Существует несколько типов приложений, которые используют разработчики.
Лекция
Привет, сегодня поговорим про тестирование мобильных приложений, обещаю рассказать все что знаю. Для того чтобы лучше понимать что такое тестирование мобильных приложений, архитектура мобильных приложений, mobile-тестирование , настоятельно рекомендую прочитать все из категории Качество и тестирование программного обеспечения. Quality Assurance..
Этапы тестирования мобильных приложений ( mobile-тестирование )
Инструменты тестирования iOS

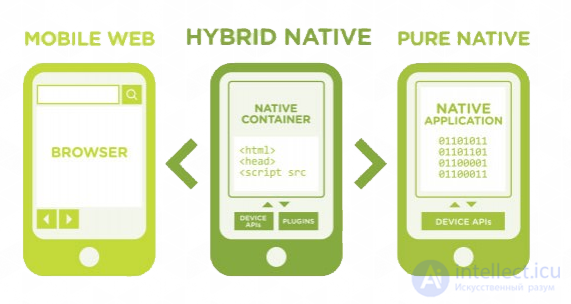
Существует несколько типов приложений, которые используют разработчики.

Фактически, мобильным веб-приложением является веб-сайт, открытый в гаджете (смартфоне или планшете) с помощью мобильного браузера.
Достоинства мобильных веб-приложений:
Недостатки мобильных веб-приложений:
Нативное приложение – это приложение, разработанное специально для одной платформы (Android, iOS, BlackBerry).
Достоинства нативных приложений:
Недостатки нативных приложений:
Гибридное приложение – это сочетание нативного и мобильного веб-приложений. Его можно определить как отображение содержимого мобильного сайта в формате приложения.
Достоинства гибридных приложений:
Недостатки гибридных приложений:
 Эти приложения называют нативными оттого, что они написаны на родном (с англ. native – родной) для определенной платформы языке программирования. Для Android этим языком является Java, тогда как для iOS – objective-С или Swift.
Эти приложения называют нативными оттого, что они написаны на родном (с англ. native – родной) для определенной платформы языке программирования. Для Android этим языком является Java, тогда как для iOS – objective-С или Swift.
Нативные приложения находятся на самом устройстве, доступ к которым можно получить, нажав на иконку. Они устанавливаются через магазин приложений (Play Market на Android, App Store на iOS и др.).
Они разработаны специально для конкретной платформы и могут использовать все возможности устройства – камеру, GPS-датчик, акселерометр, компас, список контактов и все остальное. Также они могут распознавать стандартные жесты, предустановленные операционной системой или совершенно новые жесты, которые используются в конкретном приложении.
В силу того, что нативные приложения оптимизированы под конкретную ОС, они органично вписываются в любой смартфон, отличаясь высокой скоростью работы и производительностью.
Нативные приложения могут получить доступ к системе оповещений устройства, а также, в зависимости от предназначения нативного приложения, оно может всецело или частично обходиться без наличия интернет-соединения.
Примеры нативных приложений:
Первый пример – приложение Shazam, осуществляющее определение и поиск информации об играющей на другом устройстве песне:
Второй пример – приложение Instagram:
 На самом деле мобильные веб-приложения не являются приложениями как таковыми. Ведь дело в том, что веб-приложение, в сущности, представляет собой сайт, который адаптирован и оптимизирован под любой смартфон. И для того, чтобы воспользоваться им, достаточно иметь на устройстве браузер, знать его адрес и располагать интернет-соединением (благодаря ему происходит обновление информации в данном виде приложений).
На самом деле мобильные веб-приложения не являются приложениями как таковыми. Ведь дело в том, что веб-приложение, в сущности, представляет собой сайт, который адаптирован и оптимизирован под любой смартфон. И для того, чтобы воспользоваться им, достаточно иметь на устройстве браузер, знать его адрес и располагать интернет-соединением (благодаря ему происходит обновление информации в данном виде приложений).
Запуская мобильные веб-приложения, пользователь выполняет все те действия, которые он выполняет при переходе на любой веб-сайт, а также получает возможность «установить» их на свой рабочий стол, создав закладку страницы веб-сайта.
Веб-приложения отличаются кроссплатформенностью, то есть способны функционировать, независимо от платформы девайса. Козырем в их рукаве выступает и то, что они не используют его программное обеспечение. А по причине того, что являются мобильной версией сайта с расширенным интерактивом, веб-приложения не отбирают драгоценное место в памяти смартфона.
Веб-приложения стали широко популярны в то время, когда начал развиваться HTML5 и люди осознали, что могут получить доступ к множеству функций нативных приложений, просто зайдя на веб-сайт через обычный браузер. На сегодняшний день сложно сказать, где именно располагается четкая граница между веб-приложениями и обычными веб-страницами, поскольку функционал HTML5 растет с каждым днем и все больше и больше сайтов его используют.
Разрабатываются веб-приложения с помощью инструментов и фреймворков, которые стали традиционными. Вследствие чего процесс их разработки в последнее время существенно ускорился. Специалистов по их разработке, ко всему прочему, так и вовсе предостаточно.
В то же время камень в огород веб-приложений следует бросить за неспособность работать с ними без Интернета. Причем из этого выплывает и другой минус – их производительность, которая находится на среднем уровне, в сравнении с другими видами приложений. Более того, она зависит от возможностей интернет-соединения провайдера услуг.
| Плюсы мобильных веб-приложений: | Минусы мобильных веб-приложений: |
|
|
Примеры мобильных веб-приложений:
 Гибридные приложения представляют собой сочетание веб и нативных приложений. В особенности, имеется в виду их кроссплатформенность и доступ к функционалу смартфона. Такие приложения могут быть загружены исключительно из маркетов вроде Google Play и App Store. Вместе с тем они располагают опцией автономного обновления информации, а для их работы необходимо интернет-подключение. Без наличия последнего веб-функции попросту не работают.
Гибридные приложения представляют собой сочетание веб и нативных приложений. В особенности, имеется в виду их кроссплатформенность и доступ к функционалу смартфона. Такие приложения могут быть загружены исключительно из маркетов вроде Google Play и App Store. Вместе с тем они располагают опцией автономного обновления информации, а для их работы необходимо интернет-подключение. Без наличия последнего веб-функции попросту не работают.
Среди многих компаний выбор чаще всего падает на разработку именно гибридного приложения. Это объяснимо тем, что гибридные приложения способны соединять достоинства нативных с технологичной актуальностью, которая обеспечивается последними веб-технологиями. Однако, в отличие от нативных, стоимость создания гибридных на порядок ниже, а его скорость – выше. Родство гибридных приложений с веб-приложениями, в свою очередь, дает плоды в виде того, что в них можно легко и оперативно вносить коррективы. То есть разработчикам не приходится, как в случае с нативными, повторно размещать приложение в магазине ради устранения ошибок предыдущей версии.
Разработка гибридного приложения видится перспективной еще и потому, что она подразумевает создание его сразу под две платформы. Как следствие, это лишает головной боли, связанной с отдельной разработкой приложения под каждую ОС. Решающий ли это фактор? Безусловно.
Помимо всего прочего, нужно взять на заметку, что качество и возможности гибридных приложений зависят, прежде всего, от фреймворка, который использует разработчик. Также стоит уделить должное внимание факторам, которые делают гибридные приложения предпочтительным вариантом на фоне остальных.
Итак, стоит разрабатывать его, если:
Примеры гибридных приложений:
Первый пример – приложение HeartCamera для iOS, позволяющее украсить фотографию рисованными сердцами и т.п.
Второй пример – приложение TripCase – органайзер для планирования путешествий.
Исторически на рынке компьютеров всегда была конкуренция и каждый производитель предоставлял оптимальный набор так называемых «нативных» (родных) инструментов для разработки приложений под свои операционные системы и устройства. «Нативные» средства разработки обеспечивают максимальную производительность и полный доступ к возможностям операционной системы.
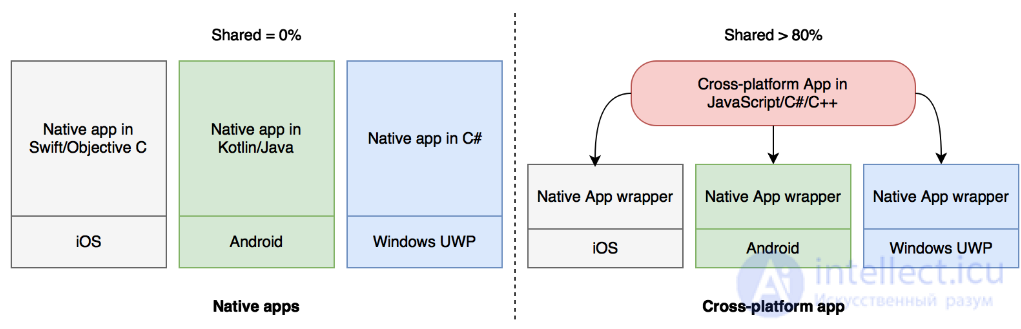
Однако часто оказывалось, что эти инструменты были несовместимы друг с другом не только на уровне языка разработки, принятых соглашений и архитектур, но и на уровне механизмов работы с операционной системой и библиотеками. В результате для реализации одних и тех же алгоритмов, пользовательских или бизнес-сценариев требовалось написать приложение для нескольких сред на разных языках программирования. Например, если надо поддерживать 2 платформы, то требуется увеличение трудозатрат и команды в 2 раза. Плюс в 2 раза больше бюджетов на поддержку и развитие. Можно добавить, что во многих компаниях уже скопилась большая база кода, который также хотелось бы унаследовать в новых решениях.
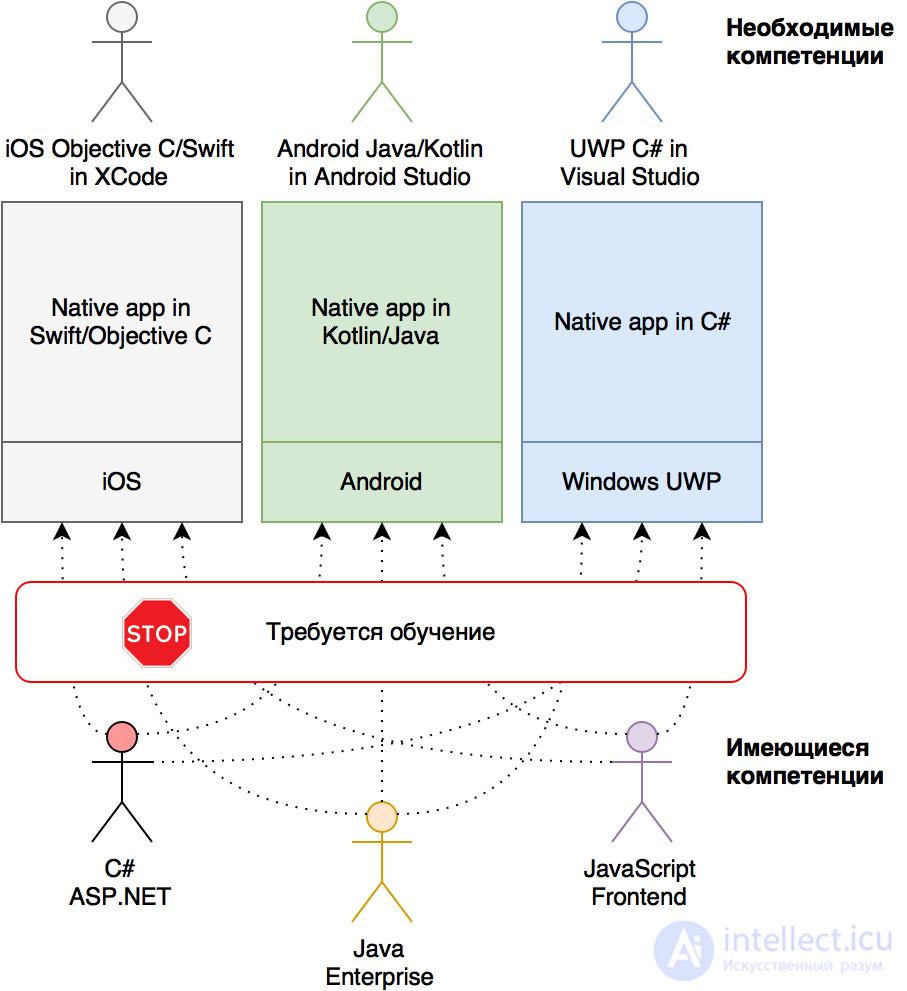
Вторым важным моментом является наличие необходимых компетенций (знаний и опыта) внутри команды – если их нет, то потребуется время на обучение.
Для того, чтобы решить обе этих проблемы, на рынке появились инструменты кроссплатформенной разработки, предлагающие:
максимизировать общую базу кода на едином языке программирования, чтобы продукт было проще разрабатывать и поддерживать;
использовать существующие компетенции и специалистов для реализации приложений на новых платформах.
Так как языков программирования (и сред) сейчас наплодилось очень много (и специалистов, владеющих этими языками), то и инструментов для кроссплатформенной разработки существует изрядное количество. В данной книге нас интересуют только инструменты для создания мобильных бизнес-приложений, поэтому в следующих главах мы подробнее разберем как они работают. А пока чуть детальнее каждый из плюсов кроссплатформенной разработки:
Общая база кода. В зависимости от выбранного инструмента разработчик сможет шарить между платформами: ресурсы приложения (картинки, шрифты и прочие файлы), логику работы с данными, бизнес-логику и описание интерфейса. И если с ресурсами и логикой (обработки данных и бизнес-) все довольно просто, то вот с интерфейсом следует быть осторожнее, так как для каждой из платформ есть свои рекомендации и требования.

Использование существующих компетенций и команды. Здесь стоит учитывать не только язык программирования, но и понимание механизмов работы операционных систем iOS/Android/Windows, а также набор дополнительных библиотек и инструментов разработки.

Итак, «нативные» инструменты предоставляются самими владельцами экосистем и позволяют получить максимум из возможностей целевой операционной системы, имеют полный доступ к родным API, оптимальную производительность и требуют отдельной команды разработки под каждую платформу.
Кроссплатформенные фреймворки позволяют сократить трудозатраты и ускорить выпуск приложений в том случае, если требуется поддержка нескольких платформ одновременно, и имеются (или развиваются) необходимые компетенции. В долгосрочной перспективе кроссплатформенные решения помогут сэкономить приличное количество человеко-часов, но для этого стоит учитывать особенности выбранного инструмента.
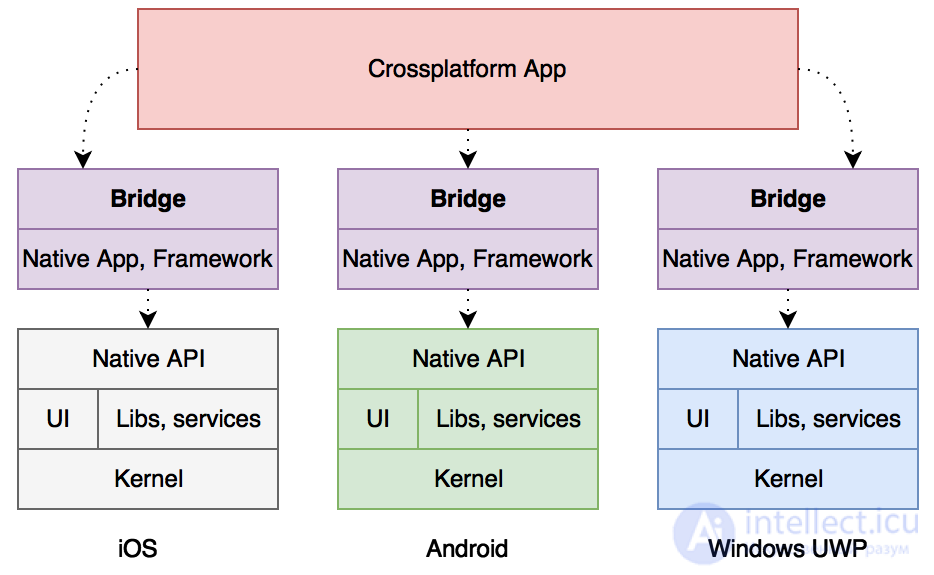
Главный принцип, лежащий в основе кроссплатформенных решений - разделение кода на 2 части:
кроссплатформенную, живущую в виртуальном окружении и имеющую ограниченный доступ к возможностям целевой платформы через специальный мост;
нативную, которая обеспечивает инициализацию приложения, управление жизненным циклом ключевых объектов и имеющую полный доступ к системным API.

Для того, чтобы связывать между собой мир “нативный” и мир “кроссплатформенный”, необходимо использовать специальный мост (bridge). И как мы увидим в главе 3, именно bridge и определяет возможности и ограничения кроссплатформенных фреймворков.
ВАЖНО: Использование bridge всегда негативно сказывается на производительности за счет преобразования данных между “мирами”, а также конвертации вызовов API и библиотек. Сам по себе “кроссплатформенный” мир имеет сопоставимую с “нативным” производительность.
Итак, все кроссплатформенные приложения обязаны иметь нативную часть, иначе операционная система просто не сможет их запустить. Поэтому давайте рассмотрим подробнее, какие системные API и механизмы предоставляются самими iOS, Android и Windows.
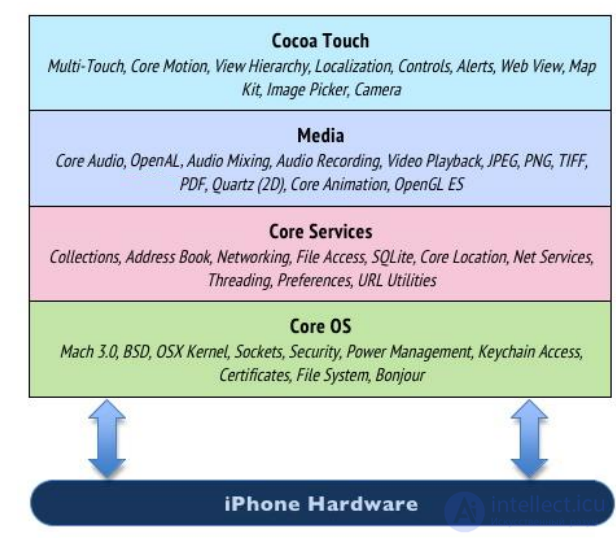
Начнем мы наш обзор операционных систем с iOS, которая в свою очередь основана на Mac OS X, созданной из NeXTSTEP OS, являющейся полноценной Unix-системой. Поэтому iOS стоит воспринимать как полноценную Unix-систему без командной строки.
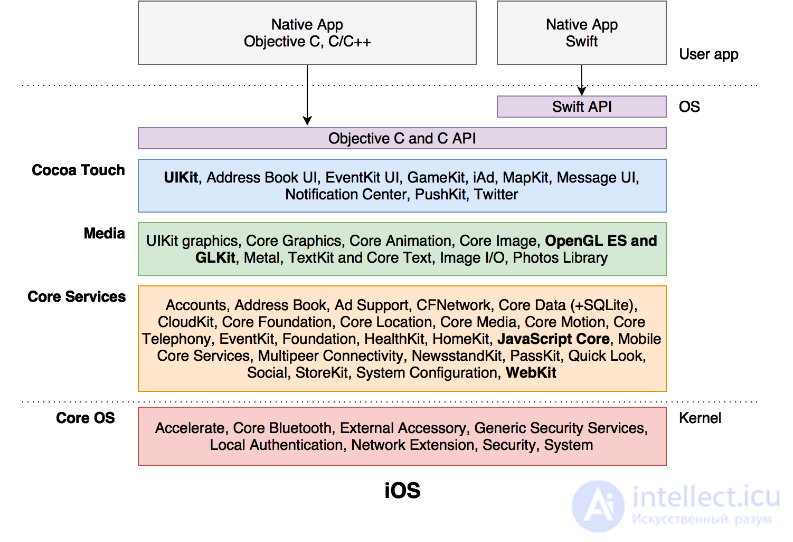
Нативные интерфейсы низкого уровня в iOS реализованы по аналогии с Unix (для С). Для iOS-разработчика выбор языков ограничивается Objective C и Swift, ведь именно для них реализованы нативные инструменты и API. Также можно использовать С/С++, но это будет либо от острой необходимости (есть существующие наработки), либо из сильного любопытства, так как потребуется высокая квалификация и написание приличной базы вспомогательного кода. Общая архитектура iOS представлена ниже.


Дополнительно на схеме мы отметили подсистемы, которые имеют значение для кроссплатформенных фреймворков:
WebKit используется в гибридных приложениях на базе PhoneGap или аналогов для запуска приложений и фактически выступает средой выполнения веб-приложений;
JavaScript Core используется в ReactNative и аналогах для быстрого выполнения JS-кода и обмена данными между Native и JS;
OpenGL ES используется в играх и приложениях на Qt/QML или аналогах для отрисовки интерфейса;
UIKit отвечает за нативный пользовательский интерфейс приложения, что актуально для ReactNative и Xamarin.
Как видим, из коробки iOS предоставляет готовые интерфейсы для Objective C (Swift работает в качестве надстройки), плюс имеются механизмы для кроссплатформенных HTML/JS-приложений (WebKit, JavaScriptCore). С iOS API на уровне системных вызовов могут работать любые фреймворки, поддерживающие Unix-вызовы, но для полноценного взаимодействия с Objective C API из других языков будет необходимо написать специальные обертки.
ВАЖНО: В iOS недоступна компиляция Just In Time, кроме компиляции JavaScript с помощью WebKit. Это связано с тем, что в iOS закрыт доступ к записываемой исполняемой памяти (writable executable memory), что не позволяет генерировать исполняемый код динамически.
Ввиду ограничений iOS, все приложения, требующие JIT (кроме JavaScript) должны быть скомпилированы в машинный код (Ahead Of Time compilation, AOT), что может стать неожиданностью для разработчиков Java и .NET. Ограничение это продиктовано повышенными требованиями к безопасности и производительности.
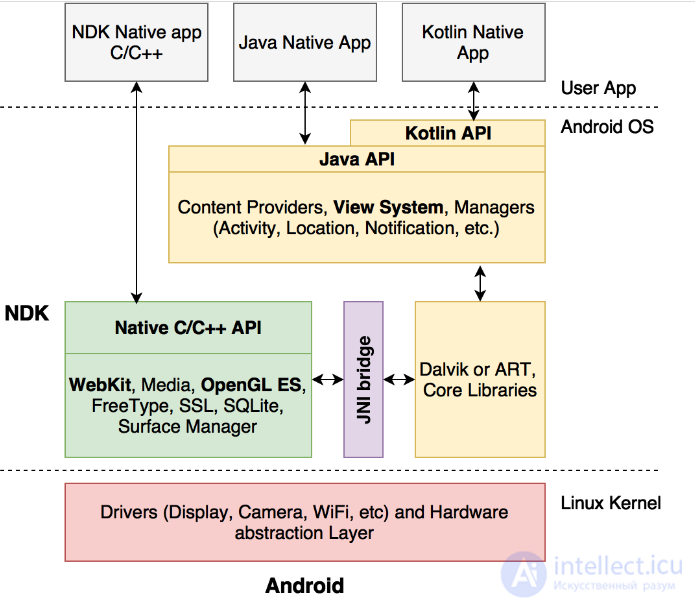
Android также является Unix-системой и большей частью основан на Linux со всеми вытекающими плюсами и минусами. Однако уши Linux не сильно торчат у Android, так как поверх ядра ОС создана своя инфраструктура, включающая виртуальную машину Java (Java Virtual Machine, JVM) для запуска приложений. JVM выступает посредником между пользовательским кодом и набором системных API, доступных для Java-приложений. Поддержка языка Kotlin является надстройкой над той инфраструктурой, которая доступна Java.

Как видим, в Android разработчику доступно сразу целых 2 подсистемы: Native Development Kit (Android NDK) и Android SDK.
С помощью NDK можно получить доступ к низкоуровневым механизмам Android. Разработка ведется на С/С++.
При использовании Android SDK разработчик оказывается внутри Java-машины Dalvik (или Android Runtime, ART) и имеем только те возможности, которые предоставляет Java API.
Связующим звеном между библиотеками низкого уровня (на C/C++) и инфраструктурой Java выступает специальный JNI bridge (Java Native Interface), который и позволяет двум мирам взаимодействовать друг с другом. JNI выступает единым и универсальным связующим звеном, однако как и любой мост ведет к падению производительности, если начинает использоваться неэффективно.
ВАЖНО: JNI снижает производительность приложений, когда большой поток команд и данных передается через мост
Помимо JNI bridge, в архитектуре Android также стоит обратить внимание на наличие подсистем WebKit (для PhoneGap), OpenGL ES (для Qt и игр) и View System (грубо, =аналог iOS UIKit, для ReactNative и Xamarin) аналогичные модулям в iOS. Об этом говорит сайт https://intellect.icu . Однако в сравнении с iOS ограничений меньше - можно использовать JIT не только для JavaScript, но и других языков, плюс нет жесткой привязки к JS-движку.
Сам по себе Android до недавнего времени использовал JIT для Java-приложений, что не самым лучшим образом сказывалось на производительности. Начиная с версии 5.0 в Android добавили механизм AOT-компиляции байт-кода (как часть ART), что улучшило поведение программ, однако не сняло ограничения JNI bridge. Забегая вперед отметим, что JNI будет использоваться в приложениях на Xamarin и Qt.
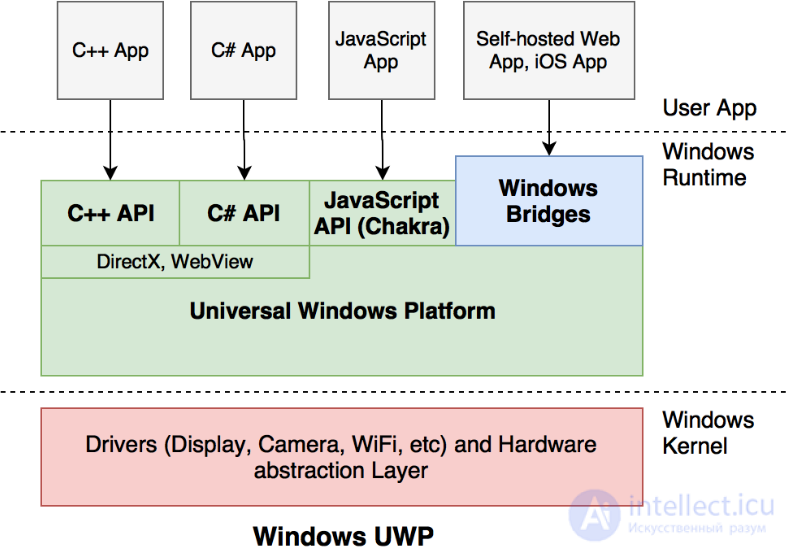
Напоследок давайте рассмотрим архитектуру Windows UWP, которая является самой всеядной и предоставляет большое количество различных интерфейсов и механизмов взаимодействия, включая Windows Bridges (https://developer.microsoft.com/en-us/windows/bridges)

Помимо традиционных API для C++/C#, Windows UWP также предоставляет механизмы работы с JavaScript на базе движка Chakra, который используется в Edge. Microsoft поддерживает open source версию ReactNative на Windows UWP: https://github.com/Microsoft/react-native-windows
Также система имеет WebView и подходит для приложений в духе PhoneGap. Реализации OpenGL ES нет, вместо нее доступен только DirectX. Qt работает, но с большими ограничениями.
В качестве “диковинных” решений в Windows также доступны различные технологии бриджинга, например для запуска self-hosted сайтов (https://developer.microsoft.com/en-us/windows/bridges/hosted-web-apps) в качестве локальных приложений, а также классических десктопных Win32-программ или даже iOS-приложений (https://developer.microsoft.com/en-us/windows/bridges/ios).
Для нас же важно, что Windows UWP обеспечивает все необходимые механизмы для работы PhoneGap, ReactNative и Qt. Если рассматривать “Классический Xamarin”, то он работает только в iOS/Android (в Windows C#/.NET и так являются родными), однако библиотека Xamarin.Forms отлично функционирует поверх родных Windows UWP API, но о ней мы поговорим в Главе 3.5.
Итак, мы рассмотрели архитектуры iOS, Android и Windows UWP. Как вы могли заметить, все операционные системы имеют те или иные технические возможности по запуску кроссплатформенных приложений. Самое простое с технической точки зрения - использование WebView, которое есть у всех ОС (актуально для PhoneGap). Вторым вариантом является использование механизмов низкого уровня вроде OpenGL ES и языка C/C++ - это позволит разделять между проектами большинство логики (в играх или Qt), но будет ограниченно работать (или не работать) на Windows UWP. Если же вам будет нужен полностью нативный пользовательский интерфейс и нативная производительность с минимальными накладными расходами, то здесь начинают задействоваться системные API верхнего уровня - такой подход реализуется только в Xamarin и ReactNative.
Чтобы лучше понять возможности и ограничения каждого из фреймворков, давайте рассмотрим, как архитектурно они устроены и какие из этого следуют возможности и ограничения.

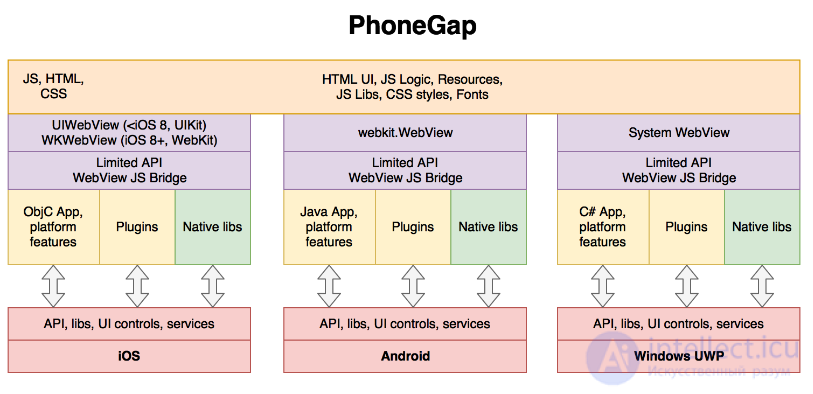
Решения на базе PhoneGap используют WebView и являются достаточно простыми с точки зрения реализации - создается небольшое нативное приложение, которое фактически просто отображает встроенный веб-браузер и single-page HTML. Нет никаких нативных контролов и прямого доступа к API - все интерфейсные элементы внутри веб-страницы просто стилизуются под родные. Для доступа к системной функциональности подключаются специальные плагины, которые добавляют JS-методы внутрь веб-браузера и связывают их с нативной реализацией на каждой платформе.

Как видим, PhoneGap позволяет разделять практически весь код между платформами, однако все еще требуется реализация нативной части на Objective C и Java (и C# для Windows). Вся жизнь приложения проходит внутри WebView, поэтому веб-разработчики почувствуют себя как рыба в воде. До тех пор, пока не возникнет потребность в платформенной функциональности - здесь уже будет необходимо хорошее понимание iOS и Android.
Также PhoneGap (он же Apache Cordova) используется в популярном фреймворке Ionic, который предоставляет большое количество готовых плагинов для системной функциональности.
ВАЖНО: Интерфейс приложений на основе WebView не является нативным, а только делается похожим на него с помощью HTML/CSS-стилей
При разработке приложений на PhoneGap требуется опыт HTML, JavaScript, CSS, а также Objective C, Java и хорошие инженерные знания для интеграции нативной и кроссплатформенной частей. Пользовательский интерфейс организован по принципу одностраничного HTML - в реальных приложениях со сложным интерфейсом будут подергивания и подтормаживания (особенности мобильных WebView, которые еще и могут отличаться у разных производителей). Для передачи данных через мост их необходимо сериализовать/десериализовать в Json. В целом, мост используется редко, так как вся жизнь приложения проходит внутри WebView.
ВАЖНО: Для передачи сложных структур данных и классов между нативной частью и WebView их необходимо сериализовать/десериализовать в формате JSON
Напоследок отметим, что PhoneGap уже достаточно зрелое решение с большим количеством готовых плагинов.
************
Итак, PhoneGap можно рекомендовать для быстрой разработки простых приложений (до 15 экранов) с небольшой пользовательской аудиторией (например, решение внутри компании) или прототипов.
Одним из интересных решений в области кроссплатформенной разработки мобильных приложений является ReactNative, созданный в Facebook. Этот фреймворк дает возможность использовать JavaScript для описания нативного интерфейса и логики работы приложений. Сам по себе JS-движок обеспечивает производительность, сопоставимую с нативной. Однако не стоит забывать, что и в архитектуре ReactNative присутствует мост, снижающий скорость работы с платформенной функциональностью и UI.

Как видим, проект состоит из нативной части на Objective C, Java или C#, которая инициализирует JS-код и взаимодействует с операционной системой. Далее JS-приложение берет управление в свои руки и при помощи ReactNative начинает создавать нативные объекты и управлять ими из JavaScript. Стоит добавить, что архитектура ReactNative позволяет осуществлять обновление JS-кода без перезапуска приложения (hot reloading). Это допускает обновление кроссплатформенной части без необходимости перепубликации приложений в AppStore и Google Play. Также можно использовать библиотеки из Npm и большое количество сторонних плагинов.
Необходимо учитывать, что из-за ограничений iOS (нет возможности реализовать JIT) код JavaScript на лету интерпретируется, а не компилируется. В целом это не сильно сказывается на производительности в реальных приложениях, но помнить об этом стоит.
ВАЖНО: Для передачи сложных структур данных и классов между нативной частью и JS-движком их необходимо сериализовать/десериализовать в формате JSON
При создании приложений на ReactNative требуется опыт JavaScript, а также хорошие знание iOS и Android. Интеграцию нативной и кроссплатформенной частей легко сделать по официальной документации. Пользовательский интерфейс является полностью нативным, но имеет ограничения и особенности при стилизации из JS-кода, к которым придется привыкнуть. Для передачи данных через мост их необходимо сериализовать/десериализовать в Json. Плюс мост используется для управления нативными объектами, что также может вести к падению производительности при неэффективном использовании (например, часто менять свойства нативных UI-объектов из JS-кода при анимациях в ручном режиме).
Также следует учитывать юность фреймворка - имеются узкие места или ошибки, о которых узнаешь только во время разработки. И практически всегда требуется реализация нативной части на Objective C и Java.
************
Итак, ReactNative можно рекомендовать для быстрой разработки приложений средней сложности (до 40 экранов), в команде должны быть не только опытные JS-разработчики, но и хорошие специалисты по iOS (ObjC/Swift) и Android (Java/Kotlin).
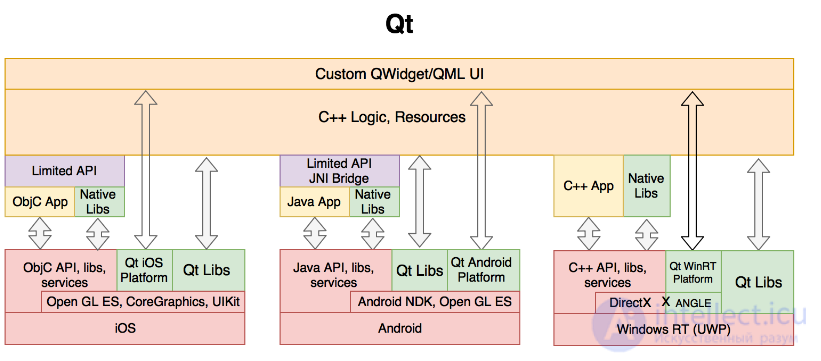
Qt является одним из старейших кроссплатформенных фреймворков и используется очень широко для разработки embedded и десктопных приложений. Архитектура Qt позволяет портировать его в те операционные системы, которые имеют API для C++. И iOS, и Android (NDK), и Windows такой возможностью обладают, хотя и все со своими особенностями.
Один из главных плюсов Qt - собственная эффективная система отрисовки пользовательского интерфейса либо на базе растрового движка (например, CoreGraphics в iOS), либо на базе Open GL (ES). Именно это и делает фреймворк портируемым. То есть в Qt используются свои механизмы отрисовки UI - приложение будет выглядеть нативным настолько, насколько вы его сами стилизуете.

Как видим, на iOS используются стандартные модули CoreGraphics и UIKit для отрисовки пользовательского интерфейса. В Android ситуация чуть посложнее, так как Qt использует механизмы NDK для отрисовки UI, а для доступа к Java API и управления приложением используется уже знакомый нам мост JNI. Также в iOS и Android может использоваться Open GL ES для отрисовки QML или работы с 3D.
В Windows имеется прямой доступ к C++ API и все работало бы отлично, если бы не необходимость использовать
продолжение следует...
Часть 1 Мобильное тестирование - особенности и этапы. Архитектура мобильных приложений
Часть 2 Особенности тестирования мобильных продуктов - Мобильное тестирование - особенности и
Часть 3 Тестирование мобильного приложения с помощью EasyQA - Мобильное тестирование -
Надеюсь, эта статья об увлекательном мире тестирование мобильных приложений, была вам интересна и не так сложна для восприятия как могло показаться. Желаю вам бесконечной удачи в ваших начинаниях, будьте свободными от ограничений восприятия и позвольте себе делать больше активности в изученном направлени . Надеюсь, что теперь ты понял что такое тестирование мобильных приложений, архитектура мобильных приложений, mobile-тестирование и для чего все это нужно, а если не понял, или есть замечания, то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Качество и тестирование программного обеспечения. Quality Assurance.
Комментарии
Оставить комментарий
Качество и тестирование программного обеспечения. Quality Assurance.
Термины: Качество и тестирование программного обеспечения. Quality Assurance.