Лекция
Game: Perform tasks and rest cool.1 people play!
Play gameПривет, сегодня поговорим про идентификаторы в css, обещаю рассказать все что знаю. Для того чтобы лучше понимать что такое идентификаторы в css , настоятельно рекомендую прочитать все из категории Каскадные таблицы стилей CSS/ CSS3.
Идентификатор (называемый также «ID селектор») определяет уникальное имя элемента, которое используется для изменения его стиля и обращения к нему через скрипты.
Синтаксис применения идентификатора следующий.
При описании идентификатора вначале указывается символ решетки (#), затем идет имя идентификатора. Оно должно начинаться с латинского символа и может содержать в себе символ дефиса (-) и подчеркивания (_). Использование русских букв в именах идентификатора недопустимо. В отличие от классов идентификаторы должны быть уникальны, иными словами, встречаться в коде документа только один раз.
Обращение к идентификатору происходит аналогично классам, но в качестве ключевого слова у тега используется атрибут id, значением которого выступает имя идентификатора (пример 9.1). Символ решетки при этом уже не указывается.
Пример 9.1. Использование идентификатора
HTML5CSS 2.1IECrOpSaFx
Game: Perform tasks and rest cool.1 people play!
Play game<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Идентификаторы</title>
<style>
#help {
position: absolute; /* Абсолютное позиционирование */
left: 160px; /* Положение элемента от левого края */
top: 50px; /* Положение от верхнего края */
width: 225px; /* Ширина блока */
padding: 5px; /* Поля вокруг текста */
background: #f0f0f0; /* Цвет фона */
}
</style>
</head>
<body>
<div id="help">
Этот элемент помогает в случае, когда вы находитесь в осознании того
факта, что совершенно не понимаете, кто и как вам может помочь. Об этом говорит сайт https://intellect.icu . Именно
в этот момент мы и подсказываем, что помочь вам никто не сможет.
</div>
</body>
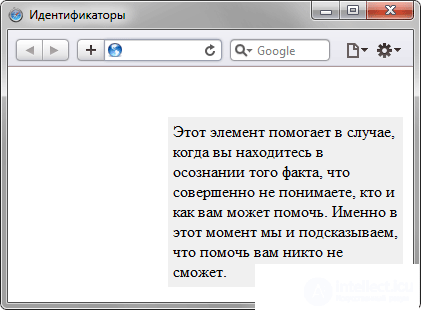
</html>В данном примере определяется стиль тега <div> через идентификатор с именем help (рис. 9.1).

Рис. 9.1. Результат применения идентификатора
Как и при использовании классов, идентификаторы можно применять к конкретному тегу. Синтаксис при этом будет следующий.
Вначале указывается имя тега, затем без пробелов символ решетки и название идентификатора. В примере 9.2 показано использование идентификатора применительно к тегу <p>.
Пример 9.2. Идентификатор совместно с тегом
Game: Perform tasks and rest cool.1 people play!
Play game<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Идентификаторы</title>
<style>
P {
color: green; /* Зеленый цвет текста */
font-style: italic; /* Курсивное начертание текста */
}
P#opa {
color: red; /* Красный цвет текста */
border: 1px solid #666; /* Параметры рамки */
background: #eee; /* Цвет фона */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<p>Обычный параграф</p>
<p id="opa">Параграф необычный</p>
</body>
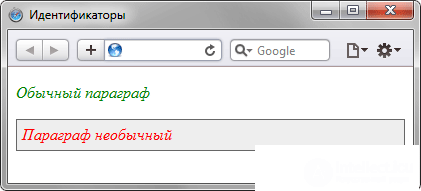
</html>Результат данного примера показан на рис. 9.2.

Рис. 9.2. Вид текста после применения стиля
В данном примере вводится стиль для тега <p> и для такого же тега, но с указанием идентификатора opa.
1. В каких ситуациях имена идентификаторов и классов можно называть одинаково?
2. Какое имя идентификатора написано неправильно?
Game: Perform tasks and rest cool.1 people play!
Play game3. Какая ошибка содержится в следующем коде?
<div class="frame1">
<div id="_nav"><a href="209.html">Подключение к MySQL через PHP</a></div>
<div id="_nav"><a href="213.html">Создание таблиц в phpMyAdmin</a></div>
<div id="_nav"><a href="211.html">Структура базы данных</a></div>
</div>
Game: Perform tasks and rest cool.1 people play!
Play game4. Как корректно задать стиль для тега <div> с идентификатором loom?
1. В любом случае.
2. кrevedko
3. Повторяющиеся идентификаторы.
4. #loom { font-size: bold; }
На этом все! Теперь вы знаете все про идентификаторы в css, Помните, что это теперь будет проще использовать на практике. Надеюсь, что теперь ты понял что такое идентификаторы в css и для чего все это нужно, а если не понял, или есть замечания, то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Каскадные таблицы стилей CSS/ CSS3
Из статьи мы узнали кратко, но содержательно про идентификаторы в cssОтветы на вопросы для самопроверки пишите в комментариях, мы проверим, или же задавайте свой вопрос по данной теме.
Комментарии
Оставить комментарий
Каскадные таблицы стилей CSS/ CSS3
Термины: Каскадные таблицы стилей CSS/ CSS3