Лекция
Такие термины, как отзывчивый (responsive) и адаптивный (adaptive) дизайн, употребляются в последнее время достаточно часто. Как оказалось, для некоторых людей эти два понятия чуть ли не идентичны. В данной статье мы поговорим о том, что такое отзывчивый и адаптивный дизайн, и в чем состоит разница между ними. В современном мире, где люди используют устройства с разными размерами экранов – от смартфонов и планшетов до настольных компьютеров и телевизоров, адаптивный и отзывчивый веб-дизайн стали жизненно необходимыми для создания сайтов, которые корректно отображаются на любом устройстве.
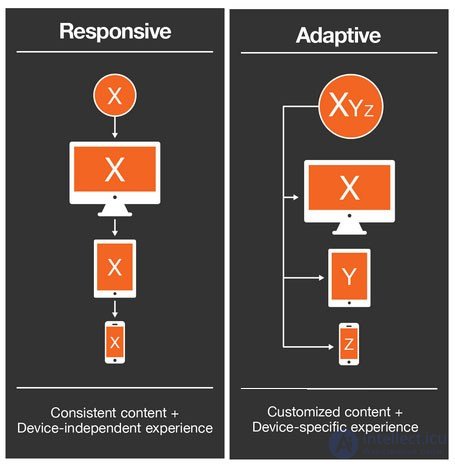
Хотя эти термины часто используются взаимозаменяемо, между ними есть ключевые различия:
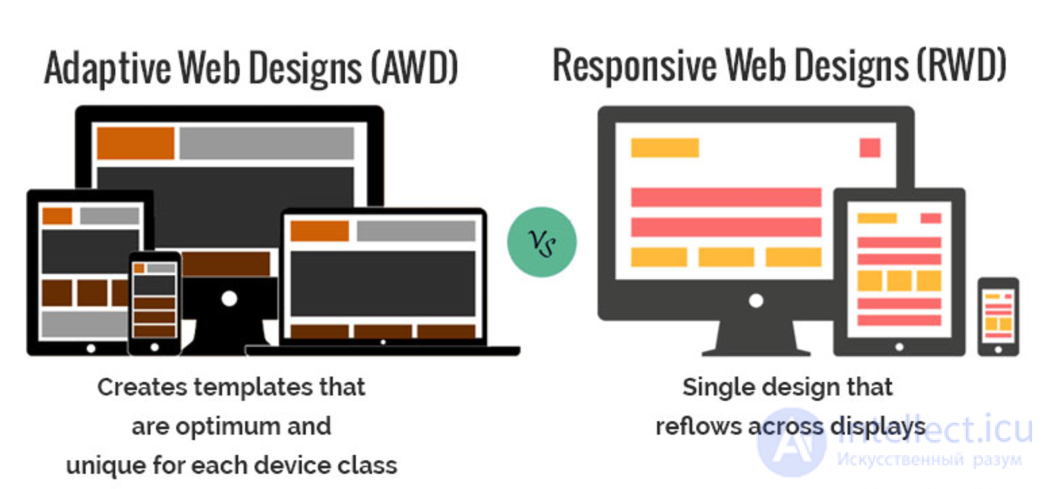
Адаптивный веб-дизайн:
Отзывчивый веб-дизайн:

Начиная с того момента, как планшетные компьютеры и смартфоны стали доступны широкой публике, все чаще сайты просматриваются при помощи устройств с тач-управлением, небольшими экранами. Многие интернет-ресурсы оказались резко непригодными к использованию владельцами таких девайсов.
Появились два принципиально разных подхода к созданию сайтов для мобильных устройств: Adaptive web design и Responsive web design. Давайте же рассмотрим каждый из них по отдельности, а после сравним их применение и особенности.
Отзывчивый дизайн (Responsive web design или RWD) — подход к созданию дизайна, при котором сайт разрабатывается с расчетом на то, чтобы обеспечить наиболее простое его использование: удобный просмотр сайта с минимумом ресайзов и лишних прокруток — на самом широком спектре устройств.

Отзывчивый дизайн обладает следующими особенностями:
Адаптивный дизайн (Adaptive web design или AWD) — это дизайн, основанный на операциях с разными макетами сайта или его разметкой для обеспечения наилучшего его использования на определенных, заданных заранее устройствах и разрешениях экрана.
В рунете понятия отзывчивого и адаптивного дизайна чуть ли не отождествляются между собой. Стоит понимать, что эти подходы различаются прежде всего задачами, для решения которых они применяются.
Адаптивная разметка и адаптивный дизайн — это кардинально разные вещи. Адаптивная разметка сайта подразумевает изменение стилей элементов на разных устройствах и используется в отзывчивом дизайне. Адаптивный же дизайн — это отдельный подход к проектированию и созданию фронтенда веб-сайтов.
Несколько важных аспектов, в плане которых отзывчивый и адаптивный дизайны кардинально отличаются:
Скорость работы сайта. Сайт, созданный по принципам адаптивного дизайна, может загружаться в несколько раз быстрее, так как пользователю будет необходимо загружать с сервера только те части дизайна, которые необходимы для работы сайта на его устройстве. В случае с отзывчивым дизайном пользователь будет вынужден ждать, пока загрузятся все стили и изображения, не зависимо от используемого посетителем девайса.
Сложность разработки. Создание сайта с адаптивным дизайном требует от разработчика более высокого профессионального уровня. В частности, основательного опыта работы с JavaScript.
SEO-аспект. По слухам, Google намного более лояльно относится к отзывчивым сайтам, нежели к адаптивным.
На практике Responsive, отзывчивый дизайн, встречается достаточно часто, в отличие от адаптивного. Что и очевидно: ведь первый легче в реализации и освоении.Большинство шаблонов, которые продаются на маркетплейсах, являются отзывчивыми, а не адаптивными.
Адаптивный же дизайн чаще используется в серьезных и многофункциональных продуктах. Самые очевидные примеры: в мобильная версия сети Вконтакте, почты от Google.
Разнообразие устройств для серфинга в Интернете растет постепенно. И поэтому необходимо создавать решения, которые могут отвечать требованиям всех разнообразий браузеров и размеров экрана. Дизайнеры и разработчики должны принимать эти решения почти каждый день. Например, что они собираются использовать для создания еще одного ультрасовременного продукта для удовлетворения потребностей пользователей, которые становятся все более и более требовательными!
В этой статье мы углубимся в определение гибкого и адаптивного мобильного веб-дизайна , каковы их отличия и как выбрать, какой из них следует соблюдать. И отзывчивый, и адаптивный дизайн стремятся выполнить ту же задачу. Веб-сайт должен отлично выглядеть на любом устройстве, будь то мобильный телефон, планшет или ноутбук, работающий в любом браузере: Google Chrome, Internet Explorer, Mozilla, Safari и т. Д. Несмотря на одну и ту же цель, в этих подходах существуют разные методы.
Отзывчивый против адаптивного дизайна: что лучше для вас?
Мир впервые услышал о RWD (отзывчивом веб-дизайне) впервые в 2010 году, когда дизайнер по имени Этан Маркотт упомянул этот термин в статье, а позже написал книгу под названием «Отзывчивый веб-дизайн», который по-прежнему считается самым надежным источником для Эта тема. Идея RWD заключается в том, что у вас есть один веб-сайт для всех устройств и браузеров, где контент похож на воду и отлично формируется в зависимости от размера экрана браузера.
В соответствии с адаптивным дизайном веб-сайты должны иметь следующие компоненты:
На основе сетки (гибкая компоновка) вы можете настроить один макет на разные устройства и браузеры, где контент изменяется пропорционально размеру экрана.
Фокус в том, что вместо пикселей вы используете проценты и em для шрифтов. Страница сайта изменится относительно размера окна браузера, и элементы будут корректироваться пропорционально, например, если определенный столбец занимает около 60% страницы, он останется таким, будь то размер рабочего стола или размер мобильной страницы , Конечно, изменения должны быть разумными. Если на веб-сайте имеется 3 столбца, имеет смысл отображать только 2 или даже 1 из них на мобильном устройстве с относительно небольшими размерами. Существует точка, чтобы установить максимальную ширину, но не для того, чтобы ваш отзывчивый сайт выглядел смешно на огромных экранах телевизоров или ноутбуков.
Гибкие изображения (носители) изображения изменяются пропорционально в соответствии с относительными блоками, но никогда не становятся более широкими, чем блок, где он расположен (максимальная ширина должна быть назначена ко всем изображениям, видео и т. Д.). Этот компонент является обязательным для мобильных мобильных сайтов.
Медиа-запросы являются частью стандарта CSS. Они используются в гибкой веб-разработке для оптимизации изображения в соответствии с разрешением экрана определенного устройства, где сайт может быть открыт.
Дизайн мобильных устройств по-настоящему не заботится о устройствах. Основная цель - создать веб-сайт, который автоматически соответствует изменениям размеров браузеров и имеет один набор кодов. Откуда вы знаете, что сайт реагирует? Вы просто перетаскиваете углы своего браузера, чтобы эмулировать разные экраны. Если контент начинает плавно сжиматься и продолжает выглядеть хорошо, поскольку он становится меньше, скорее всего, у вас есть мобильный мобильный веб-дизайн.

Отзывчивый дизайн
Другой подход к созданию привлекательных веб-продуктов, которые приспосабливают их дизайн к разным размерам экрана и браузерам, - это следовать адаптивному дизайну.
Мир получил термин адаптивный веб-дизайн (AWD) после публикации книги Аарона Густафсона «Адаптивный веб-дизайн: создание богатого опыта с прогрессивным улучшением». Основная философия адаптивного дизайна - это создание лучшего пользовательского интерфейса, где сайт доступен без каких-либо технических ограничений. Этот подход также считает само собой разумеющимся, что веб-сайт будет настраиваться на разные устройства или ширину браузера и использует те же технологии, что и адаптивный дизайн. Но все же, это очень отличается от RWD. Веб-страница, разработанная в AWD, будет меняться шаг за шагом, но не жидким способом (хотя вы, конечно, можете вводить некоторые жидкие элементы). Адаптивный дизайн основан на операциях с различными макетами и определенных заранее определенных устройствах и разрешениях экрана. Это очень умная идея, потому что,
Не знаете, что вы действительно понимаете разницу между UX и UI? Эта статья поможет вам: Развенчание стереотипов об идентичности дизайна UI и UX
В рамках адаптивного подхода к дизайну вы должны решить, кто ваша основная аудитория и какие типы устройств могут использоваться на вашем веб-сайте. Это важно, потому что, как уже упоминалось выше, невозможно создать только один макет для разных вариантов этого метода.
AWD использует прогрессивные усовершенствования и грациозные стратегии деградацииразвития в рамках своего подхода.
Согласно стратегии прогрессивного улучшения , вы начинаете создавать свой веб-сайт, который отвечает всем требованиям самых старых браузеров, таких как Internet Explorer 8. И затем, шаг за шагом, вы создаете веб-сайт, который отлично смотрится в самых современных и мощных браузерах. Эта стратегия считается лучшим выбором, если вы строго следуете принципам адаптивного дизайна.
Изящная деградация - еще одна стратегия в рамках адаптивного подхода. Стратегия достигает той же цели (как прогрессивной), но наоборот. Сначала вы создаете веб-сайт, который лучше всего подходит для самых используемых и современных браузеров, а затем упрощает его, чтобы он соответствовал самым старым браузерам.
Стратегия прогрессивного улучшения очень удобна: в конце каждого этапа вы получаете сайт, который работает и хорошо выглядит в браузере. На каждом шаге вы получаете более привлекательный продукт, используя разметку HTML, чтобы показать простой статический контент и CSS с Javascript для более динамичного внешнего вида. Приоритет такой стратегии заключается в том, что вы можете быстро получить простой, но полный продукт.
Если ваш приоритет - создать мобильный сайт , в этом случае будут полезны первыепринципы Mobile . Термин происходит из книги Люка Вроблевского. Концепция очень близка к принципам прогрессивного повышения, но относится только к мобильной веб-разработке. Веб-сайт сначала разработан в соответствии с его взглядом на мобильный телефон. Все содержимое помещается в один столбец обычно и имеет компактный и компактный дизайн. А затем сайт разработан для других устройств, получая больше контента и динамики. Следуя мобильным первым принципам разработки вашего сайта, вы можете получить полнофункциональный продукт, который также будет выглядеть на ноутбуке.

Основные компоненты и принципы адаптивного веб-дизайна
Предполагается, что веб-сайты, разработанные в соответствии с адаптивными принципами дизайна, имеют следующие особенности:
Если веб-сайт, на котором вы смотрите на мобильном телефоне, предоставляет вам различные функции, например, у вас есть кнопка «позвонить, чтобы сделать заказ» на мобильной версии, в то время как есть кнопка «написать нам электронное письмо» на рабочем столе , это должен быть адаптивный веб-сайт.
Хотя, важно упомянуть, что есть много дискуссий относительно определения адаптивного и адаптивного дизайна. Но в соответствии с его происхождением отзывчивый дизайн имеет гибкую компоновку и разметку HTML «одного размера», в то время как адаптивный дизайн стремится предоставить своим пользователям настраиваемые продукты посредством использования разных макетов для определенных групп устройств и авто -detection для определения типа устройства.

Адаптивный веб-сайт на разных устройствах
Выгоды
Отрицательные моменты
Выгоды
Отрицательные моменты

Отзывчивый дизайн и адаптивный дизайн
Отзывчивые сайты - хорошая идея, если:
Адаптивные веб-сайты станут отличным выбором, если:
правильный выбор для вашего бизнес-проекта.
Оба типа дизайна фокусируются на особенностях отображения сайтов на различных типах электронных устройств. Оба типа дизайна стремятся сделать работу пользователя как можно более приятной независимо от того, каков размер экрана устройства, которое используется для доступа к веб-сайту или приложению.
Убедитесь, что вы точно знаете, каковы преимущества и недостатки каждого типа веб-дизайна до принятия решения инвестировать в любой из них. Выбор неправильного типа дизайна для ваших потребностей может стать весьма дорогой ошибкой. В этой статье вы узнаете об основах обоих типов веб-дизайна, что позволит вам сделать правильный выбор для вашего бизнес-проекта.
Отзывчивый веб-дизайн
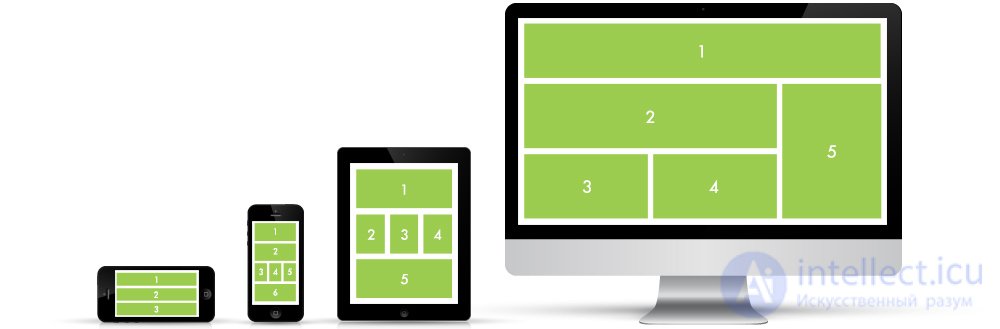
С отзывчивым веб-дизайном, вы сможете создать гибкую сетку, где различные элементы страницы (например, изображения и тексты) будут реагировать на то, какое устройство и какой браузер используется для просмотра сайта. Ключевыми элементами, используемыми для создания гибкой сетки, являются CSS3 Media Queries. Что же происходит при этом? По сути происходит создание шаблона с различными сегментами, отвечающими за размер экрана, в котором будет отображаться шаблон. На рисунке ниже отображен этот эффект.

Отзывчивое изменение размеров страницы (Responsive Page Sizing)
Адаптивный Веб-дизайн
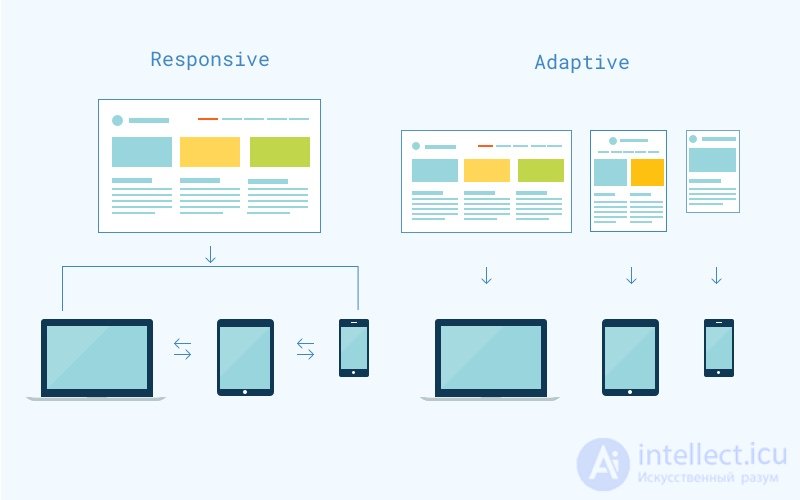
В противовес отзывчивому веб-дизайну адаптивный веб-дизайн не имеет одного гибкого шаблона. Вместо этого данный метод использует многочисленные конструкции, различные шаблоны, которые адаптируются к характеристикам заранее определенного набора возможных устройств. Например, дизайнер может создать три различных макета: шириной в 960 пикселей для настольных браузеров, 760 пикселей для планшетов и 320 пикселей для малых мобильных устройств. Независимо от того, какой бренд у электронного устройства, три шаблона будут единственными возможными для отображения для тысяч различных размеров экрана.
Принятие решения: RWD или AWD
В случае, если ваш бизнес хочет, чтобы создать веб-сайт или приложение, способное доставлять индивидуальные удобный опыт для любого типа устройства, независимо от размеров экрана или его разрешения, то стоит использовать отзывчивый веб-дизайн (RWD).
Тем не менее, если вы четко очерчиваете набор электронных устройств, с которых будут заходить на ваш сайт или в приложение, то адаптивный дизайн (AWD) станет лучшим решением, так как этот метод позволит наиболее оптимально и ярко отразить всю специфику макета.

Адаптивный и отзывчивый типы веб-дизайна
Почему отзывчивый веб-дизайн обычно лучше, чем адаптивный?
Хотя и у RWD, и у AWD есть свои преимущества, когда дело доходит до их сравнения в глобальном плане, перевешивает отзывчивый (RWD), ведь именно он обеспечит наиболее приемлемую подачу информации для любых типов устройств. Другими преимуществами отзывчивого веб-дизайна являются следующие:
Так или иначе каждый должен проанализировать свои потребности, цели, аудиторию и, исходя из этого, оценить преимущества обоих методов: RWD, AWD.
И наконец, но не менее важное: мы хотели бы упомянуть, что ни один из этих подходов не лучше или хуже, чем другой. Опять же, выбор за вами. До тех пор, пока вы не забудете сначала начать процесс разработки, вы будете процветать, а также иметь счастливых клиентов!
Мы надеемся, что после прочтения этой статьи у вас теперь есть гораздо лучшее понимание темы, и было полезно сделать ваш выбор.
Какой дизайн выбрать:
Важно:
Если вам нужна дополнительная консультация или вы готовы начать работу над своим проектом, не стесняйтесь пишите вкоментариях !
Комментарии
Оставить комментарий
Дизайн программных UI и Web дизаин
Термины: Дизайн программных UI и Web дизаин