Лекция
Привет, сегодня поговорим про cms made simple - обзор требования к системе установка возможности, обещаю рассказать все что знаю. Для того чтобы лучше понимать что такое cms made simple - обзор требования к системе установка возможности , настоятельно рекомендую прочитать все из категории Системы управления контентом CMS.
CMS Made Simple (сокращенно CMSMS) — система управления сайтом, при помощи которой можно создавать сайты, оформлять их дизайн и расширять функциональность. Система может быть расширена при помощи модулей и тегов и подходит как для управления небольшими сайтами, так и для настройки целых порталов.
Система шаблонов в системе построена на HTML и CSS. К системе прилагаются стандартные шаблоны и стили.
CMSMS написана на языке PHP и является свободным программным обеспечением, распространяемым под лицензией GPL. Для поддержки механизма шаблонов используется Smarty[1]


Как создать сайт с помощью CMS Made Simple? Существует несколько понятий, которые имеют центральное значение для понимания этой системы. Вначале Вы используете шаблоны, в которых находится HTML код для Ваших страниц. К каждому шаблону прилагается один или несколько стилей CSS. И к каждой странице Вашего сайта в свою очередь применяется один из шаблонов.
Это - не сложно. И в принципе Вам вообще не нужно знать HTML или CSS для того, чтобы создать сайт с помощью CMS Made Simple. Только если Вы хотите изменить дизайн сайт на свой вкус, тогда Вам понадобятся азы CSS(external link).
На этой странице Вы прочитаете не только о том, как настроить дизайн, но и как воспользоваться другими функциями, встроенными в систему, такими как Менеджер меню,Менеджер модулей и Система событий для контроля процессов в системе.
У CMS Made Simple очень небольшие требования. Система была протестирована на разных платформах и большинство ошибок было исправлено. Текущие требования таковы:
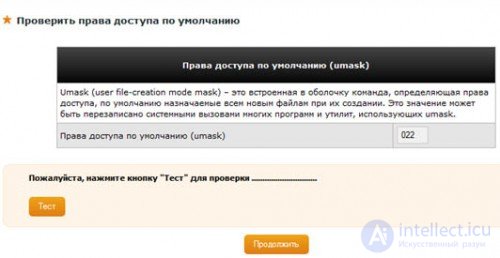
Система не требует прав администратора сервера (root) и, де-факто, требует минимальных прав для работы. Права на запись необходимы только для нескольких каталогов и должны быть безопасны для обычного использования.
Есть небольшие моменты, которые должны быть включены или настраиваемы на Вашем хостинге для оптимальной работы системы и для беспроблемного использования дополнительных модулей. В иделе на сервере должна быть отключена функция safe mode и загружена библиотека GD.
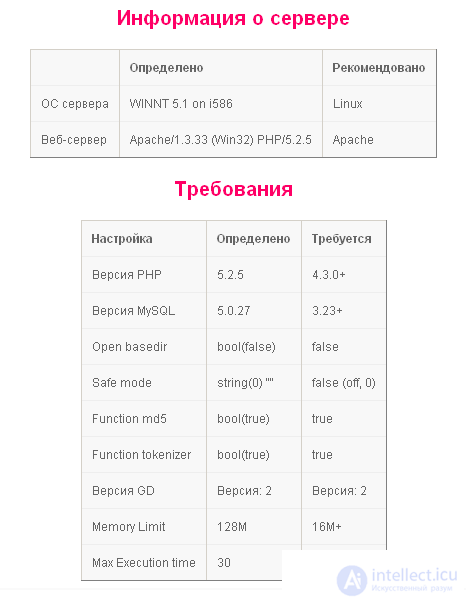
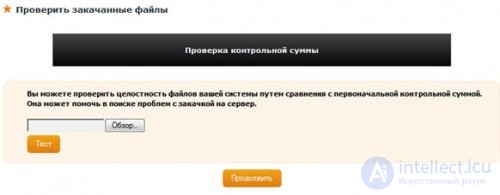
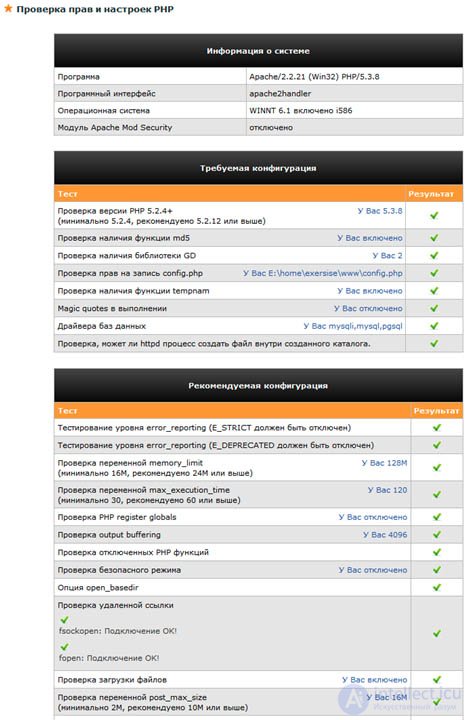
При установке CMS будет сделана детальная проверка настроек, но Вы можете проверить настройки Вашего хостинга еще до установки, загрузив скрипт проверки. Разархивируйте этот скрипт и вызовите его в обозревателе после загрузки на сервер. Проверьте полученную информацию из таблицы "Требования".

Во втором столбце скрипт определит настройку на Вашем хостинге, а в третьем столбце Вы видите требования для удачной работы с CMS Made Simple. Путем сравнения обоих столбцов можно до установки увидеть, выполнены ли требования.
Скачать установочный пакет CMS Made Simple вы можете на официальном сайте
http://cmsmadesimple.org

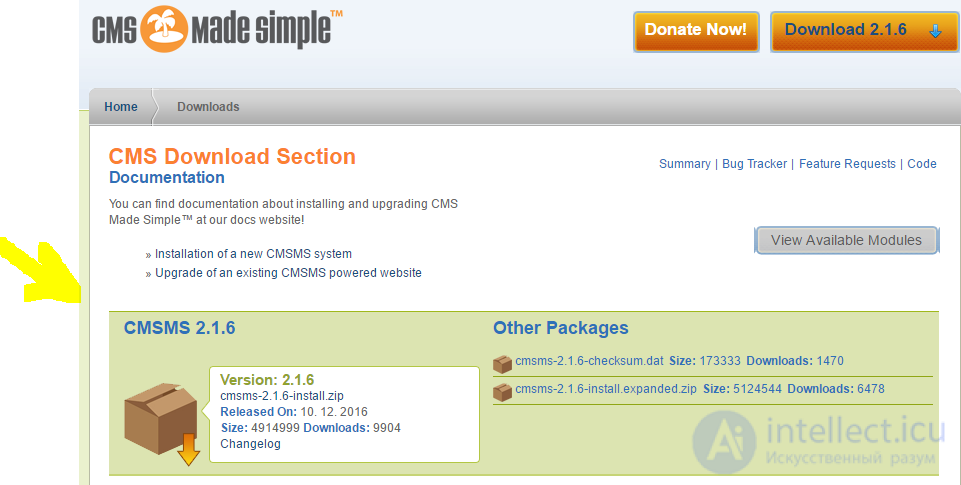
Откроется окно, в котором будут справа содержаться доступные пакеты, которые можно скачать, а слева последний стабильный релиз(ссылка для скачивания обведена рамкой). Я рекомендую вам версию full, которая включает в себя более 20 языков. Надо отметить, что существует еще и версия base, в которой имеется только английский язык.

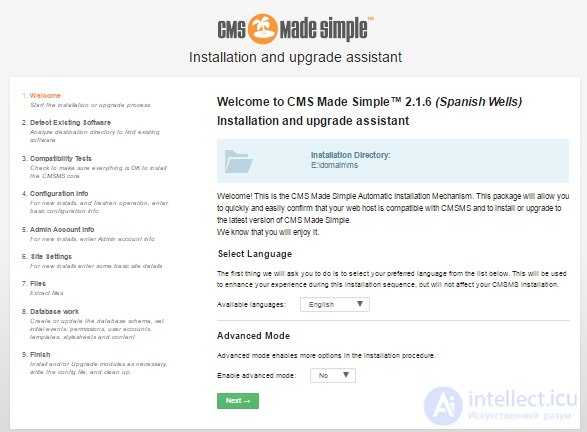
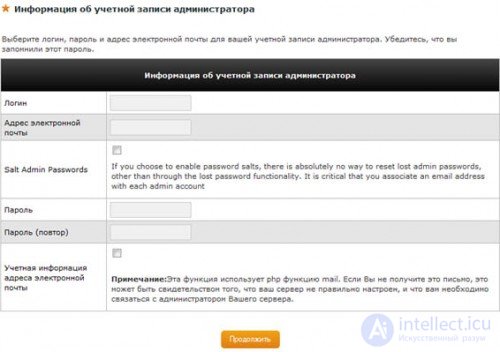
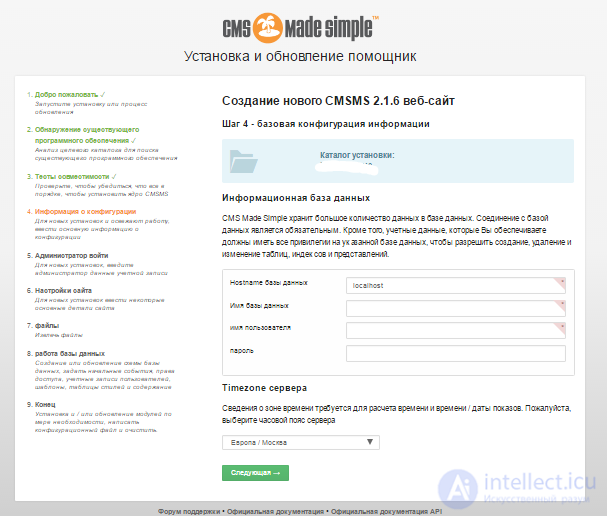
Установка CMS Made Simple запускается автоматически при вводе имени сайта (доменного имени) в адресной строке браузера. Набираем его и видим, что открылось начальное окно установки – выбор языка.
В раскрывающемся поле, вы увидите все языки, доступные в установочном пакете.

В выпадающем списке находим русский и нажимаем Next . Язык установки переключится на русский.






Шаблон - это "каркас" страницы, сверстанный на HTML. Так как шаблон применяется для каждой страницы сайта, то это означает, что для редактирования содержимого сайта не требуется никаких навыков веб-дизайна. В шаблон вставляются теги, с помощью которых обозначаются места, где будет показано содержимое страницы или навигация сайта. При вызове страницы в оборзревателе система управления контентом автоматически создаст из шаблона нужную страницу и наполнит ее содержанием.
Шаблон сделан на HTML. К нему прилагается одна или несколько таблиц стилей. Стили в свою очередь сделаны на CSS. Таким образом, чтобы изменить дизайн сайта, Вы должны быть знакомы с HTML и CSS, по крайней мере, на базовом уровне. Если же этих знаний нет, то Вы можете скачать готовые темы или использовать страндартный дизайн, установленный по умолчанию.
После стандартной установки CMS Made Simple будут добавлены несколько базовых шаблонов, которые можно использовать и настраивать под свои нужды. Дизайнер Вашего сайта также сможет создавать и добавлять новые шаблоны. Сообщество CMSMS также предлагает готовые темы, которые можно загрузить на СMSMS Themes site(external link).
Помощь в установке шаблонов в статье Установка шаблонов, а для тех, кто создает шаблоны на HTML и CSS предлагается мастер-класс "Внедрение своего шаблона".
Шаблоны и стили Вы найдете в административном интерфейсе Вашего сайта под пунктом "Оформление".

Готовые шаблоны для CMS Made Simple можно сгрузить с:
Страницы определяют структуру вашего веб-сайта. Для этого Вам нужно представить Ваш сайт как набор страниц. Эти страницы доступны через меню. Естественно, что Вы можете перелинковывать Ваши страницы между собой дополнительно прямо из текста.
Навигация, или меню - это ссылки, которые помогают пользователю Вашего сайта свободно переходить с одной страницы на другую. Эти ссылки автоматически создаются CMS Made Simple из структуры Ваших страниц. Наглядный пример Вы видите с правой стороны на этой странице. Навигационное меню создано из страниц документации автоматически.
Страницы могут быть организованы в несколько уровней, примерно как гинеалогическое дерево. Верхний уровень состоит из родительских страниц. Каждый родительская страница может иметь детей-страниц, которые, в свою очередь, могут быть родителями других детей. В шаблоне при помощи специального тега отмечается место, где на странице будет показана навигация.
При помощи шаблонов для навигации и менеджера меню, Вы можете создать любую по сложности навигацию для сайта. А при помощи стилей придать ему любой вид. В основном шаблоне меню выдается списком HTM. О том, как изменить такой список, Вы можете прочитать на сайте Краткие рецепты по CSS и HTML(external link).
В административном интерфейсе Вы можете добавлять страницы в пункте "Контент
Контент - это содержание, информация на странице. Мы уже упоминали о том, что для каждой страницы Вашего сайта, Вы выбираете шаблон, который используется для показа этой странцы. Место, в котором это содержание будет показано отмечено специальным тегом {content}. Одна страница может включать только одну такую метку. Для того, чтобы добавить дополнительный контент в шаблон Вы можете создать любое количество блоков контента и выводить их через шаблон при помощи {content block='block name'}. Текстовые поля для редактирования этих блоков будут отображаться дополнительно в окне редактирования страницы.
Для ввода содержания в блок контента вы также можете использовать однострочное поле вместо текстового поля. Для этого в блоке контента использутеся параметр oneline = true. В полном виде это будет выглядеть так {content block='block name' oneline=true}. Подробней о параметрах можно прочитать в помощи для тега content. Для этого перейдите в административном интерфейсе на Расширения -> Теги и нажмите на ссылку "Помощь" напротив тега content.
Существуют 4 основных типов контента. Вы присваете каждой странице один из этих типов.
Тип Content применяется к обычной странице сайта. Как правило, это тот тип Вы будете использовать чаще всего. Для примера, страница, которую Вы сейчас читаете соответствует типу Content. На такой странице Вы можете задать любое произвольное содержание, которое вы бы хотели увидеть на Вашей странице. Дизайн страниц контролируется шаблонами. Для каждой созданной Вами страницы типа Content, вы выбираете один из шаблонов. Если вы входите в систему как администратор, то Вы можете изменить шаблон такой страницы, чтобы увидеть, как изменятся все страницы, использующие этот шаблон.
Тип Separator - это смысловой разделитель в структуре Вашего меню. Этот тип используется для создания многоуровневых структур содержимого сайта.
Тип Link представляет собой ссылку на другую страницу, будь она внутренняя или внешняя. Этот тип отображается в меню также, как и страницы типа Content.
Тип Section Header используется для группировки меню. Он не имеет отношения к уровням, так как раздел заголовков не имеет страниц, связанных с ними. Они представляют собой небольшое описание, чтобы определить группу ссылок, находящихся под этим заголовком.
Существует также тип содержания "Новости", который использовался в старых версиях CMS Made Simple. Но его лучше больше не использовать. Вместо него вставьте в шаблон или содержимое страницы тег {cms_selflink page=news text='Здесь наши новости'}.
От основных функций переходим к функциям для продвинутых пользователей... Менеджер меню - это модуль, который позволяет создать практически любой тип навигации по сайту. После установки CMS Made Simple Вы найдете три готовых шаблона для меню. И для большинства пользователей этого будет достаточно, так как меню - это просто неупорядоченный список HTML, который можно оформить с помощью стилей CSS.
Это все, что вам нужно знать на этом этапе, используйте шаблон simple navigation для обычного списка меню или cssmenu для выпадающего меню. Для этого используйте в теге menu параметр для определения шаблона, например: {menu template='simple navigation'}. При этом не забудьте добавить стиль шаблона меню к шаблонам для всей страницы! Также следует знать, что шаблон cssmenu, использует JavaScript для Internet Explorer, и его обязательно нужно добавить в шаблон сайта при использовании cssmenu.
Разработчики сайтов, дизайнеры и просто продвинутые пользователи, могут редактировать шаблоны меню и добавлять новые в Менеджере меню. Вы можете использовать любой файл шаблонов, загруженный с FTP или в базу данных путем импорта файлов шаблонов. Вы также можете добавить новые шаблоны непосредственно в базу данных.
Подробнее о том, как это сделать читайте в помощи к Менеджеру меню в административном интерфейсе CMSMS. Она находится в меню Оформление -> Менеджер шаблонов.
Существуют три вида расширений, которые добавляют функциональность к CMSMS. Они называются модули, теги или теги пользователя.
Теги являются простейшей форме расширений. Они предназначены для решения только одной небольшой и конкретной задачи.
В CMS Made Simple есть ряд тегов, установленных по умолчанию. Доступные теги можно найти в административном интерфейсе под Расширения -> Теги. Чтобы вставить любой из них в шаблон или страницу, просто введите, например, {sitemap}. Многие из этих Smarty тегов используются в качестве метки в шаблонах, т.е. определения места будущего показа для содержимого страницы, навигации и т.д. Вы можете легко создать свой собственный тег, который может быть включен в страницу или шаблон.
Пользователи могут также создавать свои собственные теги для вставки в шаблоны или страницу. Это так называемые теги пользователя. Такие теги есть ни что иное, как фрагменты кода php (но без <?php и ?> вокруг них) и дают возможность повторного использования кода php на Вашем сайте. Теги пользователя вставляются в шаблонах и страницах вот так: {tagname}.
Если вы написали свой тег, который может быть полезен другим участникам проекта, то Вы можете поделиться им здесь.(external link)
Модуль - это плагин для CMS Маde Simple. Модули пишутся разработчиками и позволяют выполнять сложные задачи в рамках CMSMS. Модуль имеет интерфейс администратора и доступ к чрезвычайно четко определенному API (Application Programming Interface). Последний позволяет разработчикам построить действительно сложную функциональность внутри CMSMS системы.
Существуют несколько модулей, включенных по умолчанию при установке CMS Made Simple. Другие популярные модули, такие как Управление пользователями, Альбом, Календарь, Гостевая книга или форма для связи можно загрузить через Менеждер модулей.
В CMS Made Simple модули могут быть загружены и установлены непосредственно из административного интерфейса. Найти список модулей для установки можно под пунктом Расширения -> Менеджер модулей.
Для установки модулей в шаблон или страницу, вы должны использовать имя модуля в качестве параметра для тега {cms_module}. Это выглядит так: {cms_module = 'modulename' parameter1=' this' parameter2=5 parameter3='that'}. Модули принимают множественные параметры для изменения их поведения по умолчанию, хотя это и не всегда требуется.
События - это новый мощный способ выполнения кода, реагирующего на события в системе. Например, если вы хотите отправить письмо администратору сайта, когда загружен новый файл или создается новая страница, то Вы можете привязать определенный код к этим события. Он будет воспроизведен в тот момент, когда это событие произойдет.
Вот как это работает:
Вот основные действия при создании веб-сайт с CMS Made Simple:
Когда пользователь перейдет на Ваш сайт страницы будут сгенерированы из шаблонов, с применением содержания которое вставляется в места отмеченные тегами в шаблоне.
Сообщество CMS Made Simple всегда готово помочь, если Вам потребуется помощь с Вашим сайтом. Здесь вы найдете более подробную информацию и поддержку:
Помните, что люди вовлеченые в разработку и поддержку CMSMS как правило имеют нормальную работу и другие обязанности и не могут быть доступны 24 часа в день и 7 дней в неделю. Будьте терпеливы и вежливы, и Вы получите ответы на Ваши вопросы.
Если вы хотите внести свой вклад в развитие системы, мы будет очень рады. Вы можете связаться с разработчиками по IRC(external link).
http://apidoc.cmsmadesimple.org/
На этом все! Теперь вы знаете все про cms made simple - обзор требования к системе установка возможности, Помните, что это теперь будет проще использовать на практике. Надеюсь, что теперь ты понял что такое cms made simple - обзор требования к системе установка возможности и для чего все это нужно, а если не понял, или есть замечания, то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Системы управления контентом CMS
Ответы на вопросы для самопроверки пишите в комментариях, мы проверим, или же задавайте свой вопрос по данной теме.
Комментарии
Оставить комментарий
Системы управления контентом CMS
Термины: Системы управления контентом CMS