Лекция
Это продолжение увлекательной статьи про тестирование мобильных приложений.
...
конвертацию вызовов Open GL ES в вызовы DirectX (растровая отрисовка не удовлетворяет по производительности, а Open GL ES нет в Windows UWP). В этом помогает библиотека ANGLE.
ВАЖНО: Интерфейс приложений на основе Qt не является нативным, а только делается похожим на него с помощью стилизации
В целом Qt можно было бы рекомендовать как вещь в себе - только готовые модули самого фреймворка плюс платформонезависимые библиотеки на C++. Но в реальных проектах его использовать будет очень непросто - неродной UI, отсутствуют сторонние компоненты (только библиотеки “из коробки”), возникают сложности при сборке и отладке приложения, а также при доступе к нативной функциональности. Из плюсов - высокая производительность кода на C++.
************
Итак, Qt можно рекомендовать для разработки приложений под iOS, Android и Windows UWP только в том случае, если у вас уже имеются большой опыт работы с Qt и понимание непростых системных механизмов. Стоит учитывать, что интерфейс в любом случае может быть только похожим на родной.
Xamarin сейчас доступен в open source и появился в качестве развития проекта Mono (http://www.mono-project.com), открытой реализации инфраструктуры .NET для Unix-систем. Изначально Mono поддерживался компанией Novell и позволял запускать .NET-приложения в Linux и других открытых ОС.
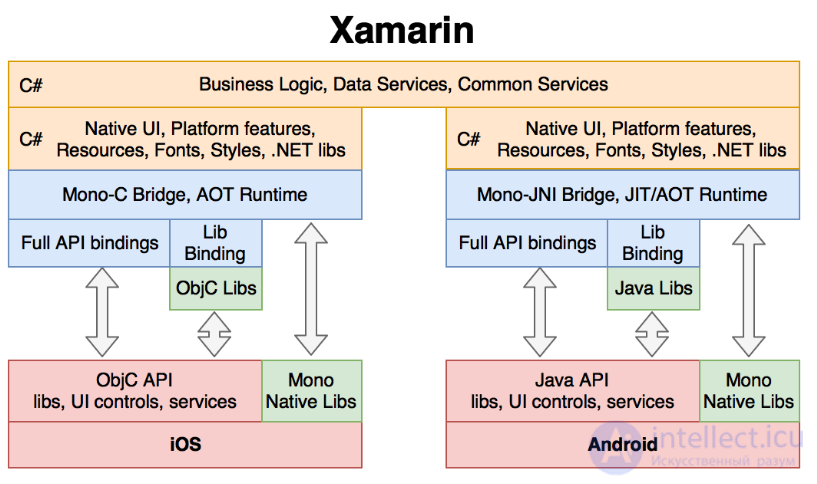
Для взаимодействия с родными (для C) интерфейсами операционных систем в Mono используется механизм P/Invoke (http://www.mono-project.com/docs/advanced/pinvoke/). На основе Mono были созданы фреймворки MonoTouch и MonoDroid, которые затем переименовали в Xamarin.iOS и Xamarin.Android, и теперь вместе называют “классическим Xamarin” (Xamarin Classic).
Классический Xamarin предоставляет полный доступ к нативным API, то есть можно создавать нативные приложения iOS/Android с помощью C# без единой строчки на Objective C и Java. Нативные библиотеки подключаются через механизм байндинга (Native Library Binding). Взаимодействие с ОС происходит через мост и механизм оберток (wrappers), однако нет необходимости сериализовать данные, так как осуществляется автоматический маршалинг и есть возможность прямой передачи ссылок между средами Mono Managed и Native. Можно также использовать большое количество .NET-библиотек из NuGet.

Инфраструктура .NET/Mono предполагает использование JIT по аналогии с Java, когда приложение компилируется в промежуточный байт-код и уже потом интерпретируется во время исполнения. Но из-за ограничений iOS нет возможности использовать JIT, и поэтому байт-код Xamarin.iOS-приложений компилируется в нативный бинарный и статически линкуется вместе с библиотеками. Такая компиляция называется AOT (Ahead Of Time) и является обязательной в Xamarin.iOS. В Xamarin.Android же помимо AOT доступен и режим JIT, когда виртуальное окружение Mono работает параллельно с Dalvki/ART и интерпретирует код во время исполнения.
Как видим, общая база кода между платформами ограничивается бизнес-логикой и механизмами работы с данными. К сожалению, UI и платформенную функциональность приходится реализовывать отдельно для каждой платформы. В результате шарить можно не более 30%-40% от общей базы кода мобильных приложений. Для достижения большего результата необходимо использовать Xamarin.Forms, о котором мы расскажем в Главе 3.5.
Ключевым преимуществом классического Xamarin является использование языка C# для всего кода и, как следствие, разработчиков, которые уже хорошо знакомы с .NET. Также обязательным является хорошее знание и понимание механизмов iOS/Android, их классовых моделей, архитектур, жизненных циклов объектов и умение читать примеры на Objective C и Java.
ВАЖНО: Производительность C#-кода сопоставима с производительностью нативного кода в iOS/Android, но при взаимодействии с ОС используется мост, который может замедлять приложение при неэффективном использовании
Приложение на Xamarin.iOS/Xamarin.Android обычно состоит из shared (общей) части, которая упаковывается в .NET-библиотеку и платформенной части, которая имеет полный доступ к API, включая нативный пользовательский интерфейс. В платформенной части содержится описание экранов, ресурсы, стили, шрифты - практически 100% структура нативного проекта на Objective C или Java, только на C#. Также есть возможность подключать код на C# в нативных проектах с помощью Embeddinator-4000 (https://mono.github.io/Embeddinator-4000).
Классический Xamarin является зрелым решением и обеспечивает максимально близкий к нативному опыт разработки для C#-программистов и использованием привычных инструментов вроде Visual Studio.
************
Итак, если стоит задача реализовать полностью нативное приложение и при этом имеются опытные C#-разработчики, то Xamarin может стать хорошим выбором для широкого спектра задач, как больших (более 40), так и маленьких (до 10).
Если у вас стоит цель максимизировать общую базу кода, то классический Xamarin здесь явно проигрывает всем остальным фреймворкам (PhoneGap, ReactNative, Qt и их аналогам). Это понимали и в самом Xamarin, поэтому выпустили решение, позволяющее использовать единое описание UI и простые механизмы доступа к платформенным фичам - Xamarin.Forms.
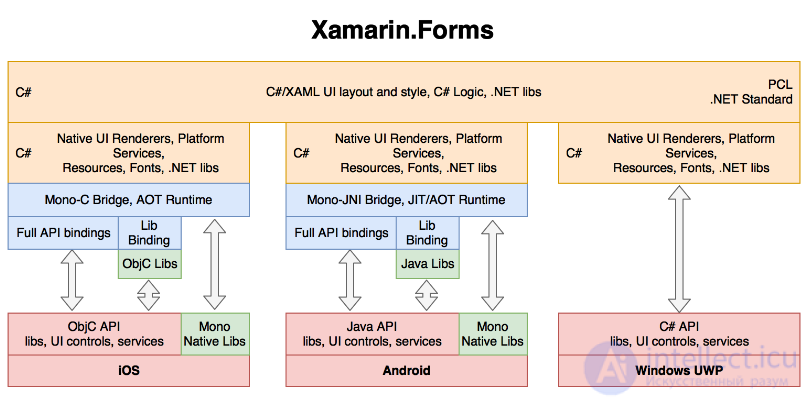
Библиотека Xamarin.Forms работает поверх описанного ранее классического Xamarin и фактически предоставляет механизмы виртуализации пользовательского интерфейса и дополнительную инфраструктуру.

Xamarin.Forms (XF) решает своего рода задачу «последней мили», предоставляя единый API для работы с пользовательским интерфейсом в разных операционных системах (iOS, Android, Windows UWP/WPF, Linux Gtk#, Mac OS X, Tizen). При этом сам интерфейс остается полностью родным.
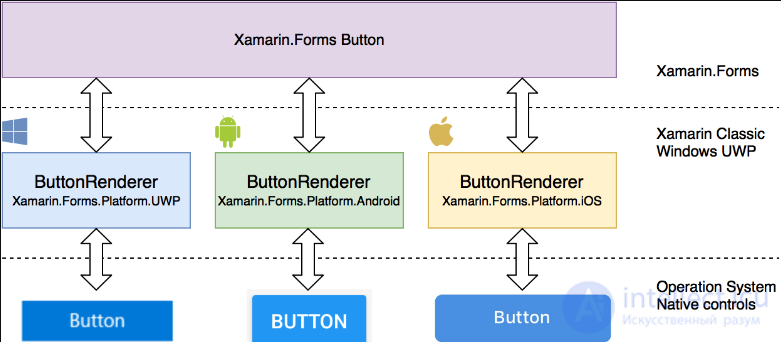
Для того, чтобы лучше понять, как работает XF, давайте рассмотрим простую кнопку. Одним из базовых механизмов являются рендереры (renderers), благодаря которым при отображении кнопки Xamarin.Forms фактически на экран добавляется нативный контрол, а свойства XF-кнопки динамически пробрасываются в свойства нативной кнопки на каждой платформе. В ReactNative используются похожие механизмы.

Общая (shared) часть на Xamarin.Forms обычно реализуется в виде библиотеки (Portable/PCL или .NET Standard) и имеет доступ к базе компонентов в NuGet. Платформенная часть реализуется на базе Xamarin Classic и имеет полный доступ к API, а также возможность подключения сторонних библиотек. При этом общий процент кода между платформами обычно доходит до 85%. Также Xamarin.Forms можно использовать в режиме Embedded для создания отдельных экранов и View внутри приложений на классическом Xamarin.iOS и Xamarin.Android.
Если вам будем достаточно уже доступных в Xamarin.Forms компонентов и плагинов, то не потребуется глубоких знаний в iOS/Android/Windows. Однако для более сложных сценариев (свои контролы, полная реализация дизайна в режиме pixel perfect) все же потребуется хорошее знание ОС и ее механизмов, плюс понимание Xamarin.Forms.
Несмотря на то, что классический Xamarin является зрелым и стабильным решение, Xamarin.Forms еще достаточно молодая и активно развивающаяся над ним надстройка, поэтому могут проявляться проблемы и узкие места, с которыми стоит быть внимательным.
************
Итак, Xamarin.Forms можно рекомендовать для быстрой разработки прототипов на C#, однако Xamarin.Forms также можно использовать для корпоративных и бизнес-приложений любого масштаба (100 и более экранов). Внешний вид, производительность и поведение приложений будет полностью нативным, но стоит не забывать об эффективном взаимодействии с операционной системой через мост.
Понятно, что мобильное приложение сильно отличается от настольного. Поэтому мы должны учитывать это при планировании процесса тестирования.
Итак, давайте рассмотрим основные различия между мобильными и настольными приложениями:
Принцип 1: Юзер экпиренс
Внешний вид и удобство использования важнее функционала, тестировать нужно все
Главное отличие мобильного от десктопного ПО заключается в том, что с айфоном вы передвигаетесь, тщетно ловите вайфай в столовых ваших вузов (совершая характерные движения руками), бегаете и вообще по максимуму загружаете все возможные сенсоры движений, что китайские умельцы встроили в него. Забывать об этом смерти подобно. Кто-то может сказать, что глупо бегать по офису, меняя ориентации экрана и теряя-восстанавливая коннект. На это у меня есть 2 контр-примера из жизни:
По-хорошему, этот принцип должен стоять во главе всего списка. Ведь прерывания наносят самый существенный вред приложению, при этом являясь одним из основополагающих принципов самих мобильных систем. Во время использования вашего приложения, пользователь может
Реакцию вашего приложения на эти раздражители нужно проверять сразу после функционального тестирования. Тут кроется бездна интересных ситуаций от безобидных (немного съехал интерфейс) до критичных (приложение падает, данные теряются, полный ахтунг).
Данный принцип находится тут с явной натяжкой, но все же, я считаю, что ОС и железо, установленное в мобильных устройствах, сказывается на производительности ПО намного сильнее, чем в десктопах. Почему?
Если приложение рассчитано на широкую аудиторию, будьте готовы к тому, что куча людей, бесконечно далеких от разработки ПО, будет вести себя совершенно по-разному с вашим приложением. Тут важно понимать, что мы не можем просчитать все возможные случаи использования приложения всеми криворукими пользователями. Но проверить, что приложение корректно выполняет весь свой функционал на основных юз-кейсах мы обязаны. Неплохо также обезопасить себя, пробежавшись по приложению в качестве пользователя-дурачка, тыкая во все подряд, открывая и закрывая активности, не дожидаясь загрузки данных и т.д. Проблема с “замыленным глазом” решается путем привлечения в процесс ваших девушек, друзей и родственников. Просто дайте им приложение в руки и посмотрите, как они будут им пользоваться. Это даст вам примерную (насколько примерную зависит, конечно, от величины выборки) картину того, что следует тестировать в первую очередь и на что обратить внимание.
как выглядят кнопки
как приложение должно быть разработано, как приложение должно использовать ресурсы и тд
как используются движения -тач, свайп, датчиков
шаринг данных, авторизация через сторонние сервисы и т.д.
Принцип 8
Особенности и учет настроек локального устройства, особенности локализации (Время, Валюты и .тд.)
отключенного геоположения, запрет обнолвлений, изменение ориентации экрана, и т.п.

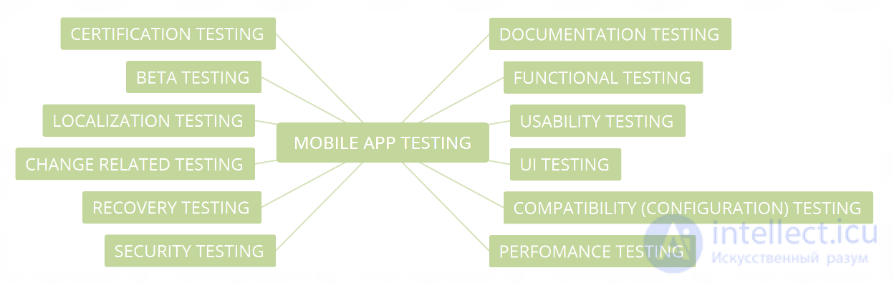
Итак, давайте начнем рассматривать основные этапы процесса тестирования мобильных приложений. Они в большей степени похожи на этапы тестирования веб-сайта. Как вы уже читали, существуют некоторые основные различия между мобильными и настольными приложениями. Поэтому нам нужно пройти несколько дополнительных этапов и провести дополнительное тестирование, проверки.
1. Тестирование документации
Проверка документации – это необходимый подготовительный этап процесса тестирования мобильных приложений.
Фактически, тестирование начинается до процесса разработки программного обеспечения. Тестировщики получают навигационные диаграммы, схемы экрана, другие требования. Эти требования анализируются на предмет полноты и несогласованности. Противоречия в требованиях должны быть решены до начала разработки.
На этом этапе создаются и анализируются требования (спецификация, PRD), план тестирования, тестовые сенарии, матрица отслеживания.
Функциональное тестирование направлено на работу приложения в соответствии с определенными требованиями. Проще говоря, мы проверяем, выполняет ли приложение ожидаемые функции, которые обычно описываются в спецификации. Обратите внимание на следующие важные факторы при проведении функционального тестирования вашего мобильного приложения:
Теперь давайте рассмотрим основные проверки, которые должны быть проведены для определения функциональности мобильных приложений.
Тестирование полей
Тестирование функциональности
Тестирование прерываний
Постоянное тестирование отзывов пользователей
Тестирование обновления
Тестирование ресурсов устройства
Дополнительное тестирование
Некоторые полезные инструменты для тестирования функциональности мобильных приложений: Appium, Selendroid, Robotium, Ranorex.
Юзабилити-тестирование направлено на обеспечение удобства использования приложения, создание интуитивно понятного интерфейса, соответствующего принятым стандартам. Он выполняется для создания быстрых и простых в использовании приложений. Вот 3 основных основных критерия оценки приложений:
Рассмотрим простой контрольный список для проведения юзабилити-тестирования мобильных приложений:
Некоторые полезные инструменты для тестирования удобства использования мобильных приложений: Zoom, Loop11.
Тестирование пользовательского интерфейса (UI) выполняется для обеспечения соответствия графического пользовательского интерфейса вашего приложения спецификациям:
Полезные инструменты для тестирования интерфейса мобильных приложений: FitNesse, iMacros, Jubula, LoadUI.
Тестирование совместимости проводится для обеспечения оптимальной производительности приложений на разных устройствах – с учетом их размера, разрешения экрана, версии, оборудования и т. д.
Вы должны обратить внимание на следующие моменты:
Кросс-платформенное тестирование помогает тестировать мобильное приложение на разных ОС: Windows, iOS, Android и BlackBerry и т. д.
Кросс-браузерное тестирование позволяет обеспечить правильную работу приложения в разных конфигурациях браузера: Mozilla Firefox, Google Chrome, Opera Mini и т. д.
Тестирование базы данных предназначено для проверки правильной работы вашего приложения в разных конфигурациях базы данных: Oracle, DB2, MySql, MSSQL Server, Sybase.
При тестировании конфигурации устройства должны учитываться такие параметры:
Советы по тестированию совместимости мобильных приложений:
Полезные инструменты для проверки совместимости мобильных приложений: BrowserStack, CrossBrowserTesting от Smart Bear, Litmus, Browsera, Rational Clearcase от IBM, Ghostlab.
Тестирование производительности – это набор типов тестирования, целью которого является определение работоспособности, стабильности, потребления ресурсов и других атрибутов качества приложения при различных сценариях использования и нагрузках.
Основные цели тестирования производительности:
Советы по тестированию производительности вашего мобильного приложения:
Полезные инструменты для тестирования производительности мобильных приложений: NeoLoad by Neotys, Apteligent (ранее Crittercism), New Relic.
Тестирование безопасности предназначено для проверки безопасности системы, а также для анализа рисков, связанных с обеспечением целостного подхода к защите приложений от хакеров, вирусов, несанкционированного доступа к конфиденциальным данным:
Полезные инструменты для проверки безопасности мобильных приложений: сообщества CS, OWASP Zed Attack Proxy, Veracode, Google Nogotofail и SQL Map.
Тестирование восстановления проверяет тестируемое приложение с точки зрения его способности выдерживать и успешно восстанавливаться после возможных сбоев, вызванных ошибками программного обеспечения, сбоями оборудования или проблемами связи:
Тестирование локализации позволяет тестировать адаптацию мобильных приложений к определенной целевой аудитории в соответствии с ее культурными особенностями:
Ubertesters, eggPlant могут быть полезны.
Итак, вы прошли все упомянутые этапы и обнаружили ошибки. Поэтому некоторые изменения были внесены в код вашего приложения.
Убедитесь, что ваша команда успешно исправила все обнаруженные ошибки (повторное тестирование или тестирование подтверждения). Проще говоря, тестовые случаи, изначально обнаруженные ошибки, запускаются снова. И на этот раз их нужно пройти без ошибок.
Убедитесь, что новые изменения не привели к появлению новых ошибок. (Регрессионное тестирование).
Некоторые полезные инструменты для тестирования, связанные с изменением вашего приложения: Appium, Robotium, Ranorex.
11.Бета-тестирование
Наконец, у вас есть предварительная полная функциональная версия вашего мобильного приложения. Было бы лучше оценить возможности и стабильность программы с точки зрения ее будущих пользователей.
Бета-тестирование – это этап отладки и проверки бета-версии программы. Его основная цель – определить максимальное количество ошибок в своей работе для их последующего устранения до выхода окончательной версии приложения на рынок.
Люди, которые имеют опыт работы с приложениями подобного типа, еще лучше, с предыдущей версией приложения, выбраны для роли бета-тестеров.
Перед бета-тестированием своего мобильного приложения вы должны обратить внимание на следующие факторы:
Даже потратив немного денег на бета-тестирование, это может быть хорошей инвестицией в качество вашего мобильного приложения.
Некоторые популярные платформы для бета-тестирования мобильных приложений: HockeyApp, Ubertesters, TestFlight.
Существуют определенные правила организации установочного файла (.apk) и правил проектирования приложений для каждого хранилища приложений. Тестирование сертификатов подтверждает, что приложение соответствует требованиям самых популярных магазинов, таких как Google Play, App Store и Windows Phone.
Рассмотрим основные критерии соответствия приложений стандартам, лицензионным соглашениям и условиям использования.
Android:
IOS:
Windows Phone:
Давайте систематизируем наши знания и попытаемся определить основные советы для тестирования мобильных приложений.
продолжение следует...
Часть 1 Мобильное тестирование - особенности и этапы. Архитектура мобильных приложений
Часть 2 Особенности тестирования мобильных продуктов - Мобильное тестирование - особенности и
Часть 3 Тестирование мобильного приложения с помощью EasyQA - Мобильное тестирование -
Надеюсь, эта статья об увлекательном мире тестирование мобильных приложений, была вам интересна и не так сложна для восприятия как могло показаться. Желаю вам бесконечной удачи в ваших начинаниях, будьте свободными от ограничений восприятия и позвольте себе делать больше активности в изученном направлени . Надеюсь, что теперь ты понял что такое тестирование мобильных приложений, архитектура мобильных приложений, mobile-тестирование и для чего все это нужно, а если не понял, или есть замечания, то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Качество и тестирование программного обеспечения. Quality Assurance.
Комментарии
Оставить комментарий
Качество и тестирование программного обеспечения. Quality Assurance.
Термины: Качество и тестирование программного обеспечения. Quality Assurance.