Лекция
Привет, Вы узнаете о том , что такое верстка с использованием flexbox, Разберем основные их виды и особенности использования. Еще будет много подробных примеров и описаний. Для того чтобы лучше понимать что такое верстка с использованием flexbox , настоятельно рекомендую прочитать все из категории Каскадные таблицы стилей CSS/ CSS3.
Flexbox по праву можно назвать удачной попыткой решения огромного спектра проблем при построении лейаутов в css. Но прежде чем перейти к его описанию, давайте выясним, что же не так со способами верстки, которыми мы пользуемся сейчас?
Любой верстальщик знает несколько путей выровнять что-либо по вертикали или сделать 3-х колоночный макет с резиновой средней колонкой. Но давайте признаем, что все эти способы довольно странные, похожи на хак, подходят не во всех случаях, сложны для восприятия и не работают при несоблюдении определенных магических условий, которые сложились исторически.
Случилось так потому, что html и css развивались эволюционно. В начале веб-страницы были похожи на однопоточные текстовые документы, чуть позже разбиение страницы на блоки делали таблицами, затем стало модным верстать float-ами, а после официальной смерти ie6 добавились еще и приемы с inline-block. В итоге мы получили в наследство гремучую смесь всех этих приемов, используемую для построения лейаутов 99,9% всех существующих веб-страниц.
Спецификация CSS Flexible Box Layout Module (в народе Flexbox) призвана кардинально изменить ситуацию в лучшую сторону при решении огромного количества задач. Flexbox позволяет контролировать размер, порядок и выравнивание элементов по нескольким осям, распределение свободного места между элементами и многое другое.
Поддержка браузерами пока неполная (2014). Виноват в этом в основном Internet explorer, который поддерживает спецификацию 2011 года только начиная с 10 версии, . Не смотря на это, я бы порекомендовал обратить внимание на обширность поддержки всеми остальными мобильными и десктопными браузерами! Тут все прекрасно. Если Вам нужна мобильная версия сайта или web-based приложение, то его уже можно (а, возможно, и нужно) делать, используя все преимущества flexbox!
Мы будем рассматривать все примеры на основе новой спецификации. Если вам нужна поддержка старых Сhrome, FF и IE10, лучше использовать autoprefixer , который автоматически добавит css правила и вендорные префиксы для устаревших спецификаций.
Flexbox определяет набор CSS свойств для контейнера (flex-контейнер) и его дочерних элементов (flex-блоков). Первое, что нужно сделать – это указать контейнеру display:flex или display:inline-flex.
HTML
CSS
.my-flex-container{
display: flex;
}
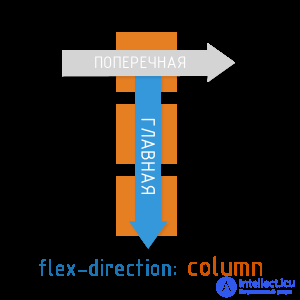
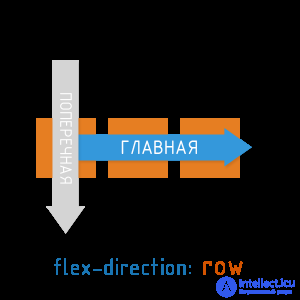
Одним из основных понятий в fleхbox являются оси.
Главная ось в ltr локали по умолчанию располагается слева направо. Поперечная – сверху вниз. Направление главной оси flex-контейнера можно задавать, используя базовое css свойство flex-direction.


Доступные значения flex-direction:
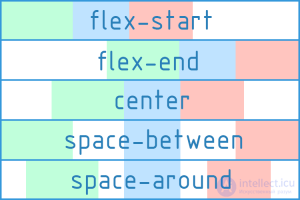
Css свойство justify-content определяет то, как будут выровнены элементы вдоль главной оси.
Доступные значения justify-content:

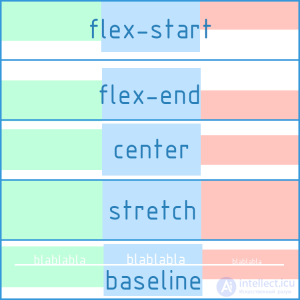
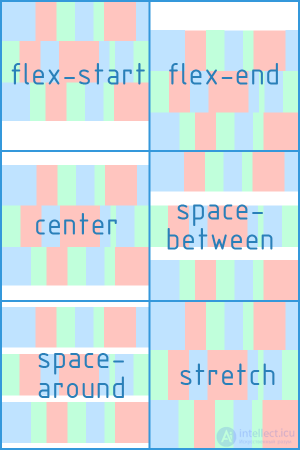
Css свойство align-items определяет то, как будут выровнены элементы вдоль поперечной оси.
Доступные значения align-items:

СSS свойства flex-direction, justify-content, align-items должны применяться непосредственно к flex-контейнеру, а не к его дочерним элементам.
Оси и выравнивания по ним – это основы flex. Расслабьтесь, покликайте по демке и используйте ее, если нужно будет освежить в памяти.
Все примеры, которые мы приводили выше, были построены с учетом однострочного (одностолбцового) расположения блоков. Надо сказать, что по умолчанию flex-контейнер всегда будет располагать блоки внутри себя в одну линию. Однако, спецификацией также поддерживается многострочный режим. За многострочность внутри flex-контейнера отвечает CSS свойство flex-wrap.
Доступные значения flex-wrap:
По сути,flex-flow предоставляет возможность в одном свойстве описать направление главной и многострочность поперечной оси. По умолчанию flex-flow: row nowrap.
flex-flow: <‘flex-direction’> || <‘flex-wrap’>
CSS
/* т.е. ... */
.my-flex-block{
flex-direcrion:column;
flex-wrap: wrap;
}
/* это то же самое, что ... */
.my-flex-block{
flex-flow: column wrap;
}
Существует также свойство align-content, которое определяет то, каким образом образовавшиеся ряды блоков будут выровнены по вертикали и как они поделят между собой все пространство flex-контейнера.
Важно: align-content работает только в многострочном режиме (т.е. в случае flex-wrap:wrap; или flex-wrap:wrap-reverse;)
Доступные значения align-content:

СSS свойства flex-wrap и align-content должны применяться непосредственно к flex-контейнеру, а не к его дочерним элементам.
Задает изначальный размер по главной оси для flex-блока до того, как к нему будут применены преобразования, основанные на других flex-факторах. Может быть задан в любых единицах измерения длинны (px, em, %, …) или auto(по умолчанию). Если задан как auto – за основу берутся размеры блока (width, height), которые, в свою очередь, могут зависеть от размера контента, если не указанны явно.
Определяет то, на сколько отдельный flex-блок может быть больше соседних элементов, если это необходимо. flex-grow принимает безразмерное значение ( по умолчанию 0)
Пример 1:
Пример 2:
Т.е абсолютное значение flex-grow не определяет точную ширину. Оно определяет его степень “жадности” по отношению к другим flex-блокам того же уровня.
Определяет, насколько flex-блок будет уменьшаться относительно соседних эдементов внутри flex-контейнера в случае недостатка свободного места. По умолчанию равен 1.
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
CSS
/* т.е. ... */
.my-flex-block{
flex-grow:12;
flex-shrink:3;
flex basis: 30em;
}
/* это то же самое, что ... */
.my-flex-block{
flex: 12 3 30em;
}
Делает возможным переопределять свойство flex-контейнера align-items для отдельного flex-блока.
Доступные значения align-self (те же 5 вариантов, что и для align-items)
По умолчанию все блоки будут следовать друг за другом в порядке, заданном в html. Однако этот порядок можно изменить с помощью свойства order. Оно задается целым числом и по умолчанию равно 0.
Значение order не задает абсолютную позицию элемента в последовательности. Оно определяет вес позиции элемента.
HTML
В данном случае, блоки будут следовать один за другим вдоль главной оси в следующем порядке: item5, item1, item3, item4, item2
Flexbox можно любить хотя бы за то, что привычное всем выравнивание по горизонтали через margin:autoздесь работает и для вертикали!
.my-flex-container {
display: flex;
height: 300px; /* Или что угодно */
}
.my-flex-block {
width: 100px; /* Или что угодно */
height: 100px; /* Или что угодно */
margin: auto; /* Магия! Блок отцентрирован по вертикали и горизонтали! */
}
Анализ данных, представленных в статье про верстка с использованием flexbox, подтверждает эффективность применения современных технологий для обеспечения инновационного развития и улучшения качества жизни в различных сферах. Надеюсь, что теперь ты понял что такое верстка с использованием flexbox и для чего все это нужно, а если не понял, или есть замечания, то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Каскадные таблицы стилей CSS/ CSS3
Комментарии
Оставить комментарий
Каскадные таблицы стилей CSS/ CSS3
Термины: Каскадные таблицы стилей CSS/ CSS3