Лекция
Привет, Вы узнаете о том , что такое laravel, Разберем основные их виды и особенности использования. Еще будет много подробных примеров и описаний. Для того чтобы лучше понимать что такое laravel, nginx , настоятельно рекомендую прочитать все из категории Выполнение скриптов на стороне сервера PHP (LAMP) NodeJS (Backend) .
Laravel является современным, фремворком с открытым исходным кодом PHP для веб-разработчиков. Он призван обеспечить простой, элегантный способ для разработчиков, чтобы получить полнофункциональное веб-приложение работающее быстро.
В этом руководстве мы обсудим, как установить Laravel на Ubuntu Мы будем использовать Nginx в качестве нашего веб-сервера 
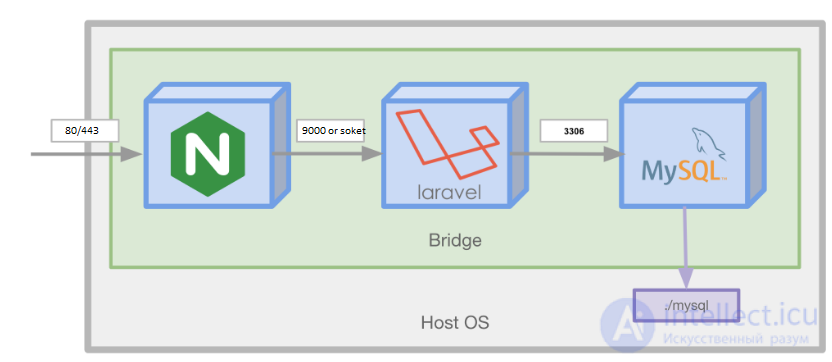
Схема взаимодействия Ларавел , веб-сервера и баз данных
Laravel — бесплатный веб-фреймворк с открытым кодом, предназначенный для разработки с использованием архитектурной модели MVC.
Nginx — веб-сервер и почтовый прокси-сервер, работающий на Unix-подобных операционных системах. через nginx так же можно пробросить (проксировать) только http/https-трафик и его деривативы (ws/wss/spdy). для проксирования других протоколов используется iptables port forwarding, но с ним нельзя ограничить по доменному имени, так как в запросе на установку соединения домен не передается.
MySQL — свободная реляционная система управления базами данных (СУБД). Разработку и поддержку MySQL осуществляет корпорация Oracle, получившая права на торговую марку
Так же если у вас есть лишние деньги то можите хоститься у Безиса AWS,DigitalOcean, S3, оплачивать каждый чих и наслаждаться видео с тем как он летает в космос или использовать свой сервер подлюченный через ИБП, и несколько каналов интернет (но достаточно и одного)
Первое, что нам нужно сделать, чтобы начать работу с Laravel это установить стек, который будет поддерживать его. Мы можем сделать это через репозитории Ubuntu по умолчанию.
Во-первых, нам необходимо обновить наш локальный индекс пакетов, чтобы убедиться, что у нас есть свежий список доступных пакетов. Тогда мы можем установить необходимые компоненты:
sudo apt-get update
sudo apt install nginx php8-fpm php8-cli php8-mcrypt git
sudo apt install -y php8-{bcmath,bz2,intl,gd,mbstring,mysql,zip,common}
sudo apt install nodejs
Это позволит установить Nginx как наш веб - сервер вместе с PHP инструменты , необходимые для собственно запуска кода Laravel. Мы также установить , git так как composer инструмент, менеджер зависимостей для PHP , который мы будем использовать для установки Laravel, будет использовать его , чтобы загружать пакеты.
sudo apt install mysql-serverЗапускаем автоматический скрипт по защите sudo mysql_secure_installation
Теперь, когда мы установили наши компоненты, мы можем начать настраивать их. Мы начнем с PHP.
Первое, что нам нужно сделать, это открыть основной файл конфигурации PHP для PHP-FPM процессор, который использует Nginx.
Открыть это с sudo привилегиями в текстовом редакторе:
sudo nano /etc/php/*.*/fpm/php.ini
*.* - это номер установленных версий
Нам нужно только изменить одно значение в этом файле.
Поиск по cgi.fix_pathinfo параметру. он будет закомментирован установленего в "1".
Нам нужно раскомментировать это и установить его на "0":
cgi.fix_pathinfo=0
Это говорит PHP не пытаться выполнить подобный сценарий с именем, если имя запрашиваемого файла не может быть найден. Это очень важно, потому что позволяет этот тип поведения может позволить злоумышленнику изготовить специально разработанный запрос, чтобы попытаться обмануть PHP в выполнении кода, что он не должен.
Когда вы закончите, сохраните и закройте файл.
Последняя часть администрирования PHP , что нам нужно сделать , это явно включить расширение Mcrypt, которое Laravel зависит. Мы можем сделать это с помощью php5enmodкоманды, которая позволяет нам легко включить дополнительные модули:
sudo php8enmod mcrypt
Теперь мы можем перезапустить php8-fpm службу, чтобы осуществить те изменения , которые мы сделали:
sudo service php8-fpm restart
Наш PHP теперь полностью настроен и мы можем двигаться дальше.
Следующий пункт, который мы должны решить это веб-сервер. Это будет фактически включать два следующих шага.
Первый шаг заключается в настройке корневого каталога документов и структуру каталогов ,которые мы будем использовать для хранения файлов Laravel. Мы будем размещать наши файлы в директории под названием /var/www/laravel.
В это время, только верхнего уровня этого пути ( /var) создается. Мы можем создать весь путь за один шаг, передав -p флаг нашей mkdir команды. Это указывает утилите для создания любых необходимых родительский путь элементы , необходимые для построения определенного пути:
sudo mkdir -p /var/www/laravel
Теперь, когда у нас есть место, выделенное для компонентов Laravel, мы можем перейти к редактированию блоков сервера Nginx.
Откройте конфигурационный файл блока сервера по умолчанию с привилегиями Sudo:
sudo nano /etc/nginx/sites-available/default
После установки этот файл будет иметь довольно много пояснительные комментарии, но основная структура будет выглядеть следующим образом:
server {
listen 80 default_server;
listen [::]:80 default_server ipv6only=on;
root /usr/share/nginx/html;
index index.html index.htm;
server_name localhost;
location / {
try_files $uri $uri/ =404;
}
}
Первое , что нам нужно изменить это расположение корня документа.
Laravel будет установлен в/var/www/laravel директории, которую мы создали.
Тем не менее, базовые файлы, которые используются для приведения в действие приложения хранятся в подкаталоге внутри этого называется public.
Здесь мы установим наш корень документа. Кроме того, мы расскажем Nginx , чтобы обрабатывать любые index.php файлы , прежде чем искать их HTML аналоги при запросе местоположение каталога:
server {
listen 80 default_server;
listen [::]:80 default_server ipv6only=on;
root /var/www/laravel/public;
index index.php index.html index.htm;
server_name localhost;
location / {
try_files $uri $uri/ =404;
}
}
Далее, мы должны установить server_name директиву , чтобы ссылаться на фактическое доменное имя нашего сервера. Об этом говорит сайт https://intellect.icu . Если вы не имеете доменное имя, не стесняйтесь использовать IP-адрес вашего сервера.
Мы также должны изменить способ , которым Nginx будет обрабатывать запросы. Это делается спомощью try_files директивы. Мы хотим, чтобы попытаться обрабтать запрос в виде файла впервую очередь. Если он не может найти файл с правильным именем, он должен пытаться обработать файл индекса по умолчанию для каталога , который соответствует запросу. В противном случае, он должен передать запрос на index.php файл в качестве параметра запроса.
Описанные выше изменения могут быть реализованы следующим образом:
server {
listen 80 default_server;
listen [::]:80 default_server ipv6only=on;
root /var/www/laravel/public;
index index.php index.html index.htm;
server_name server_domain_or_IP;
location / {
try_files $uri $uri/ /index.php?$query_string;
}
}
И, наконец, нам необходимо создать блок , который обрабатывает фактическое выполнение любых PHP файлов. Это будет применяться ко всем файлам , которые заканчиваются .php. Он будет пытаться выполнить сам файл , а затем попытаться передать его в качестве параметра в index.php файле.
Мы будем устанавливать fastcgi_* директивы так, чтобы путь запросов правильно подхватил на исполнение, и убедитесь , что Nginx использует сокет , который php8-fpm использует для связи и что index.phpфайл используется в качестве индекса для этих операций.
Затем мы установим SCRIPT_FILENAMEпараметр так , что PHP может найти требуемые файлы правильно. Когда мы закончили, завершенный файл должен выглядеть следующим образом :
server {
listen 80 default_server;
listen [::]:80 default_server ipv6only=on;
root /var/www/laravel/public;
index index.php index.html index.htm;
server_name server_domain_or_IP;
location / {
try_files $uri $uri/ /index.php?$query_string;
}
location ~ \.php$ {
try_files $uri /index.php =404;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass unix:/var/run/php5-fpm.sock;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
Сохраните и закройте файл, когда вы закончите.
Поскольку мы изменили defaultфайл блока сервера, который уже включен, нам просто нужно перезапустить Nginx для наших изменений конфигурации , чтобы быть подобран:
sudo service nginx restart
Перед тем, как идти об установке композитор и Laravel, это может быть хорошей идеей, чтобы включить некоторые подкачки на вашем сервере, так что сборка завершается правильно. Это, как правило, необходимо только, если вы работаете на сервере без особой памяти (как 1024mb дроплета). Droplet ( «инстанс» или «вирутальная машина».)
Пространство подкачки позволит операционной системе временно перемещать данные из памяти на диск, когда объем информации в памяти превышает физическое пространство памяти. Это позволит предотвратить ваши приложения или системы от сбоев с вне памяти (OOM) исключение при выполнении ресурсоемких задач памяти.
Мы можем очень легко настроить некоторые пространства подкачки, чтобы позволить нашей операционной системы перетасовать некоторые из этого на диск при необходимости. Как уже упоминалось выше, это, вероятно, необходимо, только если у вас есть меньше, чем 1 Гб оперативной памяти доступной.
Во-первых, мы можем создать пустой файл 1 Гб, набрав:
sudo fallocate -l 1G /swapfile
Мы можем отформатировать его в качестве раздела подкачки, набрав:
sudo mkswap /swapfile
И, наконец, мы можем включить это пространство так, чтобы ядро начинает использовать его, набрав:
sudo swapon /swapfile
Система будет использовать только это пространство до следующей перезагрузки, но единственный раз, что сервер, вероятно, превысит его объем свободной памяти во время процесса сборки, так что это не должно быть проблемой.
Теперь мы, наконец, готовы установить Composer и Laravel. Мы настроим Composer в первую очередь. После этого мы будем использовать этот инструмент для обработки установки Laravel.
Переместить в папку, где у вас есть доступ на запись (например, ваш домашний каталог), а затем загрузить и запустить скрипт установки из проекта Композитор:
cd ~
curl -sS https://getcomposer.org/installer | php
Это создаст файл с именем composer.pharв вашем домашнем каталоге. Это PHP архив, и его можно запустить из командной строки.
Мы хотим , чтобы установить его в глобально доступном месте , хотя. Кроме того , мы хотим , чтобы изменить имя composer(без расширения файла). Мы можем сделать это за один шаг, набрав:
sudo mv composer.phar /usr/local/bin/composer
Теперь, когда вы установили композитор, мы можем использовать его для установки Laravel.
Помните, что мы хотим установить Laravel в /var/www/laravelкаталог. Чтобы установить последнюю версию Laravel, вы можете ввести:
sudo composer create-project laravel/laravel /var/www/laravel
На момент написания этой статьи, последняя версия 4.2. В том случае, если будущие изменения проекта предотвратить эту процедуру установки с правильно завершения, вы можете заставить версию мы используем в этом руководстве по вместо того, чтобы печатать:
sudo composer create-project laravel/laravel /var/www/laravel 4.2
Теперь файлы все установленные в нашем /var/www/laravelкаталоге, но они полностью принадлежит нашей rootучетной записи. Веб - пользователь нуждается в частичном владельца и разрешения для того , чтобы правильно обслуживать содержание.
Мы можем дать групповое владение нашей структуры каталогов Laravel к веб-группе, набрав:
sudo chown -R :www-data /var/www/laravel
Далее, мы можем изменить права доступа к /var/www/laravel/app/storageкаталогу , чтобы разрешения на запись в веб - группы. Это необходимо для приложения , чтобы функционировать правильно:
sudo chmod -R 775 /var/www/laravel/app/storage
Теперь у вас есть Laravel полностью установлен и готов к работе. Вы можете увидеть целевую страницу по умолчанию, посетив домен вашего сервера или IP-адрес в веб-браузере:
http://server_domain_or_IP
Теперь у вас есть все, что нужно, чтобы начать создавать приложения на фремворке Laravel.
Наткнуться на подводные камни в конфигурации и работе веб-сервера очень легко. Но трудно понять причину некорректной или не всегда корректной/ошибочной работы, если все правила соблюдаются.
Нет ничего плохого в размещении root-директории внутри location. Но если location не соответствует, то у нее не будет доступа к корневому каталогу. Правильнее делать так:
server { server_nameintellect.icu; root /var/www/nginx-default/; location / { # [...] } location /foo { # [...] } location /bar { # [...] } }
# Указание root внутри секции server
Не нужно плодить большое количество директив index. Пропишите ее один раз в блоке http:
http {
index index.php index.htm index.html;
server {
server_name intellect.icu;
location / { # [...] } } server { server_nameintellect.icu; location / { # [...] } location /foo { # [...] } } }
# Index будет автоматически наследоваться в всех секциях
Вы же в курсе, что if = зло? При использовании директивы нужно быть осторожным, ошибиться несложно. Так что по возможности избегайте использования if.
Предположим, ваш сайт лежит на домене intellect.icu и вы перенаправляете на него пользователей, которые идут на www.intellect.icu:
server { server_nameintellect.icu*.intellect.icu; if ($host ~* ^www\.(.+)) { set $raw_domain $1; rewrite ^/(.*)$ $raw_domain/$1 permanent; } # [...] } }
# Проверяет и перенаправляет хост
Здесь несколько проблем. Главная — if. Вне зависимости от запроса хоста (с www или без), Nginx все равно проверяет if. Для каждого запроса. Взамен можно сделать так:
server { server_nameintellect.icu; return 301 $scheme://intellect.icu$request_uri;
} server { server_nameintellect.icu; # [...] }
# Используется $scheme, которая подходит для http и https
Не используйте if для проверки наличия файла:
server { root /var/www/intellect.icu; location / { if (!-f $request_filename) { break; } } }
# Подход как минимум не эффективен
Взамен у Nginx есть директива try_files:
server {
root /var/www/intellect.icu;
location / {
try_files $uri $uri/ /index.html;
}
}
# Проверка последовательности на наличие файла, если не существует, то отправляет на index.html
Примечательно, что директиву также можно использовать для защиты веб-сервера от несанкционированного доступа.
Если Nginx перенаправляет все запросы, заканчивающиеся на .php, напрямую на интерпретатор PHP, то для злоумышленников открываются возможности для выполнения стороннего кода. PHP по умолчанию пытается догадаться, куда должен вести неправильный запрос. Так что в первую очередь необходимо подправить php.ini, указав:
cgi.fix_pathinfo=0
# Интерпретатор будет обрабатывать только корректные запросы
Обратите внимание на правильную конфигурацию Nginx:
# Перенаправляет запросы только для указанных файлов
location ~* (file_a|file_b|file_c)\.php$ {
fastcgi_pass backend;
# [...]
}
# Отключить выполнение скриптов в пользовательских загрузках
location /uploaddir {
location ~ \.php$ {return 403;}
# [...]
}
# Фильтрация при помощи try_files
location ~* \.php$ {
try_files $uri =404;
fastcgi_pass backend;
# [...]
}
# Использует вложенное расположение для фильтрации
location ~* \.php$ {
location ~ \..*/.*\.php$ {return 404;}
fastcgi_pass backend;
# [...]
}
# Параметры можно комбинировать
Неправильное указание путей размещения скриптов FastCGI часть приводит к ошибке "Primary script unknown", которая легко решается.
Используйте переменную $request_uri для изменения URI запроса:
rewrite ^ http://intellect.icu$request_uri? permanent;
# Или так
return 301 http://intellect.icu$request_uri;
# Перенаправляет на страницу 301
Добавить отсутствующий http:// очень просто:
rewrite ^ http://intellect.icu permanent;
# Автоматически дополняет запрос
Не перенаправляйте все запросы на PHP в таком виде:
server {
server_name _;
root /var/www/site;
location / {
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_pass unix:/tmp/phpcgi.socket;
}
}
# Передает все на phpcgi.socket
Используйте все те же директиву try_files:
server {
server_name _;
root /var/www/site;
location / {
try_files $uri $uri/ @proxy;
}
location @proxy {
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_pass unix:/tmp/phpcgi.socket;
}
}
# Передает только нужные запросы на proxy
Или так:
server {
server_name _;
root /var/www/site;
location / {
try_files $uri $uri/ /index.php;
}
location ~ \.php$ {
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_pass unix:/tmp/phpcgi.socket;
}
}
# Если Nginx не может обработать запрашиваемый URI самостоятельно, то проверяет директории на наличие, затем передает на proxy
Основная причина ошибочной работы системы (не только Nginx) — бездумный копипаст. Проверяйте конфиги, тестируйте приложение перед выкаткой, читайте документацию.
Вот мы с Вами и добрались до самого интересного.
Хотя это самое интересное на самом деле уже и закончилось, потому, что у нас уже почти все настроено и готово. Осталось только ввести парочку команд в консоли и все.
Итак запускаем консоль: Нажимаем клавиши Win+R, вводим команду cmd и нажимаем OK.
Для дальнейших манипуляций с командной строкой будет неплохо запомнить несколько маленьких советов.
> C: > cd Web\www\
Теперь нам нужно установить в директорию проекта файл composer.phar. Устанавливаем командную строку как описано выше и вводим команду:
php -r "eval('?>'.file_get_contents('http://getcomposer.org/installer'));"
Проверяем, в нашей директории www должен появиться файл composer.phar. Если его нет, значит на каком-то из этапов вы допустили ошибку. Если файл присутствует, то продолжаем.
Теперь вводим команду:
composer create-project laravel/laravel --prefer-dist
Ждем, пока Composer скачает и установит все компоненты Laravel.
На этом установка закончена. Нам осталось только проверить его работоспособность.
Если вы делали все по данной инструкции, то просто перейдите в браузере по адресу: http://localhost/laravel/public/
Для работы по защищенному протоколу нужно установить letsencrypt + certbotnginx
sudo apt install certbot python3-certbot-nginx
запустите certbot и следуйте инструкциям , он автоматически загрузит сертифтикаты и переконфигурирует существующие файлы nginx
также проверьте что через заданое время будет автообновление сертифиткатов
systemctl status certbot.timer

Теперь вы должны иметь Laravel на вашем сервере. Laravel довольно гибкую структуру и включает в себя множество инструментов, которые могут помочь вам создать заявку в структурированном виде.
Чтобы узнать , как использовать Laravel для создания приложения, проверьте документацию Laravel
https://laravel.com/docs
Прочтение данной статьи про laravel позволяет сделать вывод о значимости данной информации для обеспечения качества и оптимальности процессов. Надеюсь, что теперь ты понял что такое laravel, nginx и для чего все это нужно, а если не понял, или есть замечания, то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Выполнение скриптов на стороне сервера PHP (LAMP) NodeJS (Backend)
Комментарии
Оставить комментарий
Выполнение скриптов на стороне сервера PHP (LAMP) NodeJS (Backend)
Термины: Выполнение скриптов на стороне сервера PHP (LAMP) NodeJS (Backend)