Лекция
Привет, сегодня поговорим про wordpress использование else post id link title , обещаю рассказать все что знаю. Для того чтобы лучше понимать что такое wordpress использование else post id link title , настоятельно рекомендую прочитать все из категории Системы управления контентом CMS.
Данный урок раскрывает понятия следующих опций, которые вы можете добавить к каждому посту вашего блога: else, ID поста, значение link title. Хотя они не обязательны, все три присутствуют почти в каждой из бесплатных тем, потому что никогда не знаешь, для каких целей люди будут эти темы использовать.
Во-первых, не забудьте включить Denwer.
Напечатайте следующий код под <?php endwhile; ?>.
|
1
2
3
4
|
<?php else : ?><div class="post"><h2><?php _e('Not Found'); ?></h2></div> |
Вот так: (не забывайте про отступы для правильной организации кода)

Сохраните это, сразу вы не заметите каких-либо изменений — для того, чтобы понять, что вы только что напечатали, нам необходимо вернуться к уроку №6 – Цикл.
Вот цикл:
|
1
2
3
|
<?php if(have_posts()) : ?><?php while(have_posts()) : the_post(); ?><?php endwhile; ?><?php endif; ?> |
Во-первых, if(have_posts()) проверяет, есть ли в вашем блоге какие-либо посты. Об этом говорит сайт https://intellect.icu . Во-вторых, while(have_posts()) выполняет функцию the_post(), чтобы вызвать ваши посты до тех пор пока они есть. Опция else подразумевает альтернативные действия, которые будут совершаться, если в вашем блоге нет ни одной записи. Представьте, что вы поместили while() и endwhile; между if() и else :. Именно поэтому код <?php else : ?>должен следовать после <?php endwhile; ?>.
Теперь, когда вы знаете, что означает else, что вы скажете делать системе WordPress, когда у вас нет ни одной записи или когда она не может найти ни одной записи? Вы скажете системе отобразить сообщение Not Found. Это может быть любое сообщение — посмотрите на разные сайты в поисках примеров.
Само сообещние и код для Not Found окружены тэгами <h2> и </h2> . Это тоже необязательно. Вы можете просто использовать:
|
1
2
3
|
<div class="post">Not Found</div> |
Для чего же нужны <div class=»post»> и </div> ? Ну вы же не хотите, чтобы сообщение об ошибке зависло в пустоте, так ведь? Все введенные данные вы разграничивали тэгами<div class=”post”> и </div> . Здесь – то же самое – хотя сообщение об ошибке не является контентом по сути, это тоже текст, как и записи.
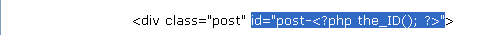
Добавьте id=»post-<?php the_ID(); ?>» к <div class=»post»>

Сохраните файл и обновите браузер. Сейчас зайдите на View > Page Source или Source. Вы увидите, что теперь у каждого поста есть номер, или ID. Функция the_ID() просто вызывает ID каждой записи.
Зачем это использовать? Чтобы в случае надобности переделать вид любого поста под свои нужды. Позже, когда вы будете использовать файл style.css для стилизации записей, все посты будут выглядеть одинаково. А с уникальным ID, присвоенным каждому посту, вы легко сможете выбрать отдельный пост и сделать так, чтобы он отличался от остальных. Без ID у вас не будет способа дифференциации постов в файле style.css.
Как же вы сможете присвоить и class и id к одному и тому же DIV или невидимому блоку?DIV – это тэг, class – это атрибут. id не является атрибутом. Каждый тэг может иметь несколько атрибутов, в том числе и тэг DIV может иметь и class и id. (Примечание: id –это атрибут xhtml. Тогда как the_ID() — это PHP функция. Не перепутайте — это разные понятия.)
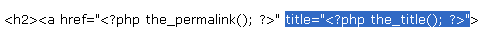
Добавьте title=»<?php the_title(); ?>» к ссылке на заголовок поста.

Скриншот выше является частичным скриншотом, чтобы вы могли увидеть, куда поместить код. Сохраните это и обновите браузер. Снова посмотрите исходный код. Найдите все ссылки на заголовки постов. Если линк на заголовок поста Hello World, тогда слева от него должно стоять title=»Hello World».
title=»» – это еще один атрибут xhtml для тэга <a> (линк-тэг). Все, что в кавычках – это описание ссылки. В данном случае, заголовок каждого поста также является описанием ссылки. Вот почему вы снова использовали РНР функцию the_title().
Если вы не используете the_title() как значение для title=»», тогда все ссылки на заголовки будут иметь одинаковое описание. Например, вместо the_title(), вы используетеtitle=»Click me», тогда каждая ссылка на заголовок будет иметь описание Click me.
Сейчас вернитесь на веб-страницу. Наведите курсор на заголовок поста – появится всплывающее окно с описанием. Это то, что вы сейчас сделали. Полезно будет добавить описание к ссылкам, если другие сайты будут сканировать ваш блог. Например,Technorati.com, каждый раз, как вы публикуете заметку, WordPress уведомляет Technorati и другие сайты об обновлениях в вашем блоге. После этого Technorati сканирует ваш блог, составляет резюме, которое включает описание ссылки на заголовок заметки.
В следующем уроке мы рассмотрим ссылки на Следующую и Предыдущую страницы.
На этом все! Теперь вы знаете все про wordpress использование else post id link title , Помните, что это теперь будет проще использовать на практике. Надеюсь, что теперь ты понял что такое wordpress использование else post id link title и для чего все это нужно, а если не понял, или есть замечания, то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Системы управления контентом CMS
Из статьи мы узнали кратко, но содержательно про wordpress использование else post id link title
Комментарии
Оставить комментарий
Системы управления контентом CMS
Термины: Системы управления контентом CMS