Лекция
Привет, сегодня поговорим про wordpress 2 шаблон комментариев , обещаю рассказать все что знаю. Для того чтобы лучше понимать что такое wordpress 2 шаблон комментариев , настоятельно рекомендую прочитать все из категории Системы управления контентом CMS.
Итак, мы уже на финишной прямой! Остался последний урок. Сегодня мы рассмотрим самое «сердце» любого блога – шаблон «комментарии». Ведь какой же это блог, если он не дает возможности читателям оставлять комментарии? Конечно, для некоторых комментарии не важны, но я не могу представить блог без них.
Обратите внимание:
Создайте новый файл: comments.php, скопируйте содержимое файла comments.txt в ваш comments.php и сохраните его.
Скопируйте содержимое файла comments-template-css.txt в ваш файл style.css, поместив его в конец style.css, или прямо над #footer.
Введите следующее под DIV с id «entry», в файле single.php:
?
|
1 2 3 |
class="comments-template"> |
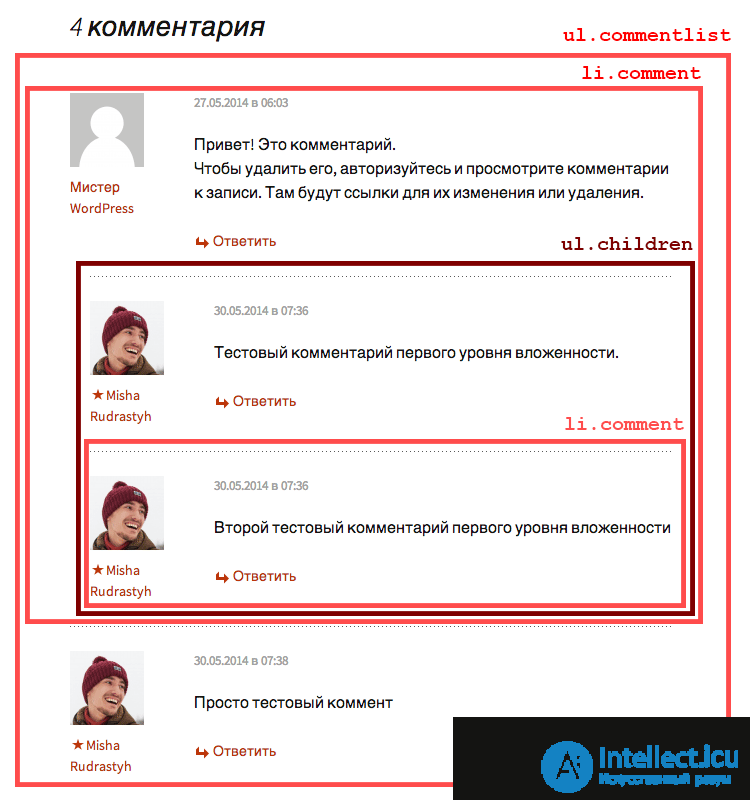
Функция comments_template() вызывает шаблон комментариев из файла comments.php. Об этом говорит сайт https://intellect.icu . Далее, файл comments.php отрабатывает свой код, чтобы отобразить список комментариев. Каждый элемент списка – это комментарий.
Вы также можете использовать функцию comments_template() в файле page.php, чтобы позволить посетителям оставлять комментарии на любой странице. Делать это, или нет – решать вам. Если вам это подходит, повторите шаг 3 в файле page.php.
На заметку: вы можете легко отделить внешний вид комментариев для страниц и записей, достаточно в файле page.php указать следующий параметр comments_template(‘/page-comments.php’); .

Продолжаем. Небольшое пояснение: в файле single.php вы охватили comments_template()
DIV-тэгом comments-template. Теперь, ваш шаблон комментариев является нумерованным списком внутри DIV.
Если ваш пост защищен паролем, чтобы оставить комментарий, также будет необходимо ввести пароль.
Измененная версия шаблона комментариев, которую вы используете, включает Н2-подзаголовок, который гласит: Защищено паролем. В предустановленном шаблоне этого нет. Функция comment_text() вызывает текст каждого комментария.
Я не буду обьяснять, что значит СSS код для шаблона комментариев. В отличие от файла comments.php, вы легко можете поэкспериментировать с CSS-кодом, не нарушая при этом шаблон комментариев. Практика работы с CSS-кодом принесет вам гораздо больше пользы, чем чтение моих пояснений.
На этом все.. Да-да, сегодня не будет краткого обзора урока, ведь этот урок был последним =) Теперь сохраните все и насладитесь вашей первой темой, собранной своими руками! =)
Поздравляю, вы закончили базовый курс по созданию темы для WordPress!
Вы довольны? Или может быть разочарованы? Чего-то не хватило и что-то осталось без внимания? Пишите обо всем этом в комментариях и мы постараемся максимально быстро доработать учебный материал, заполнив все белые пятна.
Не волнуйтесь, это не конец! Ведь всегда есть куда расти и совершенствоваться. У нас уже есть куча материала и идей как для новых уроков, так и масса доработок и улучшений в существующий курс, к слову сказать благодаря вашим комментариям и замечаниям. Также в дальнейшем мы рассмотрим техники WP-дизайна и верстки более высокого уровня и введем совсем новые разделы.
Как говорится, to be continued… оставайтесь с нами!
На этом все! Теперь вы знаете все про wordpress 2 шаблон комментариев , Помните, что это теперь будет проще использовать на практике. Надеюсь, что теперь ты понял что такое wordpress 2 шаблон комментариев и для чего все это нужно, а если не понял, или есть замечания, то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Системы управления контентом CMS
Из статьи мы узнали кратко, но содержательно про wordpress 2 шаблон комментариев
Комментарии
Оставить комментарий
Системы управления контентом CMS
Термины: Системы управления контентом CMS