Лекция
Привет, сегодня поговорим про wordpress функция post nav link , обещаю рассказать все что знаю. Для того чтобы лучше понимать что такое wordpress функция post nav link , настоятельно рекомендую прочитать все из категории Системы управления контентом CMS.
Внизу большинства блогов WordPress находятся ссылки на Следующую и Предыдущуюстраницы. Эти ссылки вызываются функцией posts_nav_link(). В данном уроке будет всего один шаг!
Ну что, мне уже стоит напоминать включить Apache, открыть папку с темой, браузер и файлindex.php? :-)
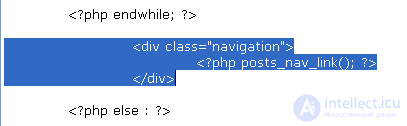
Добавьте следующий код между <?php endwhile; ?> и <?php else : ?>
|
1
2
3
|
<div class="navigation"><?php posts_nav_link(); ?></div> |

<div class=»navigation»> — начало невидимого блока под именем navigation, разграничивающего области ссылок Следующей и Предыдущей страниц.
<?php — начало PHP
posts_nav_link() – вызвать ссылки на Следующую и Предыдущую страницы.
; — прекратить вызов ссылок.
?> — конец PHP
</div> — закрыть невидимый блок под именем navigation.
Вот как это выглядит:

Сохраните файл index.php, обновите браузер, чтобы увидеть ссылки Следующая иПредыдущая. Об этом говорит сайт https://intellect.icu . По умолчанию, если у вас менее десяти постов, нчиего не появится. Если у вас нет 10-ти постов, но вы хотите видеть эти линки, авторизируйтесь в админ-панели, выберите Параметры > Чтение, затем установите количество, на единицу меньшее числа опубликованных постов на вашем блоге. Например, если у вас 6 постов, установите число 5.
Как кастомизировать функцию posts_nav_link():
как и нескольким другим функциям, которые мы рассматривали на уроке Мета-данные поста., вы можете присвоить функции posts_nav_link() три набора… чего-либо, что вы хотите видеть перед, между и после ссылок на Предыдущую и Следующую страницы. Это выглядит так:
<?php posts_nav_link(‘между’,’перед’,’после’); ?>
Первая пара одинарных кавычек служит для отделения того, что будет между ссылкамиСледующая и Предыдущая. Вторая пара – для того, что будет идти перед ними. Ну и, наконец, третья пара – для того, что будет идти после ссылок.
Вот простой пример оформления функции posts_nav_link():

На этом все! Теперь вы знаете все про wordpress функция post nav link , Помните, что это теперь будет проще использовать на практике. Надеюсь, что теперь ты понял что такое wordpress функция post nav link и для чего все это нужно, а если не понял, или есть замечания, то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Системы управления контентом CMS
Из статьи мы узнали кратко, но содержательно про wordpress функция post nav link
Комментарии
Оставить комментарий
Системы управления контентом CMS
Термины: Системы управления контентом CMS