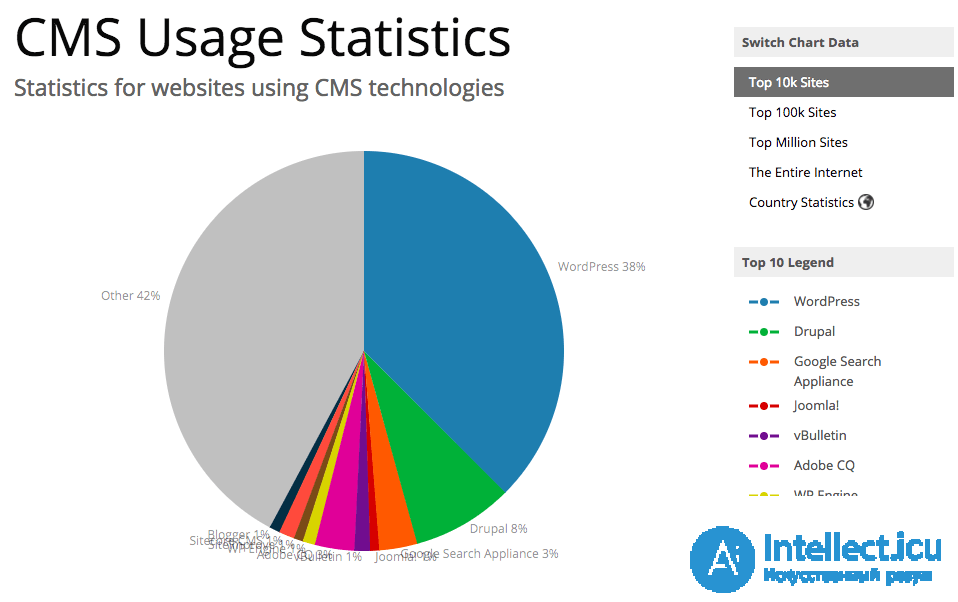
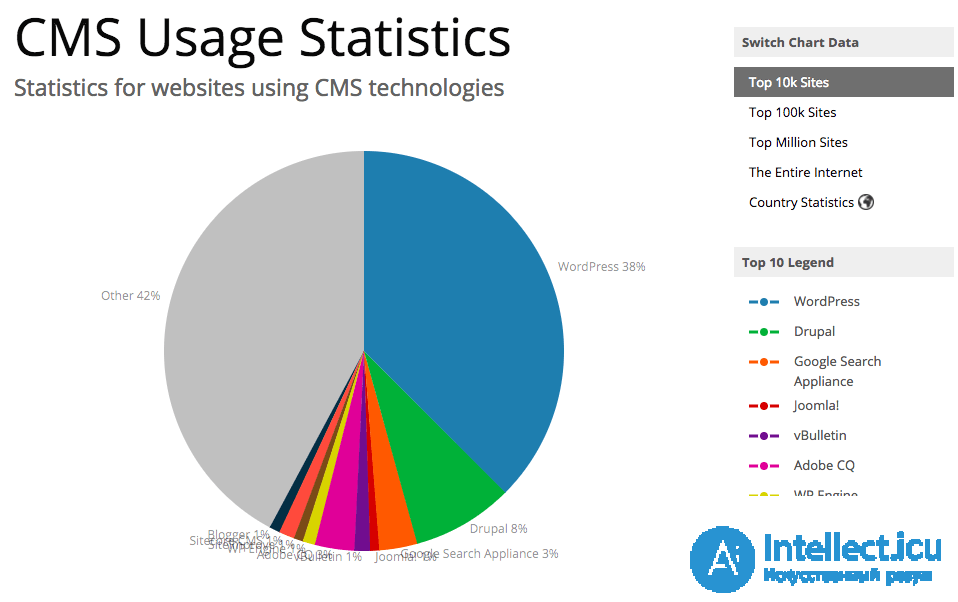
Системы управления контентом (CMS, Content Management Systems) играют ключевую роль в разработке и управлении веб-сайтами. Рассмотрим основные параметры и сравнение популярных CMS.
Основные параметры:
- Простота использования: Оценивается интерфейс и доступность для пользователей без технического опыта.
- Гибкость и настраиваемость: Возможности расширения функционала с помощью плагинов, модулей или кастомизации кода.
- Производительность: Влияет на скорость загрузки сайта и оптимизацию производительности.
- Безопасность: Уровень защиты от взломов, наличие регулярных обновлений безопасности.
- SEO-дружественность: Поддержка инструментов и плагинов для оптимизации контента под поисковые системы.
- Поддержка мультиязычности: Возможность создания сайтов на нескольких языках.
- Масштабируемость: Возможность работы с большим количеством контента и пользователей без потери производительности.
- Стоимость: Некоторые CMS бесплатны, но могут потребовать затрат на плагины, хостинг и поддержку.
Хочу поделиться результатом собственного исследования, проводимого мной на протяжении недели в среде существующих CMS. Цель у меня была проста и прагматична — выбрать лучшую систему для создания корпоративных сайтов. Такая необходимость возникла в связи с постоянно растущим количеством заказов на сайты. С одной стороны, это не может не радовать, а с другой — заставляет максимально тщательно и с полной ответственностью отнестись к выбору движка, которому и предстоит сопутствовать не слишком опытному программисту в вопросе создания сайтов.
Итак, объектом моего анализа стали CMS
| CMS |
Официальные сайты |
Русскоязычное сообщество |
|
 Joomla Joomla |
www.joomla.org |
joom.ru |
|
 Drupal Drupal |
drupal.org |
www.drupal.ru |
|
 Modx Modx |
modx.com |
modx.ru |
|
 WordPress WordPress |
wordpress.org |
ru.wordpress.org |
|
 Typo3 Typo3 |
typo3.org |
www.typo3.ru |
|
 ImageCMS ImageCMS |
www.imagecms.net |
www.imagecms.net |
|
 CMS Made Simple CMS Made Simple |
www.cmsmadesimple.org |
www.cmsmadesimple.ru |
|

Тестирование осуществлялось по таким параметрам: удобство пользования административной панелью, скорость разработки сайта на движке, возможность написания дополнительных модулей, реализация основных возможностей при построении корпоративного сайта для компании.
. Все тесты проводятся на наборе дистрибутивов (Apache, PHP, MySQL, Perl и т.д.) .
Сравнение популярных CMS
| CMS |
Простота использования |
Гибкость |
Производительность |
Безопасность |
SEO |
Поддержка мультиязычности |
Стоимость |
| WordPress |
Очень высокая |
Высокая |
Средняя |
Средняя |
Высокая |
Есть встроенные
и через плагины
|
Бесплатно,
но могут быть платные плагины и темы
|
| Joomla! |
Средняя |
Высокая |
Средняя |
Высокая |
Высокая |
Есть встроенная
поддержка
|
Бесплатно |
| Drupal |
Сложнее
в освоении
|
Очень
высокая
|
Высокая |
Очень высокая |
Высокая |
Есть встроенная
поддержка
|
Бесплатно,
возможны
расходы на разработку
|
| Shopify |
Очень высокая |
Ограниченная |
Высокая |
Высокая |
Высокая |
Поддержка
через плагины
|
Платная платформа |
| Magento |
Средняя |
Очень
высокая
|
Высокая |
Высокая |
Высокая |
Поддержка
через плагины
|
Бесплатная версия,
но возможны высокие
расходы на разработку
|
| Wix |
Очень
высокая
|
Ограниченная |
Средняя |
Средняя |
Высокая |
Поддержка
через плагины
|
Бесплатный базовый план,
платные премиум функции
|
| TYPO3 |
Средняя |
Очень
высокая
|
Высокая |
Очень высокая |
Высокая |
Есть встроенная поддержка |
Бесплатно |
Системные требования
- Joomla: поддержка Zlib, поддержка XML, поддержка базы данных:(mysql, mysqli), String Overload выключена, поддержка INI Parser, поддержка JSON
- Drupal: gd, PHP XML extension, Hash and JSON, Php Data Objects (PDO)
- Modx: zlib, SimpleXML, проверка ограничения выделяемой памяти (должно быть не менее 24 MБ)
- WordPress:MySQL 5.0 or greaterThe mod_rewrite Apache module
- Typo3: openssl, gd
- ImageCMS: curl, json, mbstring, iconv, gd, zlib
- CMS Made Simple: md5 Function, GD library
Установка
- Joomla, Drupal, Modx, WordPress, ImageCMS, CMS Made Simple: полностью веб-интерфейс, беспрепятственная установка в несколько этапов.
- Typo3: с первого раза своими силами установить не удалось, openssl для денвера поставил, но ошибки начали возникать дальше, в конце концов установка зависла и выдала белый экран. После перезагрузки появилось много ошибок, тогда я решил не тратить время впустую дальше.
Русская локализация администраторской части
- Joomla: файл русской локализации качаем с официального русского сайта: joom.ru/, устанавливаем через Extension Manager, потом ставим по дефолту с помощью Language Manager. В общем на всю процедуру ушло около 2 минут.
- Drupal: сделал большую ошибку, не выбрав языковый файл во время установки, прописать его с административной панели позже не удалось. Удалил дистрибутив, во второй раз установку сделал правильно, скачал языковый файл сlocalize.drupal.org/translate/downloads и закачал в папку /profiles/standard/translations/
- Modx: при установке выбирается русский интерфейс. Ничего дополнительно скачивать не нужно.
- WordPress: была скачана русская версия установочного скрипта, вся установка прошла сразу на русском языке.
- Typo3: тестирование не проводилось.
- ImageCMS: полностью русскоязычная разработка, соответственно — и администраторский интерфейс на русском языке.
- CMS Made Simple: без проблем скачал файл со ссылки dev.cmsmadesimple.org/project/files/6#package-618, потом разархивировал в корень системы. После этого в конфигурации можно было выбрать русский язык.
В первую очередь я проверил администраторские части на возможность реализации функционала сайта. Как мы видим — сайт двуязычный, у нас есть шесть статей с услугами в левом меню на внутренних страницах, три статьи в верхнем меню. Значит, нам нужно иметь возможность создания двух меню. Также у нас есть страница с контактами, где помимо информации есть также форма обратной связи. Раздел новостей содержит: список новостей, отсортированный по дате.
Создание статических страниц
- Joomla: в верхнем меню в разделе «Материалы» без проблем создал страницу «О компании» и наполнил его нужным текстом.
- Drupal: очень понравилось решение с режимом редактирования непосредственно во время просмотра сайта. В верхнем меню легко добавил страницу «О компании» и там же присвоил ее к верхнему меню. Нет визуального редактора, только теги или html, хорошо это или плохо? Склоняюсь к тому, что для неопытного пользователя — плохо.
- Modx: в общем: эта система совсем другого уровня, скорее CMF, как ее позиционируют сами разработчики. Можно настроить все что угодно, сделать крупный портал, но для этого нужно потратить немало времени на изучение всех возможностей. Для данной задачи начинающему программисту, наверное, не подойдет — жаль времени.
- WordPress: создал страницу «О компании» без проблем в разделе Страницы.
- Typo3: так как установка не удалась, попробовал посмотреть на демо-версию: demo.typo3lab.ru/. Все очень запутано, дальше разбираться не стану, для создания такого сайта нужна очень тонкая настройка руками специалиста typo3. Но поскольку сайт очень простой, скорее всего — система мне не подойдет.
- ImageCMS: в верхнем меню в разделе «Содержимое» — «Создание» без проблем создал статью «О компании».
- CMS Made Simple: создал страницу «О компании» в разделе «Контент». Там же присвоил ее к верхнему меню.
Создание раздела новостей
- Joomla: без особых проблем создал категорию в разделе «Материалы», потом также добавил новости в кратком и полном виде.
- Drupal: не смог создать раздел новостей, хотя, догадываюсь, эта возможность находится где-то в создании словарей, поскольку там есть похожий функционал.
- Modx: тестирование не проводилось.
- WordPress: в разделе «Записи» создал рубрику, также без затруднений.
- Typo3 — тестирование не проводилось.
- ImageCMS: в верхнем меню в разделе «Категории» — «Создание» без препятствий создал категорию «Новости».
- CMS Made Simple: есть специальный раздел новостей, где создаются категории и добавляются новости. Там создал категорию «Новости» и добавил туда список новостей.
Создание меню
- Joomla: в разделе «Меню» создал пункт меню «О компании» и присвоил ему созданную статью, нужный пункт сразу появился в верхнем меню дефолтного шаблона. Также создал пункт меню на категорию «Новости». Единственное — считаю настроек слишком много: чтобы добавить пункт меню «Новости» нужно выбрать кучу параметров.
- Drupal: пункты меню присваиваются содержимому сразу при создании.
- Modx: тестирование не проводилось.
- WordPress: внешний вид — Меню — легко создал меню и присвоил ему все нужные пункты.
- Typo3: тестирование не проводилось.
- ImageCMS: в разделе «Меню» легко создал пункт меню «О компании» и присвоил ему нужную статью, аналогично можно присвоить пункту меню и категорию.
- CMS Made Simple: непонятно, как создается меню. Стоит копаться в шаблонах.
Обратная связь
- Joomla: с помощью модуля «Контакты» создал отдельный контакт, прописал все контактные данные и в пункте меню настроил вывод этих данных и формы обратной связи. Проблемой оказалась необходимость отображения множества различных контактных данных — такой возможности я не нашел. Загнал в дополнительную информацию, но она вся отобразилась снизу. Нужно будет искать решение при редактировании шаблона.
- Drupal: с помощью модуля Contact создана форма обратной связи. Сделал блок, в настройках которого указал “показывать на странице контактов”, в этом блоке можно написать всю необходимую информацию.
- Modx ,Typo3: тестирование не проводилось.
- WordPress: в базе обратной связи нет. Не нашел хорошего плагина. Но в принципе их довольно много, так что подходящий наверняка найдется.
- ImageCMS: присутствует рабочий модуль «Обратная связь», который реализует данную возможность. Также без проблем проходит установка в верхнем меню ссылкой.
- CMS Made Simple: модуль FormBuilder не удалось установить.
Двуязычность
- Joomla: встроенной возможности для двуязычности нет, нужно искать дополнительные модули. Насколько я понял — немного беда с этим, самый популярный модуль JoomFish с версией 2.5 не работает. Остальные, как мне показалось, очень сырые, поэтому решил на их тестирование время не тратить. Если нужна двуязычность, лучше использовать более ранние версии Joomla и компонент JoomFish. Немного почитал документацию по JoomFish — с описания не понравилось то, что нужно редактировать контент на другом языке используемую модуль, а не напрямую из статьи. Хотя, возможно, кто-то находит это удобным.
- Drupal: в базе не нашел где переводить контент. Хотя, есть догадки, что присутсвуют специальные модули, либо дополнительные настройки.
- Modx, Typo3: тестирование не проводилось.
- WordPress: в базе нет. Не нашел хорошего плагина. Но в Интернете информации достаточно, так что настройка возможна.
- ImageCMS: мультиязычность также доступна в сборке. После создания второго языка при редактировании меню, статей и категорий появилась возможность перевести их на другой язык. Вот только пока не понятно, как вставить переключатель языков на сайт.
- CMS Made Simple: можно скачать модуль отсюда: dev.cmsmadesimple.org/project/files/955#package-972. Лично мне установить не удалось, да и описания по нему немного. Пока все очень печально, надеюсь, что шаблоны смогут удивить в будущем.
На этом этапе я готов отказаться от работы с двумя системами: modx и typo3. Далее занялся прикруткой нашего отверстанного дизайна к шаблонам систем управления. Соответственно, мне нужно отобразить главную страницу в заданном формате со слайдером, все внутренние имеют отличительный от главной дизайн. Информационные страницы отображаются в одном формате. Нужно также настроить обратную связь.
Настройка главной страницы
- Joomla: все редактирование происходит в файле index.php в корне шаблона, довольно просто изменить отображение главной, прописав нужные участки кода и вставив модули, куда нужно.
- Drupal: отредактировать шаблон можно в папке: \themes\bartik\templates. Там же можно просто изменить все необходимые блоки.
- Modx, Typo3: тестирование не проводилось.
- WordPress: отредактировать шаблон можно в папке: wp-content\themes\twentyeleven. Там можно изменить все необходимые блоки. Вот только нужно найти соответствующие файлы для редактирования шапки, контента, футера и т.д.
- ImageCMS: редактирование главной страницы происходит в файле main.tpl в корне шаблона. Там без проблем изменяются все необходимые блоки.
- CMS Made Simple: работа из шаблонами из базы данных, только с администраторской части. Это моментально закрывает вопрос о пригодности к созданию уникальных нешаблонных сайтов на данной системе для меня.
Настройка раздела новостей
- Joomla: для раздела новостей можно назначить другой шаблон чтобы изменить отображение меню. Все ненужные параметры для отображения можно скрыть из админки. Далее — настройка внешнего вида с помощью css-файла. Если вы хотите совсем уникальную настройку со своими css-классами, нужно каждый компонент править в соответствующих папках, к примеру — для новостей: components\com_content\views\category\tmpl
- Drupal: как назначить другой шаблон для раздела новостей либо статической статьи я не нашел. Можно, конечно, прямо в главном шаблоне поставить нужные условия и добиться этого результата.
- Modx, Typo3, CMS Made Simple: тестирование не проводилось.
- WordPress: стандартных средств реализации отдельного дизайна для раздела либо отдельной страницы я не нашел, но в Интернете есть статья: www.mykhailenko.com/blog/2011-07-27/multiple-templates-4-category-single-pages-wordpress.html. Не совсем удобное решение, но хоть что-то.
- ImageCMS: что очень понравилось — для каждой категории можно установить свой файл отображения как категории, так и общего шаблона сайта. Таким образом, без проблем решается тот нюанс, что главная и внутренние страницы имеют разную структуру (без каких-либо правок ядра системы и работы с PHP-функциями).
Настройка статической статьи
- Joomla: назначается иной от главной шаблон, далее надо править: либо CSS-файлом, либо код в компоненте.
- Drupal: как назначить другой шаблон для раздела новостей или статической статьи я не нашел. Можно, конечно, прямо в главном шаблоне поставить нужные условия и достичь этого результата.
- Modx, Typo3, CMS Made Simple: тестирование не проводилось.
- WordPress: стандартных средств для реализации отдельного дизайна для раздела либо отдельной страницы я не нашел, но, правда, в Интернете есть статья:http://www.mykhailenko.com/blog/2011-07-27/multiple-templates-4-category-single-pages-wordpress.html. Не совсем удобное решение, но хоть что-то.
- ImageCMS: без проблем назначается свой шаблон, либо редактируется стандартный для настройки нужного вида.
Вставка меню
- Joomla: происходит посредством вставки модуля меню в шаблон в нужном месте. Внешний вид можно настроить с помощью css-класса либо правкой кода модуля: modules\mod_menu
- Drupal: происходит посредством вставки специального кода, который выводит меню.
- Modx, Typo3, CMS Made Simple: тестирование не проводилось.
- WordPress, ImageCMS: вставляет просто с помощью специальной функции.
Настройка обратной связи
- Joomla: можно настроить изображение методом правки файла: components\com_contact\views\contact.
- Drupal: можно настроить с помощью \includes\form.inc и правкой php-файла, либо с помощью класса-css.
- Modx, Typo3, CMS Made Simple: тестирование не проводилось.
- WordPress: настройка происходит посредством правки файлов плагина.
- ImageCMS: нужно править шаблон модуля: application\modules\feedback\templates. Также есть модуль калькулятора, который при введенных трех значений показывает какой-то предусмотренный результат пользователю. Я попробовал разобраться, как создать нечто такое с помощью этих систем.
Создание модуля
- Joomla: в Интернете можно найти различные статьи, так что из знанием РНР и умением читать документацию можно самостоятельно разрабатывать несложные модули. К примеру, первая в поисковой выдаче статья: www.joomla-code.ru/j25-creat-module
- Drupal: есть много статей, например — обучающие созданию модулей для Drupal azbukaweb.ru/creating-modules-a-tutorial-drupal-7x
- Modx, Typo3: тестирование не проводилось.
- WordPress: есть много статей, первое из выдачи Google: www.presswordpress.ru/wordpress-plugins/wp-wordpress-gallery-easy-plugin/. В общем можно разобраться и сделать необходимый модуль.
- ImageCMS: на эту тему нашел статью:wiki.imagecms.net/%D0%A1%D0%BE%D0%B7%D0%B4%D0%B0%D0%BD%D0%B8%D0%B5_%D0%BC%D0%BE%D0%B4%D1%83%D0%BB%D0%B5%D0%B9, также есть ссылки на форум. В общем, можно сделать необходимый модуль.
- CMS Made Simple: присутствует вполне подробная статья на сайте русского сообщества. То есть, создание модуля не станет проблемой для любителей.
Анализ CMS в контексте SEO
С точки зрения продвижения в поисковиках, системы CMS отдельно тестировал специалист по продвижению. Сделанные в этом аспекте выводы приводятся ниже.
Чтобы понять, как можно работать с данными CMS в направлении продвижения и оптимизации под поисковые системы, мы проанализируем стандартные возможности нужного функционала и ошибки в оптимизации:
- ЧПУ;
- отсутствие дублей страниц;
- страницы «мусор»;
- визуальный редактор для контента (возможность добавить тексты);
- 404 страницы;
- индивидуальное управление тегами title и description всех страниц;
- количество дополнительных модулей;
- карта сайта.
 Joomla:
Joomla:
- ЧПУ — генерируется из index.php, автоматически вставляется с title;
- Дубли — при продвижении будут проблемы с index.php, это индексируется;
- Страницы «мусор» — После включения (Use URL rewriting — Yes) страницы такого типа /index.php?option= com_content&view=categories&id=0 не пропадают;
- Визуальный редактор — есть, вставить текст на главную страницу сразу не получилось. Это можно сделать через Global Configuration (Use URL rewriting — Yes), Featured Yes, но после этого все созданное сломалось — 404 ошибка;
- 404 — есть;
- Title — нельзя наcтроить с административной части, к тому же нужно искать почему на всех страницах 404 ошибка, после включения (Use URL rewriting — Yes)
- Description — для статей и главной настраивается,
- Sitemap — отсутствует;
- Плагины — 3 seo-плагина для Joomla (Custom Page Title, JCrawler, ARTIO JoomSEF).
 Drupal:
Drupal:
Вертска шаблона — кошмар, для размещения тегу “p”, нужно
No front page content has been created yet.
модули также такое генерируют.
 Modx
Modx
Тестирование не проводилось
 WordPress:
WordPress:
- ЧПУ — удобно и быстро настраиваемый, к тому же — автоматически создается ссылка;
- Дубли — нет;
- Страницы «мусор» — нет;
- Визуальный редактор — присутствует;
- 404 — есть;
- Title — для статей и главной можно настроить. Формат title | front title, с администраторской части изменить нельзя. Достаточно просто настроить в файле header.php;
- Descriptions — нет вообще, нужно ставить модуль;
- Sitemap — нет, требуется дополнительный модуль;
- Модули — достаточно поставить один модуль WordPress SEO by Yoast.
 Typo3:
Typo3:
Столь нестандартная система, по сравнению с другими, что ее, кажется, лучше не трогать! Например, content.defaultHeaderType = 1 это изменение тега h1. Там все абсолютно нелогично.
 ImageCMS:
ImageCMS:
- ЧПУ — автоматически генерируются;
- Дубли — отсутствуют;
- Страницы «мусор» — нет;
- 404 — есть;
- Визуальный редактор — есть, простое пользование (всего очень много, можно было бы упростить);
- Title — простая настройка для главной и статей, формат title можно изменить в «Конфигурация сайта» > " Цель Теги" также в шаблоне;
- Descriptions — автоматическое заполнение, и ручное изменение;
- Sitemap — единственная CMS, где есть такой модуль;
- Модули — дополнительных не нашел, пожалуй, это вопрос времени. В основном все, что нужно, есть в сборке.
 CMS Made Simple:
CMS Made Simple:
- ЧПУ — не работает почему-то, хотя есть Page Alias, Page URL:;
- Дубли — замечены не были, но могут быть из-за отсутствия ЧПУ;
- Страницы «мусор» — index.php?page=test4 скорее всего, что в процессе работы появится;
- 404 — есть;
- Визуальный редактор — есть;
- Title — можно настроить для статей и главным. Фртмат title | title front можно изменить в шаблоне;
- Descriptions — отсутствует;
- Sitemap — нет;
- Модули — нашел 3 модуля (Meta Max, SEOTools2, SEO Tools), которые смогут улучшить работу с CMS.
Если проанализировать основные недостатки CMS, отсутствие description, проблемы с title и ЧПУ, ошибки в Robots.txt, sitemap.xml, такие же ошибки на официальных сайтах, то можно сделать следующие выводы:
- больше всего понравились WordPress и ImageCMS;
- Drupal и CMS Made Simple чем-то похожи, но Drupal выглядит более мощным;
- Joomla разочаровала глюком 404, но с системой можно работать;
- ModX — не каждый Интернет-маркетолог разберется с данной CMF;
- Typo3 — кошмар, из которого, кажется, выжали всю логику. Если она там была.
Выводы:
- WordPress — лучший выбор для начинающих пользователей и тех, кто ищет простоту, гибкость и богатую библиотеку плагинов.
- Joomla! и Drupal подходят для более сложных проектов с высокой гибкостью и требованиями к безопасности.
- Shopify и Magento идеально подходят для создания интернет-магазинов.
- Wix удобен для быстрого создания небольших сайтов без необходимости программирования.
- TYPO3 рекомендуется для корпоративных сайтов с высокими требованиями к безопасности и управлению контентом.
У меня была конкретная цель, в результате вышеописанного анализа, я, к счастью, могу более-менее определиться с системой, что оптимально подходит для достижения этой цели — создания корпоративных сайтов любой сложности и конфигурации.
Мои впечатления:
Joomla. В общем довольно простая и подходящая для создания корпоративных сайтов система. Единственное замечание — не совсем нравится работа с шаблонами, слишком много файлов и немного запутанная структура. Также не нравится то, что нужно настраивать много сторонних компонентов, каждый из которых имеет свои особенности.
Drupal. Неплохая система с удобно продуманной панелью администрирования с фронтальной части. При тонкой настройке даст нужный результат. Только нужно хорошо изучить возможности всех необходимых модулей. В плане работы с шаблонами — не понравилось, слишком много нужно программировать и править различные системные файлы для достижения желаемого результата.
Modx. Неопытному пользователю данная система, скорее всего, не подойдет для решения такого рода задач.
WordPress Отличная система с очень приятным дизайном админ части. Но все же, как по мне — она идеально «заточена» для создания блогов либо шаблонных сайтов с помощью большого количества готовых шаблонов. Делать уникальный корпоративный сайт все-таки не удобно.
Typo3. Неопытному пользователю данная система, скорее всего, не подойдет для решения такого рода задач.
ImageCMS. Хорошая система для создания корпоративных сайтов, с первого взгляда даже не увидел существенных недостатков. Сравнительно богатый функционал базовой сборки. Единственный минус на фоне остальных — очень мало сторонних модулей (которые, в принципе, для решения данной задачи и не понадобились), но это уже, как говорится, вопрос на любителя.
CMS Made Simple.Система довольно простая, но есть недостатки базовой сборки, которые не позволяют реализовать нужный функционал. И хоть эти недостатки, возможно, и решатся дополнительными модулями, но вопрос с настройкой индивидуального дизайна очень острый в связи с редактированием шаблонов с администраторской части.
Вау!! 😲 Ты еще не читал? Это зря!
 Joomla
Joomla Drupal
Drupal Modx
Modx WordPress
WordPress Typo3
Typo3 ImageCMS
ImageCMS CMS Made Simple
CMS Made Simple
 Joomla:
Joomla: Drupal:
Drupal: Modx
Modx WordPress:
WordPress: Typo3:
Typo3: ImageCMS:
ImageCMS: CMS Made Simple:
CMS Made Simple:
Комментарии
Оставить комментарий
Системы управления контентом CMS
Термины: Системы управления контентом CMS