном рисунке, она вызовет у вас определенные ассоциации и ощущения.
Итак, фактура – это свойства материала, предмета, которые мы ощущаем при прикосновении к нему. Фактурами в своей работе пользуются художники-декораторы, дизайнеры по интерьеру. Грубо говоря, фактура – это то, к чему мы можем прикоснуться, и ощутить, что оно действительно шершавое или гладкое, или колючее.
Художник или дизайнер использует в своей работе текстуры – двухмерные картинки, на которых при помощи цвета, света и тени, он создает иллюзию, что эта поверхность каменная, шершавая, холодная, мокрая и т.д.

Как правило, создать текстуру с нуля в графическом редакторе очень сложно, если там не предусмотрены специальные фильтры и функции для этого. Как правило, у дизайнера в запасе есть коллекция с текстурами, которые он достает в нужное время, как фокусник карту из рукава.
Иногда дизайнеру приходится самому создавать текстуры, это не сложно, нужно лишь иметь некоторые представления о свойствах материалов и поверхностей. Так, если вы захотите создать текстуру камня, вы можете найти характерную стену, где наиболее очевидна фактура, приложить к ней тонкий лист бумаги, и выявить текстуру на поверхности бумаги при помощи мягкого карандаша или кусочка угля (он продается в художественных магазинах и салонах, не надо сжигать соседей и конкурентов ради того, чтобы создать текстуру самому:)
Текстуру можно использовать не только для того, чтобы сделать стену в вашем рисунке стеной (со всеми необходимыми трещинками и шершавинками), вот посмотрите, например, как на наша текстура на рисунке практически перешла в рекламный плакат.

Не смотря на то, что мы не применяем эту текстуру к какому-то определенному объекту на нашем рисунке, а используем ее саму по себе, она все же сохраняет свои свойства, и вызывает определенные ощущения и ассоциации: она агрессивна, современна, хаотична и т.д. Так, например, эта наша текстура могла бы перейти в рекламу какой-нибудь молодежной обуви 21-го века, или какого-нибудь молодежного клуба, группы.
Для интересующихся: текстура создана при помощи туши, и двух листов бумаги, на один мы наносили текстуру, другой мы смяли, обильно испачкали тушью и использовали, как штамп (печать), в итоге получили достаточно интересный результат.
ПРИНЦИПЫ ДИЗАЙНА.
Элементы никогда не бывают сами по себе, они всегда связаны в некую композицию, подчиненную некой идее. Говоря о принципах дизайна, мы имеем в виду целесообразность, единство, равновесие, доминанты, соподчинение, динамизм, гармонию.
Целесообразность.
Что такое принцип целесообразности? О нем я уже упоминала в первых статьях курса: любой авторский замысел и весь строй произведения должны быть подчинены какой-то цели, идее, художественной задаче.
Если речь идет о художественном произведении, то его тема должна задевать, быть близкой определенной группе людей. Тему, идеологию – в этом случае диктуют чувства автора, его взгляды на жизнь, политику, его страну, мир в целом.
Если же речь идет о работе дизайнера, то цели и задачи ставятся перед дизайнером заказчиком, состоянием рынка, и многими другими факторами. В отличие от художника – дизайнер не хозяин сам себе, его работы не имеют художественной ценности, он подчинен коммерции и рекламе.
Единство.
Все элементы в композиции должны быть взаимосвязаны, они должны так взаимодействовать друг с другом, чтобы композиция смотрелась единым гармоничным целым. Самая большая ошибка начинающих дизайнеров (в том числе и веб), что их творение буквально разваливается на куски, разнородные и невзаимосвязанные, этого ни в коем случае нельзя допускать.
Какие же приемы вы можете использовать для достижения единства в вашей композиции: наложение объектов друг на друга, тем самым, показывая их близость, ваши элементы могут быть выполнены в одной манере, стиле. Какие-то элементы композиции могут повторяться и перекликаться друг с другом в цвете, текстуре, по форме и т.д.
Все части композиции должны быть соподчинены друг другу. Если вы не можете изъять из вашей готовой композиции ни одну ее часть, ни один ее элемент без ущерба для целого, если части композиции нельзя поменять местами, добавить какой-то новый элемент, то это говорит о том, что вы справились со своей задачей, что вы имеете на руках вполне завершенную и хорошую работу.
ПРИНЦИПЫ ДИЗАЙНА.
Равновесие.
Говоря о равновесии, мы не имеем в виду не только четко выстроенную симметричную композицию, нет, равновесие – это условие устойчивости зрительной композиции, это состояние, когда все элементы сбалансированы между собой.
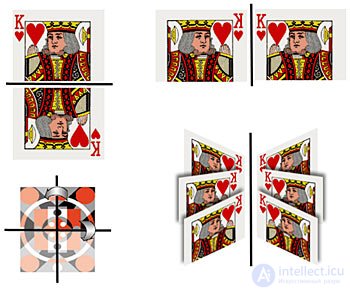
Симметрия
Это лишь наиболее очевидный и простой способ достичь в композиции равновесия. Симметрия предполагает собой некий определенный порядок, математическую закономерность расположения элементов относительно друг друга и в пространстве.

Симметрия встречается не только в объектах, созданных человеком, мы сплошь и рядом встречаем симметрию в природе, именно оттуда изначально брал пример человек, создавая какие либо объекты и предметы, именно поэтому древние считали симметрию условием красоты и гармонии.

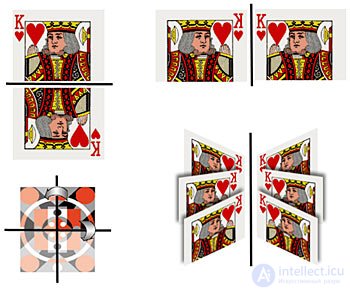
Посмотрите на иллюстрации, как вы можете видеть, в природе не бывает точной симметрии. Да, лист и птица симметричны в целом, но они различны в деталях (перья на крыльях птицы, глаза на ее голове, прожилки на листе). Такой вид симметрии, когда симметрична лишь общая форма, но точного сходства в мелочах нет, лежит в основе многих произведений искусства, художественных работ. «Один из» обозначает, что бывают разные виды симметрии. Зеркальная, инвертированная, осевая, радиальная, и т.д.

Симметрию можно выстраивать вокруг точки (радиальная), вокруг одной оси, вокруг нескольких осей.
Асимметрия.
Асимметрия – это полное нарушение симметрии, это когда повторяющиеся элементы отсутствуют или расположены так, что их нельзя совместить путем сдвига или поворота.
Однако, асимметрия – не значит отсутствие равновесия. В ассиметричных композициях мы используем цвет, форму, насыщенность тона, текстуру, направление движения, расположение объектов относительно центра плоскости, чтобы сделать нашу композицию сбалансированной.

Посмотрите на картинку. Небольшой красный элемент делает всю картинку более живой, не было бы его, картинка бы умерла от обилия нейтральных тонов, была бы весьма скучной и неинтересной. Однако, этот яркий элемент, очень бы выбивался из общей композиции и мог бы испортить картинку, если бы он не был уравновешен нейтральным по тону темно-розовым пятном.

Или взгляните на этот рисунок. Ломанная белая линия собирает все элементы композиции воедино, и задает им направление движения. В итоге рисунок получается очень динамичным, цельным, уравновешенным.
ПРИНЦИПЫ ДИЗАЙНА.
Доминанта.
Всякая композиция имеет смысловой центр, где завязывается основное действие, и возникают основные связи. Кроме смыслового центра существует еще и визуальный центр, с него начинается восприятие нашей работы зрителем, именно он первым притягивает взгляд. Иногда смысловой и визуальный центры могут совпадать.
Не следует воспринимать слово «центр» буквально, под этим словом вовсе не имеется в виду центр листа или экрана. Место размещения смыслового или визуального центра внутри нашего рабочего пространства (экрана, листа) может быть любым.

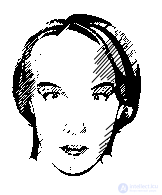
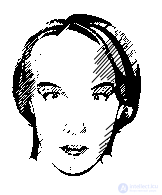
Вернемся к этой иллюстрации. Красная юбка девушки является центром композиции, с нее начинает наш взгляд созерцание картинки. Т.е. красная юбка является визуальным центром, однако не является, в данном случае смысловым. В задумчивость нас повергает не красная юбка, а лицо девушки в розовом, именно оно, является смысловым центром картинки.
Очень часто в своей работе дизайнер или художник использует несколько смысловых центров, в том случае, если он изображает сложные события, несколько идей, равных по своей значимости. В этом случае, чтобы отделить эти смысловые группы друг от друга, дизайнером активно должно использоваться свободное пространство, чтобы композиция не превратилась в кашу, кучу-малу. Однако, при этом надо следить и за тем, чтобы композиция не развалилась на несколько частей.
Соподчинение.
Итак, мы говорили о том, что все элементы нашей работы должны быть взаимосвязаны друг с другом, а это значит, что внутри композиции существует соподчиненность отдельных ее частей друг другу. Что-то является важным, что-то наименее важным.
Задача дизайнера и художника сделать для своего зрителя (конечного потребителя) очевидными эти связи, т.е. ваша задача управлять вниманием вашего зрителя. Нужно, чтобы части вашей композиции воспринимались зрителем в определенной последовательности, определенным образом.
Как это обеспечить? Отдельные элементы композиции объединяют в группы. Соответственно, должны быть признаки связи между этими группами (например, мы объединяем их общей осью симметрии, однако при этом симметрии внутри группы элементов быть не должно). Группы могут перекликаться друг с другом между собой своими элементами (допустим на сайте: иконки, цвета заголовков, размер иллюстраций и т.д.).
Естественно, при всем этом наша композиция должна восприниматься, как единое целое.
Т.е. благодаря группировке элементов и деталей происходит последовательное восприятие частей целого, и в тоже время все элементы нашей композиции мы воспринимаем, как нечто единое целое, а не дробное.
ПРИНЦИПЫ ДИЗАЙНА.
Динамизм.
Динамизм не есть изображение движения в вашей работе буквальном смысле, даже если ваша композиция статична, спокойна, то в ней все равно есть некая жизнь (движение), потому что все равно происходит взаимодействие между деталями и элементами вашей работы. Т.е. управляя взглядом и вниманием вашего зрителя, вы, так или иначе, создаете движение в вашей работе.


Вернемся к нашим иллюстрациям. Первая чуть хаотична, вся в движении. Вторая статичная, спокойная. Однако, и в той, и другой присутствует динамизм, определенный ритм.
В первой иллюстрации наш взгляд следует за белой линией. На второй иллюстрации направление движения не указанно так же определенно, но все же оно есть:

Направление взглядов девушек, их позы (как они сидят, как лежат их руки, как повернуты головы) – все это управляет нашим взглядом.
Статичный или динамичный характер будет носить ваша композиция, зависит от того, какие цели и задачи стоят перед вами. Так, например, для сайта банка предпочтительнее некоторая статичность стабильность, а для сайта стадиона, ипподрома – лучше создать настроение напряжения, активности.
Статичное состояние в работе поддерживается симметричной композицией, не слишком большим количеством свободного пространства, отсутствием диагональных линий, направлений.


Для выражения динамики можно использовать асимметричную композицию, элементы с острыми углами, большое количество свободного пространства, диагональные направления.


Помните, движение в композиции должно носить организованный характер, иначе может получиться так, что динамика превратится в хаос, мешанину, а статичность будет скучной, неинтересной взгляду.
Гармония.
Симметрия, пропорции, ритм, контраст, цельность, равновесие – все эти категории образуют гармонию. Гармония осуществляет связь между всеми элементами вашей работы, примиряет форму и содержание, предмет и пространство, сводя все воедино.
Гармония – это эстетическая категория и нельзя ее сводить только к понятиям пропорции, симметрии и другим. Гармония включает в себя личностное, ваше отношение к своей работе. Если вам неприятно то, что вы создаете – это так или иначе отразиться в том, что вы создаете.
Ваш зритель не разбирается в принципах дизайна, не знает его основ, но он без труда уловит дисгармонию в вашей работе, не нужно быть дизайнером или художником, чтобы интуитивно почувствовать, что работа дизайнера или художника оставляет желать лучшего.
Именно поэтому вам стоит стремиться к достижению гармонии в своей работе, потому что фальшь, дисбаланс в состоянии почувствовать любой человек. Если вы не уверены в себе – то можно показать работу обыкновенному потребителю и узнать его отношение к ней. Его мнение может оказаться для вас весьма ценным.
Гармония и единство играют достаточно важную роль, дизайнер должен уметь сбалансировать визуальную информацию в своей композиции. Все разнообразие наших элементов должно быть приведено к некому единству. Вы, как дизайнер, несете полную ответственность за то, что творится в пределах вашего листа (рабочего пространства), вы не должны допустить, чтобы ваша композиция развалилась. Различные цвета, размеры фигур, их взаиморасположение - все подлежит вашему контролю, даже если вы создаете нечто абстрактное
Основные принципы графического дизайна
12 Апр 2010, 6:00, написал Максим Шайхалов в разделе «Это интересно!»

Многие из нас частенько отходят от основ дизайна. Хорошо если профессор в универе прочно укоренил эти основы в ваш череп. Но самоучка имея несколько книг на столе вряд ли найдет все основные принципы графического дизайна. Вместе с тем, все больше и больше людей увлекаются дизайном, но им необходимо научиться основам, прежде чем пытаться создать крутой градиент в Photoshop’е. Хотя это прикольно и интересно в данный момент, но придет время и этот навык станет ненужным, а принципы — вечны.
Принципы дизайна — это клей, который удерживает не дает распасться мыслям и удерживает (по крайней мере должен) отрасль на должном уровне.
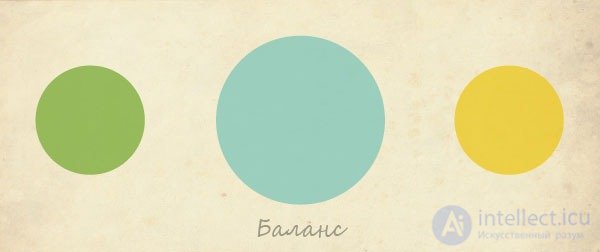
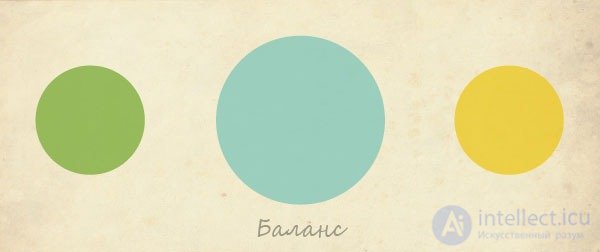
Баланс
Организация частей композиции для достижения равновесия.


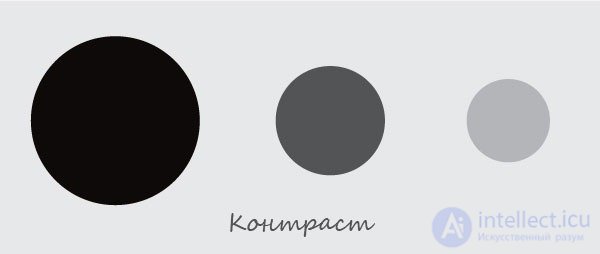
Контраст
Взаимодействие противоречивых элементов и различимость предмета от окружающего его фона.

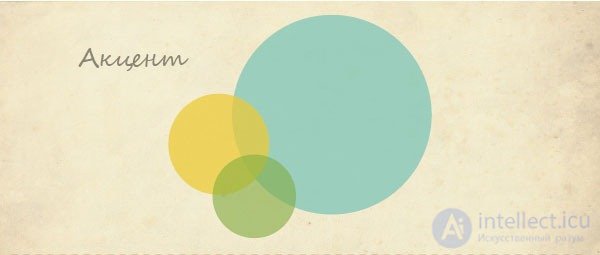
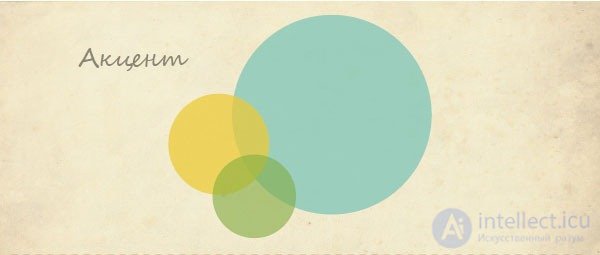
Акцент и подчиненность
Создание акцента на котором можно сосредоточить внимание зрителя. Если все элементы имеют относительно равный вес, внимание рассеивается.
Направление
Направление помогает направить глаза и мысли зрителя по нужному. Оно также может связать работу в единое целое. 
Пропорции
Размер частей по отношению ко всей работе, и к другим частям в отдельности. Очень часто этот принцип ассоциируют фигурами искусства. Например, «Золотое сечение».
Масштаб
Реальный, видимый размер объекта в отношении других предметов, людей, окружающей среды, или пропорции композиции. 
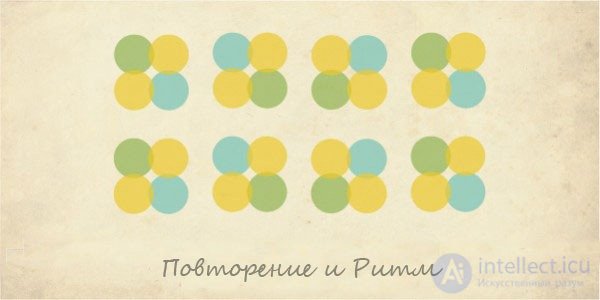
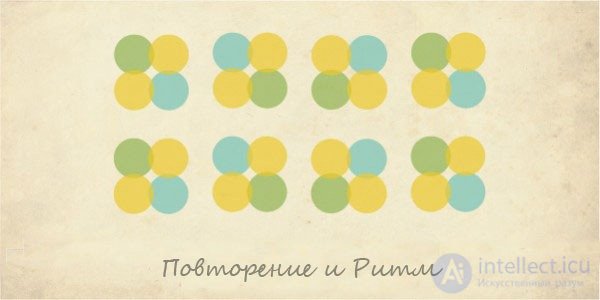
Повторение и Ритм
Повторения элемента дизайна в соответствии с какой либо целью. Обеспечивает непрерывность восприятия, направление и т.п. 
Единство многообразия
Принцип, действующий в произведениях искусства, который может придать композиции единый вид. Помогает соответствовать концепции. О нем необходимо постоянно помнить при разработке фирменного стиля.

При сочетании этих принципов работы становятся очень успешным и запоминаемым. Руководствуйтесь этими принципами. Они захватывают внимание зрителя, помогают понять идею и не отпустят его до тех пор пока он не разберется во всем до конца.
А как ты думаешь, при улучшении элементы дизайна, будет лучше нам? Надеюсь, что теперь ты понял что такое элементы дизайна, принципы дизайна
и для чего все это нужно, а если не понял, или есть замечания,
то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории
Дизайн программных UI и Web дизаин
























































Комментарии
Оставить комментарий
Дизайн программных UI и Web дизаин
Термины: Дизайн программных UI и Web дизаин