Лекция
Сразу хочу сказать, что здесь никакой воды про создание web-страниц, и только нужная информация. Для того чтобы лучше понимать что такое создание web-страниц, создание сайтов, phpstorm , front page, статический сайт, веб-сайт , настоятельно рекомендую прочитать все из категории Информатика.
0 Понятие веб сайта, виды с точки зрения содержимого
1. Создание веб страниц с использованием Microsoft FrontPage
2. Создание веб страниц с использованием IDE phpStorm
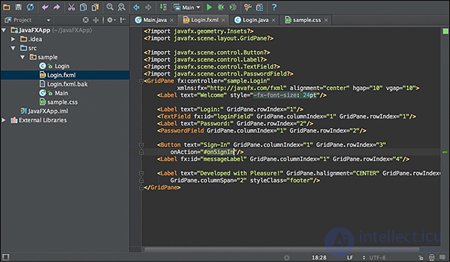
2.1 Обзор Редактора phpStorm
2.2 Навигация в phpStorm
2.3 Интеграция с инструментами разработки в phpStorm
2.4 Подклчение и использование плагинов в phpStorm
3. Альтернативные сервисы и программы для создания веб страниц
Сайт, или веб-сайт (от англ. website: web — «паутина, сеть» и site — «место», буквально «место, сегмент, часть в сети»), — одна или несколько логически связанных между собой веб-страниц; также место расположения контента сервера. Обычно сайт в Интернете представляет собой массив связанных данных, имеющий уникальный адрес и воспринимаемый пользователями как единое целое. Веб-сайты называются так, потому что доступ к ним происходит по протоколу HTTP .
Веб-сайт как система электронных документов (файлов данных и кода) может принадлежать частному лицу или организации и быть доступным в компьютерной сети под общим доменным именем и IP-адресом или локально на одном компьютере. Каждый сайт имеет свое название, которое при этом не следует путать с доменным именем. С точки зрения авторского права сайт является составным произведением, соответственно название сайта подлежит охране наряду с названиями всех прочих произведений.
Все сайты в совокупности составляют Всемирную паутину, где коммуникация (паутина) объединяет сегменты информации мирового сообщества в единое целое — базу данных и коммуникации планетарного масштаба. Для прямого доступа клиентов к сайтам на серверах был специально разработан протокол HTTP.
По природе содержимого веб сайты бывают:
Ниже рассмотрим способы создания статического сайта, для создания вебсайта с динамическим содержимым необходимы знания языков программирования, средств разработки, и владени бекэнд и фронтэнд фремворков (про это читайте в раздерах фронтэнд и бекэнд разработки)
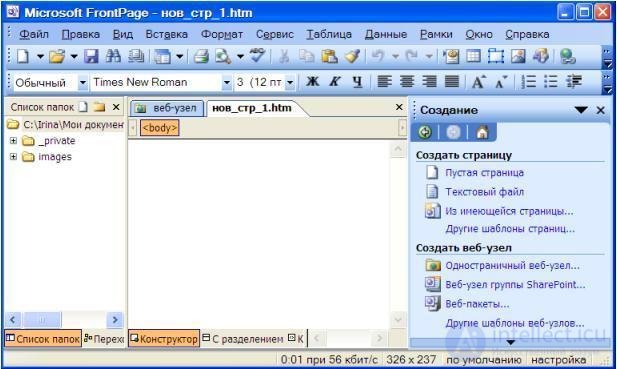
Создание Web-страниц чаще всего и более эффективно производится с помощью WEB-редактора Microsoft FrontPage , который оптимально подходит для обучения HTML-программированию и искусству разработки собственных Web-сайтов.
Редактор FrontPage является составной частью офисного пакета Microsoft Office . Также его можно приобрести как отдельную программу.

К основным функциям FrontPage относятся:
1) создание и сохранение Web-страниц на винчестере компьютера и непосредственно в Интернет;
2) загрузка Web-страницы из Интернет и редактирование их;
3) просмотр и администрирование Web-страницы;
4) разработка сложного дизайна;
5) применение готовых HTML-тэгов;
6) использование готовых рисунков;
7) применение в Web-страницах элементов управления ActiveX и сценариев.
Для разработки новой Web-страницы следует выполнить команды File/ New/ Page или нажать комбинацию клавиш Ctrl+N. При этом на экране появится диалоговое окно New, в котором следует выбрать необходимый шаблон страницы или осуществить переход на вкладку Frames Pages (Фреймы). Также образование новой страницы по шаблону Normal Page может быть произведено с помощью кнопки New стандартной панели инструментов.
Сохранение Web-страниц производится с помощью команды Save меню File или при нажатии комбинации клавиш Ctrl + S. В появившееся диалоговое окно вводится название страницы, а в списке Save as type определяется ее тип. Сохранение страницы в Web или на винчестере производится с помощью указания ее местоположения в поле в верхней части данного диалогового окна.
Текст в новую Web-страницу можно вводить с клавиатуры, копировать из других документов или воспользоваться перетаскиванием файлов. Ввод текста с клавиатуры производится так же, как и в любом текстовом редакторе. Для того чтобы вставить изображения в Web-страницу, следует выбрать команду Picture меню Insert.
Любому рисунку Web-страницы можно поставить в соответствие гиперссылку. Это осуществляется с помощью выбора нужного рисунка и на вкладке General диалогового окна.
Для того чтобы создать гипертекстовую ссылку, необходимо выделить текст или изображение, выбрать команду Hyperlink меню Insert или контекстного меню. В вышедшем в окно поле URL необходимо ввести адрес URL.
Свойства созданной Web-страницы показаны в диалоговом окне Page Properties, которое открывается командой File/ Properties.
Чтобы опубликовать Web-страницы, следует выбрать команду File/Publish Web или нажать одноименную кнопка стандартной панели инструментов. В образовавшемся диалоговом окне необходимо указать место размещения Web-страницы, опции опубликования измененных или всех страниц и опции защиты. При нажатии кнопки Publish созданные Web-страницы появятся в Интернет.
Основной задачей IDE является подсвека и валидация синтаксиса, отладка компиляция и запуск кода , интеграция с другими сервисми , например git.
phpStorm имеет следубщие особенности

К минусам редактора можно отнести
- иногда медленная рбота. особенно во время переинеексции
- нет бесплтной версии(есть ограниченный во времени демо)
- сложная настройка, например отладки ввиду большого количесива опций
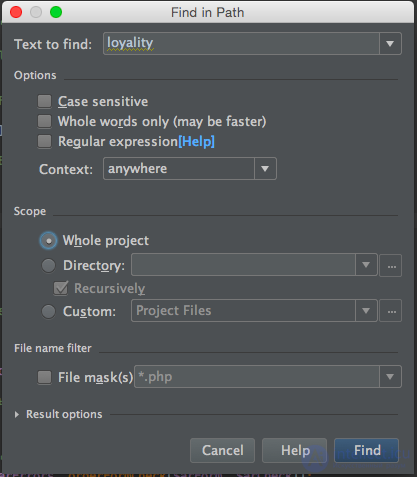
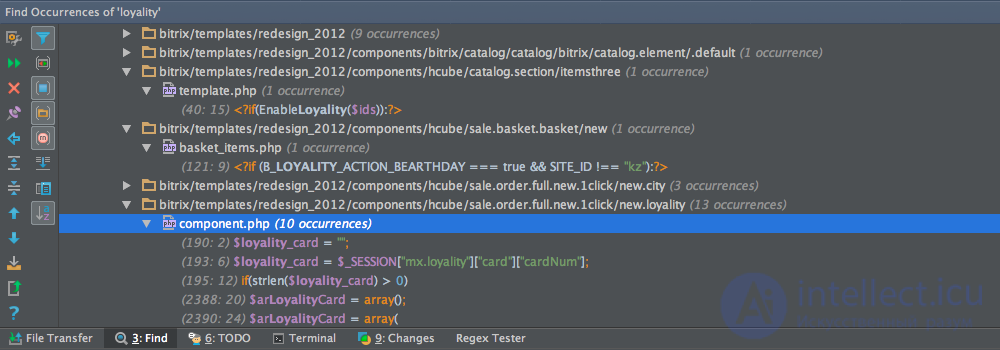
В редакторе имеется поиск по всему проекту по определенным путям и отельным типам файла. Если хотите найти абсолютно любую строку — жмете Ctrl+Shift+F — в диалоговом окне вводите нужную строку, и IDE находит вам все вхождения данный строки в проекте. Эдакий аналог grep, только мощнее — в результатах поиска IDE классифицирует найденное вхождение строки, указывает в каких файлах и в какой строке, сколько раз встречается искомая подстрока.


Но не всегда удобно искать именно строку. Часто мы знаем, что ищем именно класс или функцию, или какую-либо другую сущность в понятии phpStorm. Для поиска везде и вся подобных сущностей существует хоткей Shift*2 — всплывающее окно поможет быстро перейти к какой-либо сущности.
Про полезные хоткеи я когда-нибудь напишу отдельный пост, попробуйте сами посмотреть в документации и поэкспериментировать с ними.
Кроме упомянутых выше возможностей поиска, можно удобно ориентироваться внутри открытого большого файла. Иногда бывают ситуации, когда нужно отредактировать какой-то кусок кода, перейти к другому в этом же файле, пролистав глубоко вниз, а затем вернуться обратно. Крутить колесо — долго и муторно. Поэтому можно вернуться к предыдущему редактируемому куску хоткеем Ctrl+Alt+Shift+вверх или вниз. Также есть GUI стрелка, которую можно вызвать, кликнув по маркеру, который добавляется напротив отредактированной строки — появится контекстное меню встроенной системы контроля изменений phpStorm, где кликом по стрелке можно перейти к отредактированным областям
 Крайне удобной для меня оказалась возможность мгновенного перехода к определению сущности, если зажав ctrl кликнуть по ней в редакторе — супер удобно! Если у сущности определен phpDoc комментарий, то можно просмотреть его через ctrl+Q, опять же когда курсор мыши над сущностью. Поэтому коллеги — обязательно комментируйте все свои наработки с помощью phpDoc — это совсем не сложно, тогда как всем остальным это может сильно упростить жизнь.
Крайне удобной для меня оказалась возможность мгновенного перехода к определению сущности, если зажав ctrl кликнуть по ней в редакторе — супер удобно! Если у сущности определен phpDoc комментарий, то можно просмотреть его через ctrl+Q, опять же когда курсор мыши над сущностью. Поэтому коллеги — обязательно комментируйте все свои наработки с помощью phpDoc — это совсем не сложно, тогда как всем остальным это может сильно упростить жизнь.
Кстати о phpDoc — есть его полная поддержка. После написания функции или метода, например, достаточно написать над функцией строку /** и нажать tab — основной блок для phpDoc комментария будет сгенерирован. Вам нужно будет только добавить описание для вашей сущности и задать типы переменных (в случае с функциями). В случае изменения функции, ее параметров или чего либо, что могло бы повлиять на phpDoc — редактор подсветит блок комментария и предложит обновить его.
Вообще говоря — phpStorm всегда будет помогать вам, подсвечивая или подчеркивая какие-то странные на его взгляд моменты. Лучше обращать на них внимание и следовать рекомендациям.
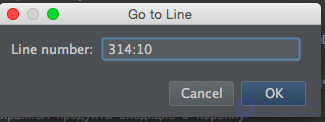
Вернемся к навигации. Введя простой хоткей Ctrl+L можно быстро перейти к определенной строке и символу в документе. Нужно ввести номер строки и номер символа (если надо) через двоеточие.

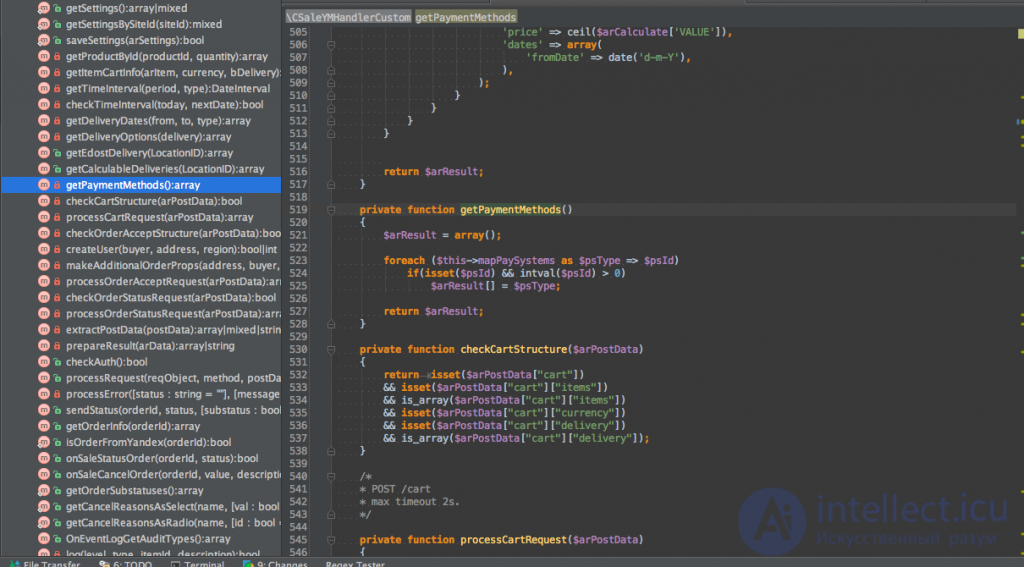
Есть еще одна возможности — навигатор по структуре файла. Если файл структурирован (html/xml, css или php класс, например), то такой файл можно просмотреть в виде древовидной структуры. Это крайне полезно при разработке классов, т.к. клик по названию метода в этом дереве производит быстрой переход к методу, да и наглядно видно. какие методы с какими данными и в каком контексте работают.

Аналогичное дерево можно вызвать во всплывающем окне над редактором с помощью ctrl+f12, а чтобы добавить его в левую панель, нужно зайти в меню View -> Tool Windows -> Structure
Все полезные для себя интеграции я рассмотрю отдельно, т.к. каждый про каждый инструмент можно написать многое. А сейчас только поверхностно пробегусь по тому, что использую я в своей работе.
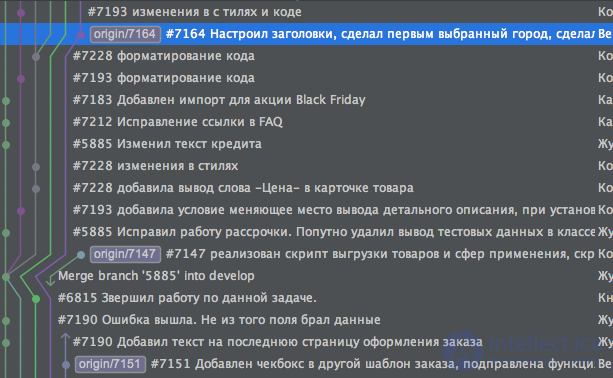
Куда ж без него. До моего знакомства с phpStorm я активно использовал продукт Atlassian SourceTree, который по мнению множества разработчиков считается одним из лучших OpenSource продуктов в данном сегменте. Не могу ничего сказать плохого в адрес этого инструмента, он до сих пор служит мне верой и правдой, с удовольствием использую его каждый день. Но и в phpStorm есть возможность работать с репозиторием, и некоторые аспекты сделаны удобнее, чем в SourceTree. При включении интеграции с git в phpStorm появляется чейнджер веток (правый нижний угол), в тулбаре changes (ctrl+9) можно отслеживать изменения файлов, просмотреть diff для файла, оттуда же сделать коммит и push. На вкладке log этого тулбара можно просмотреть дерево коммитов
Раньше пользовался Putty, теперь пользуюсь встроенной консолью в phpStorm. Для подключения к серверу нужно пройти в меню Tools -> Start SSH Session …. Появится всплывающее окно, предлагающее подключиться к одному из существующих серверов, забитых в настройках, либо сделать одноразовое подключение (к сожалению. не сохраняется, или я просто пока не знаю как его сохранить ). Удобно, не выходя из IDE, можно работать с консолью на сервере.
Одна из самых крутых возможностей современных php IDE — возможность отладки. Про это я тоже напишу отдельный пост. Это крайне удобная вещь — кто кодил на компиллируемых языках в IDE (например в Visual Studio, или какой-нибудь Delphi) — тот меня поймет. Можно пошагово прогнать свое приложение, выяснить как ведет себя приложение на том или ином этапе работы, поддерживаются брейкпоинты, можно просмотреть стек вызовов для каждого момента времени, просмотреть и даже подменить значение переменных! Все это очень круто и сильно ускоряет процесс отладки. Значительно мощнее чем ипльзовать print_r и var_dump

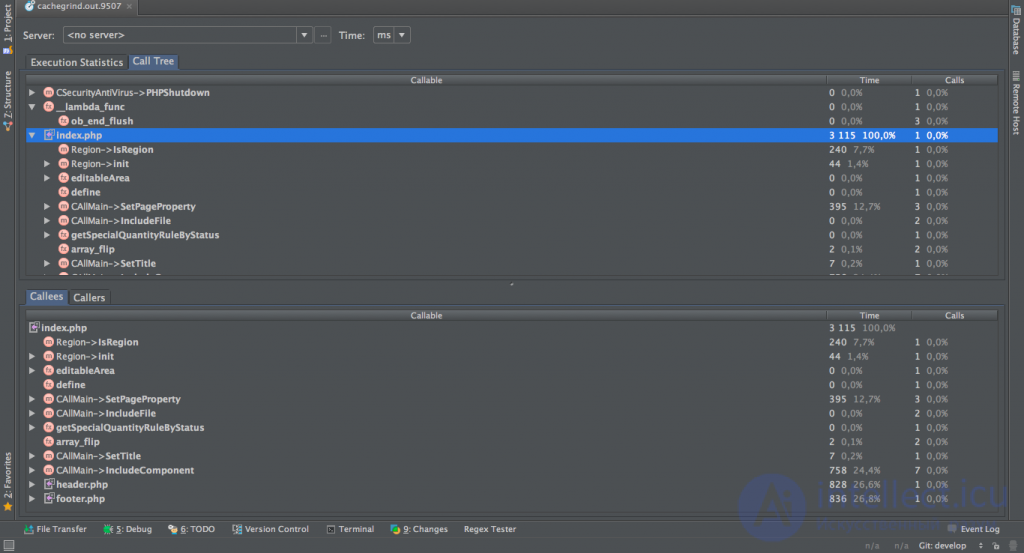
Также, если вы пользуетесь профилированием от xdebug, то в phpStorm встроен анализатор логов профайлера. Можно загрузить файлик в IDE, просмотреть там лог вызовов, и тут же перейти к нужным функциям, отрефакторить их и т.д.

Перед началом работы с каким-то внешним API хочется попробовать предоставляемые методы вживую. Да и при отладке необходимость быстренько составить запрос с авторизацией возникает. Однако не имеет смысла писать какой-то код — можно воспользоваться соответствующими инструментами. Ранее я пользовался для этого плагином для Chrome — Postman, однако теперь нужды в нем нет, я могу сделать запрос прямо из IDE.
Всем известно, что для клиентской оптимизации надо сжимать js и css файлы. Однако, когда процесс выкладки на продакшен сервер не налажен, приходится делать оптимизацию скриптов и стилей вручную, например, с помощью google closure compiller в онлайне или локально. Данный инструмент позволяет автоматизировать подобные процессы. Если говорить грубо — инструмент следит за определенными файлами, и как только поступают какие-то изменения в файл, он сразу же извлекает команду, которая делает какое-то действие. Например для сжатия js файлов можно настроить File Watcher’а так, чтобы при каждом изменении файла он создавал его копию с суффиксом {имя файла}.min.js, в котором будет содержаться сжатая копия файла.
На самом деле инструментов гораздо больше, чем я тут описываю. Тут тебе и vagrant для разворачивания виртуалок, и composer для добавления в проект библиотек из этого замечательного менеджера пакетов, и интеграция с PHPUnit, Behat, для организации TDD и BDD, и возможности рефакторинга, и еще многое многое другое, всего в рамках одного поста не описать. Но буду касаться иногда разных классных инструментов в последующих своих постах, т.к. есть еще много всего, о чем хотелось бы написать.
Для того, чтобы найти нужный плагин, необходимо зайти в File — Settings — IDE Settings — Plugins. На этой странице показан перечень установленных плагинов. Кнопка Browse Repositories … отправит вас в список всех возможных плагинов.
phpStorm идет уже с набором предустановленных плагинов, но я напишу, что стороннего устанавливал я.

Современная рарзработка веб приложений требует не только функциональной реализации качественого дизайна.
поэтому перед раработкой могут использовться онлан сервисы верстки например Zeplin, плагины для контроля соотвествия верстки дизайну pixelperfect, и только после этого выполняется оживоение статических страниц с использованем JS или бекэнд фремворков или CMS, редактирование и создание кода прии этом может выполняться практически на любом редакторе, начиная от обычного блокнота и заканчивая мощными и универсальными IDE такими как Eclipce, Netbeams, Notepad++, CodeBlock
Пожалуйста, пиши комментарии, если ты обнаружил что-то неправильное или если ты желаешь поделиться дополнительной информацией про создание web-страниц Надеюсь, что теперь ты понял что такое создание web-страниц, создание сайтов, phpstorm , front page, статический сайт, веб-сайт и для чего все это нужно, а если не понял, или есть замечания, то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Информатика
Комментарии
Оставить комментарий
Информатика
Термины: Информатика