Лекция
Сразу хочу сказать, что здесь никакой воды про проектирование веб сайта, и только нужная информация. Для того чтобы лучше понимать что такое проектирование веб сайта, разработка веб сайта, архитектура веб сайта, архитектурные особенности проектирования, разработка web-приложений , настоятельно рекомендую прочитать все из категории Информатика.
В настоящее время используется подходы к разработке веб-приложений, называемые SPA(single page application) и Ajax. При использовании Ajax страницы веб-приложения не перезагружаются целиком, а лишь догружают необходимые данные с сервера, что делает их более интерактивными и производительными. А SPA — это веб-приложение или веб-сайт, использующий единственный HTML-документ как оболочку для всех веб-страниц и организующий взаимодействие с пользователем через динамически подгружаемые HTML, CSS, JavaScript, обычно посредством AJAX.
Также в последнее время набирает большую популярность технология WebSocket, которая не требует постоянных запросов от клиента к серверу, а создает двунаправленное соединение, при котором сервер может отправлять данные клиенту без запроса от последнего. Таким образом появляется возможность динамически управлять контентом в режиме реального времени.
Архитектура сайта - это структурирование информации, находящейся на сайте, ее расположение, понятность, наглядность и на сколько удобно ей будет пользоваться. Фактически она состоит из фронтэнда и бекэнда.
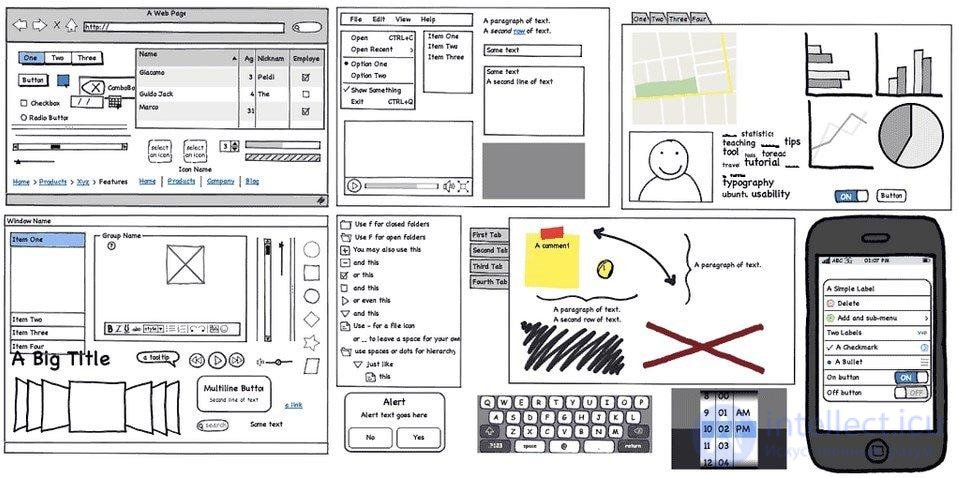
В архитектуру фронтэнда сайта входят такие элементы как текст, заголовки, кнопки, гиперссылки, панели навигации, формы обратной связи и другие составляющие сайта.
Бекэнд-архитектура состоит из сервисов непосредственно выполняющие функционал сайта и реализован с помощью программно-апаратных средств и стека технологий. (Docker, LEMP, LAMP и тп)
Правильная архитектура дает возможность создать для пользователей сайта удобный, понятный интерфейс, с помощью которого поиск нужной информации не будет занимать никакого труда.
Особенностью разработки web-приложений является то, что нужно использовать готовые фронтэнд и бекэнд фреймворки и приложение должно иметь широкое взаимодействие с сторонними АПИ. Рассмотрим эти особенности подробнее.
В процессе разработки архитектуры сайта необходимо учитывать следующие моменты:
Контекст сайта определяется направлением деятельности и бизнесс процессу заказчика, его особенностями и какие задачи он собирается решить с помощью проектируемого сайта. Сайт должен быть направлен на привлечение большего числа клиентов и получение прибыли или продвижения чего либо.
Целевая аудитория - это основные пользователи сайта. Под пользователей прописывается сценарий - основные действия, которые они будут выполнять, заходя на сайт. Нужно представить их цели и пути достижения этих целей.
Контент на сайте должен быть интересен и полезен его целевой аудитории.
Содержимое контента должно быть уникальным (тексты, фотографии, видео, стили и дизайн).
Собрав вместе всю эту информацию, далее мы переходим к созданию карты сайта и планированию структуры. Каждая страница сайта должна нести определенную смысловую и функциональную нагрузку.
Сайт может состоть из основных страниц :
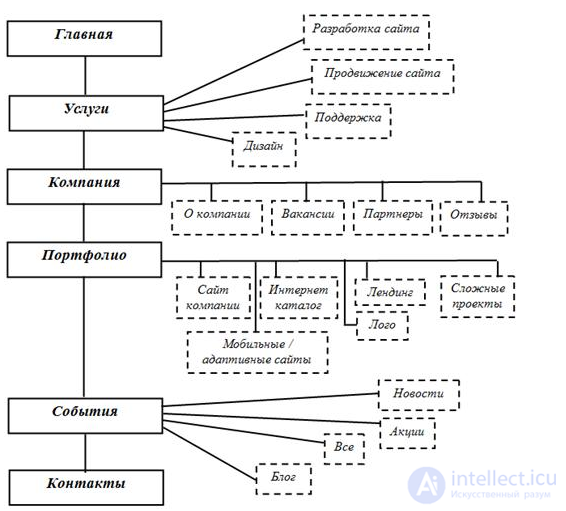
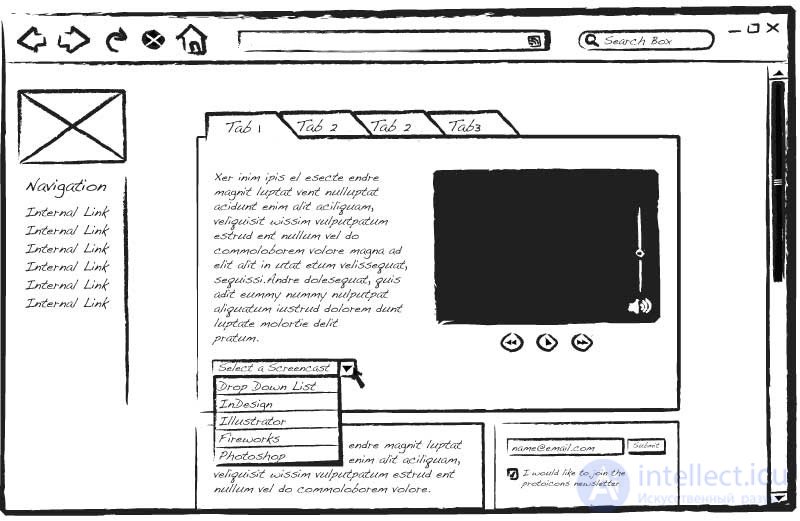
Логическая структура сайта представлена на рисунке 1
она отражает возможности навигационных переходов между страницами сайта

Рисунок 1 - логическая структура сайта
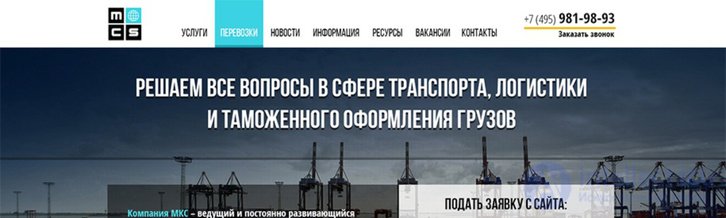
1. Шапка сайта
В левом углу должен быть расположен ваш логотип компании, контакты или адрес, где расположен офис, меню с переходами на другие страницы.
В правом углу находится номер, по которому можно связаться с компанией, и кнопка "Заказать звонок", при нажатии на которую выводится форма обратной связи. Форма обратной связи состоит из полей, необходимых для заполнения: имя, телефон, электронная почта, . Вид шапки сайта представлен на рисунке

Рисунок 2 - шапка сайта
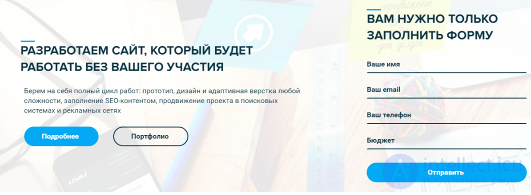
Главная форма
Ниже расположена главная форма, которая призывает пользователя к действию. Например, кнопка "Подробнее" направляет заинтересовавшегося человека сразу на страницу с услугами, а кнопка "Портфолио" на страницу с последними работами, чтобы пользователь ознакомился, что уже сделала и предлагает компания. Форма обратной связи предлагает пользователю сразу заполнить необходимые поля (имя, электронная почта, телефон,) чтобы специалист компании связался с ним и проконсультировал по необходимым вопросам. Вид главной формы представлен на рисунке 3.

Рисунок 3 - главная форма
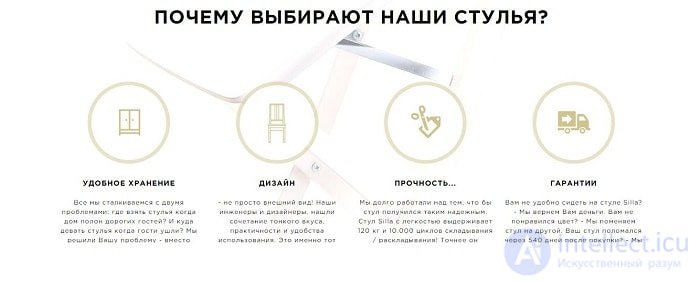
3. Блок Преимущества компании
Блок преимущества объясняет главные достоинства компании и почему пользователь, который зашел на сайт, должен выбрать именно компанию "ГИК". Блок преимущества представлен на рисунке 4.

Рисунок 4 - блок преимущества
4. Блок Отзывы
Блок "Отзывы" показывает последние комментарии и рекомендации клиентов, которые сотрудничали с компанией "ГИК". Блок представлен на рисунке 5.

Рисунок 5 - блок с отзывами
6. Блок Подвал (футер)
В подвале сайта расположены контакты, с помощью которых можно связаться с компанией, копирайт и ссылки на формы обратной связи для возникших вопросов. Так же имеются ссылки на социальные сети и блог. Подвал сайта изображен на рисунке 11.

Рисунок 7 - подвал сайта
Адаптивный веб-дизайн - дизайн веб-страниц, обеспечивающий корректное отображение сайта на различных устройствах, подключенных к интернету и динамически подстраивающийся под заданные размеры окна браузера.
Целью адаптивного веб-дизайна является универсальность веб-сайта для различных устройств. Для того, чтобы веб-сайт был удобно просматриваемым с устройств различных разрешений и форматов, по технологии адаптивного веб-дизайна не нужно создавать отдельные версии веб-сайта для отдельных видов устройств.
В оформлении сайта лучше использовать используется CSS фреймворк, например Twitter Bootstrap. Twitter Bootstrap - свободный набор инструментов для создания сайтов и веб-приложений. Включает в себя HTML и CSS шаблоны оформления для типографики, вебформ, кнопок, меток, блоков навигации и прочих компонентов веб-интерфейсов, включая JavaScript расширения. Bootstrap использует самые современные наработки в области CSS и HTML.
Основные преимущества Twitter Bootstrap:
Все элементы Twitter Bootstrap автоматически могут адаптироваться к размеру экрана, это значит, что сайт будет корректно отображаться на различных устройствах с разным размером экрана.
Вид сайта на экране различных устройств с использованием этого Фреймворка изображен на рисунке 8.

Рисунок 8 - адаптивный дизайн
Вид сайта на мобильном устройстве изображен на рисунке 18.

DNS расшифровывается как «Domain Name System» (система доменных имен). Это базовая технология, которая делает возможной работу интернета. На самом базовом уровне DNS обеспечивает поиск пары из доменного имени и IP-адреса (например, intellect.icu и 2.49.53.126), что позволяет компьютеру отправить запрос на соответствующий сервер.
При разработке архитектуры сайта нужно определиться с названием сайта и заблаговременно приобрести домен или несколько доменов
Прежде чем начать обсуждение балансировки нагрузки, нужно сделать шаг назад, чтобы обсудить горизонтальное и вертикальное масштабирование приложений. Что это и в чем разница? «горизонтальное» масштабирование характеризуется добавлением новых машин в пул ресурсов, тогда как «вертикальное» подразумевает, что наращивается мощность (например, увеличивается CPU или RAM) существующей машины.
В веб-разработке проект масштабируется горизонтально как минимум потому, что все ломается. Серверы падают по непонятным причинам. Сети деградируют. В некоторых ЦОД-ах время от времени отключается свет. Несколько серверов позволит переживать незапланированные отключения без нарушения работы приложения. Другими словами, приложение становится «отказоустойчивым». Горизонтальное масштабирование позволяет минимально связывать разные части проекта (веб-сервер, базу данных и т. д.), потому что каждая из них запускается на разных серверах. Наконец, может наступить такой момент, когда вертикальное масштабирование более невозможно, так как в мире нет достаточно мощного компьютера для выполнения всех вычислений приложения.
Благодаря им возможно горизонтальное масштабирование. Они направляют входящие запросы на один из множества серверов приложения, которые обычно являются зеркальными копиями друг друга, и отправляют ответ обратно пользователю. Любой сервер обрабатывает запросы одинаково, так что балансировщик занимается распределением заданий, чтобы никакой из них не был перегружен.
При разработке архитектуры сайта нужно определиться будет ли использоваться балансировщик нагрузки в облачном хостинге или collocation или на dedicated или на VPS или на VDS , или это будет собсвенный сервер с бесперебойником).
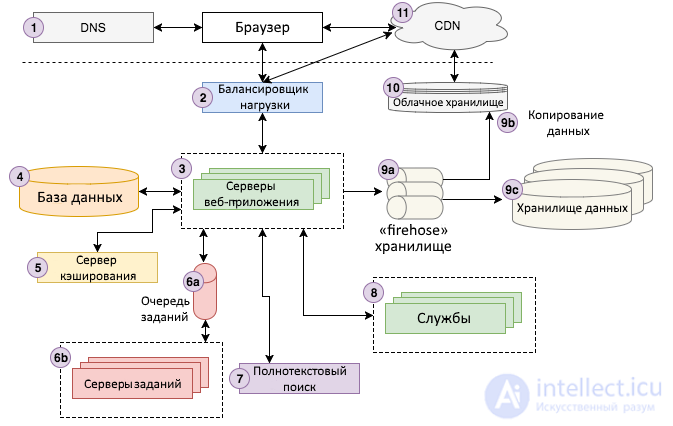
Если смотреть издалека, серверы веб-приложений относительно просты. Они выполняют основную бизнес-логику, которая обрабатывает запрос пользователя и отправляет HTML обратно браузеру. Чтобы выполнять свою работу, они обычно общаются с различными бэкэнд-инфраструктурами, такими как базы данных, серверы кэширования, очереди заданий, службы поиска и т. д. Как упоминалось выше, обычно есть как минимум два, а то и больше, сервера, подключенных к балансировщику нагрузки для обработки пользовательских запросов.
Для реализации сервера приложений требуется выбрать конкретный язык (Node.js, Ruby, PHP, Scala, Java, C#, .NET и т. д.) и MVC-фреймворк для этого языка (Express для Node.js, Ruby on Rails, Play для Scala, Laravel для PHP и т. д.).
При разработке архитектуры сайта нужно определиться будет ли использоваться веб сервер и какой или какие
Каждое современное веб-приложение использует одну или несколько баз данных для хранения информации. Базы данных предоставляют инструменты для организации, добавления, поиска, обновления, удаления и выполнения вычислений над данными. В большинстве случаев серверы веб-приложений напрямую общаются с серверами заданий. Кроме того, у каждой серверной службы может быть соответствующая база данных, изолированная от остальной части приложения.
SQL это «Structured Query Language» (язык структурированных запросов. SQL-базы данных хранят данные в таблицах, которые связаны между собой общими ключами. Такие ключи обычно представлены целыми числами.
NoSQL это «не-SQL» и представляет собой более новый набор технологий баз данных. Он был разработан для обработки очень больших объемов информации, которые могут генерироваться крупномасштабными веб-приложениями. Большинство вариантов SQL плохо масштабируются горизонтально, а масштабироваться вертикально могут только до определенного момента
При разработке архитектуры сайта нужно определиться будет ли использоваться СУБД и какие
Служба кэширования предоставляет простое хранилище данных в формате ключ-значение, которое позволяет хранить и искать информацию за время, близкое к линейному (O(1)). Обычно приложения используют функции кэширования, чтобы сохранять результаты дорогостоящих вычислений и воспользоваться ими позже из кэша, а не пересчитывать их еще раз. Приложение может кэшировать результаты запроса в базы данных, результаты обращения к внешним службам, HTML для заданного URL-адреса и многое другое. Вот некоторые примеры из реального мира:
При разработке архитектуры сайта нужно определиться будет ли использоваться кеш и каких уровней
Большинству веб-приложений требуется выполнять некоторую работу, напрямую не связанную с ответом на запросы пользователей, асинхронно, в фоновом режиме. Например, Google должен сканировать и индексировать весь интернет, чтобы возвращать релевантные результаты поиска. Он не делает это при каждом запросе, а сканирует сеть асинхронно, обновляя поисковые индексы «по пути».
Выполнять асинхронную работу позволяют разные архитектуры, но наиболее распространенной является архитектура «очередь задач». Она состоит из двух компонентов: очереди «заданий», которые необходимо выполнить, и одного или нескольких рабочих серверов (часто называемых «работниками»), которые обрабатывают задания из очереди.
В очередях задач хранятся списки заданий, которые нужно выполнить асинхронно. Всякий раз, когда приложению нужно выполнить какую-то задачу, которая должна выполняться по расписанию или в соответствии с действием пользователя, оно добавляет ее в очередь. Проще всего организованы очереди FIFO — «первым пришел — первым ушел», но большинство приложений в конечном итоге нуждаются в какой-то системе балансировки очередей.
Например, в вам может понадобиться очередь заданий для выполнения многих скрытых работ, необходимых для поддержания проекта: рассылка писем или уведомлений, экспорт или импорт или синхронизация данных, индексирование внутренего поиска, оптимизация изображений кодирование видео, агрегирование статистики пользователей, и т. д. Проект может спользовать или простую очередь типа FIFO или приоритетную очередь, чтобы операции с более важными действиями выполнялись как можно быстрее, такие как отправка уведомлений о сбросе пароля.
Сервера заданий выполняют задания из очереди. Они запрашивают ее, чтобы определить, есть ли работа, и если есть, — приступают к выполнению.
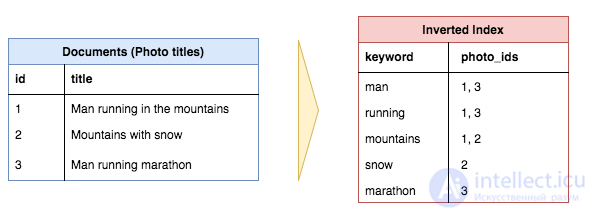
Многие веб-приложения имеют функцию поиска по текстовому вводу (часто называемого «запрос»), в котором приложение возвращает наиболее «релевантные» результаты. Технология, использующая эту функцию, обычно называется «полнотекстовым поиском» и использует инвертированный индекс для быстрого поиска документов, содержащих ключевые слова запроса.

В этом примере три заголовка документов преобразуются в инвертированные индексы, что облегчает поиск по определенному ключевому слову среди документов с этим ключевым словом в заголовке. Обратите внимание, что обычные слова, также называемые стоп-словами («in», «the», «with» и т. д.), обычно не включаются в инвертированный индекс.
В действительности можно выполнять полнотекстовый поиск непосредственно из некоторых баз данных (например, его поддерживает MySQL), но обычно принято запускать отдельную службу, которая вычисляет и сохраняет инвертированные индексы и предоставляет интерфейс для запросов. Самая популярная полнотекстовая поисковая платформа сегодня — Elasticsearch, хотя есть и другие варианты, такие как Sphinx или Apache Solr.
Когда приложение достигает определенного масштаба, как правило, появляются определенные «службы», созданные специально для запуска в виде отдельных приложений. Они не выставлены на всеобщее обозрение, но приложение и другие службы взаимодействуют с ними. Например, это могут быть :
Работа с данными проходит в три основных этапа:
На диаграмме не изображен еще один шаг: загрузка данных из приложения и баз данных различных служб в хранилище. Например, Storyblocks каждую ночь загружает VideoBlocks, AudioBlocks, Storyblocks, службу учетных записей и базы данных портала разработчиков в Redshift. Это дает аналитикам целостное представление, так как основные бизнес-данные и данные действий пользователей хранятся в одном и том же месте.
Сторонние API - это API, предоставляемые третьими лицами — как правило, такими компаниями, как Платежные системы от Приват банка или Visa, Facebook, Twitter, Google — чтобы вы могли получить доступ к их функциям на платной основе
Существует множество сторонних API; некоторые из наиболее популярных, которые вы рано или поздно будете использовать, включают:

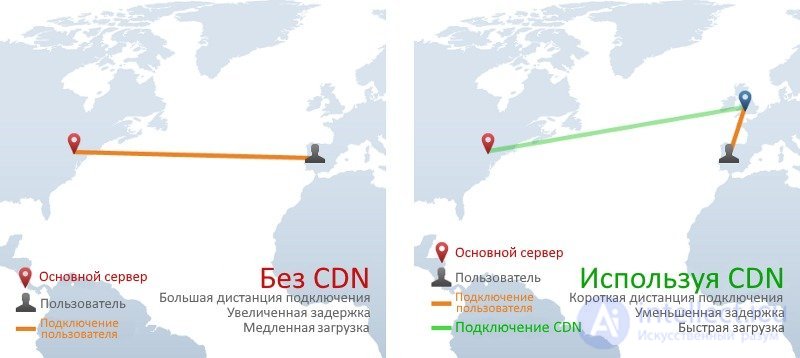
CDN расшифровывается как «Content Delivery System» (система доставки контента). Эта технология позволяет намного быстрее, чем с исходного сервера, отправлять статические HTML-, CSS-, JavaScript-файлы и изображения. Она распространяет контент из многих «конечных» серверов по всему миру, чтобы пользователи загружали различные ресурсы из них вместо исходного сервера. Например, на изображении ниже пользователь из Бананашики запрашивает веб-страницу с сайта, серверы которого находятся в Помидорово , но статические ресурсы для этой страницы загружаются с «конечного» сервера CDN в Апельсиново, предотвращая долгие трансатлантические HTTP-запросы.
Повышает вероятность достижения желаемого вида ресурса. Четкая постановка задач, определение ЦА и моделирование пользовательских путей может получить желаемый от разработки результат.


На этапе разработки концепции сайта необходимо сформировать идеологическую базу и согласовать направление развития с клиентом. Разработка идеи сайта дает обратную связь о том, имеется ли единое видение проекта у вас (такой ли сайт вам нужен) и у команды разработчиков. Полученная концепция должна точно отвечать на вопрос является ли она лучшим решением поставленных задач. Мы учитываем также эмоциональный отклик целевых пользователей.
цели ресурса;
целевая аудитория;
функционал сайта;
основной контент ресурса;
способы заработка на сайте;
позиционирование и уникальные характеристики ресурса;
механизмы развития после запуска.
Лояльность в значительной мере зависит от того, насколько проектирование графического интерфейса нового сайта соответствует ментальной модели пользователей – их ожиданиям. Поэтому необходимо установить такой порядок расположения страниц сайта относительно друг друга, чтобы эта структура была интуитивно понятна пользователям. Разработка структуры сайта включает два уровня: внутренний и внешний. Внутренняя структура определяет логическую связь между страницами и зависит от UX проектирования дизайна. Он также определяется внешней структурой (навигация сайта).
Также на этом этапе разрабатывается информационная структура, то есть схема разделов ресурса и навигации. Схема разделов в идеале включает следующие элементы: задачи, части функционала и варианты пользовательского поведения.
При этом нужно определить какая будет архитектура фронтэна и бекэнда сайта на концептуальном уровне.
Дизайн — вторая по важности составляющая продукта после технических характеристик, влияющая на эффективность и скорость взаимодействия пользователя с ним. Требования к дизайну определяются ТЗ — как правило, важны простота, интуитивность и минимальные затраты на совершения действия (достижение результата), а также красота и соответствие стилю компании и (или) продукта.
Креативное проектирование дизайна веб сайтов обеспечивает приятный и простой опыт человеко-машинного взаимодействия. UI дизайнер основывается на рекомендациях UX дизайнера, пытаясь максимально передать легкость построения работы с сайтом. На данном этапе эмоциональный отклик играет главную роль в принятии решения в пользу того или иного дизайна. При этом мы основываемся не на своих субъективных ощущениях, а на анализе целевой аудитории сайта.
Результатом проектирования и дизайна интерфейсов является подробное техническое задание на разработку интернет сайта, сопровождаемое референсами и макетами. Почему это так важно? Проектирование структуры и интерфейса будущего сайта – это не только набросок будущего дизайна. Это тщательное планирование системы, которая будет успешно функционировать и станет удобной для пользователей и поисковых машин.
требования к ПО;
требования к технологиям для конкретных задач;
По сути, ТЗ отвечает на все вопросы разработчика сайта. Это довольно объемный документ, описывающий будущее функционирование и внешний вид системы. ТЗ должно утверждаться заказчиком и до финала разработки оно остается неизменным.
В техническом задании обязательно должен быть раздел функционал сайта (features)
Их удобно описать или в виде таблицы похожей на матрицу полномочий (ответсвенности) или с помощью UML диаграммы use-cases
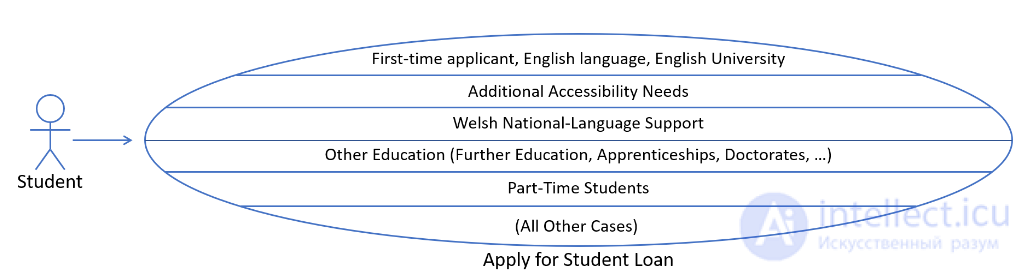
«Feature» - это популярное понятие с долгой и разнообразной историей (в том числе как часть Rational Unified Process (RUP), Feature-Driven Development (FDD), Scaled Agile Framework (SAFe) и т. Д.) И, к сожалению, определяется и применяется каждый раз по-разному ( например, http://www.jot.fm/issues/issue_2009_07/column5/ перечисляет 10 различных определений). В общем, и в общих чертах, функция имеет тенденцию быть чем-то значимым, независимым - то, что может быть указано «на обратной стороне коробки» (или в кратком описании приложения в магазине приложений), и это общий смысл, в котором я использую его здесь. Обратите внимание, что функции SAFe имеют очень конкретное значение и играют очень конкретную роль в этой структуре
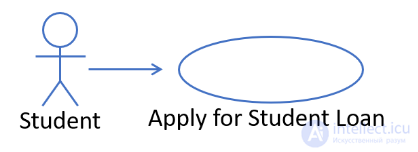
Use case UML

Рисунок 1: Вариант использования позволяет типу пользователя (действующему лицу) достичь цели (и, следовательно, получить ценность)
Есть два разных направления, в которых мы можем начать «резку» - горизонтальное или вертикальное .
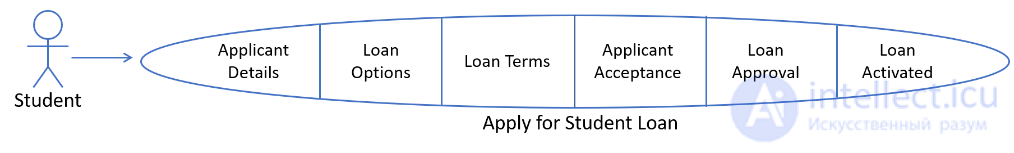
Очевидный способ разбить такой вариант использования по вертикали на «шаги», например, как показано ниже :
 Рисунок 2: Определение более мелких «шагов к достижению ценности» в сценарии использования
Рисунок 2: Определение более мелких «шагов к достижению ценности» в сценарии использования

Рисунок 3: Срезы вариантов использования - это сквозные пути через прецедент, взятый из подмножества вариантов.

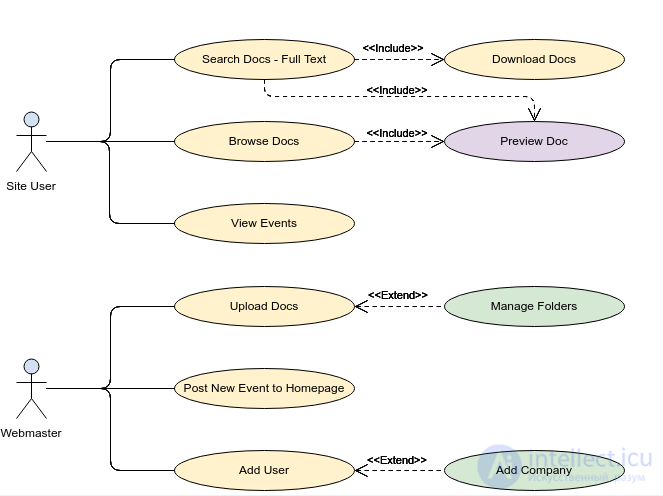
Рисунок 4 Пример UML Use case

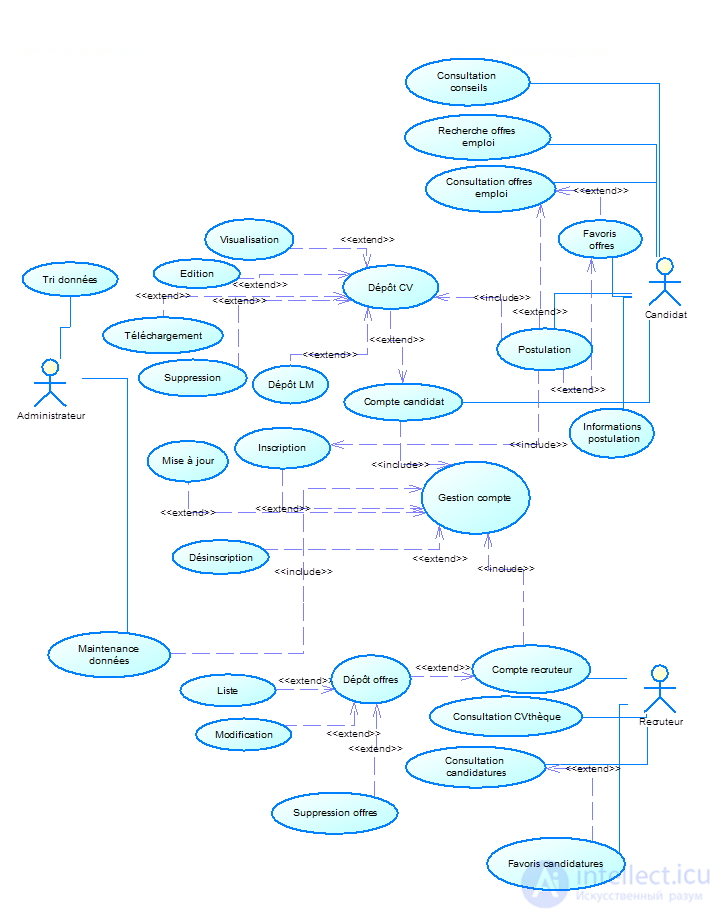
Рисунок 5 Пример UML Use case

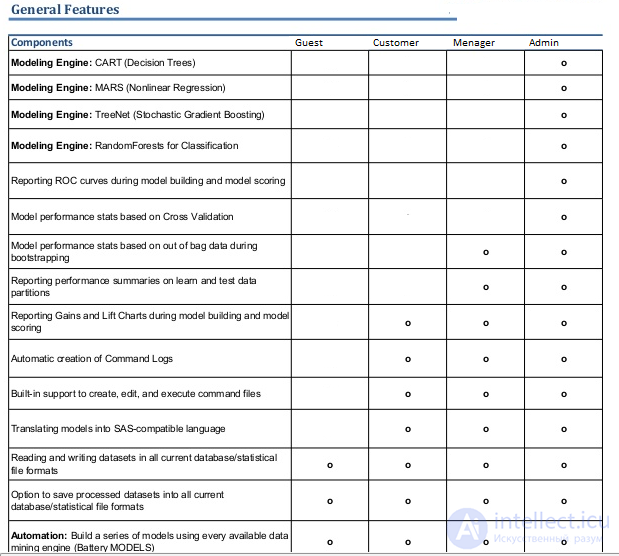
Рисунок 5 Пример Матрицы полномочий и Features
Кодирование или реализация — та часть работы, которая обычно ассоциируется с разработкой ПО как таковой. Важно, чтобы код был в достаточной мере оптимизированным, лаконичным и понятным. Назначаем на подобранные под специфику задания в ТЗ языки специализирующихся на их использовании программистов.
Тестирование лучше проводить на каждом этапе разработки , и оно включает множество тестов по плану тестирования, кастомизируемому с учетом специфики проекта на этапе составления технического задания. Результаты тестирования документируются и доступны клиенту в режиме реального времени. Оплата за продукт производится только после прохождения всех видов тестов, в том числе клиентских.
— процедура, фиксирующая план, процесс и результат разработки программного обеспечения. Включает в себя всю исходную информацию (ТЗ, макеты), планы работ, затрат, тестирования, список задач исполнителей в каждый момент времени, отчеты о работе и так далее. Документация необходима для быстрого и точного выявления ошибок, прозрачности совместной работы, как обязательная юридическая часть договора.
Внедрение программного обеспечения — процесс настройки программного обеспечения под определенные условия использования, а также обучения пользователей работе с программным продуктом.
Сопровождение (поддержка) программного обеспечения и веб сайтов — процесс улучшения, оптимизации и устранения их дефектов или адаптации под изменяющееся окружение после передачи в эксплуатацию. Сопровождение — это одна из фаз жизненного цикла программного обеспечения, следующая за фазой передачи ПО в эксплуатацию. В ходе сопровождения в программу вносятся изменения, с тем, чтобы исправить обнаруженные в процессе использования дефекты и недоработки, а также для добавления новой функциональности, с целью повысить удобство использования (юзабилити) и применимость ПО.
Во время разработки прототипа сайта важно придерживаться единой стилистики оформления элементов.
Для того чтобы сделать прототип сайта необходимо разработать его структуру, где четко обозначить иерархию блоков, разделов и подразделов.
Пожалуйста, пиши комментарии, если ты обнаружил что-то неправильное или если ты желаешь поделиться дополнительной информацией про проектирование веб сайта Надеюсь, что теперь ты понял что такое проектирование веб сайта, разработка веб сайта, архитектура веб сайта, архитектурные особенности проектирования, разработка web-приложений и для чего все это нужно, а если не понял, или есть замечания, то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Информатика
Ответы на вопросы для самопроверки пишите в комментариях, мы проверим, или же задавайте свой вопрос по данной теме.
Комментарии
Оставить комментарий
Информатика
Термины: Информатика