Лекция
Привет, сегодня поговорим про wordpress поле поиска, обещаю рассказать все что знаю. Для того чтобы лучше понимать что такое wordpress поле поиска, wordpress календарь , настоятельно рекомендую прочитать все из категории Системы управления контентом CMS.
Хотя название урока «Поле поиска и календарь», я немного расскажу и о блоке Meta. Давайте сегодня закончим рассматривать стандартный сайдбар и в следующий раз наконец узнаем, как его виджетировать. Ну что ж, поехали…
Добавляем поле поиска. Перед тем, как я дам вам код, создайте новый файл в редакторе, оставьте его чистым и сохраните под именем searchform.php (конечно, в той же папке, где находится файл index.php). Скопируйте код из файла searchform.txt в ваш файлsearchform.php. Пока все, на этом временно оставим файл searchform.php в покое.
В файле index.php наберите следующий код, над всеми списками в сайдбаре:
|
1
2
3
|
|
Сохраните файл и обновите браузер. Вот результат:

Что произошло?
Обратите внимание, что блок с полем поиска не имеет подзаголовка, как Категории, Архивы, Страницы или Лента блогов. Об этом говорит сайт https://intellect.icu . Вы можете дать ему подзаголовок, если хотите, но для того, чтобы ваш сайдбар был как можно больше приближен к виджетизированой версии, не нужно делать подзаголовок.
Добавляем календарь. Введите следующий код под полем поиска или блоком списка страниц:
|
1
2
3
4
|
|
Сохраните и обновите окно. Вот результат:

Что же происходит?
С календарем все предельно просто. Будем считать что мы закончили.
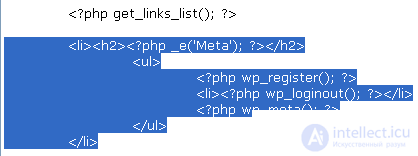
Добавляем Мета. Введите следующий код под get_links_list():
|
1
2
3
4
5
6
7
|
|

Сохраните и обновите окно. Вот результат:

(Если вы не зашли в админпанель WordPress)

(Если зашли)
Что произошло?
Вы открыли элемент списка (LI) с подзаголовком (H2) Meta. Под подзаголовком вы разместили ненумерованный список (UL). И поставили вокруг него (для каждой ссылки) тэги элемента списка (LI).
Функция wp_register() генерирует собственный набор тэгов <li> и li>; когда вы не авторизованы, отображается ссылка Register; когда вы авторизованы, вы видите ссылку SiteAdmin. Функция wp_loginout() не генерирует свои тэги элемента списка, так что вы их поставили вокруг нее; когда вы не авторизованы, вы видите ссылку Login; когда авторизованы – ссылку Logout. Пока что функция wp_meta() ничего не делает; она невидима как на веб-странице, так и в исходном коде. Пока не думайте о функцииwp_meta(); вы будете редко ее использовать.
Это все. Мы закончили с Meta и полностью рассмотрели стандартный сайдбар.
На этом все! Теперь вы знаете все про wordpress поле поиска, Помните, что это теперь будет проще использовать на практике. Надеюсь, что теперь ты понял что такое wordpress поле поиска, wordpress календарь и для чего все это нужно, а если не понял, или есть замечания, то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Системы управления контентом CMS
Из статьи мы узнали кратко, но содержательно про wordpress поле поиска
Комментарии
Оставить комментарий
Системы управления контентом CMS
Термины: Системы управления контентом CMS