Привет, Вы узнаете о том , что такое теория шейдеров, Разберем основные их виды и особенности использования. Еще будет много подробных примеров и описаний. Для того чтобы лучше понимать что такое
теория шейдеров , настоятельно рекомендую прочитать все из категории Электротехника, Схемотехника, Аналоговые устройства.
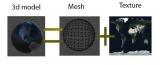
3D модель
Думаю, мы тут все прекрасно знаем, что такое 3D модель и из чего она состоит.
Но, на всякий случай, я хочу уточнить два момента, важных для нас:
1. Вершина.Каждая вершина имеет свои координаты, а так же нормаль.
Вершины объединены в полигоны при помощи ребер, а полигоны, в свою
очередь, образуют полигональную сетку(mesh).
2. Текстура. Текстура - это простое изображение, которое расположено на
модели в соответствии с uv координатами.
UV координаты - соответствие между координатами на поверхности трехмерного объекта (X, Y, Z) и координатами на текстуре (U, V). Значения U и V обычно изменяются от 0 до 1. Т.е. у каждой вершины модели есть свои соответствующие координаты на текстуре. Почему их только 2 ? Это просто. U соответствует X на текстуре, V соответствует Y.
Шейдеры
Шейдер - это программа, выполняющаяся на графическом процессоре видеокарты (GPU). На вход шейдера подаются входные данные, содержащие информацию о координатах вершин, полигонах,нормалях, освещении, цвете вершин, UV(текстурных координатах) и т.д.. Задача шейдера принять эти данные, обработать, и подать на выход конечный результат.
Схематично работу шейдера можно описать так:
1. Прием входных данных
2. Обработка данных
3. Вывод конечного результата ( изображения )
4. Ожидание следующих данных на вход
Также очень важно то, что шейдер выполняется для каждой отдельной вершины/пикселя отдельно! При этом он имеет информацию только о той вершине/пикселе которую сейчас обрабатывает. Т.е. во время написания шейдера мы не знаем, какого цвета соседняя вершина/пиксель.
Пиксельный и вертексный шейдеры
Вертексный шейдер - шейдер, обрабатывающий данные о вершине и затем передающий их в пиксельный шейдер. Какие данные шейдер передаст мы можем задать сами, но, мы должны обязательно передать(вернуть значение) координаты текущей вершины (x,y,z). Вертексный шейдер выполняется раньше, чем пиксельный, а затем, из него передаются данные в пиксельный шейдер.
Т.к. пикселей значительно больше, чем вершин, очевидно, что пиксельный шейдер выполняется большее количество раз, чем вертексный. Так же стоит понимать, что после передачи вертексным шейдером данных о вершине, эти данные интерполируются(сглаживаются) для каждого конкретного пикселя. Т.е. если пиксель стоит ровно между вершинами A(черная) и B(белая), цвет этого пикселя будет высчитан как средний от этих двух вершин(серый), и так для каждого параметра.
Пиксельный шейдер - шейдер, принимающий интерполированные данные от вертексного шейдера, и на их основе вычисляющий цвет для каждого отдельного пикселя. Опять-же, мы можем назначить, какие данные нужно будет передать пиксельному шейдеру, но мы обязательно должны вернуть цвет.
Итак, теперь мы знаем, что такое вектексный и пиесельный шейдер.
Давайте немного усложним наш алгоритм работы шейдера:
1. Прием входных данных
2. Обработка их на ветрексном шейдере
3. Интерполяция данных
4. Передача данных пиксельному шейдеру
5. Обработка данных на пиксельном шейдере
6. Вывод конечного результата(изображения)
Заранее скажу, что есть еще 2 вида шейдеров : геометрические ( работают сцелыми примитвами модели) и поверхностные/surface (упрощенный вид шейдера в Unity 3D, в основном использующийся для работы с освещением).
Языки программирования шейдеров
GLSL - высокоуровневый ЯП для OpenGL
HLSL - высокоуровневый ЯП для DirectX
CG - высокоуровневый ЯП, в зависимости от ситуации компилируется под HLSL/GLSL. Об этом говорит сайт https://intellect.icu . Используется в юнити. То что нужно для нас.
Язык программирования CG
Язык программирования CG - это высокоуровневый язык программирования, разработанный компанией Nvidia для программирования
пиксельных и вертексных шейдеров.
Типы переменных в CG
Простые:
- float - числовая переменная с плавающей запятой (32бита)
- half - числовая переменная с плавающей запятой (16 бит )
- fixed - числовая переменная с плавающей запятной (12 бит)
- int - целочисленные числа (32 бита)
- bool - логическая (1 бит )
Векторы:
- float2,float3,float4
- half2,half3,half4
- fixed2,fixed3,fixed4
2D,3D и 4D векторы
Матрицы
- float2x2,float3x3,float4x4
Текстурные:
- sampler2D - 2D текстура (существуют и 3D текстуры -; )
- samplerCUBE - кубическая тексура ( используется для
отражения)
Для того, что бы указать что переменная внешняя, спереди к ней добавляется ключевое слово uniform.
В связи с тем, что язык CG создан специально для написания шейдеров, он содержит встроенные геометрические, физические и алгебраические функции для работы с векторами, матрицами, освещением и пр.
Геометрические:
- sin/ asin -синус/арксинус
- cos/ acos - косинус/ арккосинус
- tan/ atan / atan2 -тангенс, арктангенс, арктангенс двух аргументов
- dot -скалярное умножение векторов
- cross - векторное умножение векторов
- length -длинна ветора
- reflect - вектор отражения
- normalize -возвращает нормализованный вектор
- degrees/ radians - переводит радианы в градусы / градусы в радианы
- distance - дистанция между двумя точками
Алгебраические :
- mul - перемножение матрицы на вектор и наоборот
- pow - возведение в степень
- lerp - линейная интерполяция
- exp - экспонента в степени
- sqrt - корень
- log - логарифм
Физические:
- refract - преломление по аргументу
Остальные:
минимальное/максимальное значение каждого аргумента
- clip - отрезает пиксели
- clamp - устанавливает рамки для возвращаемого числа
- saturate - устанавливает рамки для числа от 0 до 1
- tex2D - возвращает цвет пикселя из текстуры по UV координатам
- texCUBE -возвращает цвет пикселя из кубической текстуры по вектору
P.S. для подробного описания функции кликните на нее
P.S2. цвет представляет собой переменную float4/half4/fixed4
(Red,Green,Blue, Alpha), причем каждая составляющая цвета в пределах от 0
до 1.
Model View Projection координаты
А теперь давайте разберемся, как рендерится наша модель на экран. К большому сожалению, наш экран работает в 2D режиме. Он умеет выводить нам 2D изображения. Т.е. нашей задачей является сделать проекцию объемного мира на плоский экран. Эта задача так-же стоит и перед художниками: изобразить объем на плоской бумаге. ( Если не понятно о чем идет речь, посмотрите и пересмотрите потом еще раз это видео ).
Причем делается это каждый кадр,чтобы было ощущение, что в мониторе мы перемешаемся в 3D пространстве.
Начнем с начала, с модели. Точнее, с вершины этой модели. Что мы о ней знаем ? Только ее координаты (x,y,z). Причем эти координаты локальные. Т.е. они известны нам в системе координат, которая построена относительно модели.
Нам нужно расположить эти координаты на экран так, что бы была проекция3D мира на 2D экран. Тут нам помогут матрицы. Если кратко, то для того, что бы перевести координаты из одной системы координат в другую, нам нужно перемножить эти координаты на специальную матрицу (перемножение вектора на матрицу дает вектор). Вот, например, для того, что бы делать какие-нибудь расчеты в мировых координатах(координаты вершины в "мировом пространстве" ), нам нужно перевести объектные координаты вершины в мировые. Для этот умножим объектные координаты на "мировую матрицу"(4x4 WorldMatrix)*(x,y,z,) * WorldMatrix - формула для расчета мировых координат

Теперь наши координаты стали мировыми и мы точно знаем, где в игровом мире расположена данная вершина. Это значит, что мы можем рассчитать освещение, тень, блики, и прочее. В этих же координатах расположены и все остальные игровые объекты. Но нам не достаточно знания одних мировых координат для того, что бы сделать проекцию модели на экран. Более того, мы даже не знаем, попадает ли наша модель в поле видимости камеры.
Следующим шагом для нас станет перевод мировых координат в видовые(система координат относительно камеры).Делается это так-же, путем умножения мировых координат на "матрицу вида"( ViewMatrix) В итоге у нас: (x,y,z,) * WorldMatrix * ViewMatrixТеперь мы знаем координаты вершины относительно камеры. Это здорово, конечно, но все еще не достаточно. Это не проекция. На данный момент все наши модели не масштабированы в зависимости от расстояния. В реальной жизни, когда мы смотрим на далекий объект, то он нам кажется маленьким, и наоборот. Т.е. чем дальше мы от объекта, тем меньшим мы его видим. Т.е. нам нужно масштабировать объекты в зависимости от расстояния между объектом и камерой !
Передняя сторона куба, которая ближе к нам, больше, чем задняя сторона. Хотя, на самом деле, тут нет никакой передней и задней стороны, ведь это просто плоский рисунок, но с помощью проекции у нас создалось впечатление, что мы смотрим на объемное изображение. То-же должно происходить и у нас. Мы должны сделать проекцию. Делается это, а я думаю вы уже догадались, путем умножение координат камеры на матрицу проекции (ProjectionMatrix). И вот конечный результат, который можно вывести: (x,y,z) * WorldMatrix * ViewMatrix * ProjectionMatrix Все матрицы(World View Projection) заданы в движке Unity. А так-же есть сразу результат перемножения трех матриц - UNITY_MATRIX_MVP. Все эти действия, кстати,выполняются в вертексном шейдере.
Я уверен что многим все-таки это не очень-то понятно.
Для тех, кому нужны детальные объяснения, как это работает
- На русском,правда, примеры на GLSL, но нам важен принцип работы.
СЕМАНТИКА
Еще один важный вопрос, который стоит затронуть, это семантика входящих/выходящих данных в шейдере. Семантика в шейдере определяет,
какой тип данных мы хотим получить на вход или выход: POSITION(позиция), TEXCOORD(uv координаты), NORMAL (нормаль) и т.д. В пиксельном шейдере семантикаопределяет тип интерполирвоанных данных, полученных из вертексного шейдера. Так как, например, данных о текстурных координатах может быть несколько, к семантике этих данных в конце добавляют в конце: TEXCOORD0,TEXCOORD1,TEXCOORD2
Основные типы семантики:
- POSITION - позиция вершины в объектных координатах
- NORMAL - вектор нормали
- TEXCOORD0 - текстурные координаты
- COLOR - цвет
- TANGENT - касательная
- SV_POSITION - то же, что и POSITION
- SV_Target - то же, что и цвет
Цвет
В программирование шейдеров мы постоянно сталкиваемся со цветом,поэтомуя кратенько затрону эту тему. Цвет, как ,наверное, многим известно,в компьютерной графикекодируется тремя основными цветами: красным, зеленым и синим (r,g,b).Для того чтобы задать цвет в CG, нужно использовать 4d(red,green,blue,alpha) векторы. Каждый компонент этого вектора лежит в отрезке от 0 до 1.
Операции с цветами:
- Сложение/вычитание - смешение цветов. Например, красный + зеленый = желтый. Получается, для того что-бы смешать цвета, нужно сложить/вычесть 2 вектора.
float4 red = float4(1,0,0,0)
float4 green = float4(0,1,0,0)
red+green = ( 1+0,0+1,0+0,0+0) = (1,1,0,0).
- Умножение/деление цветов друг на друга - не скалярное умножение.
Просто умножаем аналогичные компоненты вектора друг на друга.
float4 white = float4(1,1,1,1)
float4 green = float4(0,1,0,0)
float4 ColorMult = white*green = (1*0,1*1,1*0,1*0) = (0,1,0,0).
Отсюда можно сделать вывод, что умножение любого цвета на белый дает точно такой-же цвет, а умножение любого цвета на черный дает черный цвет.
- Умножение/деление цвета на число - по сути просто
увеличение/уменьшение яркости цвета. Просто умножаем каждую компоненту
вектора на число.
float4 lessGreen = float4(0,0.5,0,0)
float4 green = lessGreen*2 = (0*2,0.5*2,0*2,0*2) = (0,1,0,0)
Вау!! 😲 Ты еще не читал? Это зря!
- Принципы трехмерной графики
- Шейдеры
- CG
- Модели освещения
- Семантика
Исследование, описанное в статье про теория шейдеров, подчеркивает ее значимость в современном мире. Надеюсь, что теперь ты понял что такое теория шейдеров
и для чего все это нужно, а если не понял, или есть замечания,
то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории
Электротехника, Схемотехника, Аналоговые устройства









Комментарии
Оставить комментарий
Электротехника, Схемотехника, Аналоговые устройства
Термины: Электротехника, Схемотехника, Аналоговые устройства