Лекция
Привет, сегодня поговорим про идентификаторы css, обещаю рассказать все что знаю. Для того чтобы лучше понимать что такое идентификаторы css, классы css , настоятельно рекомендую прочитать все из категории Каскадные таблицы стилей CSS/ CSS3.
Периодически поднимается спор о целесообразности использования идентификаторов в верстке. Основной довод состоит в том, что идентификаторы предназначены для доступа и управления элементами веб-страницы с помощью скриптов, а для изменения стилей элементов должны применяться исключительно классы. В действительности нет разницы, через что задавать стили, но следует помнить о некоторых особенностях идентификаторов и классов, а также подводных камнях, которые могут поджидать разработчиков.
Для начала перечислим характерные признаки этих селекторов.
Идентификаторы
Классы
В Cascading Style Sheets (CSS), идентификаторы и классы - это два основных метода для задания стилей и применения их к элементам HTML.
.button {
background-color: #007bff;
color: #fff;
padding: 10px 20px;
}
Здесь стили будут применены ко всем элементам с классом class="button".
Применение идентификаторов и классов в HTML:
Если во время работы веб-страницы требуется изменить стиль некоторых элементов «на лету» или выводить внутри них какой-либо текст, с идентификаторами это делается гораздо проще. Обращение к элементу происходит через методgetElementById, параметром которого служит имя идентификатора. В примере 21.1 к текстовому полю формы добавляется идентификатор с именем userName, затем с помощью функции JavaScript делается проверка на то, что пользователь ввел в это поле какой-либо текст. Если никакого текста нет, но кнопка Submit нажата, выводится сообщение внутри тега с идентификатором msg. Если все правильно, данные формы отправляются по адресу, указанному атрибутом action.
Пример 21.1. Проверка данных формы
 используется имя userName, его же следует указать и в методе getElementById. При ошибочном написании, например, username, скрипт перестанет работать, как требуется.
используется имя userName, его же следует указать и в методе getElementById. При ошибочном написании, например, username, скрипт перестанет работать, как требуется.
В примере выше стили вообще никакого участия не принимали, сами идентификаторы требовались для работы скриптов. При использовании в CSS следует учитывать, что идентификаторы обладают высоким приоритетом по сравнению с классами. Поясним это на примере 21.2.
Пример 21.2. Сочетание стилей
HTML5 CSS 2.1
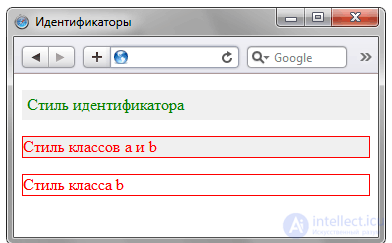
Для первого абзаца устанавливается стиль от идентификатора A и класса b, свойства которых противоречат друг другу. При этом стиль класса будет игнорироваться из-за особенностей каскадирования и специфичности. Для второго абзаца стиль задается через классы a и b одновременно. Приоритет у классов одинаковый, значит, в случае противоречия будут задействованы те свойства, которые указаны в стиле ниже. К последнему абзацу применяется стиль только от класса b. На
рис. 21.1 показан результат применения стилей.

Рис. 21.1. Использование стилей для текста
Специфичность в каскадировании начинает играть роль при разрастании стилевого файла за счет увеличения числа селекторов, что характерно для больших и сложных сайтов. Чтобы стиль применялся корректно, необходимо грамотно управлять специфичностью селекторов путем использования идентификаторов, повышения важности через !important, порядком следования свойств.
Поскольку к элементу одновременно можно добавлять более одного класса, это позволяет завести несколько универсальных классов со стилевыми свойствами на все случаи и включать их к тегам при необходимости. Предположим, что большинство блоков на странице имеют закругленные уголки, причем некоторые блоки еще имеют красную рамку, а некоторые нет. В этом случае можем написать такой стиль (пример 21.3).
Пример 21.3. Использование классов
.r, .b {
padding: 10px;
background: #FCE3EE;
}
.r {
border-radius: 8px;
-webkit-border-radius: 8px;
-moz-border-radius: 8px
}
.b { border: 1px solid #ED1C24; }
.n { border: none; }
На этом все! Теперь вы знаете все про идентификаторы css, Помните, что это теперь будет проще использовать на практике. Надеюсь, что теперь ты понял что такое идентификаторы css, классы css и для чего все это нужно, а если не понял, или есть замечания, то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Каскадные таблицы стилей CSS/ CSS3
Из статьи мы узнали кратко, но содержательно про идентификаторы css
Комментарии
Оставить комментарий
Каскадные таблицы стилей CSS/ CSS3
Термины: Каскадные таблицы стилей CSS/ CSS3