Лекция
Привет, сегодня поговорим про wordpress 2стилизуем сайдбар, обещаю рассказать все что знаю. Для того чтобы лучше понимать что такое wordpress 2стилизуем сайдбар , настоятельно рекомендую прочитать все из категории Системы управления контентом CMS.
После стилизации сайдбара, мы выйдем на финишную прямую нашего курса. Уже? Да, но не волнуйтесь. Я продолжу публиковать учебные материалы по WordPress. Ведь всегда есть что-то новое, чему можно научиться. Да и сам курс можно расширить и улучшить, чем я и займусь.
Сегодня вам не понадобится ничего, кроме файла стилей — откройте style.css в вашем редакторе.
Введите эти строки под .sidebar{}:
|
1
2
3
4
5
|
.sidebar ul{list-style-type: none;margin: 0;padding: 0 10px 0 10px;} |
Тем самым мы придали стиль тэгу базового ненумерованного списка <ul> сайдбара, и теперь все вложенные UL-списки будут оформлены тем же стилем. В данном случае, это: никакого буллета, нулевые внешние margin и 10-пиксельные padding.
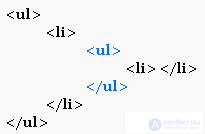
Например:

Стиль первого UL-списка будет присвоен списку второго порядка (вложенному списку). Если вы присваиваете границу первому списку, второй тоже будет иметь границу (border).
Cохраните и обновите браузер. Теперь элементы списка уже не маркированы с помощью буллетов.
Обратите внимание на то, как нужно добавлять padding сверху и снизу в шаге 2.
Шаг 2
Введите следующий код под .sidebar ul{}:
|
1
2
3
|
.sidebar ul li{padding: 10px 0 10px 0;} |
Вот что вышло с padding:


Почему мы не добавили 10-pх padding UL-списку в первый раз. Вам необходимо отделить один элемент списка от другого. Об этом говорит сайт https://intellect.icu . Перед тем как мы добавили padding к .sidebar ul li{}, между полем поиска и календарем не было промежутка, также его не было междуКалендарем и Страницами. Так вот, эти 10-пиксельные паддинги сверху и снизу от.sidebar ul li{} нужны для разбивки блоков. Если бы UL-тэг имел паддинг для всех четырех сторон, вместо всего лишь слева и справа (0 10px 0 10px), в итоге у вас бы вышел 20-рх паддинг сверху или 20-рх паддинг снизу, если бы вы старались разграничить элементы списка после применения паддинга к UL. Понимаете, о чем я говорю?
Если нет, ничего страшного, просто добавьте паддинг для .sidebar ul{} сверху и снизу и сами все увидите.
Введите данный код под .sidebar ul li{}:
|
1
2
3
4
|
.sidebar ul li h2{font-family: Georgia, Sans-serif;font-size: 14px;} |
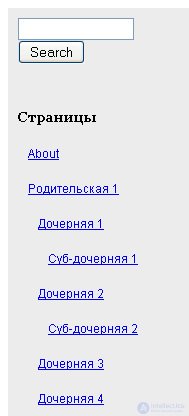
Не забудьте, что стилизация подзаголовка под .post{} не имеет значения, потому что вы отметили подзаголовки только под .post{}. Сейчас же, вы придаете стиль незатронутым подзаголовкам в сайдбаре. Вот результат:

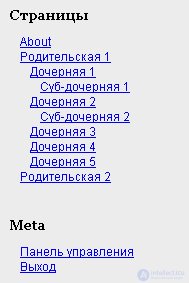
Вот как выглядит мой список ссылок Страницы. Наверное у вас всего одна ссылка, О себе (About). Я добавил несколько ссылок и вложенных уровней страниц в мою локальную версию WordPress, чтобы посмотреть, как будут выглядеть ссылки нижних уровней. Обратите внимание на ненужный дополнительный padding внизу, я подчеркнул его красным. Это иллюстрация механизма присваивания стилей. 10 пикселей приплюсовались и получилось 20.
Из-за того что вы добавили паддинг к .sidebar ul li{}, элементы списка низших уровней получили тот же паддинг. Чтобы исправить это, смотрите шаг 4.
Добавьте эти строки под .sidebar ul li h2{}:
|
1
2
3
|
.sidebar ul ul li{ padding: 0; } |
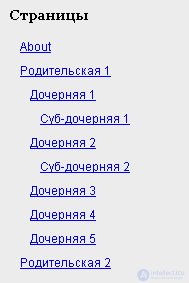
Упорядоченные UL-списки в .sidebar ul ul li{} определяют, что цель – элементы списка нижних уровней. Напомню, что когда все параметры равны 0, вам не нужно ставить суффикс рх.
Вот результат:

Строки находятся слишком близко друг от друга, так что давайте зададим строкам высоту в 24px.
Добавьте line-height: 24px; к .sidebar ul ul li{}.


На сегодня все. Урок окончен :)
На этом все! Теперь вы знаете все про wordpress 2стилизуем сайдбар, Помните, что это теперь будет проще использовать на практике. Надеюсь, что теперь ты понял что такое wordpress 2стилизуем сайдбар и для чего все это нужно, а если не понял, или есть замечания, то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Системы управления контентом CMS
Из статьи мы узнали кратко, но содержательно про wordpress 2стилизуем сайдбар
Комментарии
Оставить комментарий
Системы управления контентом CMS
Термины: Системы управления контентом CMS