Лекция
Привет, сегодня поговорим про wordpress валидация темы – проверка, обещаю рассказать все что знаю. Для того чтобы лучше понимать что такое wordpress валидация темы – проверка, подтверждение , настоятельно рекомендую прочитать все из категории Системы управления контентом CMS.
Перед тем, как начать работать с CSS и файлом style.css, вам необходимо произвести валидацию вашего XHTML кода или, проще говоря, проверить его соответствие стандартамконсорциума W3C. Другими словами это значит удостовериться, что вы не сделали ошибок :) В начале курса я дал вам две ссылки на закладки — XHTML Validator и CSS Validator. На этом уроке мы воспользуемся XHTML валидатором.
Этот урок будет очень коротким и простым, потому что вам необходимо время, чтобы разобраться во всем, что вы узнали о XHTML и PHP. Не гонитесь за моими уроками. Дайте себе время на обдумывание и восприятие всего кода, до появления четкой картинки в вашей голове. Об этом говорит сайт https://intellect.icu . Как открыть невидимый блок? Какая разница между id и классом? Какую РНР функцию нужно использовать, чтобы вызвать заголовок блога? Описание блога? Чем больше вы понимаете и четче представляете себе все процессы, тем легче запоминаете их.
Подготовьтесь хорошенько. Когда мы начнем CSS, я буду достаточно глубоко погружаться в эту тему, потому что это то, чему вы будете посвящать 75% времени работы над своим будущим шаблоном.
Для сегодняшнего урока вам нужно открыть только Apache и браузер (http://wordpress/).
В браузере зайдите на View > Page Source или Source. Выделите все. Скопируйте весь исходный код. Откройте новую вкладку или окно браузера, зайдите на XHTML Validator.
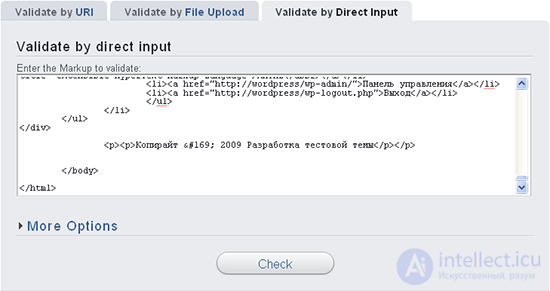
Опуститесь в низ страницы, вставьте исходный код в область Validate by Direct Input.

После нажатия на кнопку Check, валидатор проверит весь код, и откроет страницу результатов. Если сообщение зеленого цвета — это значит что ошибок нет и вы все сделали правильно до этого момента.

Поздравляю и думаю вы готовы приступисть к работе над CSS, чем мы и займемся в следующем уроке.
На этом все! Теперь вы знаете все про wordpress валидация темы – проверка, Помните, что это теперь будет проще использовать на практике. Надеюсь, что теперь ты понял что такое wordpress валидация темы – проверка, подтверждение и для чего все это нужно, а если не понял, или есть замечания, то не стесняйся, пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Системы управления контентом CMS
Из статьи мы узнали кратко, но содержательно про wordpress валидация темы – проверка
Комментарии
Оставить комментарий
Системы управления контентом CMS
Термины: Системы управления контентом CMS