Лекция
Привет, сегодня поговорим про значения стилевых свойств в css, обещаю рассказать все что знаю. Для того чтобы лучше понимать что такое значения стилевых свойств в css , настоятельно рекомендую прочитать все из категории Каскадные таблицы стилей CSS/ CSS3.
Все многообразие значений стилевых свойств может быть сведено к определенному типу: строка, число, проценты, размер, цвет, адрес или ключевое слово.
Любые строки необходимо брать в двойные или одинарные кавычки. Если внутри строки требуется оставить одну или несколько кавычек, то можно комбинировать типы кавычек или добавить перед кавычкой слэш (пример 6.1).
Пример 6.1. Допустимые строки
'Гостиница "Турист"'
"Гостиница 'Турист'"
"Гостиница \"Турист\""
В данном примере в первой строке применяются одинарные кавычки, а слово «Турист» взято в двойные кавычки. Во второй строке все с точностью до наоборот, в третьей же строке используются только двойные кавычки, но внутренние экранированы с помощью слэша.
Значением может выступать целое число, содержащее цифры от 0 до 9 и десятичная дробь, в которой целая и десятичная часть разделяются точкой (пример 6.2).
Пример 6.2. Числа в качестве значений
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Числа</title>
<style>
p {
font-weight: 600; /* Жирное начертание */
line-height: 1.2; /* Межстрочный интервал */
}
</style>
</head>
<body>
<p>Пример текста</p>
</body>
</html>Если в десятичной дроби целая часть равна нулю, то ее разрешается не писать. Запись .7 и 0.7 равнозначна.
Процентная запись обычно применяется в тех случаях, когда надо изменить значение относительно родительского элемента или когда размеры зависят от внешних условий. Так, ширина таблицы 100% означает, что она будет подстраиваться под размеры окна браузера и меняться вместе с шириной окна (пример 6.3).
Пример 6.3. Процентная запись
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Ширина в процентах</title>
<style>
TABLE {
width: 100%; /* Ширина таблицы в процентах */
background: #f0f0f0; /* Цвет фона */
}
</style>
</head>
<body>
<table>
<tr><td>Содержимое таблицы</td></tr>
</table>
</body>
</html>Проценты не обязательно должны быть целым числом, допускается использовать десятичные дроби, вроде значения 56.8%.
Для задания размеров различных элементов, в CSS используются абсолютные и относительные единицы измерения. Абсолютные единицы не зависят от устройства вывода, а относительные единицы определяют размер элемента относительно значения другого размера.
Относительные единицы обычно используют для работы с текстом, либо когда надо вычислить процентное соотношение между элементами. В табл. 6.1 перечислены основные относительные единицы.
| Единица | Описание |
|---|---|
| em | Размер шрифта текущего элемента |
| ex | Высота символа x |
| px | Пиксел |
| % | Процент |
Единица em это изменяемое значение, которое зависит от размера шрифта текущего элемента (размер устанавливается через стилевое свойство font-size). В каждом браузере заложен размер текста, применяемый в том случае, когда этот размер явно не задан. Поэтому изначально 1em равен размеру шрифта, заданного в браузере по умолчанию или размеру шрифта родительского элемента. Процентная запись идентична em, в том смысле, что значения 1em и 100% равны.
Единица ex определяется как высота символа «x» в нижнем регистре. На ex распространяются те же правила, что и дляem, а именно, он привязан к размеру шрифта, заданного в браузере по умолчанию, или к размеру шрифта родительского элемента.
Пиксел это элементарная точка, отображаемая монитором или другим подобным устройством, например, смартфоном. Размер пиксела зависит от разрешения устройства и его технических характеристик. В примере 6.4 показано применение пикселов и em для задания размера шрифта.
Пример 6.4. Об этом говорит сайт https://intellect.icu . Использование относительных единиц
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Относительные единицы</title>
<style>
H1 { font-size: 30px; }
P { font-size: 1.5em; }
</style>
</head>
<body>
<h1>Заголовок размером 30 пикселов</h1>
<p>Размер текста 1.5 em</p>
</body>
</html>Результат данного примера показан ниже (рис. 6.1).

Рис. 6.1. Размер текста при различных единицах
Абсолютные единицы применяются реже, чем относительные и обычно при работе с текстом. В табл. 6.2 перечислены основные абсолютные единицы.
| Единица | Описание |
|---|---|
| in | Дюйм (1 дюйм равен 2,54 см) |
| cm | Сантиметр |
| mm | Миллиметр |
| pt | Пункт (1 пункт равен 1/72 дюйма) |
| pc | Пика (1 пика равна 12 пунктам) |
Самой, пожалуй, распространенной единицей является пункт, который используется для указания размера шрифта. Хотя мы привыкли измерять все в миллиметрах и подобных единицах, пункт, пожалуй, единственная величина из не метрической системы измерения, которая используется у нас повсеместно. И все благодаря текстовым редакторам и издательским системам. В примере 6.5 показано использование пунктов и миллиметров.
Пример 6.5. Использование абсолютных единиц
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Абсолютные единицы</title>
<style>
H1 { font-size: 24pt; }
P { margin-left: 30mm; }
</style>
</head>
<body>
<h1>Заголовок размером 24 пункта</h1>
<p>Сдвиг текста вправо на 30 миллиметров</p>
</body>
</html>Результат использования абсолютных единиц измерения показан ниже (рис. 6.2).

Рис. 6.2. Размер текста при различных единицах
При установке размеров обязательно указывайте единицы измерения, например width: 30px. В противном случае браузер не сможет показать желаемый результат, поскольку не понимает, какой размер вам требуется. Единицы не добавляются только при нулевом значении (margin: 0).
Цвет в стилях можно задавать тремя способами: по шестнадцатеричному значению, по названию и в формате RGB.
Для задания цветов используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из ее названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Цифры от 10 до 15 заменены латинскими буквами. Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел в одно. Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной системе. Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставят символ решетки #, например #666999. Каждый из трех цветов — красный, зеленый и синий — может принимать значения от 00 до FF. Таким образом, обозначение цвета разбивается на три составляющие #rrggbb, где первые два символа отмечают красную компоненту цвета, два средних — зеленую, а два последних — синюю. Допускается использовать сокращенную форму вида #rgb, где каждый символ следует удваивать (#rrggbb). К примеру, запись #fe0 расценивается как #ffee00.
Браузеры поддерживают некоторые цвета по их названию. В табл. 6.3 приведены названия, шестнадцатеричный код и описание.
| Имя | Цвет | Код | Описание |
|---|---|---|---|
| white | #ffffff или #fff | Белый | |
| silver | #c0c0c0 | Серый | |
| gray | #808080 | Темно-серый | |
| black | #000000 или #000 | Черный | |
| maroon | #800000 | Темно-красный | |
| red | #ff0000 или #f00 | Красный | |
| orange | #ffa500 | Оранжевый | |
| yellow | #ffff00 или #ff0 | Желтый | |
| olive | #808000 | Оливковый | |
| lime | #00ff00 или #0f0 | Светло-зеленый | |
| green | #008000 | Зеленый | |
| aqua | #00ffff или #0ff | Голубой | |
| blue | #0000ff или #00f | Синий | |
| navy | #000080 | Темно-синий | |
| teal | #008080 | Сине-зеленый | |
| fuchsia | #ff00ff или #f0f | Розовый | |
| purple | #800080 | Фиолетовый |
Можно определить цвет, используя значения красной, зеленой и синей составляющей в десятичном исчислении. Значение каждого из трех цветов может принимать значения от 0 до 255. Также можно задавать цвет в процентном отношении. Вначале указывается ключевое слово rgb, а затем в скобках, через запятую указываются компоненты цвета, например rgb(255, 0, 0) или rgb(100%, 20%, 20%).
В примере 6.6 представлены различные способы задания цветов элементов веб-страниц.
Пример 6.6. Представление цвета
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Цвета</title>
<style>
BODY {
background-color: #3366CC; /* Цвет фона веб-страницы */
}
H1 {
background-color: RGB(249, 201, 16); /* Цвет фона под заголовком */
}
P {
background-color: maroon; /* Цвет фона под текстом абзаца */
color: white; /* Цвет текста */
}
</style>
</head>
<body>
<h1>Lorem ipsum dolor sit amet</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p>
</body>
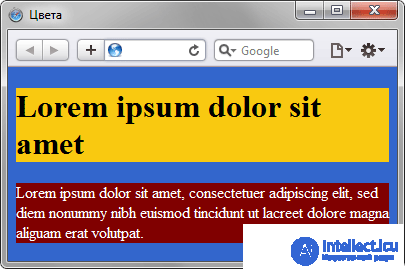
</html>Результат данного примера показан на рис. 6.3.

Рис. 6.3. Цвета на веб-странице
Адреса (URI, Uniform Resource Identifiers, унифицированный идентификатор ресурсов) применяются для указания пути к файлу, например, для установки фоновой картинки на странице. Для этого применяется ключевое слово url(), внутри скобок пишется относительный или абсолютный адрес файла. При этом адрес можно задавать в необязательных одинарных или двойных кавычках (пример 6.7).
Пример 6.7. Адрес графического файла
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Добавление фона</title>
<style>
body {
background: url('http://webimg.ru/images/156_1.png') no-repeat;
}
div {
background: url(images/warning.png) no-repeat;
padding-left: 20px;
margin-left: 200px;
}
</style>
</head>
<body>
<div>Внимание, запрашиваемая страница не найдена!</div>
</body>
</html>В данном примере в селекторе body используется абсолютный адрес к графическому файлу, а в селекторе div — относительный.
В качестве значений активно применяются ключевые слова, которые определяют желаемый результат действия стилевых свойств. Ключевые слова пишутся без кавычек.
Правильно: P { text-align: right; }
Неверно: P { text-align: "right"; }
1. В какой строке содержится ошибка?
2. Какое выражение написано корректно?
3. Какой размер в пунктах будет у текста <p><span>Пример текста</span></p>, если на странице задан следующий стиль?
BODY { font-size: 24pt; }
P { font-size: 50%; }
SPAN { font-size: 1.5em; }
4. Ане хочется установить сиреневый цвет фона веб-страницы. Какое значение свойства background подойдет лучше всего?
5. Какая ошибка содержится в следующем стиле?
img { float: left; border-width: 3; display: block }
1. font-size: 1,5em
2. border: none
3. 18pt
4. #cbd1e8
5. Не указаны единицы измерения свойства border-width.
На этом все! Теперь вы знаете все про значения стилевых свойств в css, Помните, что это теперь будет проще использовать на практике. Надеюсь, что теперь ты понял что такое значения стилевых свойств в css и для чего все это нужно, а если не понял, или есть замечания, то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Каскадные таблицы стилей CSS/ CSS3
Ответы на вопросы для самопроверки пишите в комментариях, мы проверим, или же задавайте свой вопрос по данной теме.
Комментарии
Оставить комментарий
Каскадные таблицы стилей CSS/ CSS3
Термины: Каскадные таблицы стилей CSS/ CSS3