Лекция
Привет, сегодня поговорим про wordpress работа с ссылками на страницы wp_list_pages , обещаю рассказать все что знаю. Для того чтобы лучше понимать что такое wordpress работа с ссылками на страницы wp_list_pages , настоятельно рекомендую прочитать все из категории Системы управления контентом CMS.
Теперь вы знакомы со структурой сайдбара, и мы продолжаем работать над ним, а в частности над отображением ссылок на страницы. Когда мы закончим стандартный сайдбар, я покажу вам, как можно его виджетировать.
Добавьте следующий код вверху блока Categories:
<?php wp_list_pages(); ?>
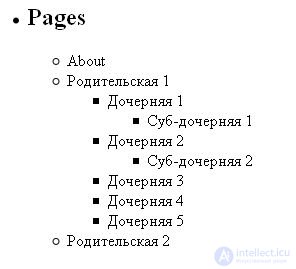
Сохраните и обновите браузер. По умолчанию, у вас есть только одна страница — About. Я добавил больше страниц и подстраниц в блог для примера, поэтому у меня четыре уровня вложенности. Вот как это должно выглядеть:

Откройте исходный код страницы в вашем браузере, чтобы увидеть, что функцияwp_list_pages() сгенерировала всю остальную структуру и код. Вот пример:

Во-первых, она везде расставляет элемент списка (LI). Об этом говорит сайт https://intellect.icu . Во-вторых, она дает номенклатуре название Pages. В-третьих, она добавляет еще один ненумерованный список (UL) под заголовок Pages, внутри элемента списка. Также, она окружает каждую ссылку тэгами <li> и</li>.
Обратите внимание на то, что заголовок “Pages” не совпадает по размерам с заголовком “Categories” для перечисления ссылок на категории.
Как сделать так, чтобы они совпадали? Добавьте ‘title_li=<h2>Pages</h2>’ кwp_list_pages().

Сохраните файл и обновите браузер, чтобы увидеть изменения:

title_li – это атрибут, служащий для подбора внешнего вида заголовка для списка ссылок на страницы. <h2>Pages</h2> — это значение атрибута title_li.
Дальнейшее оформление:
В моем примере вы увидели 4 уровня страниц. Некоторый типы дизайна не могут справиться с таким количеством уровней в пределах сайдбара. Чтобы ограничить число уровней для отображения, добавьте атрибут depth к функции wp_list_pages() и установите число уровней для него, например — 3.

Обратите внимание, Я добавил depth=3&, но не просто depth=3. Знак & стоит там для того, чтобы разграничить атрибуты depth и title_li. Если у вас есть только страница About или нет вложенных страниц, вы конечно не заметите разницы.
Разница в моем списке будет заметна. Сравните этот скриншот, с тем, что выше:

На этом все! Теперь вы знаете все про wordpress работа с ссылками на страницы wp_list_pages , Помните, что это теперь будет проще использовать на практике. Надеюсь, что теперь ты понял что такое wordpress работа с ссылками на страницы wp_list_pages и для чего все это нужно, а если не понял, или есть замечания, то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Системы управления контентом CMS
Из статьи мы узнали кратко, но содержательно про wordpress работа с ссылками на страницы wp_list_pages
Комментарии
Оставить комментарий
Системы управления контентом CMS
Термины: Системы управления контентом CMS