Лекция
Привет, Вы узнаете о том , что такое юзабилити, Разберем основные их виды и особенности использования. Еще будет много подробных примеров и описаний. Для того чтобы лучше понимать что такое юзабилити, юзабилити тестирование, отчет об экспертной оценке юзабилити , настоятельно рекомендую прочитать все из категории Качество и тестирование программного обеспечения. Quality Assurance..
Юзаби́лити (от англ. usability — «удобство и простота использования, степень удобства использования», также удо́бство испо́льзования, приго́дность испо́льзования, эргономи́чность — способность продукта быть понимаемым, изучаемым, используемым и привлекательным для пользователя в заданных условиях (ISO/IEC 25010); свойство системы, продукта или услуги, при наличии которого конкретный пользователь может эксплуатировать систему в определенных условиях для достижения установленных целей с необходимой результативностью, эффективностью и удовлетворенностью (ISO 9241-210). юзабилити (от англ. "usability") тестирование - это процесс оценки удобства использования и общей пользовательской дружественности продукта, такого как веб-сайт, приложение, программное обеспечение и т.д. Целью юзабилити тестирования является выявление проблем, с которыми пользователи могут столкнуться при использовании продукта, и предоставление рекомендаций для его улучшения.
Удобство (пригодность) использования системы не сводится только к тому, насколько ее легко эксплуатировать. В соответствии со стандартами серии ISO 9241 эту характеристику следует понимать более широко, учитывая личные цели пользователя, его эмоции и ощущения, связанные с восприятием системы, а также удовлетворенность работой. Свойства, необходимые для обеспечения пригодности использования, зависят также от задачи и окружающей среды. Пригодность использования — не абсолютное понятие, оно может различным образом проявляться в определенных условиях эксплуатации.
Веб - юзабилити из веб - сайта широкие цели юзабилити и представления информации и выбор в ясной и краткой форме, отсутствие двусмысленности и размещение важных элементов в соответствующих областях, а также обеспечение того , чтобы содержание работы на различных устройствах и браузеры. Конечная цель, которую хочет достичь создатель веб-сайта, - предоставить пользователям лучший опыт.
˝Если веб-сайт не отвечает потребностям предполагаемых пользователей, он не будет соответствовать потребностям организации, предоставляющей веб-сайт. Разработка веб-сайта должна быть ориентирована на пользователя и оценивать развивающийся дизайн в соответствии с требованиями пользователей˝
Процесс юзабилити тестирования обычно включает в себя следующие шаги:
Определение целевой аудитории: Определение типичных пользователей, которые будут использовать продукт. Это может включать в себя различные возрастные группы, уровень технической грамотности, профессиональные навыки и т.д.
Разработка тестовых заданий: Создание заданий, которые пользователи будут выполнять во время тестирования. Эти задания обычно моделируют типичные сценарии использования продукта.
Проведение тестирования: Пользователи, представляющие целевую аудиторию, выполняют задания на продукте. Важно фиксировать, какие проблемы или трудности возникают у них в процессе.
Анализ результатов: Изучение данных, полученных в процессе тестирования, для выявления общих трендов и конкретных проблем. Это может включать в себя проблемы с навигацией, недостаточно интуитивный интерфейс, длинные времена ожидания и т.д.
Предоставление рекомендаций: Определение того, какие изменения и улучшения могут быть внесены в продукт, чтобы сделать его более удобным и дружественным для пользователей.
Итеративное тестирование: Разработчики вносят изменения в продукт на основе рекомендаций, после чего проводится повторное тестирование для оценки эффективности этих изменений.
Целью юзабилити тестирования является улучшение пользовательского опыта, что может привести к увеличению удовлетворенности пользователей, повышению продуктивности и уменьшению количества ошибок. В конечном итоге, хорошо спроектированный и удобный в использовании продукт может иметь конкурентное преимущество на рынке.
Удобство веб-использования включает в себя небольшую кривую обучения, простое исследование контента, возможность поиска, эффективность задач, удовлетворенность пользователей и автоматизацию. Эти новые компоненты удобства использования появились в результате эволюции Интернета и персональных устройств. Примеры: автоматизация: автозаполнение, базы данных, личный кабинет; эффективность: голосовая команда (Siri, Alexa и т. д.); находимость. Количество сайтов превысило 1,5 миллиарда таким образом, увеличивается потребность в хорошо разработанных веб-сайтах, которые наилучшим образом обслуживают своих пользователей на постоянно более конкурентном рынке. Благодаря хорошему удобству использования пользователи могут быстро найти то, что они ищут. Благодаря широкому распространению мобильных устройств и беспроводного доступа в Интернет компании теперь могут выйти на глобальный рынок с пользователями всех национальностей в любое время и практически из любой точки мира. Важно, чтобы веб-сайты можно было использовать независимо от языка и культуры пользователей. Большинство пользователей в развитых странах ведут свой личный бизнес в Интернете: банковское дело, учеба, поручения и т. Д., Что позволяет людям с ограниченными возможностями быть независимыми. Веб-сайты также должны быть доступны для этих пользователей.
Цель веб-удобства использования - обеспечить удовлетворенность пользователей за счет минимизации времени, необходимого пользователю для изучения новых функций и системы навигации по страницам, что позволяет пользователю эффективно выполнять задачу без серьезных препятствий, предоставляя пользователю простые способы преодоления препятствий, и исправление ошибок и повторная адаптация к веб-сайту или системе и функциям приложения с минимальными усилиями.
«Управление и обслуживание важны для поддержания удобства использования»
Подход к эргономическим требованиям
Согласно ISO 9241 (Эргономические требования к офисной работе с терминалами визуального отображения) удобство использования - это «степень, в которой продукт может использоваться определенными пользователями для достижения определенных целей с эффективностью, эффективностью и удовлетворенностью в определенном контексте использования». Следовательно, удобство использования в Интернете можно определить как способность веб-приложений эффективно, действенно и с удовлетворением поддерживать связанные с Интернетом задачи. Эффективность представляет собой точность и полноту, когда пользователи достигают определенной цели. Эффективность - это стоимость ресурсов по отношению к точности и полноте. Удовлетворение - это удобство и приемлемость использования.
Веб-сайты и приложения должны быть доступны для всех пользователей. Соответствие ADA играет важную роль в удобстве использования Интернета , обеспечивая беспроблемный и приятный опыт. Закон об американцах с ограниченными возможностями 1990 года} .
При таком большом количестве различных мобильных устройств (размер экрана, марка и т. Д.) Очень важно учитывать, как пользователи выполняют свою задачу на маленьком экране. Для мобильного устройства должны быть соблюдены компоненты удобства использования Интернета. Пользователи должны получать такое же чувство удовлетворения и выполненного долга, как если бы они использовали настольный компьютер или ноутбук.
- См. Также "Удобство использования мобильных устройств" Джейкоба Нильсена.
Мало того, что экран отличается, в настоящее время мобильные пользователи хотят другого, чем пользователи настольных компьютеров. Согласно опросу, проведенному Google , пользователям нужны удобные для мобильных устройств веб-сайты, поскольку они используют их каждый день для различных задач, например для исследования. Более того, если веб-сайт адаптирован для мобильных устройств, пользователи с большей вероятностью вернутся на него, но быстро уйдут, если это не так. Таким образом, им нужен быстрый и простой в использовании веб-сайт, который быстро загружается, имеет большие кнопки и читаемый текст , а также предлагает способ взаимодействия (видео, приложения, социальные сети и другие способы связи с компанией). Три наиболее важных момента при просмотре мобильных устройств - это местоположение, часы работы и контактная информация. Обязательно укажите их.
Проверьте мобильность веб-сайта здесь.
Многоязычные веб-сайты должны предлагать пользователям одинаковые возможности , независимо от того, на каком веб-сайте находится английский, немецкий или японский язык. Веб-сайты должны отображаться одинаково на всех языках и на всех устройствах. Изменения пользовательского интерфейса, поскольку используемый язык и символы по-прежнему должны обеспечивать различные компоненты удобства использования.
Эвристика Якоба Нильсена широко применяется в дизайне интерфейсов. Он предоставляет экспертам-рецензентам набор принципов, позволяющих выявлять проблемы с удобством использования, а затем быстро классифицировать и оценивать их. Этот набор эвристик включает в себя видимость состояния системы, соответствие между системой и реальным миром и так далее. По словам Якоба Нильсена, существует 10 общих принципов:
W3C публикует набор руководящих принципов доступности веб- ресурсов, которые называются « Руководящие принципы доступности веб-контента» (WGAC).
Вторая версия WCAG, WCAG 2.0, состоит из двенадцати руководящих принципов, сформулированных в соответствии с четырьмя принципами, которым должен придерживаться веб-контент: воспринимаемость, работоспособность, понятность и надежность . Об этом говорит сайт https://intellect.icu .
W3C также предоставляет подробный контрольный список для этого набора рекомендаций.
Чтобы добиться универсального удобства использования веб-сервисов, дизайнеры и разработчики должны учитывать разнообразие технологий, разнообразие пользователей и пробелы в знаниях пользователей.
Разнообразие технологий обусловлено широким спектром оборудования, программного обеспечения и доступа к сети. Люди используют различное оборудование и программное обеспечение для доступа к веб-службам. Например, чтение документа с помощью программы чтения документов на смартфоне отличается от открытия этого документа с помощью Microsoft Office на ноутбуке. Кроме того, открытие веб-страницы с пропускной способностью 100 КБ / с может привести к сбою, если она рассчитана на 2 МБ / с. Обеспечение удобства использования различных платформ может быть сложной задачей.
На разнообразие пользователей влияют многие факторы, включая культуру, личность , возраст, пол, расу, этническую принадлежность, инвалидность, грамотность, доход, навыки и знания . Учет потребностей разных групп дает доступ большему количеству людей. Например, предоставление режима сильного контраста для людей со слабой цветопередачей поможет этим людям использовать веб-службу.
Универсальное удобство использования означает не только удовлетворение текущих потребностей пользователей, но и построение лестницы, по которой пользователи смогут пользоваться дополнительными функциями веб-сервисов в будущем. Этот пробел в знаниях пользователей можно заполнить разделом обучения, справочной службой, дискуссионной группой и так далее. Дизайнеры должны осознавать необходимость дополнительной помощи.
Коммуникация между дизайнером и клиентом также является проблемой, так как дизайнеру может быть сложно реализовать то, что задумал клиент, в то время как клиент не полностью понимает количество времени и усилий, необходимых для создания хорошо разработанного веб-сайта. Кроме того, также важно, чтобы дизайнер давал предложения, основанные на идеях клиентов, которые подтверждаются доказательствами / теорией / примерами юзабилити и другими функциями веб-сайта. Постоянное и открытое общение важно, поскольку между двумя сторонами могут возникать конфликты или недопонимание.
Чтобы понять, что такое удобство использования и что оно означает, важно взглянуть на него с точки зрения клиентов.
По словам Стива Круга [17], в настоящее время цифровая грамотность достаточно высока и растет из года в год, и «то, как мы на самом деле используем Интернет » [17] , изменилось.
Мы настолько привыкли к использованию Интернета и различных веб-сайтов , что больше не читаем их, а просматриваем их, потому что обычно мы торопимся что-то найти и настолько привыкли к веб-страницам, что в нас нет необходимости. прочитать их полностью, так как мы можем успешно фильтровать и находить только ту информацию, которая нам нужна, и читать о ней больше, если найденная информация не удовлетворяет наши потребности.
Более того, мы не заботимся о том, чтобы сделать наиболее оптимальный выбор при просмотре веб-страниц, а вместо этого выбираем те варианты, которые удовлетворяют наши потребности - мы их удовлетворяем. Это опять же потому, что мы обычно торопимся, и нет никаких реальных последствий для выбора неправильного варианта (например, щелчка неправильной ссылки), поскольку кнопка «Назад» находится всего в одном клике, чтобы решить проблему. Точно так же нет штрафа за угадывание, поэтому взвешивание вариантов того, какую кнопку нажать, и даст ли она желаемый результат, - пустая трата времени.
Из-за этого мы недостаточно заботимся о том, чтобы понять, что мы делаем, до тех пор, пока мы можем использовать функции.
В результате у пользователей могут развиться неожиданные модели мышления и способы использования веб-сайта - иначе, чем это было задумано. Таким образом, важно протестировать каждый веб-сайт и его удобство использования.
Юзабилити-тестирование оценивает различные компоненты юзабилити сети ( обучаемость , эффективность, запоминаемость, ошибки и удовлетворенность), наблюдая за тем, как пользователи выполняют свою задачу. Юзабилити-тестирование позволяет выявить препятствия и ошибки, с которыми пользователи сталкиваются при выполнении задачи. Однако тестирование - это не разовое мероприятие, а, скорее, непрерывный процесс. Чтобы протестировать веб-сайт , нам нужны способы измерения. Нам необходимо проанализировать собранные данные и составить план улучшений, которые будут реализованы позже. После успешной реализации сайт необходимо снова протестировать и повторить процесс еще раз.
По мере того, как становятся доступными все больше результатов исследования удобства использования, это приводит к разработке методологий повышения удобства использования Интернета. [18] На рынке доступен ряд инструментов для тестирования удобства использования .
В контексте веб- сайтов электронной коммерции значение удобства использования в Интернете сужается до эффективности: запуска продаж и / или выполнения других транзакций, важных для бизнеса.
Удобство использования в Интернете привлекло к себе новое внимание, поскольку многие ранние веб-сайты электронной коммерции начали давать сбой в 2000 году. В то время как модный графический дизайн считался незаменимым для успешного приложения электронного бизнеса во время появления Интернета в 1990-х годах, главные герои веб-юзабилити говорили совершенно обратное было правдой. Они отстаивали принцип KISS (будь простым, глупым), который доказал свою эффективность в привлечении внимания конечного пользователя
Существует два основных способа оценки удобства (пригодности) использования продукта
Прямая оценка рассматривается в стандарте ISO 9241-11, который исходит из того, что эргономичность системы зависит от всех показателей, влияющих на эксплуатацию системы в реальных условиях, включая как организационные показатели (например, трудовые навыки , местоположение или внешний вид продукции), так и индивидуальные различия между пользователями, например, в культурном уровне и предпочтениях. Такой широкий подход имеет свои преимущества, которые заключаются в ориентации на реальные цели при создании продукции, главная из которых состоит в том, чтобы удовлетворить потребности реальных пользователей, выполняющих реальные задачи в реальной технической, физической и организационной среде.
Косвенная оценка рассматривается в стандарте ISO/IEC 25010, который описывает следующие подхарактеристики удобства использования:
В большинстве общеязыковых источников понятие эргономичности совпадает с понятияем удобства (пригодности) использования, например
Эргономичность (от др.-греч. ἔργον — работа и νόμος — «закон») — приспособленность для использования (Идеографический словарь русского языка) .
Эргономичность — наличие условий, возможностей для легкого, приятного, необременительного пользования чем-либо или удовлетворения каких-либо нужд, потребностей (Большой толковый словарь русского языка) .
Советская военная энциклопедия определяет эргономичность следующим образом:
Эргономичность — рациональное распределение функций между человеком-оператором и техническими устройствами на всех этапах применения боевых средств .
Известный дизайнер Якоб Нильсен предложил набор из 10 эвристик, или принципов проектирования взаимодействия .
Видимость статуса системы
Пользователь должен всегда знать, что происходит, получая подходящую обратную связь в приемлемое время.
Соответствие между системой и реальным миром
Система должна «говорить на языке пользователя», используя понятную ему терминологию и концепции, а не «системно-ориентированный» язык .
Управляемость и свобода для пользователя
Пользователь часто выбирает системные функции по ошибке и должен иметь ясно видимый «аварийный выход» из нежелаемого состояния системы, не требующий сложных диалогов. Следует поддерживать функции отмены (undo) и повтора (redo).
Согласованность и стандарты
Пользователи не должны гадать, значат ли одно и то же разные слова, ситуации или операции. Также нужно следовать соглашениям, принятым для данной платформы.
Предотвращение ошибок
Продуманный дизайн, который не позволяет какой-то проблеме даже возникнуть, лучше, чем самые хорошие сообщения об ошибках. Следует устранять сами условия возникновения ошибок, либо выявлять их и предупреждать пользователя о предстоящей проблеме.
Распознавать лучше, чем вспоминать
Минимизируйте нагрузку на память пользователя, явно показывая ему объекты, действия и варианты выбора. Пользователь не должен в одной части диалога запоминать информацию, которая потребуется ему в другой. Инструкции по использованию системы должны быть видимы или легко получаемы везде, где возможно.
Гибкость и эффективность использования
Акселераторы (средства быстрого выполнения команд), которые новичок даже не видит, для опытного пользователя часто могут ускорить взаимодействие. Поэтому система должна удовлетворять как неопытных, так и опытных пользователей. Следует давать возможность настраивать под себя часто используемые операции.
Эстетический и минималистический дизайн
В интерфейсе не должно быть информации, которая не нужна пользователю или которая может понадобиться ему в редких случаях. Каждый избыточный элемент диалога отнимает внимание от нужных элементов.
Помочь пользователю понять и исправить ошибку
Сообщения об ошибках следует писать простым языком, без кодов, четко формулируя проблему и предлагая конструктивное решение.
Справка и документация
Хотя было бы лучше, если бы система была пригодна к использованию без документации, все же необходимо предоставлять справку и документацию. Информация должна быть простой в поиске, соответствовать задаче пользователя, описывать конкретную последовательность действий, и не должна быть слишком большой.
Существует множество методов оценки юзабилити. Некоторые методы используют данные пользователей, в то время как другие полагаются на экспертов по юзабилити. Существуют методы оценки удобства использования на всех этапах проектирования и разработки, от определения продукта до окончательных модификаций дизайна. При выборе метода учитывайте стоимость, временные ограничения и целесообразность. Краткий обзор методов см. В разделе Сравнение методов оценки удобства использования или продолжайте чтение ниже. Методы удобства использования можно разделить на подкатегории ниже.
Когнитивное моделирование включает создание вычислительной модели для оценки того, сколько времени требуется людям для выполнения данной задачи. Модели основаны на психологических принципах и экспериментальных исследованиях для определения времени когнитивной обработки и двигательных движений. Когнитивные модели можно использовать для улучшения пользовательских интерфейсов или прогнозирования проблемных ошибок и подводных камней в процессе проектирования. Вот несколько примеров когнитивных моделей:
Параллельный дизайн
При параллельном проектировании несколько человек создают первоначальный проект из одного и того же набора требований. Каждый работает независимо и по завершении делится концепциями с группой. Команда дизайнеров рассматривает каждое решение, и каждый дизайнер использует лучшие идеи для дальнейшего улучшения своего собственного решения. Этот процесс помогает генерировать множество различных, разнообразных идей и гарантирует, что лучшие идеи каждого дизайна будут интегрированы в окончательную концепцию. Этот процесс можно повторять несколько раз, пока команда не будет удовлетворена окончательной концепцией.
GOMS
GOMS означает цели, оператора, методы и правила выбора . Это семейство методов, которые анализируют пользовательскую сложность интерактивных систем . Цели - это то, чего должен достичь пользователь. Оператор - это действие, выполняемое для достижения цели. Метод - это последовательность операторов, которые достигают цели. Правила выбора определяют, какой метод удовлетворяет поставленной цели, в зависимости от контекста.
Модель человеческого процессора
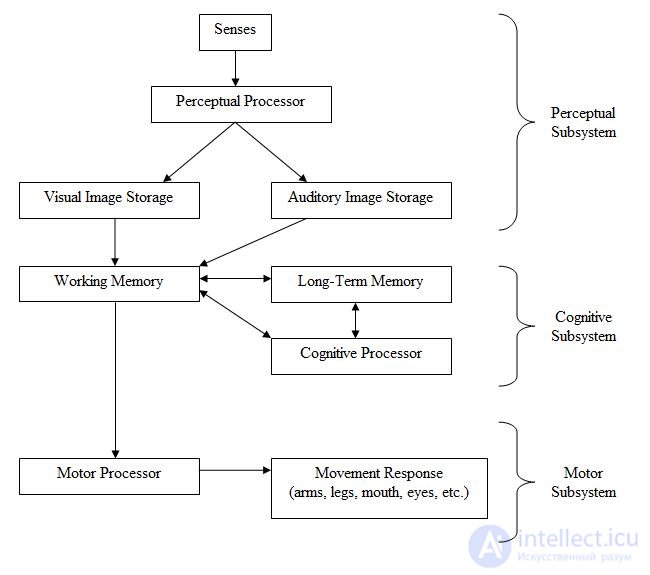
Иногда бывает полезно разбить задачу на части и проанализировать каждый аспект отдельно. Это помогает тестировщику найти конкретные области, требующие улучшения. Для этого необходимо понимать, как мозг человека обрабатывает информацию. Ниже показана модель человеческого процессора.

Было проведено множество исследований для оценки времени цикла, времени затухания и производительности каждого из этих процессоров. Переменные , которые на них влияют, могут включать возраст испытуемого, склонности , способности и окружающую среду. Для более молодого взрослого разумными оценками являются:
| Параметр | Иметь в виду | Диапазон |
|---|---|---|
| Время движения глаз | 230 мс | 70–700 мс |
| Период полураспада хранения визуальных изображений | 200 мс | 90–1000 мс |
| Время цикла перцептивного процессора | 100 мс | 50–200 мс |
| Время цикла когнитивного процессора | 70 мс | 25–170 мс |
| Время цикла процессора двигателя | 70 мс | 30–100 мс |
| Эффективный объем оперативной памяти | 2 шт. | 2–3 шт. |
Считается, что долговременная память имеет бесконечную емкость и бесконечное время распада. [16]
Моделирование уровня нажатия клавиш
Моделирование на уровне нажатия клавиш - это, по сути, менее полная версия GOMS, которая делает упрощающие предположения, чтобы сократить время и сложность вычислений.
Эти методы оценки удобства использования включают наблюдение за пользователями экспериментатором или тестирование и оценку программы экспертом-рецензентом. Они предоставляют больше количественных данных, так как задачи могут быть рассчитаны по времени и записаны.
Сортировка карт
Сортировка карточек - это способ вовлечь пользователей в группировку информации для проверки удобства использования веб-сайта. Участников сеанса сортировки карточек просят организовать содержимое веб-сайта так, чтобы им было понятно. Участники просматривают элементы с веб-сайта, а затем группируют эти элементы по категориям. Сортировка карточек помогает узнать, как пользователи думают о содержании и как они будут систематизировать информацию на веб-сайте. Сортировка карточек помогает построить структуру веб-сайта, решить, что разместить на домашней странице, и пометить категории домашней страницы. Это также помогает обеспечить логическую организацию информации на сайте для пользователей.
Древовидные тесты
Древовидное тестирование - это способ оценить эффективность нисходящей организации веб-сайта. Участникам дается задание «найти», а затем просят просмотреть последовательные текстовые списки тем и подтем, чтобы найти подходящий ответ. Тестирование дерева оценивает возможность поиска и маркировку тем на сайте, отдельно от элементов управления навигацией или визуального оформления .
Этнография
Этнографический анализ происходит из антропологии. Полевые наблюдения проводятся на месте возможного пользователя, и они отслеживают артефакты работы, такие как заметки, элементы на рабочем столе, ярлыки и элементы в мусорных баках. Эти наблюдения также собирают последовательность работы и перерывов, которые определяют типичный день пользователя.
Эвристическая оценка
Эвристическая оценкапредставляет собой метод юзабилити-проектирования для поиска и оценки проблем юзабилити в дизайне пользовательского интерфейса в рамках итеративного процесса проектирования. Это предполагает наличие небольшого набора оценщиков, изучающих интерфейс и использующих признанные принципы удобства использования (« эвристика »). Это самый популярный из методов проверки удобства использования, поскольку он быстрый, дешевый и простой . Эвристическая оценка была разработана, чтобы помочь в разработке дизайна пользовательского интерфейса компьютера. Он полагается на экспертов-рецензентов, которые обнаруживают проблемы удобства использования, а затем классифицируют и оценивают их по набору принципов (эвристики). Он широко используется в зависимости от его скорости и экономической эффективности. Список из десяти эвристик Якоба Нильсена наиболее часто используется в промышленности. Это десять общих принципов дизайна пользовательского интерфейса. Их называют «эвристикой».
Таким образом, определяя, какие правила нарушаются, можно определить удобство использования устройства.
Проверка удобства использования
Проверка удобства использования - это проверка системы на основе набора рекомендаций. Обзор проводится группой экспертов, хорошо знакомых с концепциями юзабилити в дизайне. Эксперты сосредотачиваются на списке областей дизайна, которые оказались проблемными для пользователей.
Плюралистическая проверка
Плюралистические проверки - это встречи, на которых пользователи, разработчики и люди, занимающиеся человеческим фактором, встречаются вместе для обсуждения и оценки шаг за шагом сценария задачи. Чем больше людей проверяют сценарий на наличие проблем, тем выше вероятность их обнаружения. Кроме того, чем больше взаимодействия в команде, тем быстрее решаются вопросы юзабилити.
При проверке согласованности опытные дизайнеры проверяют продукты или проекты, чтобы обеспечить согласованность нескольких продуктов, чтобы убедиться, что они работают так же, как их собственные проекты.
Анализ деятельности
Анализ деятельности - это метод юзабилити, используемый на предварительных этапах разработки, чтобы получить представление о ситуации. Он предполагает, что исследователь наблюдает за пользователями, когда они работают в полевых условиях. Также называется наблюдением за пользователем, он полезен для определения требований пользователя и изучения используемых в настоящее время задач и подзадач. Собранные данные являются качественными и полезными для определения проблемы. Его следует использовать, когда вы хотите выделить то, что необходимо, или "Что мы хотим знать?"
Проверка эргономичности (юзабилити-тестирование, англ. Usability testing) — исследование, выполняемое с целью определения, удобен ли некоторый искусственный объект (такой как веб-страница, пользовательский интерфейс или устройство) для его предполагаемого применения. Таким образом, проверка эргономичности измеряет эргономичность объекта или системы. Проверка эргономичности сосредоточена на определенном объекте или небольшом наборе объектов, в то время как исследования взаимодействия человек -компьютер в целом — формулируют универсальные принципы.
Проверка эргономичности — метод оценки удобства продукта в использовании, основанный на привлечении пользователей в качестве тестировщиков, испытателей и суммировании полученных от них выводов.
При испытании многих продуктов пользователю предлагают в «лабораторных» условиях решить основные задачи, для выполнения которых этот продукт разрабатывался, и просят высказывать во время выполнения этих тестов свои замечания .
Процесс тестирования фиксируется в протоколе (логе) и/или на аудио- и видеоустройства — с целью последующего более детального анализа.
Если проверка эргономичности выявляет какие-либо трудности (например, сложности в понимании инструкций, выполнении действий или интерпретации ответов системы), то разработчики должны доработать продукт и повторить тестирование.
Наблюдение за тем, как люди взаимодействуют с продуктом, нередко позволяет найти для него более оптимальные решения. Если при тестировании используется модератор, то его задача — держать респондента сфокусированным на задачах (но при этом не «помогать» ему решать эти задачи).
Основную трудность после проведения процедуры проверки эргономичности нередко представляют большие объемы и беспорядочность полученных данных. Поэтому для последующего анализа важно зафиксировать:
Все эти потоки данных должны быть синхронизированы по тайм-кодам, чтобы при анализе их можно было бы соотносить между собой.
Наряду с модератором в тестировании нередко участвуют наблюдатели. По мере обнаружения проблем они делают свои заметки о ходе тестирования так, чтобы после можно было синхронизировать их с основной записью. В итоге каждый значимый фрагмент записи теста оказывается прокомментирован в заметках наблюдателя. В идеале ведущий (то есть модератор) представляет разработчика, наблюдатели — заказчика (например издателя, дистрибьютора), а испытатели — конечного пользователя (например покупателя).
Кроме вышеизложенного существует еще один подход к проверке эргономичности: для решения задачи , предложенной пользователю, разрабатывается «идеальный» сценарий решения этой задачи. Как правило, это сценарий , на который ориентировался разработчик. При выполнении задачи пользователями регистрируются их отклонения от задуманного сценария для последующего анализа. После нескольких итераций доработки программы и последующего тестирования можно получить интерфейс, удовлетворительный с точки зрения пользователя.
Часто, для проведения юзабилити тестирования привлекаются не пользователи, а эксперты в области юзабилити, которые проводят юзабилити-экспертизу
Отчет об экспертной оценке — один из главных результатов экспертной оценки юзабилити системы. В отчете перечислены все выявленные недочеты в эргономике продукта и даны рекомендации о том, как их устранить. Отчет также перечисляет и положительные стороны в интерфейсе системы. В идеальном варианте отчет об экспертной оценке должен идти вместе со структурными схемами страниц (wireframes), на которых уже отражены рекомендованные исправления.
Три этапа, в ходе которых существующий продукт анализируется и готовятся рекомендации по улучшению его интерфейса.
Выводы из данной статьи про юзабилити указывают на необходимость использования современных методов для оптимизации любых систем. Надеюсь, что теперь ты понял что такое юзабилити, юзабилити тестирование, отчет об экспертной оценке юзабилити и для чего все это нужно, а если не понял, или есть замечания, то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Качество и тестирование программного обеспечения. Quality Assurance.
Ответы на вопросы для самопроверки пишите в комментариях, мы проверим, или же задавайте свой вопрос по данной теме.
Комментарии
Оставить комментарий
Качество и тестирование программного обеспечения. Quality Assurance.
Термины: Качество и тестирование программного обеспечения. Quality Assurance.