Лекция
Привет, сегодня поговорим про wordpress контент, обещаю рассказать все что знаю. Для того чтобы лучше понимать что такое wordpress контент , настоятельно рекомендую прочитать все из категории Системы управления контентом CMS.
На этом занятии, мы закрепим то, что действительно важно. Как отобразить контент блога? Также, вы добавите еще несколько невидимых блоков или DIVов, чтобы отделить контент от заголовков постов, которыми мы занимались в прошлый раз.
(Примечание: Прошлый урок очень и очень важен. Если вы не до конца разобрались в том, что я рассказывал, вам необходимо перечитать урок и задавать мне вопросы, пока все не станет понятно.)
Чтобы продолжить сегодняшний урок, включите Denwer, откройте папку “Tutorial”,откройте браузер и зайдите на http://wordpress/, а также, откройте файл index.php в редакторе.
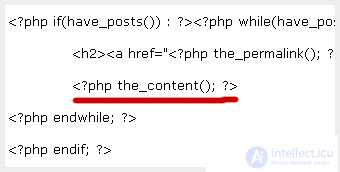
Напечатайте <?php the_content(); ?> под кодом заголовка поста.

Сохраните текстовый файл и обновите окно браузера, вы должны увидеть некоторый текст под заголовками постов.
Что сейчас произошло и почему все выглядит именно так?
Мы использовали WordPress функцию the_content(), чтобы вызвать записи блога (контент). Сейчас ваш контент выглядит как одна сплошная линия текста, идущая вправо до конца области окна. Это так, потому что вы еще не отформатировали текст. Помните файлstyle.css? позже мы используем этот файл, чтобы управлять тем, как все выглядит.
В прошлый раз я просил вас сделать несколько пробных постов, чтобы вы увидели, как выглядит список из нескольких записей. Если вы этого еще не сделали, сделайте сейчас, а потом возвращайтесь на первую странцу. Вы должны увидеть несколько записей друг под другом.
Получилось? Тогда двигаемся дальше…
Вернитесь в браузер, кликните на View и выберете Page Source или Source. Об этом говорит сайт https://intellect.icu . Откроется окно с исходным кодом.
Заметили разницу между файлом index.php и исходным кодом? Весь текст, картинки и прочее, все в этом окне вызывается функцией the_content(). Полезно, да? Без специального обеспечения для создания блогов, в частности, шаблонной системы WordPressв этом уроке, пришлось бы кодить все эти тексты и картинки самим.
Также, обратите внимание на xhtml открывающие и закрывающие тэги P, которые я обвел красным. Их нет в вашем файле index.php, но они присутствуют в окне или блокноте исходных кодов, которые вы только что открыли.
Тэги Р – как и зачем?
Зачем – когда вы печатаете ваши записи, каждый раз когда вы пропускаете линию – это абзац. Вам нужно это как-то показать, так ведь? Каждый абзац находится внутри набора тэгов Р. С их помощью, вы отделяете абзацы друг от друга.
Как – просто! Система шаблонов WordPress создает Р тэги для вас.
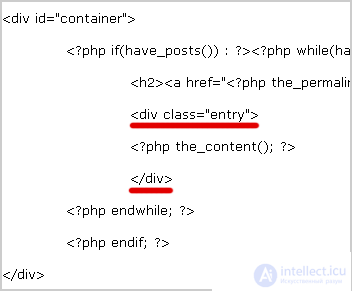
Поместите невидимый блок (DIV) вокруг the_content() и присвойте ему class=»entry», вот так:
<div class=»entry»>
</div>
У вас должно получиться следующее:

Сохраните все и обновите страницу в браузере. Если вы снова зайдете в View > PageSource, вы увидите, что тэги class=”entry” DIV появились вокруг каждого вашего поста.
Почему?
Первая причина: сейчас вы можете сказать, где заканчиваются заголовки постов и начинаются собственно записи.
Вторая причина: это сделано для стилизации с помощью файла style.css. Если вы захотите, вы сможете стилизовать запись, не влияя ни на что другое.
Какая разница между id и class?
До этого момента, чтобы назвать невидимый блок DIV, вы использовали id. Помнитеid=”header”? Так какая же разница? ID уникален, а class нет! Если вы посмотрите на исходный код, вы увидите, что есть только один id=”header” и один id=”container”, но есть несколько class=”entry”.
Могут ли хедер и контейнер быть классами, а не id? Конечно.
Помните: ID НЕ должны повторяться на странице. Например, у вас не может быть двухid=”header” на одной странице. Когда вы хотите использовать что-то снова и снова, как например записи блога, используйте class.
Поместите DIV вокруг заголовков постов и самих записей. Назовите его class=”post”
<div class=»post»>
</div>
(Имена для классов и id могут быть любыми. Например, вы можете назвать DIV в честь любимой еды, но post и entry достаточно легко запомнить, не правда ли?)
Сейчас у вас должно быть:

Вот организованная версия:

Я использовал клавишу tab вместо пробелов, чтобы делать отступы в исходнике index.php. Зачем организовывать код? В отличие от моих скриншотов, в ваших кодах нет красных и зеленых подчеркиваний. А вам нужно отслеживать код. С отступами вам будет легче сказать, какой </div> закрывает тот или иной невидимый блок.
Сохраните и обновите окно браузера, чтобы увидеть изменения в исходном коде.
Зачем добавлять еще один DIV, окружающий заголовок поста и сам пост?
Вы добавили DIV class=”entry”, чтобы отделить заголовок поста от собственно записи. Данный тэг существует для разграничения одного от другого.
На этом все. Информации для осмысления довольно много, так что обязательно задавайте вопросы, если вы что-то не понимаете.
Если вы заметили какие-то ошибки или несоответствия в моих уроках, пожалуйста, сообщите мне, чтобы я сразу мог это исправить. Кстати, как вам мои уроки? Какие у вас есть замечания? Может мне стоит быть более детальным? Не слишком ли длинные «занятия»?
На этом все! Теперь вы знаете все про wordpress контент, Помните, что это теперь будет проще использовать на практике. Надеюсь, что теперь ты понял что такое wordpress контент и для чего все это нужно, а если не понял, или есть замечания, то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Системы управления контентом CMS
Из статьи мы узнали кратко, но содержательно про wordpress контентОтветы на вопросы для самопроверки пишите в комментариях, мы проверим, или же задавайте свой вопрос по данной теме.
Комментарии
Оставить комментарий
Системы управления контентом CMS
Термины: Системы управления контентом CMS