Лекция
цвет – это своеобразный «генератор эмоций» посетителей сайта. Колористическое оформление страниц ресурса передает акценты на важной информации, может вызвать волнение или стимулировать к определенным действиям. Это мощный фактор манипуляции эмоциями пользователя. Для грамотного подбора цветовой гаммы руководствуйтесь главными принципами теории цвета: единства и контраста оттеночных комбинаций.
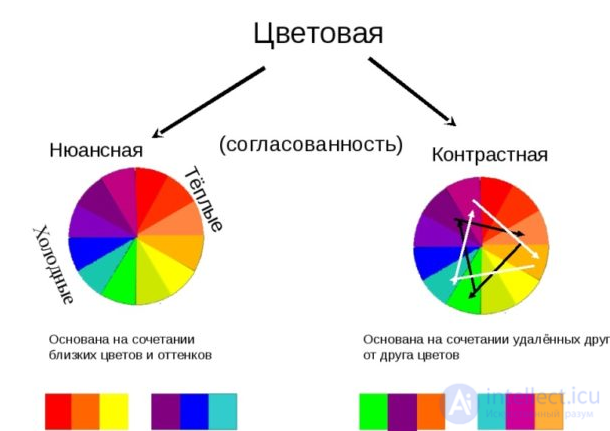
Цветовые комбинации могут быть как взаимодополняющими, так и контрастными. Принцип единства заключается в подборе близких тонов для оформления схожих по функциональности компонентов веб-страницы. Так вы настраиваете посетителя ресурса на спокойствие и вдумчивую обработку информации, облегчаете навигацию. Однако злоупотребление реализацией принципа цветового единства приведет к тому, что сайт быстро наскучит своей монотонностью. Избежать этого помогут контрастные элементы.
колористика в веб- дизайн е относится к использованию цветов с целью создания эффективных, привлекательных и соответствующих целям визуальных интерфейсов на веб-сайтах. Колористика играет огромную роль в восприятии и воздействии на пользователя, она может вызывать определенные эмоции, передавать информацию и помогать организовать контент.
Важные аспекты колористики в веб-дизайне:
Цветовая палитра: Выбор цветовой палитры - один из первых шагов в проектировании веб-сайта. Палитра может включать основные, дополнительные и акцентные цвета, которые будут использоваться для различных элементов дизайна.
Эмоциональное воздействие: Разные цвета могут вызывать разные эмоции и ассоциации у пользователей. Например, теплые цвета, такие как красный и оранжевый, могут создавать ощущение энергии или страсти, в то время как холодные цвета, такие как синий и зеленый, могут ассоциироваться с спокойствием и надежностью.
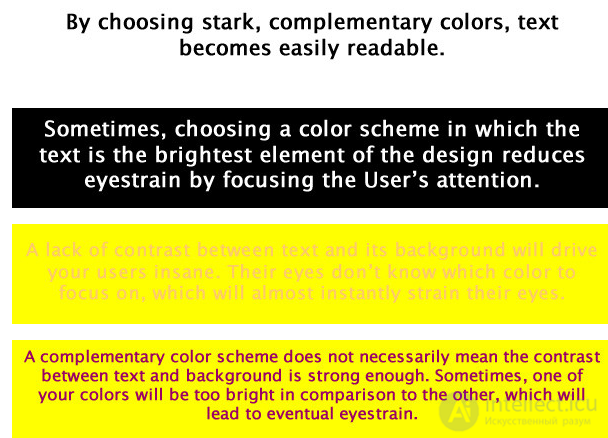
Контраст и читаемость: Важно обеспечить достаточный контраст между текстом и фоном, чтобы обеспечить хорошую читаемость. Слишком маленький контраст может затруднить чтение и создать негативный опыт для пользователей.
Брендовая идентичность: Цвета могут быть частью брендовой идентичности компании или веб-проекта. Подбор цветов, соответствующих бренду, помогает узнаваемости и связыванию цветов с определенным брендом.
Консистентность: Важно использовать цвета консистентно по всему веб-сайту. Это помогает создать единый и профессиональный вид сайта.
Акценты и визуальная иерархия: Разные цвета могут использоваться для выделения важных элементов, создания визуальной иерархии и направления внимания пользователей.
Для людей с развитым вкусом, то есть интуитивным пониманием правильности сочетаний, дизайн веб-ресурса не представляет проблемы, однако даже им не мешало бы ознакомиться с основами цветоделения.
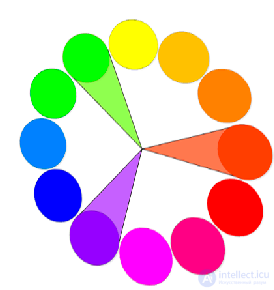
В основе колористической теоретики – цветовой круг Исаака Ньютона, полученный в результате работы физика над разделением белого цвета на семь составляющих - спектр. Благодаря кругу можно сознательно подбирать оттенки, идеально гармонирующие друг с другом.
Основных цветов только шесть: красный, оранжевый, желтый, зеленый, синий, фиолетовый. Правильные комбинации: два цвета друг напротив друга в спектре, три цвета на равных расстояниях, четыре – по две пары напротив (они образуют прямоугольник). Теория сочетаний касается абсолютно всех цветов в круге спектра, независимо от угла поворота.
Красный, желтый и голубой цвета невозможно получить путем смешивания – они основные. А их объединение приводит к образованию дополнительных: зеленый (синий+желтый), оранжевый (красный+желтый) и фиолетовый (красный+синий). Смешивание трех цветовых компонентов дает третичные цвета. Тут комбинаций множество.
Контрастными называют цвета, противоположные друг другу в круге: красный и зеленый, фиолетовый и желтый, синий и оранжевый. Для привлечения особого внимания к отдельному элементу веб-сайта используйте именно эти сочетания. Для гармоничного восприятия компонентов ресурса объединяйте те, что расположены в круге рядом. Так вы добьетесь появления чувства комфорта у посетителя.
В солнечном спектре оранжевый цвет — самый горячий, а голубой ассоциируется со льдом и прохладой. Если представить цветовой круг в виде циферблата, то при движении стрелки от голубого в любую сторону можно заметить, что цвета визуально теплеют.
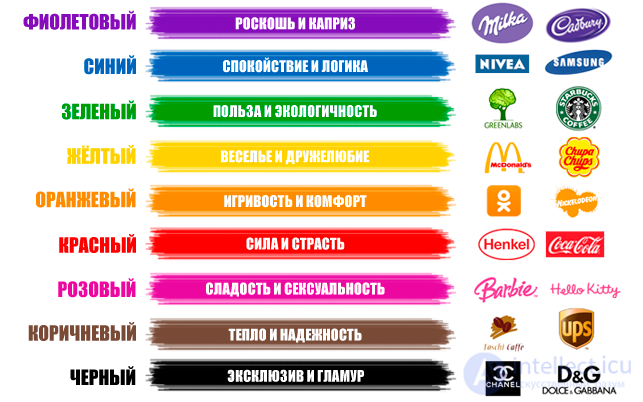
Этнокультурная символика цвета - это значение и ассоциации, которые различные цвета имеют в рамках определенных культур и этнических групп. Разные цвета могут восприниматься по-разному в разных культурных контекстах, и у них могут быть разные символические значения, связанные с историей, религией, обычаями и традициями.
бязательно учитывайте этнокультурную принадлежность основной массы посетителей своего ресурса. Цветовые ассоциации в разных культурах сильно отличаются. Рассмотрим основные неоднозначные цвето-символические стереотипы.
Красный символизирует:
В разных культурах красный может быть ассоциирован с разными эмоциями и символикой. Например, в Западных странах он часто связан с любовью или опасностью, а в азиатских культурах - с удачей и праздниками.
Голубой символизирует:
Синий символизирует:
Желтый символизирует:
В некоторых культурах желтый ассоциируется с радостью и счастьем, а в других - с опасностью.
Зеленый символизирует:
Белый символизирует:
Черный символизирует:
Этнокультурная символика цвета может быть сложной и многозначной, и она может меняться в зависимости от времени и места. При разработке дизайна или коммуникации важно учитывать культурные нюансы и ассоциации, чтобы избежать недоразумений и неправильных интерпретаций.
Реакции пользователя веб-ресурса можно предугадать и даже сформировать. Для этого используйте цвет как рычаг для вызывания чувств. Рассмотрим самые распространенные эмоциональные отзывы на цвета.
Красный вызывает чувства азарта, смелости, желания, пробуждает лидерское начало. Но не злоупотребляйте им, оформляя сайт, ведь цвет так силен, что может вызвать и чувство тревоги, опасности.
Голубой настраивает на спокойствие, формирует чувство мира, надежности, любви, стабильности. Если хотите вызвать доверие к профессионализму специалистов или качеству товаров, представленных веб-ресурсом, обязательно используйте возможности голубого цвета. Особенно это касается сайтов, основная масса посетителей которого – мужчины.
Желтый пробуждает энергичность, любопытство, ассоциируется с радостью, развлечениями, интеллектом. Но! Старайтесь не перенасытить ресурс этим цветом – пробудить чувство осторожности.
Оранжевый вызывает ощущение бодрости, стимулирует к творчеству, дружелюбию, игривости, дает чувство уверенности, даже мужества и стойкости.
Фиолетовый будит честолюбивые мысли, ассоциируется с властью, мудростью, роскошью, магией и тайной.
Зеленый – не только цвет жизненной энергии, но и вызывает мысли о деньгах, при этом ассоциируется с гармонией, природой, исцелением.
Коричневый сопутствует чувству отдыха, уверенности, стабильности. Он означает долговечность, приземленность, природу, комфорт и надежность.
Серый – цвет консерваторов. Он способствует возникновению чувства доверия, серьезности, честности.
Вызывает чувство, консерватизма и традиционализма. Возбуждает ощущение чистоты и невинности.
Розовый хорош для формирования таких женственных эмоций, как романтичность, воспитание, слабость, пассивность, привязанность. На веб-сайте для мужчин будет неуместен и не способствует притоку пользователей.
Белый – цвет чистоты, простоты и доброты.
Черный цвет связан с властью, элегантностью и стилем. Отличный цвет для придания дизайну перспективы и глубины. Используйте умеренно, чтобы не вызвать у посетителя тяжелых чувств.


Профессиональные веб-дизайнеры часто придерживаются одной схемы:
• Они подбирают контрастные цвет фона и текста. Так легче читать и воспринимать статьи.
• Кроме того, избегают аляповатости: количество цветов ограничено, стараясь в то же время не использовать их слишком мало, чтобы не сделать дизайн скучным.
• Не пренебрегают интенсивными цветами, чтобы привлечь посетителя.
• Ищут вдохновения и новых колористических комбинаций в природных цветовых сочетаниях.
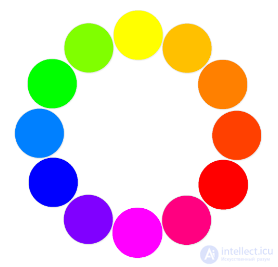
цветовой круг Иттена. Выглядит он примерно вот так:

В его состав входят 12 цветов. Именно эти цвета считаются наиболее привычными и легкими для восприятия человеком.
Первообразующими принято считать три основных цвета: желтый (ffff00), синий(0000ff) и красный(ff0000). На основе этих цветов создан весь цветовой круг. Первообразующие они потому, что при наличии этих трех чистых цветов путем смешивания их, можно создать всю палитру. Любой цвет.
Цвета второго порядка получают путем смешения основных цветов: мандариновый (ff8000), пурпурный (ff00ff), зеленый (00ff00).
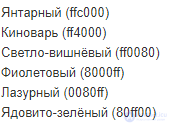
Цвета третьего порядка получаются смешиванием основных цветов и цветов второго порядка. Их получается шесть:


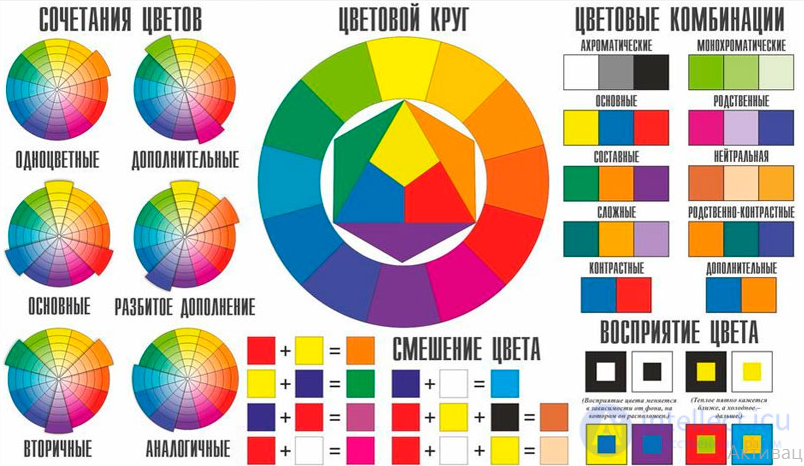
Этот круг, можно сказать, панацея от всех бед. Именно с помощью него можно подбирать наиболее удачные сочетания цветов. Для этого существует шесть принципов цветовой гармонии. Так называемые, цветовые модели.
Монохромные цвета.

За основу берется один цвет и разная его насыщенность и прозрачность. Монохромные сочетания весьма просты в использовании и довольно мягкие на восприятие. Но им часто не хватает выразительности.

Цвета, которые находятся рядом на цветовом круге. Эти цвета обладают схожими характеристиками световых волн, поэтому сочетаются очень просто.

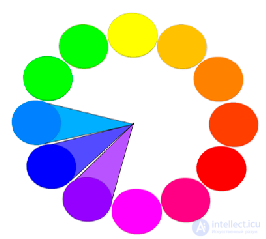
Комплементарный сплит

Остроугольный треугольник образует комплементарный сплит, когда два цвета близки друг к другу и между ними всего один оттенок, а третий — их полная противоположность. ! Берутся противоположные цвета например А и Б. У Б выделяются соседи Б(л) слева и Б(п) справа. Собственно, сочетание А, Б(п) и Б(л) и есть искомая величина! При игре с яркостью можно получить весьма интересные варианты.
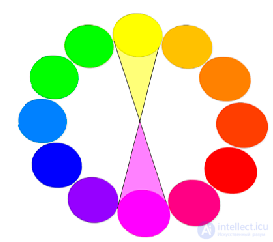
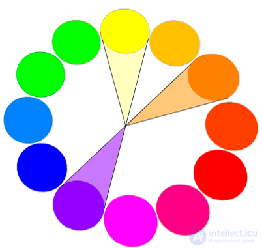
Сдвоенные комплементарные и квадратная схема.

Берем Б(п) и Б(л) и ищем для них комплементарные (противоположные) цвета. Все то же броское, живое, дерзкое только в квадрате.
Если четыре цвета равноудалены друг от друга на цветовом круге, то такое сочетание называют - Квадратной схемой. Квадрат объединяет четыре равноудаленных друг от друга цвета. То есть все они будут комплементарными.
Если они неравноудалены - то называют - Двойная комплементарной .В прямоугольной схеме есть две близких по кругу и две противоположных пары цветов, поэтому эта схема называется двойной комплементарной.
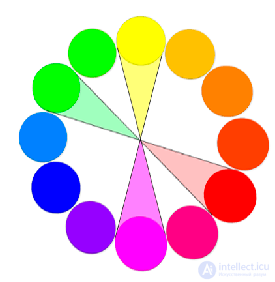
Триадные цвета.

Если треугольник правильный, сочетание называется контрастной триадой – ее вариации вы видите на картинке
Расположены через три сектора. Обычно, контрастные цвета сложно сочетаются, хотя, чистом виде, сморятся весьма эффектно в кардинально разных пропорциях. Однако, чем меньше яркость цвета, тем больше возможностей. Триады первичных цветов слишком резкие. Вторичные и третичные триады более мягкие.
Принцип работы с цветом по кругу Иттена прост: подбираете 2-4 цвета через принципы цветовых гармоний и экспериментируете с яркостью-контрастностью, площадью заполнения.
Ну и кроме того, стоит отдельно отметить ахроматические цвета. Никаких красок, никаких оттенков. Только градация от черного к белому. Полный спектр серости. Огромный выбор.
И, на последок, небольшие нюансы и тонкости:
Наличие чистого белого или чистого черного в цветовом решении основных шести гармоний, усиливает контраст, соответственно, интерфейс будет очень «живым», если не переборщить с площадью покрытия цветов. В противном случае, чрезмерная активность цвета будет раздражать.
Хотите привлечь внимание к цвету и сделать сайт максимально ярким и выразительным? Берите контрастные цвета. Добавляйте немного чистого белого либо бархатного черного. Сделайте крупное меню и объемный шрифт. Этого будет достаточно.
Нужен спокойный ненавязчивый интерфейс для серьезного проекта-монохромные комбинации Вам в помощь.
И, немаловажное правило в цветоподборе интерфейса: минимализм. Пять цветов – это максимальный предел. Не перегружайте свой сайт всеми цветами радуги. Не нужно тут пэчворковского одеяла. Ваша задача- донести информацию, а не пугать людей пестростью.

Цвеетовая согласованность

Контраст уменьшает утомление глаз и акцентирует внимание пользователя на четко разделяющих элементов на странице. Наиболее очевидным примером контраста является эффективным выбор фона и текста, как показано ниже:

Лучшая практика, чтобы сохранять баланс контраста, и делать контент приятным и читаемым для глаза, это выбирать сильно темный фон и светлый текст, или наоборот.
Как проверить контрастность текста и фона?
Конечно, хочется играть с оттенками, цветами, в таком случае вам поможет эффект прищуренных глаз. Посмотрите на свой макет немного прищуренными глазами, если вы совершенно не можете прочитать надпись на кнопке, или текст на фоне, то значит надо увеличить разницу между ними по контрастности.
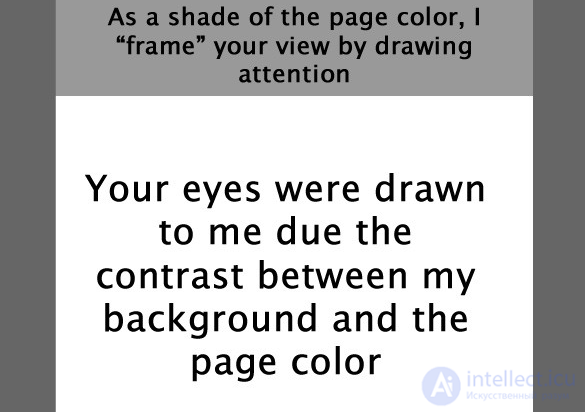
Еще использование различных контрастных цветов может помочь сосредоточить внимание зрителя на определенных элементах страницы.
Если ваш сайт имеет темный фон, сосредоточиться на основном содержании можно благодаря более светлому цвету.

Или же наоборот, если вы используете светлый фон на сайте, вы можете сделать акцент на каких либо элементах используя более темные цвета.

Этот принцип также действует при использовании аналоговых цветов. (Которые мы обсудим позже)

Как бы это глупо не звучало, но вибрация (флюиды), диктует эмоции вашего дизайна. Яркие цвета позволяют пользователю чувствовать себя более энергичным, что особенно эффективно, когда вы пытаетесь рекламировать продукт или вызвать эмоциональный отклик. Темные оттенки позволяют расслабиться пользователю, позволяя их ум сосредоточить на других вещах.
Возьмем пример новостных сайтов. Весь дизайн крупных новостных сайтов сделан в большинстве случаев в минимализме. Hа макете только текст и картинки. Но стоит добавить какой-то определенный цвет к макету, как он будет задавать характер сайта.

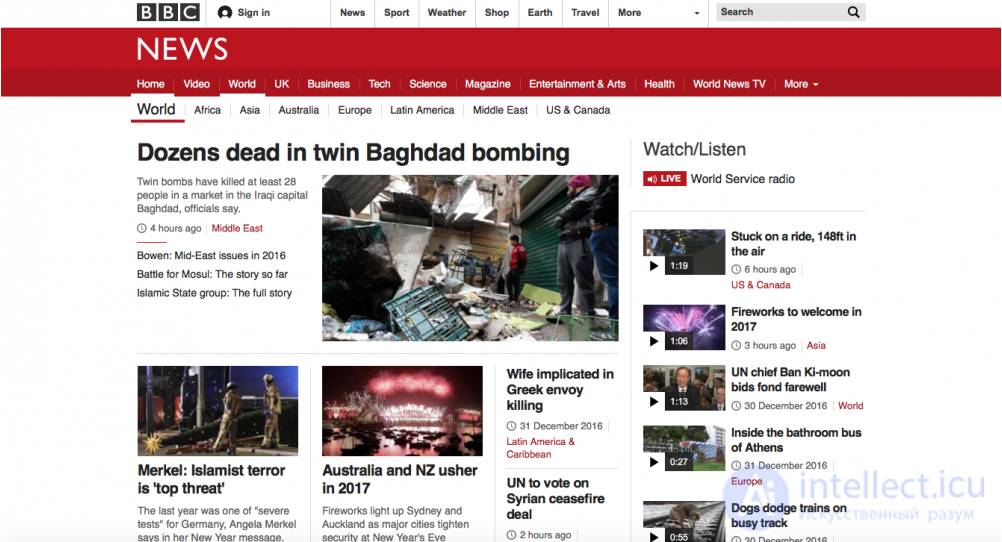
Сайт BBC содержит массивную красную шапку и красные элементы, от сайта исходит вибрация чего-то срочного, важного. Показывая пользователю, что новости на сайте появляются быстро, новости резонансные, что жизнь компании очень активная. Об этом свидетельствует контент на сайте. Обратите внимание на фотографии, заголовки. И возьмем другой сайт Fox News:

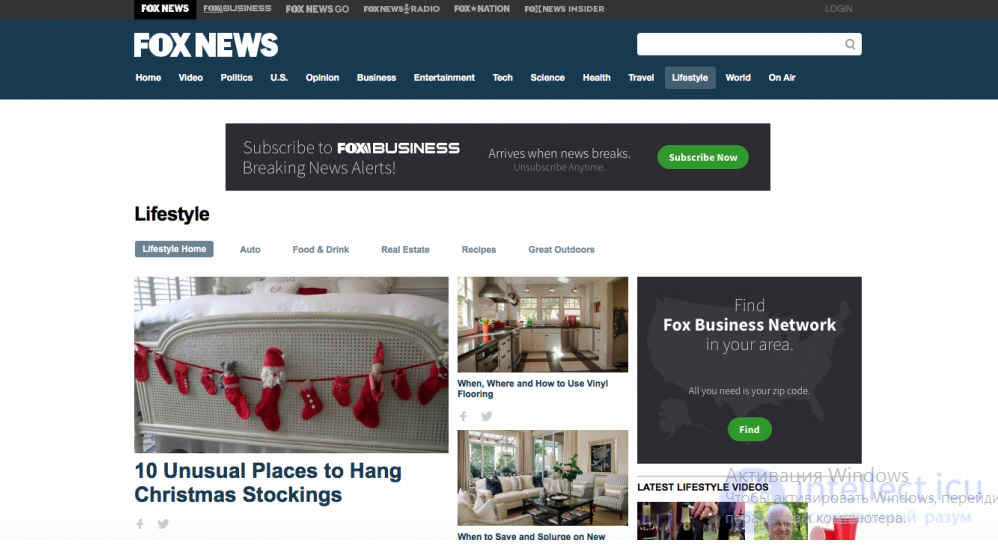
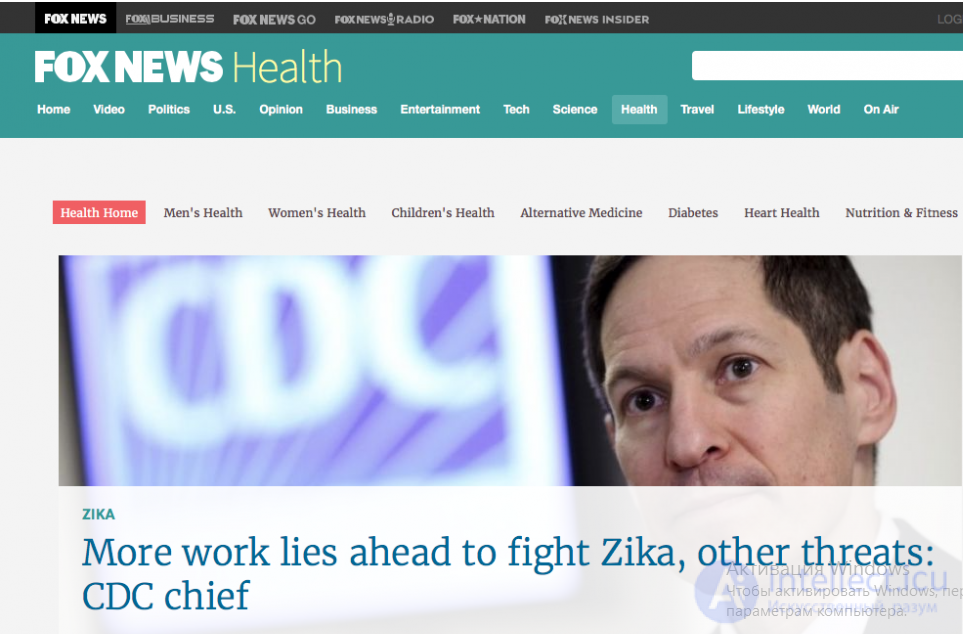
Сайт FOX NEWS раздел LifeStyle содержит в макете более спокойные цвета. Жизнь на сайте в этом разделе идет более размеренная, спокойная. То есть, цвет соответствует характеру контента. И если, например мы перейдем в раздел здоровья, то увидем там еще один цвет:

Логично, что в разделе здоровья, присутствуют зеленые цвета. У людей есть четкая ассоциация с этим цветом, большинство аптечных вывесок сделаны в зеленом цвете.
Когда вы будите разрабатывать дизайн макета, вы должны четко понимать, какой эмоциональный фон будет задавать цвет вашего сайта и насколько он будет сочетаться с характером контента. Помните о том, что цвет создает вибрации и пользователь их чувствует, есть определенные ассоциации с цветом, возникают определенные эмоции. И даже если сайт сделан в стиле минимализма, то имеет значение, какого цвета делать шапку, ссылки, иконки на сайте. Даже незначительное наличие цвета в макете будет создавать вибрации. В жизни эта наука называется "Психология цвета".
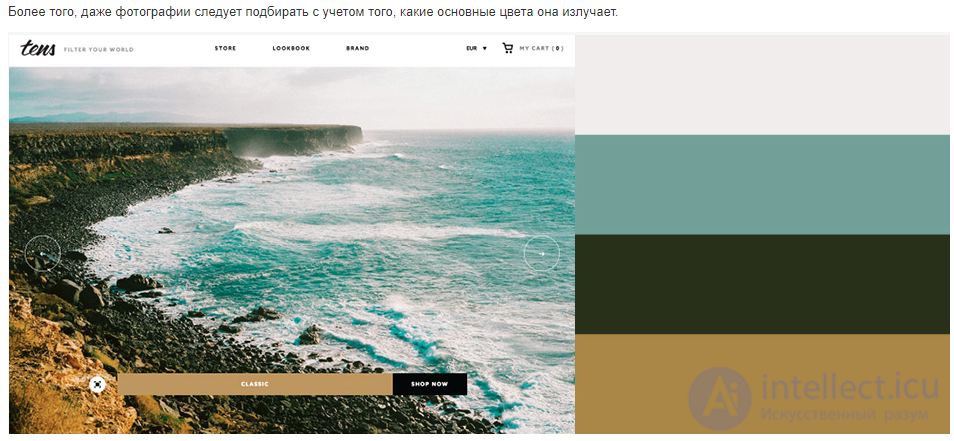
Более того, даже фотографии следует подбирать с учетом того, какие основные цвета она излучает.

Помните об этих вибрациях когда добавляйте цвет в ваш макет, будь-то цвет ссылок, иконок, цвет шапки, фотографий.
Среди всех других цветов красный вызывает у человека, пожалуй, самые сильные ассоциации, символизируя одновременно и любовь, кровь, высокую температуру, опасность, агрессию, срочность и запрет. Красный цвет усиливает любые чувства, возбуждает нервную систему и стимулирует к решительным действиям.
Красный цвет часто используют в революционных, пропагандистских материалах. Еще подходит хорошо для эротического контента.
Используется для стимулирования импульсивных покупок, для привлечения внимания.
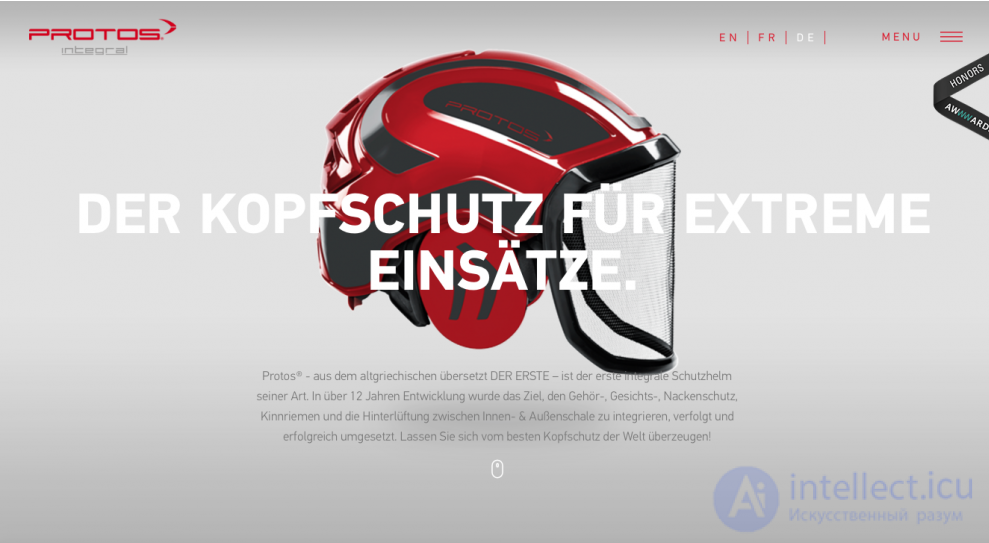
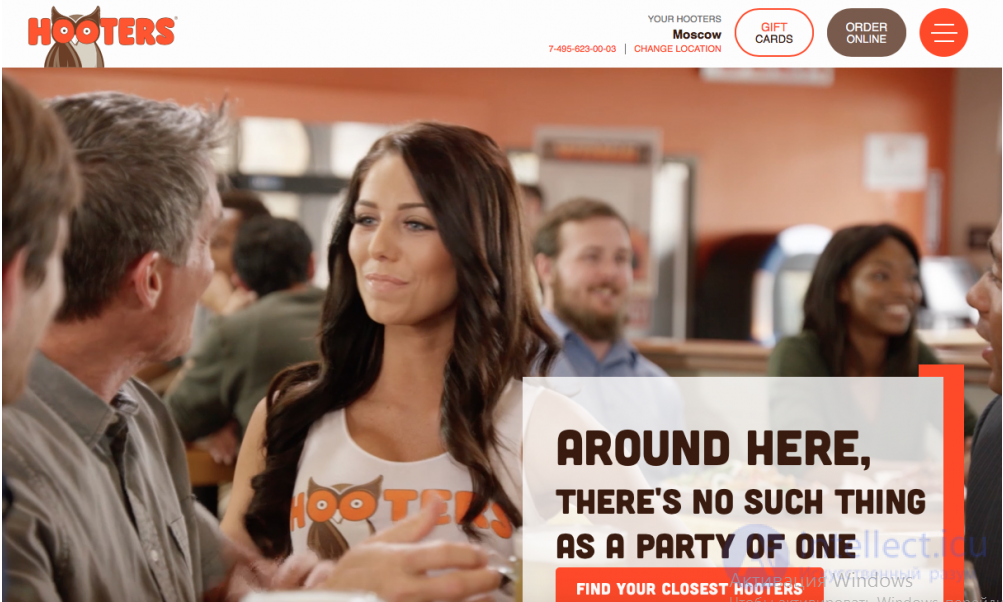
Ниже представлены примеры использования красного цвета в веб-дизайне, отлично сочетающегося с тематикой сайта.




Как видите красный цвет подходит отлично для спортивной темы, ярких промо.
Желтый — цвет золота, солнца, хлеба, масла и лимонов. Олицетворяет процветание, тепло и свет, и, подобно красному, стимулирует чувства и пробуждает. Символизирует надежду и оптимизм.
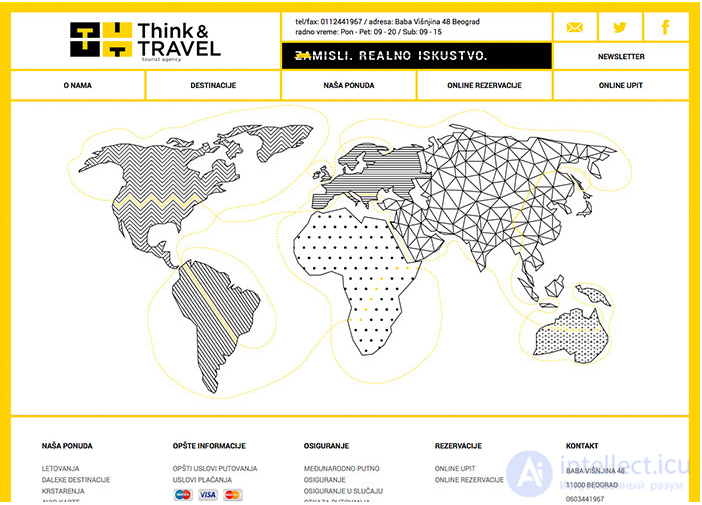
Ниже представлены примеры использования желтого цвета в веб-дизайне, отлично сочетающегося с тематикой сайта.




Желтый довольно уникальный цвет. Его хорошо использовать в промо-страницах, продуктах питания, торговле.
Самый подходящий цвет для бизнес-среды. Несет ассоциации со спокойствием и чистотой воды и воздуха. Успокаивает чувства и понижает кровяное давление. Вызывает доверие, ощущение ясности и проверенности.
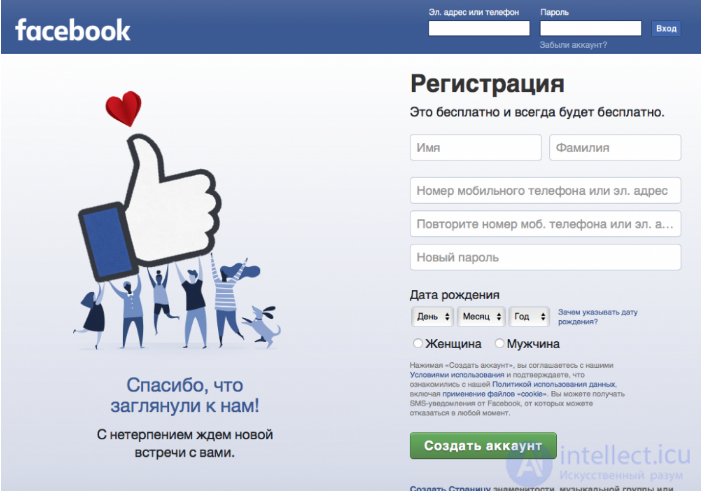
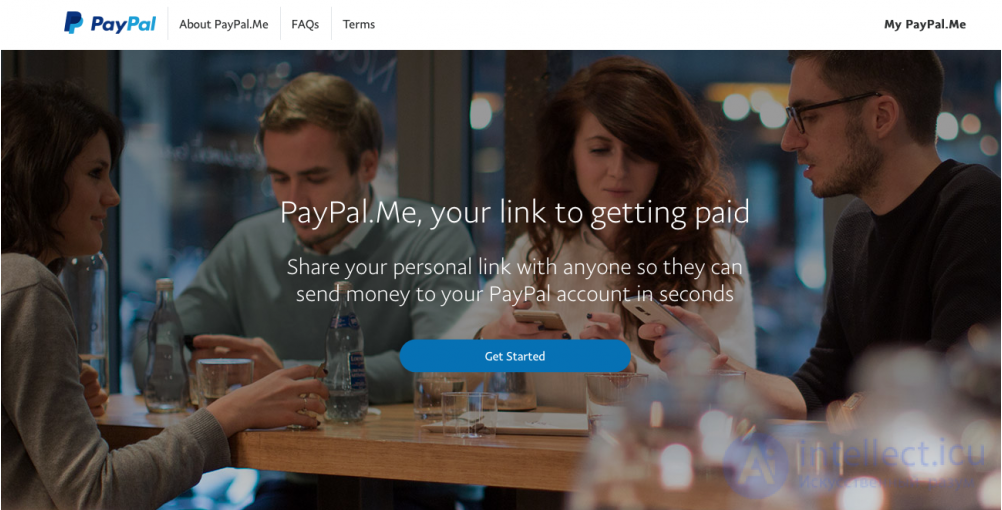
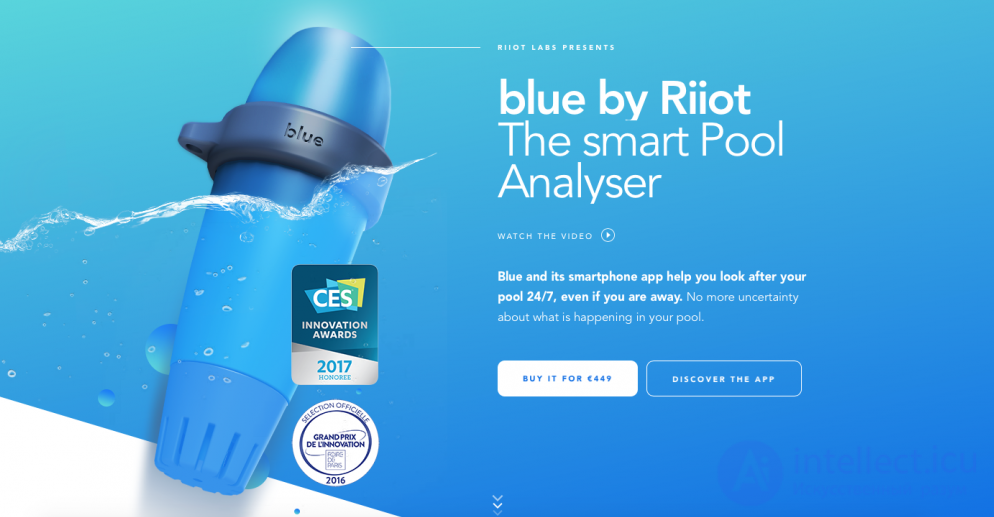
Ниже представлены примеры использования голубого цвета в веб-дизайне, отлично сочетающегося с тематикой сайта.



Как видите голубой или синий, отлично подойдет для бизнеса, для сайтов ассоциирующихся со свежестью, воздухом, спокойствием.
Располагаясь в спектре между красным и желтым, оранжевый получил свое название от французского слова “апельсин”, символизирует тепло и возбуждает нервную систему. Ассоциируется с жизненной энергией, изобилием и балансом.
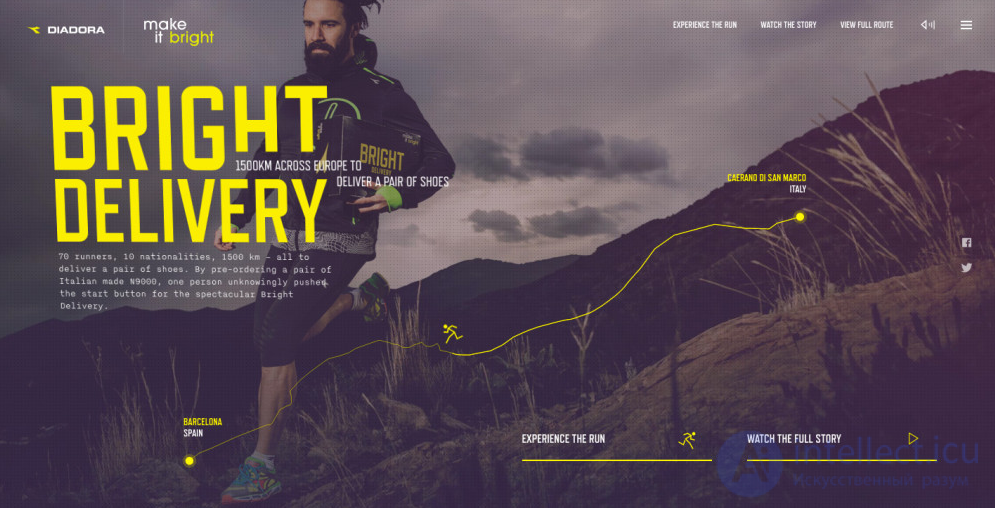
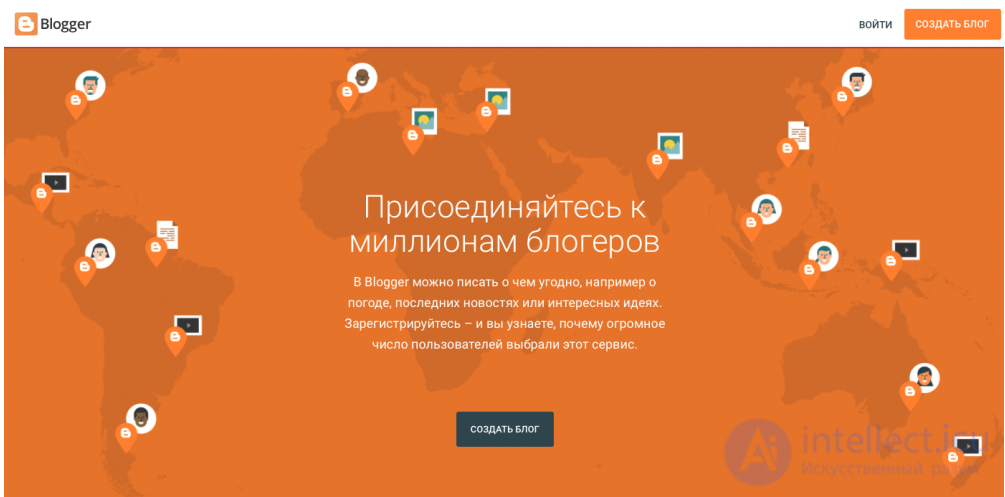
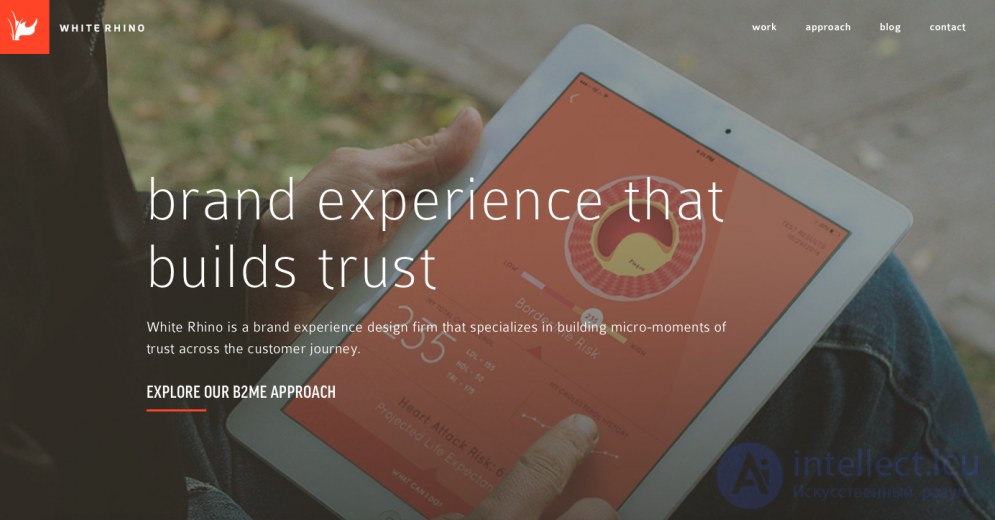
Ниже представлены примеры использования оранжевого цвета в веб-дизайне, отлично сочетающегося с тематикой сайта.



Оранжевый хорошо подойдет для ярких промо-сайтов. Для сайтов связанных с теплом, весельем, дружелюбной обстановкой.
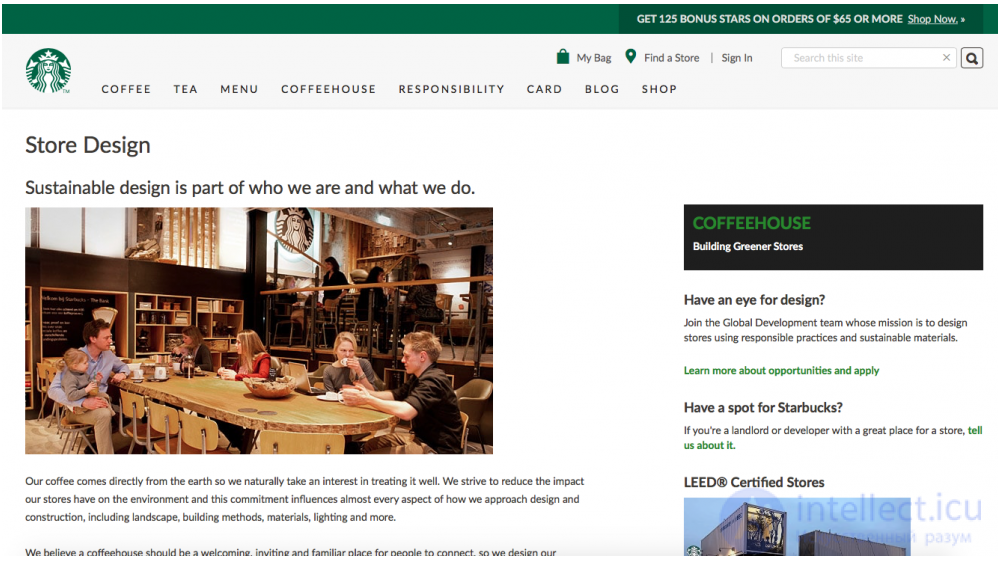
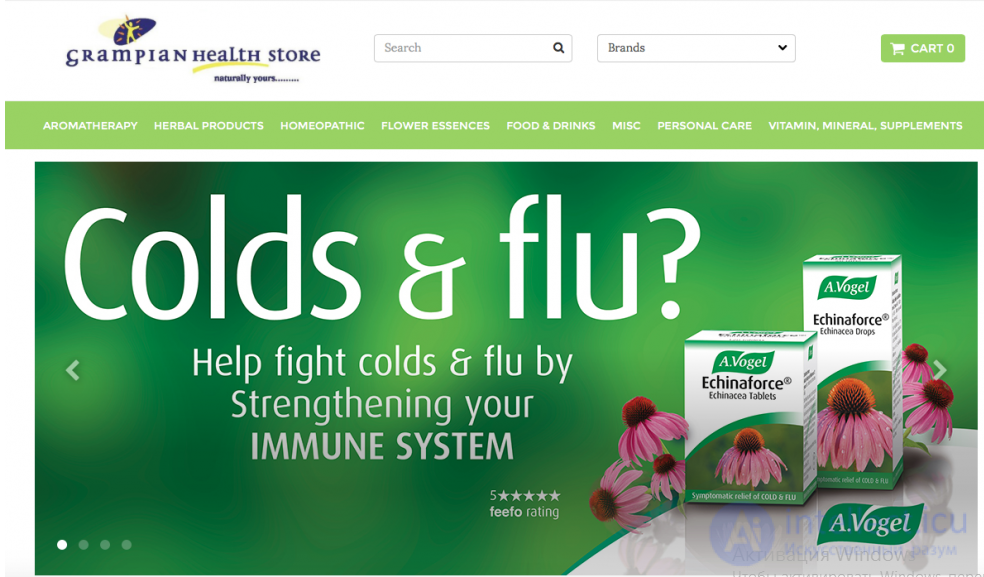
Зеленый цвет несет собой свежесть и прохладу листвы. Для потребителей ассоциируется с природой, здоровьем и удачей.
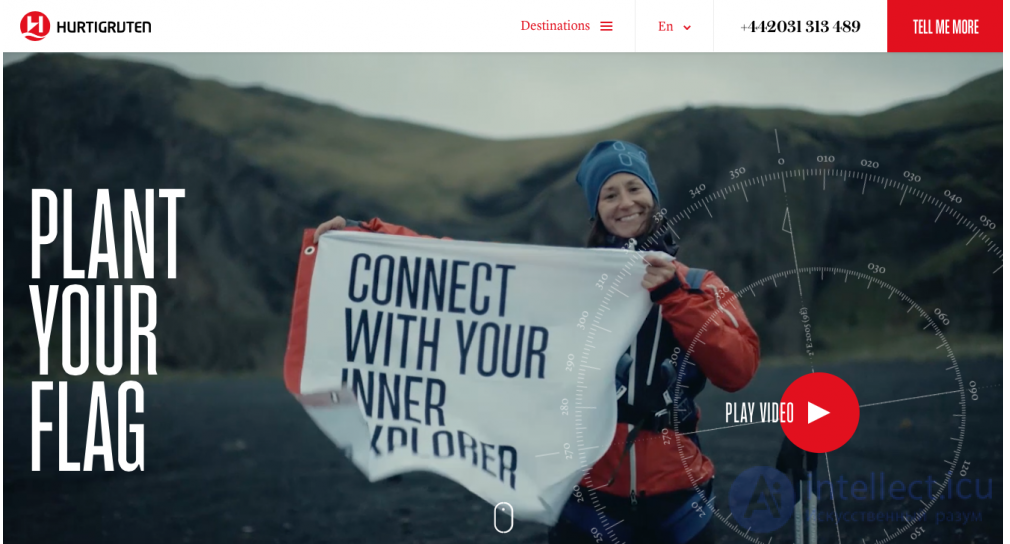
Ниже представлены примеры использования зеленого цвета в веб-дизайне, отлично сочетающегося с тематикой сайта.



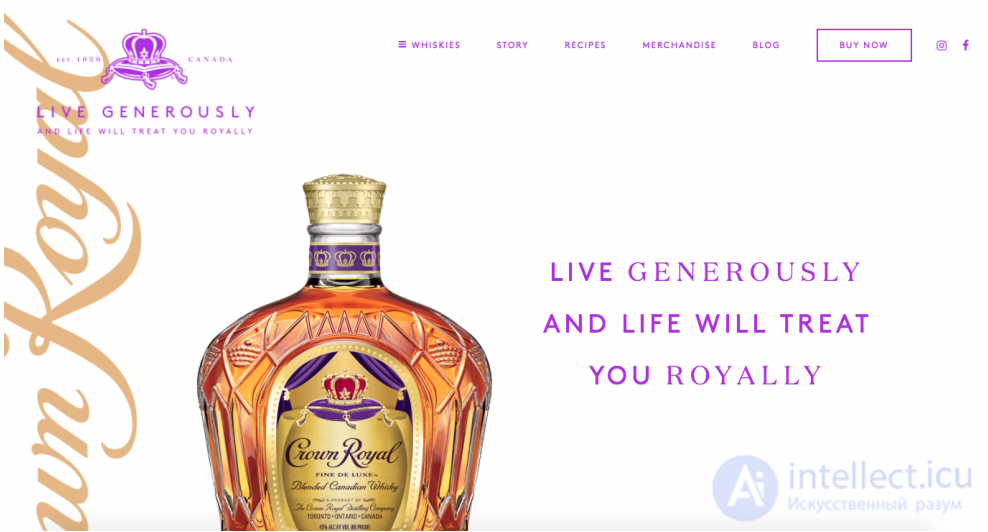
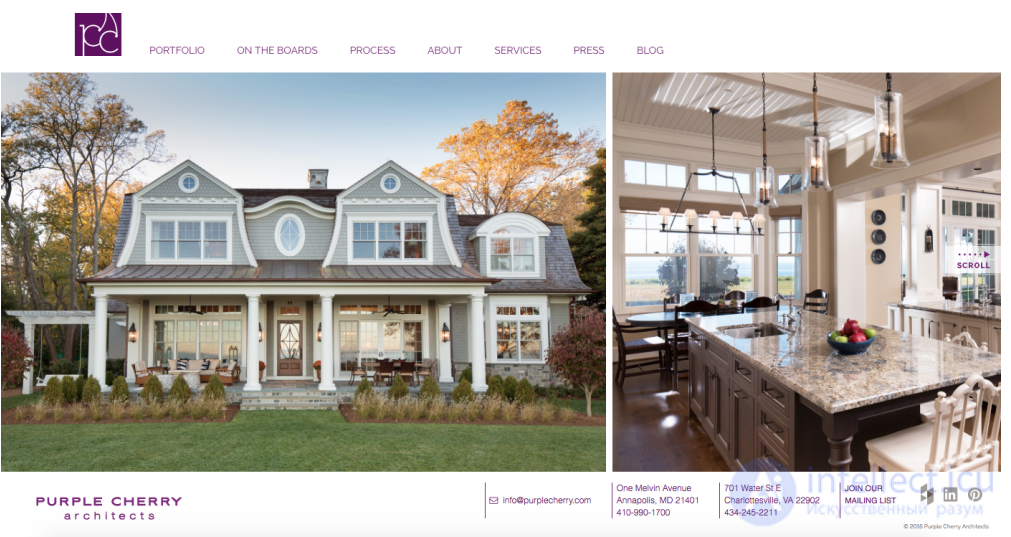
В большинстве случаев фиолетовый относится к спокойным и умиротворяющим цветам. В современной культуре он символизирует духовность, волшебство и королевскую власть.
Ниже представлены примеры использования фиолетового цвета в веб-дизайне, отлично сочетающегося с тематикой сайта.



Фиолетовый может подойди совершенно к любой тематике сайта. Будь-то продукты питания, digital агенство или онлайн сервис. Фиолетовый цвет подчеркивает креативность и оригинальность. В жизни, на улицах мегаполиса встречается редко, поэтому если надо выделиться - отличный цвет.
Единого правильно цвета для вашего сайта не существует. Существует слишком много факторов для определения цвета. Создавая дизайн, поймите, какие ценности несет продукт, какие ассоциации он должен вызывать у потребителей и какой цвет поможет вам усилить нужные вам чувства и создать прочную эмоциональную связь. Проводите небольшие исследования, перед тем как выбирать цвет. Учитывайте не только глобальные ассоциации цветов но и аудиторию. Женщинам могут нравится одни цвета, мужчинам другие, детям третьи.
Большие компании при выборе цвета нового продукта, или разработки нового логотипа тратят на исследования очень крупные суммы денег. Проводят различные тесты с людьми, организовывают огромное количество собраний, показывают им прототипы продуктов в различной цветовой гамме, записывают их реакции, выбор, анализируют данные.
Понятное дело, не каждому это по карману, но вы можете ориентироваться еще на цвета крупных брендов, которые тратят на подобные исследования миллионы долларов, они помогут вам убедиться в правильности своего выбора.
В целом, правильно подобранные цвета могут значительно улучшить пользовательский опыт и сделать веб-сайт более привлекательным и функциональным. Однако следует помнить, что цветовая палитра должна быть гармоничной и соответствовать целям и аудитории сайта.
Комментарии
Оставить комментарий
Дизайн программных UI и Web дизаин
Термины: Дизайн программных UI и Web дизаин