Привет, сегодня поговорим про собеседование по css, обещаю рассказать все что знаю. Для того чтобы лучше понимать что такое
собеседование по css, html для верстальщика или фронтэнда , настоятельно рекомендую прочитать все из категории Каскадные таблицы стилей CSS/ CSS3.
Для вертальщиков или фронтэнда часто задают подобные вопрос на собеседованиях
Вопросы на собеседование по HTML:
-
Для чего нужен doctype и сколько разновидностей Вы можете назвать?
Строчка с DOCTYPE (Document Type Definition) в начале HTML страницы указывает на тип документа, который вы будете использовать при написании HTML кода для вашего сайта. Это непарный тег, то есть у него нет закрывающего тега.
Cуществует несколько видов DOCTYPE. Есть строгие виды (strict), которые работают на основе только определенных тегов, есть переходные (transitional), которые допускают возможность включения дополнительных тегов, есть такие, которые работают с фреймами (frameset).
Подробно в этой статье я не буду рассматривать каждый из них, так как это не является моей целью, просто перечислю:
- HTML 5
- HTML 4.01 Strict
- HTML 4.01 Transitional
- HTML 4.01 Frameset
- XHTML 1.0 Strict
- XHTML 1.0 Transitional
- XHTML 1.0 Frameset
- XHTML 1.1
-
В чем разница между standards mode и quirks mode?
Для правильного отображения устаревших сайтов и сайтов, поддерживающих новые стандарты, браузерами были разработаны два режима отображения.
На сегодняшний день существует три режима отображения, которые используются движками разметки (layout engines) браузеров: режим совместимости (quirks mode), частично стандартный режим (almost standards mode) и стандартный режим (full standards mode). В режиме совместимости (quirks mode), разметка эмулирует нестандартное поведение браузеров Navigator 4 и Internet Explorer 5. Этот режим необходим для поддержки сайтов, созданных до начала широкого применения веб стандартов. В стандартном режиме (full standards mode) поведение браузера соответствует (будем надеяться) описанному в спецификациях HTML и CSS. В частично стандартном режиме (almost standards mode) реализовано лишь незначительное количество так называемых "странностей" (quirks).
-
Как браузеры понимают, какой режим использовать?
Браузеры используют тег DOCTYPE, чтобы определить в каком режиме обрабатывать документ.
-
Какие ограничения накладывают стандарты XHTML?
Ограничения:
- Все тэги должны быть закрыты
- Недопустима сокращенная запись атрибутов (checked=”checked” a не checked)
- Только строчные буквы в именах тегов
- Обязателен один и только один корневой элемент
- Все спецсимволы должны быть представлены в виде кодов
-
Какой элемент позволяет уведомить клиента о том, что у него отключен JavaScript?
Для этой цели существует элемент noscript
Все что расположено внутри элемента noscript будет показано только тем пользователям, у которых отключен JavaScript.
<noscript>
У Вас отключен JavaScript
</noscript>
-
Могут ли возникнуть проблемы при подаче страниц с типом application/xhtml+xml?
IE не отображает файлы в таком формате, а пытается загрузить их как обычный файл.
Ссылки: http://stackoverflow.com/questions/351380/what-are-the-problems-associated-with-serving-pages-with-content-application-xh
-
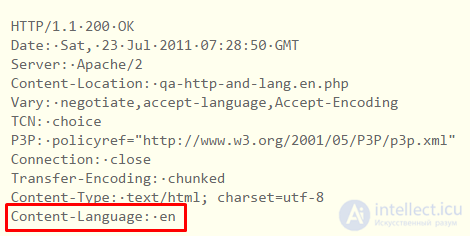
Как следует оформлять страницу, в которой контент может быть на разных языках?
- Использовать атрибут lang в тэгах (В XHTML атрибут xml:lang) для указания языка, на котором написан данный элемент. Об этом говорит сайт https://intellect.icu . Браузер использует этот атрибут для корректного отображения некоторых символов.
- атрибут lang в html — задает язык всей страницы
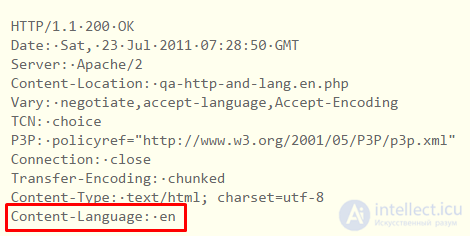
- передача языка в Content-Language HTTP заголовке

-
Что нужно иметь в виду при разработке многоязычных сайтов?
- Разная длина слов в языках — потенциальные проблемы с невлезающим контентом
- Необходимо грамотно использовать hreflang атрибут тега link — указывает язык документа, на который ведет ссылка.
- Для языков, читаемых справа налево нужно использовать dir rtl
- Необходимо задавать utf-8 кодировку в meta атрибуте
- Можно задавать разный размер шрифта для разных языков через :lang({language code})
-
Можно ли использовать синтаксис XHTML в HTML5?
Корректный xhtml-документ является корректным документом html5
-
Как использовать XML в HTML5?
-
Чем полезны data- атрибуты?
data-* атрибуты позволяют хранить дополнительную информацию в стандартных элементах HTML, без хаков вроде нестандартных атрибутов, лишних DOM-свойств или Node.setUserData().
-
Какие box-модели есть в HTML4 и есть ли отличия в HTML5?
Каждый элемент в HTML документе выводится внутри отдельного прямоугольного блока, описываемого блочной моделью.

Согласно блочной модели, каждый блок состоит из
- контента
- padding
- границы
- margin
Существует 2 блочные модели:
- модель от W3C — поддерживается всеми браузерами
- традиционная модель — поддерживается IE6 в режиме обратной совместимости
Отличия: ширина блока в стандартной модели включает только ширину контентной части, в древней традиционной модели — все кроме margins.
Управлять блочной моделью можно с помощью свойства box-sizing:
- content-box — дефолтное значение — при расчете ширины учитывается только контент
- border-box — при расчете ширины учитываются паддинги и границы
Box-sizing не работает IE старше IE 8;
отличия в HTML4 и HTML5 для боксов наверное нет
-
Если рассматривать HTML5 как открытую web-платформу, на чем она строится, из каких компонентов состоит?
-
Объясните разницу между cookies, sessionStorage и localStorage.
-
Знакомы ли с подводными камнями верстки почтовых шаблонов?
-
Какая разница между GET и POST?
-
Что является строительными блоками HTML5?
-
<header>: Представляет блок заголовка страницы;
- <footer>: Подвал страницы;
- <nav>: Навигационные элементы страницы;
- <article>: Основной контент страницы (статья);
- <section>: Используется внутри статьи, чтобы разделить статью на секции;
- <aside>: Представляет боковой блок страницы.
расскажите про эти элементы: header, footer, nav, article, aside. Можно ли поместить на страницу 2 элемента footer?
-
Что такое адаптивная и резиновая верстка?
Верстка бывает:
- фиксированная — не реагирует на изменение ширины страницы
- резиновая — блоки тянутся при изменении ширины страницы
- адаптивная — при изменении ширины страницы изменяется разметка, причем рывками
- отзывчивая = адаптивная + резиновая
-
Объясните различие между <script>, <script async> и <script defer>
- Загрузка <script> происходит синхронно. Браузер видит тег <script>, начинает его загружать, потом выполнять, и пока не завершит — дальше страницу не рендерит.
2. <script async> работает полностью асинхронно. Браузер видит тег <script>, начинает его загружать, но при этом продолжает рендерить страницу.
- Скрипт начнет выполняться как только загрузится, вне зависимости от того, вся ли страница отрендерилась
- При загрузке нескольких <script async> ничего не гарантируется. Кто первый догрузится, тот первый и отработает, как повезет.
- Поддерживается всеми браузерами, кроме IE9.
3. <script defer> работает также асинхронно. Браузер видит тег <script>, начинает его загружать, но при этом продолжает рендерить страницу.
- Скрипт начнет выполняться только после того, как вся страница отрендерилась
- При загрузке нескольких <script async> гарантируется последовательный порядок их выполнения.
- Поддерживается всеми браузерами.
-
Что такое прогрессивный рендеринг?
Это такая технология загрузки страницы, когда браузер не ждет, пока весь контент страницы будет целиком загружен, а отрисовывает каждую поступившую часть сразу же.

Картинка, описывающая суть прогрессивного рендеринга
-
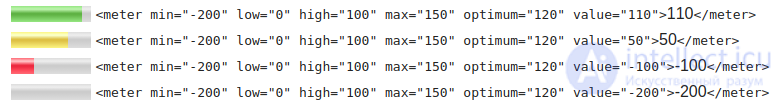
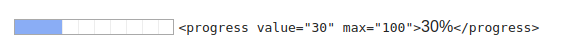
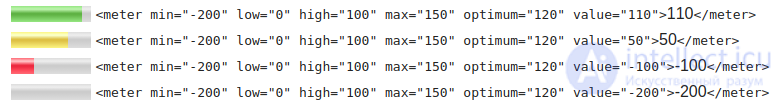
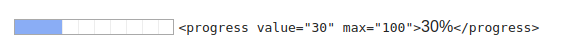
meter и progress В чем разница между элементами meter и progress?
Ответ
«Элемент meter призван представить скалярное измерение в пределах известного диапазона или дробное значение. определяет цифровое значение в неком диапазоне. В зависимости от положения на шкале линия будет принимать разный цвет.

Элемент progress используется для того, чтобы показать прогресс выполнения задачи. В отличии от элемента meter, прогресс, описываемый элементом progress, может быть и не определен. Например, вы могли бы этим элементом показать, что прогресс выполнения задачи имеется, но вы не сможете указать, когда задача будет выполнена.

Вопросы на
собеседование по css :
-
Что такое "reset" CSS и для чего он нужен?
-
Объясните, что такое плавающие элементы (floats) и как они работают?
-
Какие вы знаете методы запрета обтекания (clearing) и какие где применяются?
-
Что такое CSS спрайты? Как они реализуются на странице или сайте?
-
Какие Ваши любимые методы подмены текста картинкой (image replacement) и когда Вы их используете?
-
CSS property hacks, conditionally included .css files...
-
Как Вы обеспечиваете отображение страниц в старых/ограниченных браузерах?
-
Какие приемы/процессы Вы при этом используете?
-
Какими способами можно визуально скрыть элемент (оставив его доступным для экранного диктора, screen reader)?
-
Вы когда-нибудь использовали сеточную верстку (grid system, grid design)? Если да, какая Ваша любимая?
-
Приходилось ли Вам использовать или реализовывать media queries или верстку под мобильные устройства?
-
Приходилось ли Вам стилизовать SVG?
-
Как оптимизировать страницы для печати?
-
Какие есть подводные камни в оптимизации производительности CSS?
-
Вы используете CSS препроцессоры? (SASS, Compass, Bourbon, Stylus, LESS)
-
Если да, расскажите, что Вам в них нравится и не нравится?
-
Как Вы сверстаете макет, который использует нестандартные шрифты?
-
Webfonts (сервисы вроде Google Webfonts, Typekit, Fontsquirrel etc.)
-
Объясните, как браузер определяет, на какие элементы накладывать CSS стили?
-
Приходилось ли сталкиваться с Retina-дисплеями?
-
Слышали ли о системе БЭМ (Блок-Элемент-Модификатор)?
-
Если да, то в чем ее суть? Расскажите о системе нотификации селекторов.

Надеюсь, эта статья про собеседование по css, была вам полезна, счастья и удачи в ваших начинаниях! Надеюсь, что теперь ты понял что такое собеседование по css, html для верстальщика или фронтэнда
и для чего все это нужно, а если не понял, или есть замечания,
то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории
Каскадные таблицы стилей CSS/ CSS3
Ответы на вопросы для самопроверки пишите в комментариях,
мы проверим, или же задавайте свой вопрос по данной теме.






Комментарии
Оставить комментарий
Каскадные таблицы стилей CSS/ CSS3
Термины: Каскадные таблицы стилей CSS/ CSS3